Insgesamt10000 bezogener Inhalt gefunden
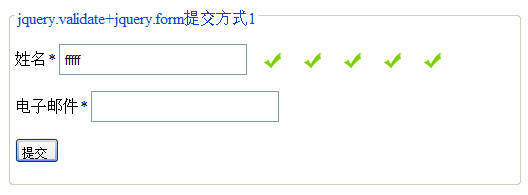
Detaillierte Erläuterung des jQuery-Validierungs-Plug-Ins
Artikeleinführung:1. Validate-Plug-in-Beschreibung Validate ist ein leichtes Validierungs-Plug-in, das auf jQuery basiert. Es verfügt über umfangreiche integrierte Validierungsregeln und eine flexible benutzerdefinierte Regelschnittstelle. Die geringe Kopplung zwischen HTML, CSS und JS ermöglicht Ihnen das freie Layouten und Anreichern Stil, unterstützt Eingabe, Auswahl und Textbereichsvalidierung. 2. Die Konfigurationsmethode erfordert zuerst den Import der Jquery-Bibliothek und dann den Import des Validate-Plug-Ins. Und die beiden Plug-Ins haben eine bestimmte Reihenfolge. (jquery-Bibliothek – Vali
2017-06-22
Kommentar 0
1465

So verwenden Sie das Validierungs-Plug-in in jQuery
Artikeleinführung:In jQuery wird das Validierungs-Plugin zur Formularvalidierung verwendet, mit dem der vom Benutzer in das Formular eingegebene Inhalt überprüft werden kann. Gleichzeitig bietet das Plug-in zahlreiche Anpassungsoptionen, einschließlich URL- und E-Mail-Überprüfung. und stellt eine API zum Schreiben benutzerdefinierter Methoden bereit. Das heruntergeladene Plug-in kann über „<script src="validate plug-in path">“ verwendet werden.
2022-06-09
Kommentar 0
1506
jQuery-Validierungs-Plug-in-Validierungs-Nutzungsleitfaden_jquery
Artikeleinführung:jquery.validation.js ist sehr praktisch für die Front-End-Verifizierung. Die bereitgestellten Funktionen können grundsätzlich die meisten Verifizierungsanforderungen erfüllen. Schauen wir uns die spezifische Verwendung dieses jQuery-Plug-Ins genauer an.
2016-05-16
Kommentar 0
1021

Was ist jquery-validate
Artikeleinführung:jquery-validate bezieht sich auf das Formularvalidierungs-Plug-in. Es handelt sich um ein auf jquery basierendes Validierungs-Plug-in. Es bietet leistungsstarke Validierungsfunktionen für Formulare und erleichtert die Client-Formularvalidierung. einschließlich URL- und E-Mail-Überprüfung, während gleichzeitig eine API zum Schreiben benutzerdefinierter Methoden bereitgestellt wird.
2022-05-16
Kommentar 0
1741

So verwenden Sie die benutzerdefinierte Validierung von jQuery Validate
Artikeleinführung:Benutzerdefinierte Validierungsschritte für jQuery: 1. Einführung der jQuery-Bibliothek und der jQuery-Validierungs-Plug-in-Bibliothek. 2. Schreiben Sie HTML-Formularcode und fügen Sie Klassen und benutzerdefinierte Validierungsregeln für die Felder hinzu, die überprüft werden müssen. in JavaScript und fügen Sie eine benutzerdefinierte Überprüfungsmethode hinzu 4.
2023-06-25
Kommentar 0
1733
jQuery-Validierungs-Plugin-Verifizierungs-Plug-in-Handbuch Verifizierung_jquery
Artikeleinführung:jquery.validate ist ein Verifizierungsframework unter jquery, mit dem wir einige gängige Eingaben schnell überprüfen und unsere eigenen Verifizierungsmethoden erweitern können. Als nächstes werden wir Ihnen dies in diesem Artikel vorstellen Manuelle Überprüfung des Validierungs-Plugins
2016-05-16
Kommentar 0
1180
Detaillierte Erläuterung des jQuery-Validierungs-Plug-Ins Validate_jquery
Artikeleinführung:„validate“ ist ein gutes JQ-Plug-In, das leistungsstarke Validierungsfunktionen bietet und die clientseitige Formularvalidierung vereinfacht. Es bietet außerdem zahlreiche Anpassungsoptionen, um verschiedenen Anwendungsanforderungen gerecht zu werden. Das Plugin bündelt eine Reihe nützlicher Validierungsmethoden, einschließlich URL- und E-Mail-Validierung, und stellt eine API zum Schreiben benutzerdefinierter Methoden bereit.
2016-05-16
Kommentar 0
1253

Das Eingabefeld für die JQuery-Validierung sollte nicht rot werden
Artikeleinführung:In der Webentwicklung ist die Formularvalidierung ein sehr wichtiger Link. Das JQuery-Validate-Plug-In kann uns leicht dabei helfen, Formularvalidierungsfunktionen zu implementieren. Wenn die Eingabe während des Formularvalidierungsprozesses nicht den Anforderungen entspricht, färbt das Plug-in den Rand des Eingabefelds rot, um den Benutzer darauf hinzuweisen, dass die Eingabe falsch ist. In manchen Fällen möchten wir jedoch, dass das Eingabefeld nicht rot wird, sondern die ursprüngliche Rahmenfarbe beibehält. In diesem Artikel wird erläutert, wie Sie mit dem JQuery-Validierungs-Plug-In die Formularvalidierungsfunktion implementieren, damit das Eingabefeld nicht rot wird. 1. jquery
2023-05-28
Kommentar 0
641

Informationen zur Verwendung des jquery.edbox-Plug-Ins
Artikeleinführung:jquery.edbox.js ist ein leichtes, auf JQuery reagierendes modales Fenster-Plug-in. Mit diesem Plug-in für modale JQuery-Fenster können Sie ganz einfach reaktionsfähige, animierte und AJAX-basierte modale Dialogeffekte erstellen.
2018-03-28
Kommentar 0
1976

推荐40个非常优秀的jQuery插件和教程【系列三】_jquery
Artikeleinführung:jQuery 在如今的 Web 开发项目中扮演着重要角色,jQuery 以其插件众多、独特、轻量以及支持大规模的网站开发闻名。本文大家分享40个实用的 jQuery 插件,可以根据您的项目需要来选择使用
2016-05-16
Kommentar 0
1070