Insgesamt10000 bezogener Inhalt gefunden

Jquery-Dropdown-Feld löschen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie und dem kontinuierlichen Fortschritt der Zeit hat sich jQuery zu einer der am häufigsten verwendeten Javascript-Bibliotheken in der Front-End-Entwicklung entwickelt. Tatsächlich vereinfacht die Verwendung von jQuery viele Vorgänge, beispielsweise das Löschen von Dropdown-Feldern. Was ist das leere jQuery-Dropdown-Feld? Wenn wir Tabellen oder Formulare auf Webseiten erstellen, müssen wir häufig Dropdown-Felder verwenden. Zuvor mussten wir möglicherweise den Namen und den Wert jedes Elements manuell in das Dropdown-Feld eingeben. Allerdings gibt es jetzt einen besseren Weg. Sie können schnell eine Dropdown-Liste erstellen, indem Sie das Dropdown-Feld mit jQuery leeren. Auch,
2023-05-25
Kommentar 0
1848

Hat das JQuery-Dropdown-Feld einen Wert?
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) ein sehr häufig verwendetes Formularelement. Wenn Sie jQuery zum Schreiben dynamischer Webseiten verwenden, müssen Sie häufig den Wert des Dropdown-Felds für nachfolgende Vorgänge abrufen. Bei der tatsächlichen Verwendung kommt es jedoch manchmal vor, dass das Dropdown-Feld keinen Wert hat oder kein Wert ausgewählt ist. In diesem Artikel wird erläutert, wie Sie feststellen können, ob das JQuery-Dropdown-Feld einen Wert hat. 1. Ermitteln Sie den Wert des Dropdown-Felds. In jQuery können Sie die Methode .val() verwenden, um den Wert des Dropdown-Felds abzurufen. Wir haben zum Beispiel ein Dropdown-Feld mit der ID „mySelect“,
2023-05-28
Kommentar 0
799

So implementieren Sie mit jQuery ein Echo-Dropdown-Feld
Artikeleinführung:jQuery implementiert Echo-Dropdown-Boxen, die häufig auf Webseiten verwendet werden und die Benutzererfahrung verbessern können. In einigen Fällen müssen wir das Dropdown-Feld auf den Echo-Status setzen, d. h. beim erneuten Laden der Seite sollte das Dropdown-Feld den zuvor ausgewählten Wert anzeigen. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Echo-Dropdown-Feld implementieren. 1. HTML-Vorlage Zuerst müssen wir eine einfache HTML-Vorlage vorbereiten, die ein Dropdown-Feld enthält. Legen Sie den Wert und den Text für jede Option im Dropdown-Feld fest. ```html<select id="myS
2023-04-05
Kommentar 0
1481


Dropdown-Feld zum Ändern der Ereignis-JQuery
Artikeleinführung:Dropdown-Feld zum Ändern des Ereignisses jQuery ist eine in der Webentwicklung weit verbreitete Technologie. Im Webdesign ist es oft notwendig, Dropdown-Boxen zu verwenden, um verschiedene Optionen auszuwählen. Mit jQuery können Sie bei einer Änderung der Dropdown-Box-Optionen entsprechende Ereignisse auslösen, um so den Inhalt der Webseite in Echtzeit zu aktualisieren oder zu ändern. Im Folgenden wird erläutert, wie Sie mit jQuery Änderungsereignisse für Dropdown-Felder implementieren. 1. Grundoperationen In jQuery werden Dropdown-Feld-Änderungsereignisse hauptsächlich mit der Methode change () implementiert. Diese Methode wird ausgelöst, wenn sich die Dropdown-Box-Option ändert und kann einige Vorgänge ausführen.
2023-05-09
Kommentar 0
3354

So implementieren Sie das Dropdown-Feld „Nationalität' in jquery
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die Webentwicklern die Entwicklung verschiedener Webanwendungen schneller und einfacher macht. Das Dropdown-Feld ist ein gängiges Formularelement, mit dem Optionen in einer Liste angezeigt werden können. In diesem Artikel stellen wir vor, wie Sie mit JQuery ein Dropdown-Feld für die Nationalität implementieren. Schritt 1: Erstellen Sie eine HTML-Seite. Zuerst müssen wir eine HTML-Seite erstellen, die unser Dropdown-Feld enthält. Auf dieser Seite müssen wir ein Auswahlelement hinzufügen und unsere Nationalitätsoptionen hinzufügen. „
2023-04-17
Kommentar 0
1031

