Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie ein WordPress-Plugin, um die Popup-Fenster-Funktionalität zu implementieren
Artikeleinführung:So implementieren Sie die Popup-Fensterfunktion mithilfe des WordPress-Plugins. Einführung: Bei der Website-Entwicklung ist das Popup-Fenster eine häufig verwendete Funktion, mit der wichtige Informationen, Werbung, Abonnementformulare usw. angezeigt werden können. Als leistungsstarke Website-Erstellungsplattform bietet WordPress eine Fülle von Plug-Ins zur Implementierung von Popup-Fensterfunktionen. In diesem Artikel wird erläutert, wie Sie mit WordPress-Plug-Ins Popup-Fensterfunktionen implementieren und entsprechende Codebeispiele anhängen. 1. Wählen Sie das entsprechende Plug-in aus der offiziellen WordPress-Plug-in-Bibliothek
2023-09-05
Kommentar 0
1378



So aktivieren Sie die Flash-Funktion im Candy Browser. So aktivieren Sie die Flash-Funktion
Artikeleinführung:Im Candy Browser können wir verschiedene Plug-Ins verwenden, um mehrere Bilder zu durchsuchen. Flash-Funktion 1. Klicken Sie auf „Candy Browser 3“ 2. Klicken Sie im Popup-Fenster auf „Extras“ 3. Klicken Sie in der Popup-Dropdown-Leiste auf „Candy Browser 3-Optionen“ 4. Klicken Sie auf „Tastenkombination“ 5 . Wählen Sie im Popup-Fenster „Bilder.Flash6 deaktivieren/aktivieren“ und klicken Sie auf „OK“.
2024-06-09
Kommentar 0
451

So zeigen Sie die Baumstruktur in Notepad++ an
Artikeleinführung:Notepad muss das LightExplorer-Plug-in herunterladen, um die Baumstruktur anzuzeigen. Klicken Sie in der Menüleiste auf [Extras]-[Einstellungen], wählen Sie im Popup-Fenster [Allgemein] und aktivieren Sie [Anzeigen]. Klicken Sie in der Menüleiste auf [Plug-ins]->[LightExplorer]-[LightExplorer], um die Dateibaumstruktur anzuzeigen
2019-08-08
Kommentar 0
5362

So richten Sie die Popup-Ebene in yii2 ein
Artikeleinführung:Verwenden Sie use yii\bootstrap\Modal; um eine Schaltfläche zum Anpassen der Anzeige des Modals zu erstellen. Modal ist ein modales Fenster, das für Laien ein Popup-Fenster ist. Es handelt sich um ein Bootstrap-JS-Plug-In.
2019-12-14
Kommentar 0
2449

Aktualisieren Sie die Seite, nachdem Sie das JQuery-Popup-Fenster geschlossen haben
Artikeleinführung:In der Webentwicklung werden Popup-Fenster häufig verwendet, um Benutzern wichtige Informationen anzuzeigen oder Benutzern die Ausführung bestimmter Vorgänge zu ermöglichen. Die Verwendung des jQuery-Popup-Plugins kann die Erstellung von Popup-Fenstern vereinfachen. Sobald das Popup-Fenster geschlossen wird, wird die Seite jedoch nicht automatisch aktualisiert. Ich glaube, dass viele Entwickler auf dieses Problem gestoßen sind. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Popup-Plug-In dafür sorgen, dass die Seite nach dem Schließen des Popup-Fensters automatisch aktualisiert wird. 1. Verwendung von jQuery-Popup-Plugins Es gibt viele Arten von jQuery-Popup-Plugins, unter denen Layer und Bootstrap am häufigsten verwendet werden.
2023-05-25
Kommentar 0
887
Ausführliche Erläuterung der Verwendung und Schließung des jQuery-Plug-Ins artDialog.js
Artikeleinführung:In diesem Artikel werden hauptsächlich die Verwendungs- und Schließmethoden des jQuery-Plug-Ins artDialog.js vorgestellt und die einfache Verwendungsmethode und die damit verbundenen Vorsichtsmaßnahmen des jQuery-Popup-Fenster-Plug-Ins artDialog.js anhand spezifischer Beispiele analysiert dazu. Es wird allen helfen.
2017-12-27
Kommentar 0
2917

