Insgesamt10000 bezogener Inhalt gefunden


HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt. In der heutigen Zeit der rasanten Entwicklung des Internets ist Webdesign zu einem sehr wichtigen Bereich geworden. Um Benutzer anzulocken, Informationen zu vermitteln und das Benutzererlebnis zu verbessern, verwenden Designer häufig verschiedene Techniken, um den visuellen Effekt der Seite zu verbessern. Eine der gängigen Techniken ist der Seiten-Scroll-Effekt, der die Seite dynamisch scrollt, um verschiedene Inhaltsblöcke anzuzeigen und Benutzern ein neues Surferlebnis zu bieten. In diesem Artikel wird die Verwendung von HTML, CSS und jQuery ausführlich vorgestellt
2023-10-27
Kommentar 0
672

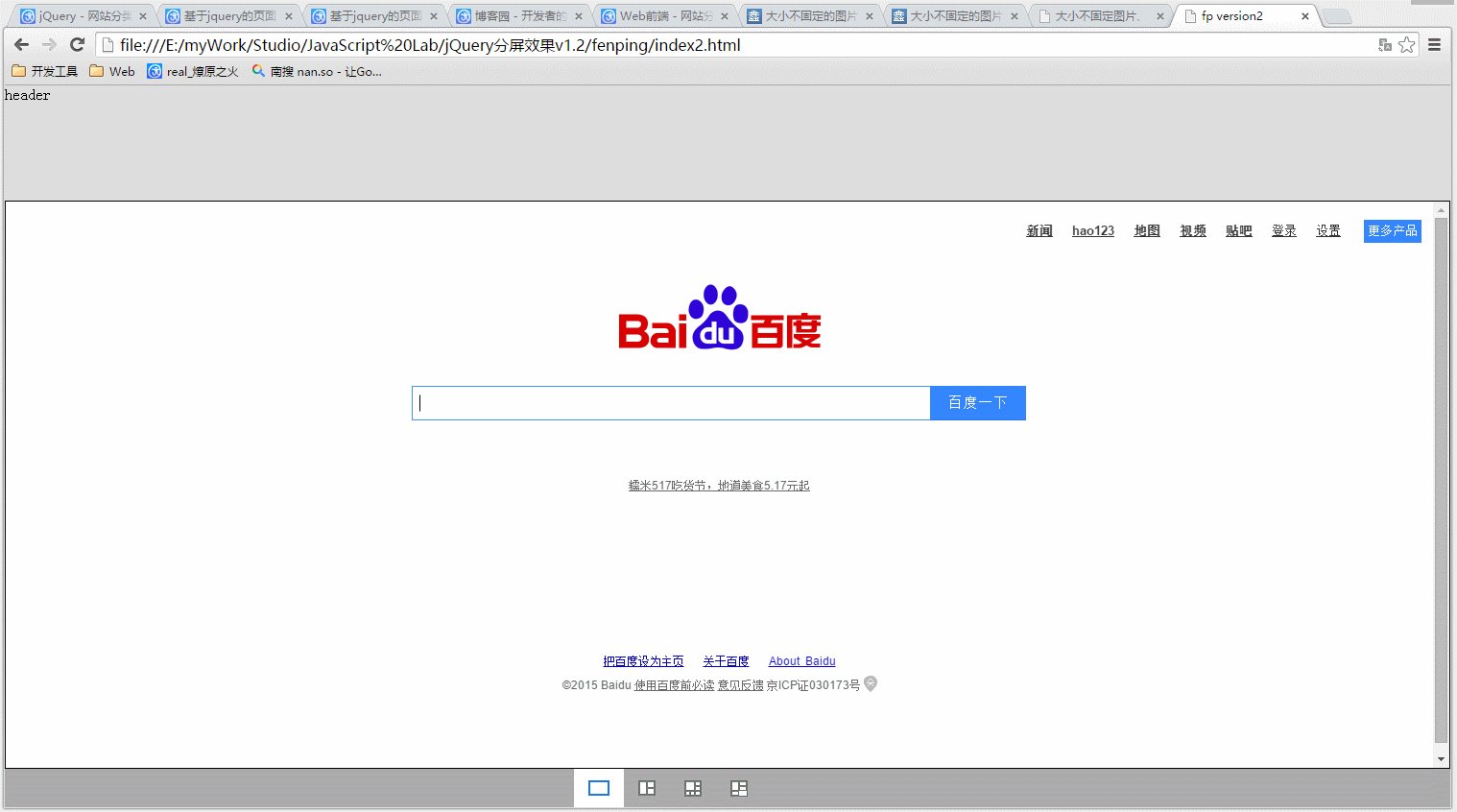
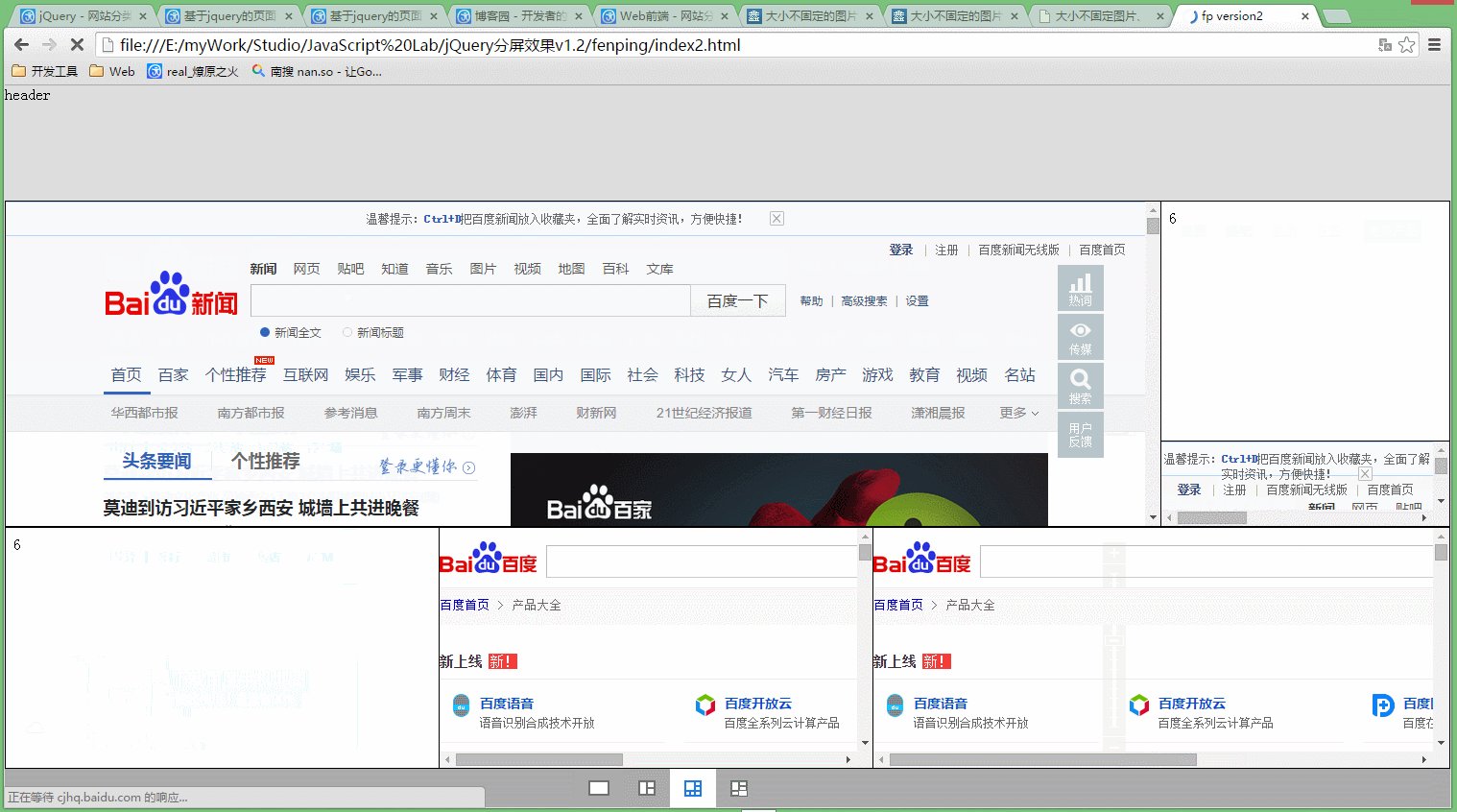
Unterschied beim Laden von JQuery-Seiten
Artikeleinführung:Bei der Front-End-Webentwicklung ist die Seitenladegeschwindigkeit ein Schlüsselindikator, der sich direkt auf die Benutzererfahrung und den Geschwindigkeitsindikator der Website auswirken kann. Um die Ladegeschwindigkeit von Webseiten zu verbessern, können wir einige Tools und Techniken verwenden, darunter die Verwendung von asynchronem Laden mit JQuery und synchronem Laden als effektive Methode. Was sind also die Unterschiede zwischen dem Laden von JQuery-Seiten? Lass es uns erkunden. 1. Synchrones Laden Synchrones Laden bedeutet, dass die Seite beim Laden, wenn sie auf eine externe Skriptdatei trifft, warten muss, bis die Skriptdatei geladen ist, bevor der folgende Code ausgeführt werden kann. Auf diese Weise wird es eine geben
2023-05-14
Kommentar 0
592



