Insgesamt10000 bezogener Inhalt gefunden
JQuery imitiert den Countdown-Effekt für Xiaomi-Handy-Rush-Kaufseiten
Artikeleinführung:In diesem Artikel wird hauptsächlich der Countdown-Effekt von JQuery vorgestellt, der die Xiaomi-Handy-Rush-Kaufseite imitiert. Von der Funktion bis zum Implementierungsprinzip und dem Hauptcode wird er Freunden mit den gleichen Anforderungen ausführlich vorgestellt.
2016-05-16
Kommentar 0
1714

Wie versteht man die Nicht-Blase der jQuery-Mouseenter-Methode?
Artikeleinführung:**Als sich die Maus in das untergeordnete Element bewegte, dachte ich, dass nur der Hintergrund des untergeordneten Elements schwarz wurde, weil .mouseenter() keine Blasen bildete, aber als Ergebnis wurden sowohl das übergeordnete als auch das untergeordnete Element schwarz. Ich verstehe es nicht. Der Mauszeiger sprudelt nicht. Dann sollte nur der Hintergrund der Unterelemente schwarz werden. Bitte erläutern Sie! **
2017-06-28
Kommentar 0
1146


Ausführliche Diskussion über die Verwendung von jQuery zum Löschen von td-Elementen in Tabellen
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die viele Funktionen und Methoden zur Vereinfachung der Webentwicklung bietet. Heute stellen wir Ihnen ausführlich vor, wie Sie mit jQuery td-Elemente in Tabellen löschen. Bei der Webentwicklung müssen wir häufig bestimmte td-Elemente in Tabellen löschen. Zu diesem Zeitpunkt kann sich jQuery als nützlich erweisen. Schauen wir uns zunächst ein einfaches Tabellenbeispiel an: <
2024-02-26
Kommentar 0
393

Praktische jQuery-Shortcut-Tipps für effizientes Codieren
Artikeleinführung:jQuery bietet eine Vielzahl von Verknüpfungen und Techniken, die Ihre JavaScript-Entwicklung optimieren können. Unabhängig davon, ob Sie das DOM manipulieren, Ereignisse verarbeiten oder mit AJAX arbeiten, kann die Beherrschung dieser Verknüpfungen Ihre Produktivität erheblich steigern. Hier sind
2024-07-17
Kommentar 0
848

So fügen Sie Elemente in JQuery schrittweise hinzu
Artikeleinführung:Als beliebte JavaScript-Bibliothek kann jQuery nicht nur die Entwicklungseffizienz verbessern, sondern auch den Code einfacher und verständlicher machen. Bei der Entwicklung von Webseiten verwenden wir normalerweise jQuery, um HTML-Elemente hinzuzufügen, zu ändern und zu löschen. In vielen Fällen müssen wir Elemente schrittweise hinzufügen, dh neue untergeordnete Elemente zu vorhandenen Elementen hinzufügen. Zu diesem Zeitpunkt können die Methoden append() und prepend() von jQuery nützlich sein. Diese beiden Methoden gehören zu den am häufigsten verwendeten Methoden in jQuery.
2023-04-05
Kommentar 0
596

jquery simulierte Formularmethode
Artikeleinführung:Mit der Popularität von Webanwendungen sind interaktive Formulare zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Und jquery, eine bekannte Javascript-Bibliothek, ist besonders praktisch für die Verarbeitung von Formularen. Unter anderem bietet jquery eine Methode zum Simulieren von Formularen, die es uns ermöglicht, die Übermittlung von Benutzerformularen einfacher zu simulieren und so Webanwendungen mit höherer Qualität zu schreiben. 1. Was ist ein Simulationsformular? Bevor wir Scheinformen erklären, müssen wir zunächst verstehen, was eine Form ist. In HTML verwenden Formulare input, select, texta
2023-05-11
Kommentar 0
828

