Insgesamt10000 bezogener Inhalt gefunden


Pace.js – Fortschrittsbalken-Plug-in zum automatischen Laden von Webseiten
Artikeleinführung:Fügen Sie Pace.js in die Seite ein und die Seite überwacht automatisch Ihre Anfragen (einschließlich Ajax-Anfragen). Wenn die Ereignisschleife verzögert wird, werden der Ladestatus und der Fortschritt auf der Seite aufgezeichnet. Dieses Plug-In ist sehr gut kompatibel und mit allen Mainstream-Plug-Ins über IE8 kompatibel. Darüber hinaus können Sie den Designstil des Ladefortschrittsbalkens einführen. Sie können eine beliebige Farbe und mehrere Animationseffekte auswählen. (z. B. Einfachheit, Flash, MAC OSX, linker Abstand, oberer Abstand, Counter und Bounce usw. Animationseffekte). Wenn Sie gut darin sind, CSS-Animationen zu ändern, können Sie unbegrenzte Animationsmöglichkeiten erstellen, um Ihrer Website personalisierte Funktionen hinzuzufügen!
2016-12-16
Kommentar 0
1346


Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um die Fortschrittsbalkenkomponente zu kapseln
Artikeleinführung:In der Webentwicklung ist die Fortschrittsbalkenkomponente eine häufige UI-Komponente, mit der der Fortschritt einer Aufgabe oder des Ladens einer Seite angezeigt wird. In Vue.js können wir basierend auf seiner leistungsstarken Komponentisierungsfunktion problemlos benutzerdefinierte Fortschrittsbalkenkomponenten kapseln und sie als Plug-Ins zur Wiederverwendung in verschiedenen Vue.js-Anwendungen kapseln. In diesem Artikel wird anhand eines vollständigen Beispiels einer Vue.js-Fortschrittsbalkenkomponente gezeigt, wie Sie das Vue.js-Plug-in verwenden, um die Fortschrittsbalkenkomponente zu kapseln. Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um den Fortschritt zu kapseln
2023-06-15
Kommentar 0
3186

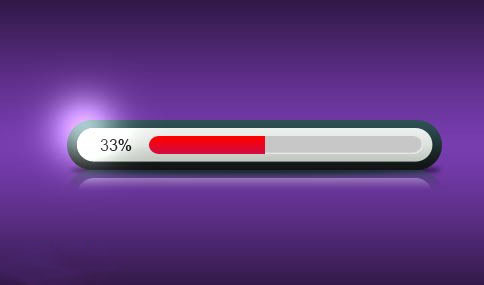
CSS+JS erstellt einen Fortschrittsbalken mit Farbverlauf
Artikeleinführung:Ein Webseiten-Fortschrittsbalken, der auf CSS läuft, um den Fortschrittsbalken in eine Verlaufsfarbe zu verschönern, verwendet JavaScript, um den Hintergrund des Fortschrittsbalkens zeitnah zu kacheln. Das Demoprogramm demonstriert nur den Stil des Fortschrittsbalkens muss geändert werden, wenn es auf eine Webseite angewendet wird.
2016-12-16
Kommentar 0
1464

So verwenden Sie CSS zum Erstellen einer Webseite zum Laden der Fortschrittsbalken-Implementierungsschritte
Artikeleinführung:Implementierungsschritte zur Verwendung von CSS zum Erstellen eines Fortschrittsbalkens für das Laden von Webseiten. Im modernen Webdesign ist die Ladegeschwindigkeit entscheidend für die Benutzererfahrung. Um das Benutzererlebnis zu verbessern, können Sie mithilfe von CSS einen Fortschrittsbalken für das Laden von Webseiten erstellen, damit Benutzer den Fortschritt beim Laden von Webseiten klar nachvollziehen können. In diesem Artikel werden die Implementierungsschritte der Verwendung von CSS zum Erstellen eines Fortschrittsbalkens für das Laden von Webseiten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur Zuerst müssen Sie ein div-Element hinzufügen, das den Fortschrittsbalken in HTML darstellt, wie unten gezeigt: <divclass=&q
2023-10-26
Kommentar 0
1962



So verwenden Sie das Javascript-Plug-in
Artikeleinführung:Mit der Entwicklung des Internets werden JavaScript-Plug-ins bei Entwicklern im Webdesign und in der Entwicklung immer beliebter. Plug-ins sind kleine, in JavaScript-Code geschriebene Programme, die die Funktionalität einer Webseite erweitern oder verbessern, um Benutzern ein besseres Erlebnis zu bieten. In diesem Artikel wird vorgestellt, was JavaScript-Plug-ins sind und wie man sie in der Webentwicklung verwendet. 1. Was ist ein JavaScript-Plugin? JavaScript-Plug-ins sind kleine Programme, die in JavaScript-Code geschrieben sind. Sie können auf Webseiten gefunden werden
2023-05-06
Kommentar 0
1142