JQuery-Dropdown-Feld ist schreibgeschützt
Artikeleinführung:Mit der Popularität von Webanwendungen und der kontinuierlichen Verbesserung des Benutzererlebnisses sind dynamische Formulare zu einem unverzichtbaren Bestandteil des modernen Website-Designs geworden. Als eines der Formularelemente ist die Dropdown-Box auch eines der am weitesten verbreiteten. In vielen Fällen müssen wir das Dropdown-Feld auf schreibgeschützt setzen, um zu verhindern, dass Benutzer es ändern, um die Richtigkeit der Daten sicherzustellen. In diesem Artikel wird erläutert, wie Sie mit jquery schreibgeschützte Einstellungen für Dropdown-Felder implementieren. Zuerst müssen wir in HTML ein Dropdown-Box-Element wie folgt erstellen: „html<select id“.
2023-05-28
Kommentar 0
1502

So weisen Sie dem Dropdown-Feld in JQuery einen Wert zu
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden Front-End-Entwicklungstools ständig aktualisiert und aktualisiert. Unter anderem kann jQuery als häufig verwendetes JavaScript-Framework Entwicklungsvorgänge vereinfachen und die Produktionseffizienz und Codequalität verbessern. Es bietet eine Reihe von DOM-Betriebsmethoden, damit Entwickler Seitenelemente einfach bedienen können. In diesem Artikel wird erläutert, wie Sie mit jQuery Dropdown-Feldern Werte zuweisen und ein detailliertes Verständnis der relevanten Wissenspunkte von Dropdown-Feldern erlangen. Was ist ein Dropdown-Feld? Das Dropdown-Feld, auch Dropdown-Auswahlfeld genannt, ist ein häufiges interaktives Element auf Webseiten und wird normalerweise zur Bereitstellung verwendet
2023-05-08
Kommentar 0
2872

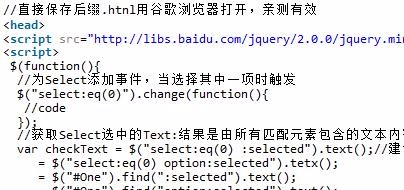
Zusammenfassung der JQuery-Auswahloperation (Dropdown-Feld) „methods_jquery'.
Artikeleinführung:In diesem Artikel wird hauptsächlich eine Zusammenfassung der JQuery-Auswahloperationsmethoden (Dropdown-Feld) vorgestellt. In diesem Artikel wird erläutert, wie Sie das ausgewählte Element, den Indexwert des aktuell ausgewählten Elements und den maximalen Indexwert der aktuellen Option abrufen Länge der DropdownList usw. Freunde, die es benötigen, können es als Referenz verwenden
2016-05-16
Kommentar 0
1343


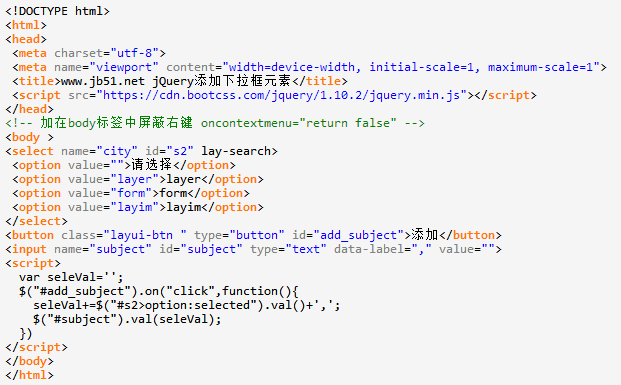
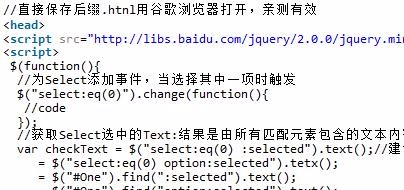
jQuery implementiert ein Auswahl-Dropdown-Feld, um den aktuell ausgewählten Text abzurufen
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Kenntnisse von jQuery vorgestellt, um das Auswahl-Dropdown-Feld zu implementieren, um den aktuell ausgewählten Text, Wert und Index zu erhalten und die Optionselemente von Select hinzuzufügen/zu löschen. Es hat einen guten Referenzwert. Werfen wir einen Blick mit dem untenstehenden Editor. Ich hoffe, er kann allen helfen.
2018-01-12
Kommentar 0
3473