So verwenden Sie jQuery zum Implementieren der Seiten-Popup-Eingabeaufforderungsbox-Funktion
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Frontend-Technologie ist JavaScript zu einer unverzichtbaren Programmiersprache geworden. Bei der Front-End-Entwicklung müssen wir häufig einige interaktive Komponenten verwenden, um die Benutzererfahrung zu verbessern, z. B. Popup-Eingabeaufforderungsfelder. In diesem Artikel stellen wir vor, wie Sie mit jQuery ein Seiten-Popup-Eingabeaufforderungsfeld implementieren. 1. jQuery verstehen jQuery ist eine schnelle, übersichtliche JavaScript-Bibliothek mit guter browserübergreifender Unterstützung. Es kann uns helfen, DOM-Elemente, Ereignisbehandlung, Animationseffekte und AJAX bequemer zu verarbeiten
2023-04-10
Kommentar 0
3719

Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery, um reibungslose Scrolleffekte auf Seiten zu erzielen
Artikeleinführung:Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery, um reibungslose Scrolleffekte auf Seiten zu erzielen. Im modernen Webdesign sind reibungslose Scrolleffekte zu einer häufigen Anforderung geworden. Durch den Smooth-Scroll-Effekt kann die Seite reibungsloser zwischen Ansichten wechseln und so das Benutzererlebnis verbessern. In diesem Artikel werden einige fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery vorgestellt, um reibungslose Bildlaufeffekte auf Seiten zu erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien Bevor wir beginnen, müssen wir die Grundprinzipien für ein reibungsloses Scrollen auf der Seite verstehen. Basic
2023-10-27
Kommentar 0
890

So erstellen Sie ein dynamisches Seiten-Markup-Tool mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um ein dynamisches Seiten-Markup-Tool zu erstellen. Einführung: Im heutigen Internetzeitalter sind Webseiten-Markup-Tools eines der wichtigsten Tools. Es bietet Benutzern eine benutzerfreundliche und intuitive Möglichkeit, Webinhalte zu erstellen, zu bearbeiten und zu markieren. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery ein leistungsstarkes und flexibles Tool zur dynamischen Seitenmarkierung erstellen. 1. HTML-Strukturdesign: Wir müssen zunächst die HTML-Struktur entwerfen, um die Grundlage für das Seitenmarkup-Tool zu bilden.
2023-10-27
Kommentar 0
984


So erstellen Sie einen dynamischen Fortschrittsbalken für das Laden von Seiten mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen dynamischen Seitenladefortschrittsbalken. In der Webentwicklung ist der Seitenladefortschrittsbalken eine gängige Funktion. Er ermöglicht Benutzern ein klares Verständnis des Seitenladevorgangs und verbessert die Benutzererfahrung. In diesem Artikel stellen wir vor, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Fortschrittsbalken für das Laden von Seiten erstellen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zuerst müssen wir einen Container hinzufügen, um den Fortschrittsbalken in HTML anzuzeigen. existieren&
2023-10-26
Kommentar 0
1039

Zusammenfassung der Methoden zur Verwendung von JQuery zum Betreiben von übergeordneten und untergeordneten Iframe-Seiten
Artikeleinführung:Iframe wird häufig in zusammengesetzten Dokumenten verwendet, um die Effizienz erheblich zu verbessern. Dieser Artikel teilt Ihnen hauptsächlich einige Aufzeichnungen über die einfache Verwendung von JQUERY zum Betreiben von IFRAME mit. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von JQuery zum Betrieb der Elemente und Methoden von iframe-übergeordneten Seiten und Unterseiten ein. Der Artikel stellt sie anhand von Beispielcodes ausführlich vor. Es hat einen gewissen Referenzlernwert für das Studium oder die Arbeit. Freunde, die es brauchen. Lasst uns mit dem untenstehenden Herausgeber lernen.
2017-12-29
Kommentar 0
3913