Wozu dient die Bootstrap-Modalbox?
Artikeleinführung:Mit der Bootstrap-Modalbox können modale Fenster erstellt werden, um das Benutzererlebnis zu bereichern, oder um praktische Funktionen für Benutzer hinzuzufügen. In Modals (Modalboxen) können Popover (Popup-Boxen) und Tooltip (Tooltip-Plug-Ins) verwendet werden. .
2019-07-10
Kommentar 0
2449

So öffnen Sie den vscode-Browser
Artikeleinführung:So öffnen Sie den Browser mit vscode: Geben Sie zunächst „im Browser öffnen“ in die Suchleiste der Erweiterungsleiste ein, installieren Sie dann das Plug-in und wählen Sie im Popup die Option „Standardbrowser verwenden“ aus Fenster, um es zu öffnen.
2019-11-12
Kommentar 0
22672

Wie füge ich Bitcoin zur Metamaske hinzu? Detailliertes Tutorial zum Hinzufügen von Bitcoin zur Metamaske
Artikeleinführung:Wie füge ich eine Bitcoin-Wallet in Metamask hinzu? Wie füge ich eine Bitcoin-Wallet in Metamask hinzu? Das Hinzufügen einer Bitcoin-Wallet in Metamask ist sehr einfach. Befolgen Sie einfach diese Schritte: 1. Öffnen Sie das Metamask-Plug-in im Chrome-Browser, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie „Asset hinzufügen“. 2. Wählen Sie im Popup-Fenster „Asset hinzufügen“ „Bitcoin“ aus und klicken Sie auf „Hinzufügen“. 3. Anschließend erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, die „Metamask Wallet Extension“ zu installieren. Klicken Sie auf &ldqu
2024-02-20
Kommentar 0
1078
Ajax-Folgeoperationen in Thinkcmf
Artikeleinführung:In thinkcmf gibt es die Komponente js-form-ajax, die die asynchrone Verarbeitung des Formulars ermöglicht. Nachdem ich nun das Ebenen-Plug-in integriert habe, muss ich die untergeordnete Ebene schließen und die übergeordnete Ebene aktualisieren, nachdem die Formularübermittlung im Popup-Fenster erfolgreich war. Wie erreicht man es?
2016-10-10
Kommentar 0
2018
Einführung in die Baumnutzung in EasyUI
Artikeleinführung:Als ich Mitglieder dazu brachte, eine kleine Modulfunktion zu entwickeln, musste ich ein Popup-Fenster verwenden, um die baumartige Kaskadeneinheitsauswahl zu laden, und entschied mich schließlich für die Verwendung des jQuery + EasyUI-Plug-Ins für die Entwicklung. Bei der Verwendung des Baum-Plug-Ins in EasyUI sind jedoch große Probleme aufgetreten. Um die Anzeigegeschwindigkeit des Popup-Baums zu verbessern, verwenden wir das asynchrone Laden von Knotenwerten. Zuerst wird der Stammknoten geladen und dann werden die untergeordneten Knoten entsprechend dem angeklickten Knoten geladen.
2017-06-22
Kommentar 0
1873

So fügen Sie Plug-Ins zu FL Studio hinzu_So fügen Sie Plug-Ins zu FL Studio hinzu
Artikeleinführung:Öffnen Sie zunächst FLStudio, klicken Sie auf die Option [HINZUFÜGEN] in der oberen linken Ecke und wählen Sie das erste Element in der Popup-Liste aus. Klicken Sie dann auf die Plug-in-Verwaltungsschaltfläche [Manageplugins] in der unteren rechten Ecke des Popup-Dialogfelds. Klicken Sie dann auf das erste Element im Fenster FL, suchen Sie NEXUS in der Liste rechts und wählen Sie es aus. Starten Sie abschließend FLStudio neu, geben Sie es erneut ein, suchen Sie NEXUS in der Plug-In-Liste links, ziehen Sie es und fügen Sie es in die Gerätebox ein. Warten Sie, bis der Scan abgeschlossen ist, bevor Sie es normal verwenden können.
2024-06-05
Kommentar 0
568