So entfernen Sie den CSS-Stil in JQuery
Artikeleinführung:jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek, die eine umfangreiche API bietet, mit der häufige Aufgaben wie die Bedienung von DOM, die Ereignisverarbeitung und Animationseffekte schnell und einfach ausgeführt werden können. Im Front-End-Entwicklungsprozess gehören häufig Änderungen am Seitenstil zu den Dingen, mit denen man sich befassen muss. Manchmal müssen wir die CSS-Stile bestimmter Elemente entfernen. Zu diesem Zeitpunkt können jQuery-Methoden nützlich sein. Dieser Artikel konzentriert sich auf die Verwendung von jQuery zum Entfernen von CSS-Stilen. Ich hoffe, dass er für die Leser hilfreich ist. 1. Entfernen Sie ein bestimmtes C eines bestimmten Elements
2023-04-06
Kommentar 0
2048

jquery entfernt CSS-Attribute
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele leistungsstarke Funktionen und Methoden bietet, mit denen HTML- und CSS-Elemente einfach geändert werden können. Eine der am häufigsten verwendeten Funktionen ist das Ändern, Hinzufügen oder Löschen von CSS-Eigenschaften. In der Webentwicklung ist CSS ein wichtiger Bestandteil zur Steuerung des Stils und Layouts von Webseiten. Manchmal müssen wir eine CSS-Eigenschaft auf der Seite ändern oder löschen. Zu diesem Zeitpunkt kann jQuery nützlich sein. Wenn Sie eine CSS-Eigenschaft wie jede andere Operation entfernen möchten, können Sie die .a-Datei von jQuery verwenden
2023-05-25
Kommentar 0
1989

Die JQuery-Klasse ist nicht enthalten
Artikeleinführung:Welcher Inhalt? jQuery ist eine praktische Frontend-Bibliothek für moderne Webentwickler. Sie bietet eine Reihe benutzerfreundlicher JavaScript-Funktionen und -Methoden, mit denen sich schnell dynamische Webanwendungen entwickeln lassen. Eine der nützlichsten Funktionen sind Klassen, die es Entwicklern ermöglichen, problemlos mit Klassen von DOM-Elementen umzugehen. Allerdings haben sich die API und Funktionalität von jQuery im Laufe der Zeit weiterentwickelt. In diesem Artikel untersuchen wir die klassenbezogenen Funktionen von jQuery und was sie nicht enthalten. Zuerst wollen wir
2023-05-23
Kommentar 0
426

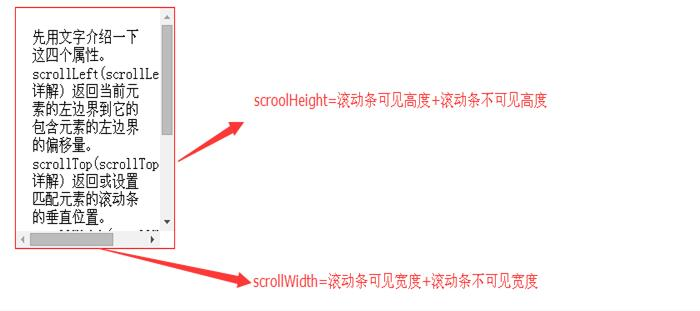
Zusammenfassung verschiedener JS/JQ-Methoden zur Erzielung des Div-Scrollbar-Effekts
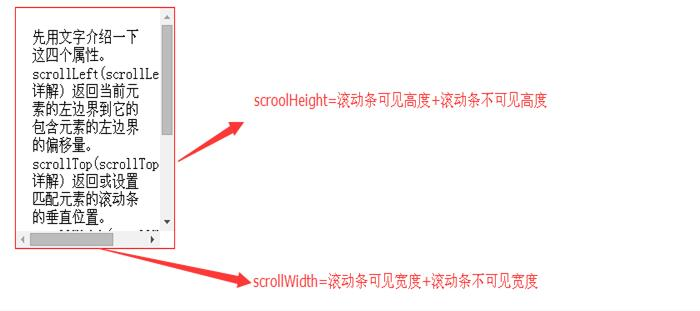
Artikeleinführung:Die sogenannte DIV-Bildlaufleiste besteht darin, das DIV-Tag zu verwenden, das CSS-Stylesheet darin einzubetten und den Überlaufattributwert hinzuzufügen. Auf diese Weise wird die Bildlaufleiste angezeigt, wenn der Inhalt in dem durch das Div regulierten Bereich eine bestimmte Ebene erreicht wird sich als nützlich erweisen und das Scrollen in jQuery Es gibt viele Konzepte im Zusammenhang mit der Bildlaufleiste, aber es gibt drei Eigenschaften im Zusammenhang mit dem Ziehen der Bildlaufleiste, nämlich scrollTop, scrollLeft und scrollHeight. Darunter gibt es im Internet fast keine Anwendungstipps für die scrollHeight-Eigenschaft, ich muss sie einfach verwenden.
2017-06-01
Kommentar 0
3974

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1204
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
809

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1539