Wo soll die Textgliederung festgelegt werden?
Artikeleinführung:Der Textumriss befindet sich im Fenster „Texteffektmodus festlegen“. Klicken Sie dann auf den Dropdown-Pfeil im Dropdown-Feld hinter dem Textumriss. Wählen Sie einfach einen Stil im Popup aus -up-Schnittstelle.
2019-06-21
Kommentar 0
21226

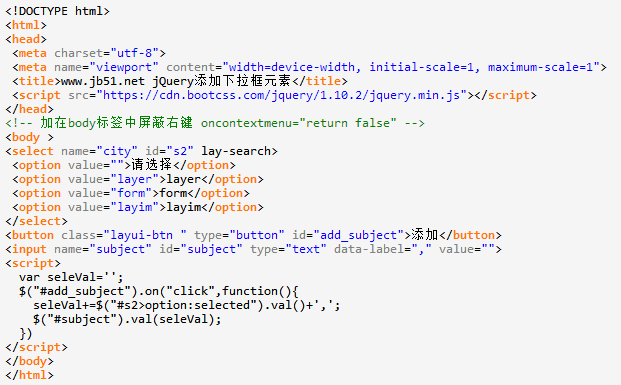
So entfernen Sie die angegebene Option in jquery
Artikeleinführung:jQuery ist eine häufig verwendete JavaScript-Bibliothek, die die DOM-Manipulation und Ereignisbehandlung erleichtert. Beim Entwickeln von Webanwendungen müssen Sie häufig Dropdown-Felder bedienen, z. B. Optionen zum Hinzufügen, Löschen und Ändern. Für die Entfernungsoption können wir die Methode „remove()“ von jQuery verwenden. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von jQuery eine bestimmte Option aus einem Dropdown-Feld entfernen. 1. So erhalten Sie die Optionen des Dropdown-Felds: Um die Optionen im Dropdown-Feld zu löschen, müssen Sie zunächst die entsprechenden Optionen abrufen.
2023-05-23
Kommentar 0
1562

Schritte zum Füllen von Bildern in Grafiken in ppt2013
Artikeleinführung:Öffnen Sie die Software und erstellen Sie ein neues PPT-Dokument. Legen Sie fest, dass das Dokument leer ist, oder schneiden Sie die Textfelder aus. Einfügen – Form – ein Dropdown-Feld wird angezeigt. Wählen Sie im Popup-Dropdown-Feld eine Symbolform aus. Zeichnen Sie das Symbol in ein leeres Dokument. Klicken Sie mit der rechten Maustaste auf das gerade gezeichnete Symbol und klicken Sie im Popup-Dialogfeld auf Objekt formatieren. Wählen Sie im Popup-Objektformatfeld das Füllfarbenelement aus und klicken Sie auf das kleine Dreieck dahinter. Wählen Sie im Popup-Dialogfeld unten die Bildoption aus. Wählen Sie das Bild aus, das Sie festlegen möchten, und klicken Sie auf OK. Der endgültige Effekt ist in der Abbildung dargestellt.
2024-04-17
Kommentar 0
856

Wie lösche ich schnell alternative Zeilen in Excel?
Artikeleinführung:Schritte: 1. Öffnen Sie die Excel-Tabelle, wählen Sie alle Tabellendaten aus und klicken Sie unter „Daten“ auf „Filter“. 2. Klicken Sie auf das Filter-Dropdown-Feld, aktivieren Sie „Alle auswählen“ und wählen Sie den Namen der Zeile aus, die Sie löschen möchten , und klicken Sie auf „OK“. 3. Klicken Sie mit der rechten Maustaste und wählen Sie „Zeilen löschen“ und klicken Sie auf „OK“, nachdem das Popup-Feld angezeigt wird. 4. Wählen Sie „Alle auswählen“ im Filter-Dropdown-Feld.
2020-06-19
Kommentar 0
9999

So nummerieren Sie Multiple-Choice-Fragen in Word
Artikeleinführung:So nummerieren Sie Multiple-Choice-Fragen in Word: Öffnen Sie zunächst die Word-Datei, geben Sie dann den gewünschten Inhalt der Multiple-Choice-Fragen in Word ein und wählen Sie anschließend den Dropdown-Pfeil von [Nummerierung] aus „A.B.C.D.“ im Popup-Dropdown-Feld kann die Nummerierung vervollständigen.
2020-05-17
Kommentar 0
12440