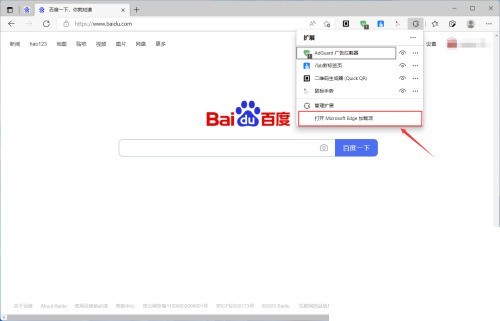
So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge_So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge
Artikeleinführung:1. Starten Sie zunächst Microsoft Edge und klicken Sie auf [Erweitern] - [Microsoft Edge-Ladeseite öffnen]. 2. Geben Sie dann den Namen des Plug-Ins, das Sie installieren möchten, in das Suchfeld ein und klicken Sie zur Suche auf die Eingabetaste. 3. Suchen Sie dann in den Suchergebnissen nach dem Plug-in, das Sie installieren möchten, und klicken Sie auf [Get]. 4. Klicken Sie abschließend im Bestätigungs-Popup-Fenster auf [Erweiterung hinzufügen] und warten Sie, bis die Installation abgeschlossen ist.
2024-04-02
Kommentar 0
438
Implementierung eines Monatsauswahl-Plug-Ins basierend auf jQuery mit Quellcode download_jquery
Artikeleinführung:Dies ist ein jQuery-basiertes Monatsauswahl-Plug-in, das das Jahr und den Monat auswählen kann. Sie können festlegen, dass durch Klicken auf ein beliebiges Element auf der Seite das Popup-Fenster zur Auswahl von Jahr und Monat ausgelöst wird. Es wird häufig bei Monatsabfragen verwendet. Es ist nicht erforderlich, ein Auswahlformular einzurichten.
2016-05-16
Kommentar 0
1421

Tutorial zur Installation und Konfiguration des EclipseSVN-Plug-Ins
Artikeleinführung:Das Tutorial zur Installation und Konfiguration des EclipseSVN-Plugins erfordert spezifische Codebeispiele. 1. Installation des EclipseSVN-Plugins EclipseSVN ist ein Versionskontroll-Plugin, das auf der Eclipse-Entwicklungsumgebung basiert und die Codeversionsverwaltung und kollaborative Entwicklung erleichtern kann. Im Folgenden finden Sie die detaillierten Schritte zur Installation des EclipseSVN-Plug-Ins: Wählen Sie „Hilfe“ -> „EclipseMarketplace“ in der Eclipse-Menüleiste. im Popup-Fenster
2024-01-28
Kommentar 0
778

So installieren Sie Plug-ins für Sogou Browser_Schritte zur Installation von Plug-ins für Sogou Browser
Artikeleinführung:Ich denke, jeder sollte wissen, dass Sogou Browser wirklich eine sehr praktische und benutzerfreundliche Browsersoftware ist, aber wissen Sie, wie man Plug-Ins für Sogou Browser installiert? Weitere Informationen zum Sogou-Browsing finden Sie in den spezifischen Schritten zur Installation von Plug-Ins. 1. Wir öffnen zuerst das Sogou-Browsersymbol auf dem Desktop und doppelklicken mit der linken Maustaste, um es zu öffnen. 2. Klicken Sie nach dem Öffnen des Browsers auf die Schaltfläche „Weitere Erweiterungen“ auf der rechten Seite. 3. Wählen Sie aus Klicken Sie auf die Schaltfläche „Abrufen“ im unteren Menü der Schaltfläche „Erweiterung hinzufügen“. 4. Geben Sie dann im rechten Eingabefeld des Popup-Sogou-Browser-Erweiterungscenters den Namen des Plug-Ins ein, das Sie hinzufügen möchten, z. B. „Baidu Search“. Klicken Sie rechts auf die Suchschaltfläche 5, wählen Sie das richtige Plug-in in den Suchergebnissen aus und klicken Sie dann im neuen Popup-Fenster auf die Schaltfläche „Installieren“ 6
2024-02-15
Kommentar 0
1014