Eigenschaften der CSS-Fortschrittsleiste: Fortschritt und Wert
Artikeleinführung:CSS-Fortschrittsbalkenattribute: Fortschritt und Wert, spezifische Codebeispiele sind erforderlich. Fortschrittsbalken sind häufig verwendete Elemente im Webdesign und werden verwendet, um den Fortschritt einer Aufgabe oder eines Vorgangs anzuzeigen. In CSS können Sie die Fortschritts- und Wertattribute verwenden, um das Erscheinungsbild und das Verhalten des Fortschrittsbalkens zu erstellen und zu steuern. In diesem Artikel wird erläutert, wie Sie diese Eigenschaften verwenden, um benutzerdefinierte Fortschrittsbalkeneffekte zu erzielen, und es werden spezifische Codebeispiele bereitgestellt. Verwenden Sie die Attribute „fortschritt“ und „wert“, um ein Fortschrittsbalkenelement zu erstellen
2023-10-27
Kommentar 0
1190

Was ist die Definition von Verhalten in Javascript?
Artikeleinführung:In JavaScript ist ein Verhalten eine Kombination aus Ereignissen und Aktionen. Ein Verhalten ist eigentlich ein Teil des JavaScript-Codes, der in eine Webseite eingefügt wird. Diese Codes können verwendet werden, um einige dynamische Effekte zu erzielen, die es dem Betrachter ermöglichen, mit der Webseite zu interagieren dass sich die Webseite basierend auf den Aktionen des Betrachters ändert.
2022-02-08
Kommentar 0
2341

Was ist das Tool zum Hinzufügen von Headern in WordPress?
Artikeleinführung:Download Header Footer Code Manager ist ein Plug-in, das Code (HTML/Javascript/CSS usw.) in die Kopf- oder Fußzeile der Website über und unter dem Artikelinhalt einfügen kann. Sie können in der Hintergrund-Plug-in-Installationsoberfläche suchen und herunterladen.
2019-07-19
Kommentar 0
3136

So implementieren Sie den Download-Fortschrittsbalken in PHP
Artikeleinführung:So implementieren Sie den Download-Fortschrittsbalken in PHP: 1. Erstellen Sie die Datei „download.php“ mit Code wie „switch ($action) {case 'prepare-download'...}“ 2. Zeigen Sie den Fortschrittsbalken an JS-Code erstellen.
2021-10-28
Kommentar 0
2911

Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die Funktion zum Fortschrittsbalken beim Laden der Seite? In modernen Internetanwendungen ist die Seitenladegeschwindigkeit einer der Schlüsselfaktoren für das Benutzererlebnis. Um Benutzern den Ladevorgang anzuzeigen, verwenden viele Websites und Anwendungen Ladefortschrittsbalken. JavaScript bietet eine einfache und effektive Möglichkeit, die Fortschrittsbalkenfunktion beim Laden von Seiten zu implementieren. Der spezifische Implementierungsprozess ist wie folgt: Erstellen Sie zunächst eine HTML-Struktur eines Fortschrittsbalkens an einer geeigneten Stelle auf der Seite
2023-10-27
Kommentar 0
1300

PHP und AjaxForm implementieren den asynchronen Datei-Upload mit Fortschrittsbalken
Artikeleinführung:Dieser Artikel konzentriert sich auf die Einführung von PHP+AjaxForm-Beispielcode für das Hochladen von asynchronen Dateien mit Fortschrittsbalken. Bevor Sie die ajaxForm-Methode verwenden, müssen Sie zuerst das Plug-in form.js installieren. Es kann online gefunden werden . Ich hoffe, es kann Ihnen helfen.
2018-01-26
Kommentar 0
1823

6款新颖的jQuery和CSS3进度条插件推荐_jquery
Artikeleinführung:进度条和Loading加载动画在当今的网页功能中显得越来越重要了,于是接下来为大家推荐几款比较新颖进度条插件,感兴趣的你可以参考下希望可以帮助到你
2016-05-16
Kommentar 0
1710

Fünf praktische Erkennungsstile für die Passwortstärke empfohlen (mit Quellcode-Download)
Artikeleinführung:Bei der Entwicklung einer Website-Registrierungsschnittstelle ist im Allgemeinen eine Überprüfung der Passwortstärke erforderlich, sodass ein gut aussehender und praktischer Stil zur Erkennung der Passwortstärke das Benutzererlebnis definitiv verbessern wird. Im Folgenden finden Sie fünf nützliche Spezialeffekt-Plugins zur Erkennung der Passwortstärke, die von der chinesischen PHP-Website für Ihre Webseiten ausgewählt wurden. Sie können bei der Entwicklung der Funktion zur Erkennung der Passwortstärke darauf zurückgreifen und den Code herunterladen.
2019-11-28
Kommentar 2
7407