Insgesamt10000 bezogener Inhalt gefunden

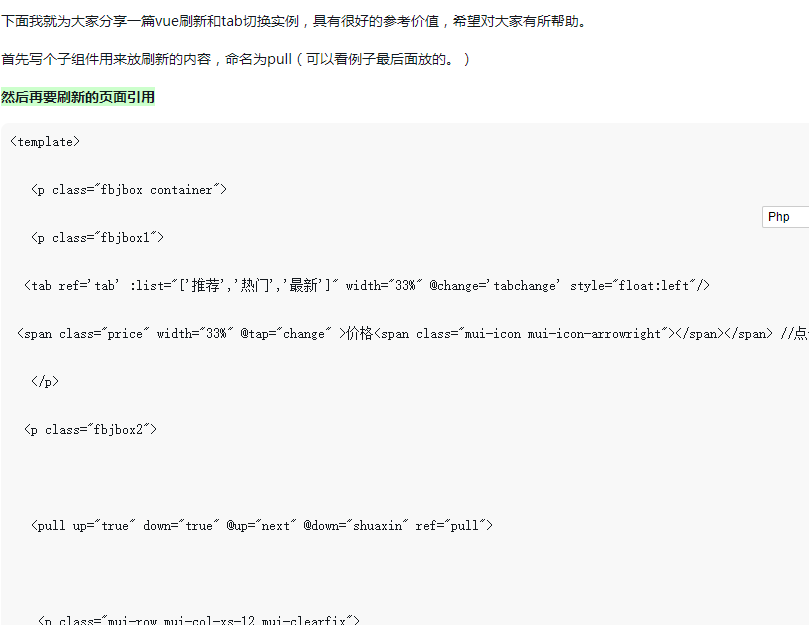
Vue ermöglicht den Tab-Wechsel
Artikeleinführung:Dieses Mal werde ich Ihnen Vue zum Tab-Wechsel vorstellen. Welche Vorsichtsmaßnahmen gibt es für Vue zum Tab-Wechsel? Hier ist ein praktischer Fall, schauen wir uns das an.
2018-06-06
Kommentar 0
2656

So implementieren Sie animierte TAB-Wechsel
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den animierten TAB-Wechsel implementieren und welche Vorsichtsmaßnahmen für die Implementierung des animierten TAB-Wechsels gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-18
Kommentar 0
2123

Schritte zum Implementieren von jQuery-Tab-Wechseleffekten
Artikeleinführung:Dieses Mal werde ich Ihnen die Schritte zum Implementieren des jQuery-Tab-Wechseleffekts vorstellen. Was sind die Vorsichtsmaßnahmen für den jQuery-Tab-Wechsel? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-26
Kommentar 0
2850



Wie gehe ich mit dem Tab-Wechsel in der Vue-Entwicklung um?
Artikeleinführung:So gehen Sie mit dem Tab-Wechselproblem um, das bei der Vue-Entwicklung auftritt. Vue.js ist ein beliebtes JavaScript-Framework, das zum Erstellen von Benutzeroberflächen verwendet wird. Bei der Vue-Entwicklung müssen wir uns häufig mit dem Problem des Tab-Wechsels befassen. Tab-Wechsel bedeutet, dass Benutzer auf verschiedene Tabs klicken, um unterschiedliche Inhalte anzuzeigen. In diesem Artikel wird erläutert, wie Sie mit Problemen beim Tab-Wechsel umgehen können, die bei der Vue-Entwicklung auftreten. 1. Verwenden Sie die dynamischen Komponenten von Vue. Die dynamischen Komponenten von Vue sind eine gängige Methode, um Probleme beim Tab-Wechsel zu lösen. Durch die Verwendung der Tab-Komponente als
2023-06-30
Kommentar 0
1849

Beispiel für Tab-Wechsel mit reinem CSS3
Artikeleinführung:In diesem Artikel wird erläutert, wie Sie mit reinem CSS3 einen Tab-Wechsel erreichen. Der Effekt ist sehr einfach, aber leicht zu verwenden, und der Code ist nicht kompliziert.
2017-03-02
Kommentar 0
2711

So implementieren Sie den Tab-Wechsel in CSS
Artikeleinführung:So implementieren Sie den Tab-Wechsel in CSS: 1. Verwenden Sie den Ankerpunkt des <a>-Tags, um ihn zu implementieren. 2. Verwenden Sie das Optionsfeld und den :checked-Selektor, um ihn zu implementieren.
2020-08-25
Kommentar 0
3017

Der einfachste Beispielcode für den Tab-Wechsel
Artikeleinführung:Der folgende Editor zeigt Ihnen den einfachsten Beispielcode für den Tab-Wechsel. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen und als Referenz dienen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-02-08
Kommentar 0
1229
jquery implementiert den supereinfachen TAB-Tab-Effekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jquery implementierte supereinfache TAB-Tab-Effektcode vorgestellt. Er beinhaltet die Funktion von jquery, Tab-Tabs durch Mausklickereignisse und Kettenoperationen dynamisch zu bedienen. Freunde, die ihn benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1073

JQuery-Tab-Methode
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, die viele leistungsstarke und benutzerfreundliche Funktionen und Plugins bietet. Eines davon ist das Tab-Plugin, das das Erstellen von Tabs sehr einfach macht. In diesem Artikel besprechen wir, wie Sie mit der jQuery-Tab-Methode schöne Tabs erstellen. Erstellen Sie zunächst die erforderliche Tab-Struktur in HTML. Wir müssen eine Reihe von Listenelementen und einen entsprechenden Inhaltsbereich erstellen. Jedes Listenelement ist einem Inhaltsbereich zugeordnet. Der Code lautet wie folgt: „<ul class="tabs"
2023-05-08
Kommentar 0
1114

Perfekte Lösung für den Fehler beim BootStrap-Tab-Wechsel
Artikeleinführung:Wenn Bootstrap eine Registerkartenseite entwickelt, wird die Registerkartenseite normal angezeigt, der entsprechende Inhaltsbereich ändert sich jedoch nicht, wenn darauf geklickt wird. Als nächstes werde ich Ihnen in diesem Artikel die Lösung für den Fehler beim BootStrap-Tab-Wechsel vorstellen.
2018-05-24
Kommentar 0
2161