Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie eine Bild-Upload-Vorschaukomponente in H5
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie eine Bild-Upload-Vorschaukomponente in H5 erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen einer Bild-Upload-Vorschaukomponente in H5 zu beachten?
2018-03-10
Kommentar 0
2108



So implementieren Sie Bild-Upload- und Vorschaufunktionen in Vue-Dokumenten
Artikeleinführung:Vue ist ein Front-End-Framework, das auf dem MVVM-Muster basiert und die Webentwicklung durch Datenbindung und Komponentisierung vereinfacht. Im Entwicklungsprozess von Vue sind die Anforderungen im Zusammenhang mit dem Hochladen und der Vorschau von Bildern relativ häufig. In diesem Artikel werden die Implementierungsmethoden verwandter Funktionen in Vue-Dokumenten zum Hochladen und zur Vorschau von Bildern vorgestellt. Zunächst müssen Sie die Axios- und Element-UI-Bibliotheken in die Vue-Komponente einführen, da diese beiden Bibliotheken beim Hochladen von Bildern benötigt werden. importaxiosfrom'axios'impo
2023-06-20
Kommentar 0
1600

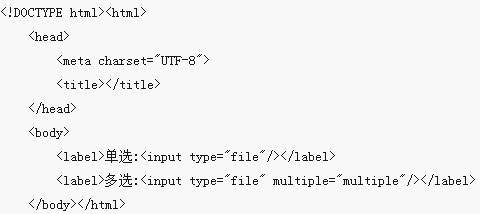
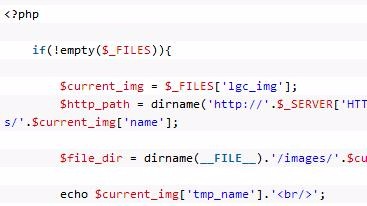
PHP lädt Dateien auf den Server hoch und implementiert die Bildvorschau
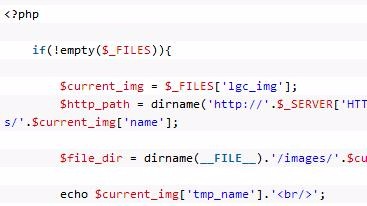
Artikeleinführung:Während der Hintergrundentwicklung ist es häufig erforderlich, dass die Anwendung Dateien auf den Server hochlädt. Dieser Artikel teilt Ihnen hauptsächlich PHP mit, um Dateien auf den Server hochzuladen und die Bildvorschau zu implementieren.
2018-03-26
Kommentar 0
3551
jQuery implementiert die lokale Vorschau-Upload-Bildfunktion_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Funktion von jQuery zum Realisieren einer lokalen Vorschau und zum Hochladen von Bildern vorgestellt und ein Bild-Upload-Vorschau-Plug-In für alle empfohlen. Interessierte Freunde können darauf verweisen.
2016-05-16
Kommentar 0
1246
jQuery-Upload-Bild-Plugin ohne Aktualisierung
Artikeleinführung:Das ursprüngliche jQuery-Plug-in zum Hochladen von Bildern unterstützt serverseitiges Hochladen, Vorschau, Löschen, Vergrößern, Mengen- und Größenbeschränkungen für das Hochladen sowie Rückruffunktionen vor, während und nach dem Hochladen.
2017-09-01
Kommentar 0
2382

So fügen Sie Laui zu thinkphp5 hinzu, um die Funktion zum Hochladen von Bildern zu implementieren
Artikeleinführung:Viele Formulare auf der Website werden zum Hochladen von Bildern, Logos und Fotos verwendet, und Benutzer laden auch Bilder hoch. Derzeit benötigt die Website eine Funktion zum Hochladen von Bildern. Nach dem Hochladen können Sie diese hoffentlich in der Vorschau anzeigen wenn es korrekt hochgeladen wurde. thinkphp5 fügt Laui hinzu, um die Bild-Upload-Funktion (mit Bildvorschau) zu implementieren, überträgt das Bild asynchron und zeigt eine Vorschau an, gibt den asynchron hochgeladenen Wert an das ausgeblendete Feld des Formulars zurück und sendet ihn dann ab. 1. Importieren Sie die Datei. Zuerst müssen Sie die jQuery-Datei importieren. 2. HTML-Teil: Bilder hochladen.
2023-05-28
Kommentar 0
1392


H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
Artikeleinführung:In diesem Artikel wird hauptsächlich das H5-Bild-Upload-Plugin vorgestellt, das das Hochladen mehrerer Dateien, den Fortschritt und die Bildvorschau unterstützt. Interessierte Freunde können sich darauf beziehen.
2018-06-11
Kommentar 0
5781


Beispiel für die Implementierung der Avatar-Upload-Vorschaufunktion in PHP
Artikeleinführung:Wenn es um das Hochladen von Bildern geht, ist es jedem bekannt. In zukünftigen Projekten ist es Ihnen jedoch möglicherweise nicht gestattet, Bilder mit der Methode „Seite aktualisieren“ hochzuladen, z. B. beim Hochladen von Avataren. Nach dem gesunden Menschenverstand müssen Sie den Upload bestätigen Wenn Sie das Foto im Album auswählen, wird es definitiv nicht aktualisiert hochgeladen, indem Sie über das Formular auf „Senden“ klicken. Ich werde Ihnen zwei asynchrone, nicht aktualisierungsfähige Upload-Bilder + Bildvorschau vorstellen: Die erste besteht darin, über das vorgefertigte Uploadfy-Plug-In hochzuladen. Es gibt viele Beispiele im Internet. Ich werde mich jedoch darauf konzentrieren, Ihnen die zweite Methode vorzustellen: das Hochladen von Bildern über Ajax. Da die Verwendung des Uploadfy-Plug-Ins erfordert, dass das Gerät Flash im SWF-Format unterstützt, kann die erste Methode für die meisten Mobiltelefone nicht verwendet werden. Zunächst einmal werde ich
2017-08-13
Kommentar 0
1855

So implementieren Sie das Hochladen und die Vorschau von Bildern in Uniapp
Artikeleinführung:So implementieren Sie Bild-Upload und -Vorschau in uniapp In modernen sozialen Netzwerken und E-Commerce-Anwendungen sind Bild-Upload- und Vorschau-Funktionen sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie die Bild-Upload- und Vorschaufunktionen in uniapp implementiert werden, und es werden spezifische Codebeispiele gegeben. 1. Implementierung der Bild-Upload-Funktion Im Uniapp-Projekt müssen Sie der Seite zunächst eine Bild-Upload-Komponente hinzufügen, wie unten gezeigt: <template><view><im
2023-10-21
Kommentar 0
1383

10 empfohlene Artikel zur lokalen Vorschau
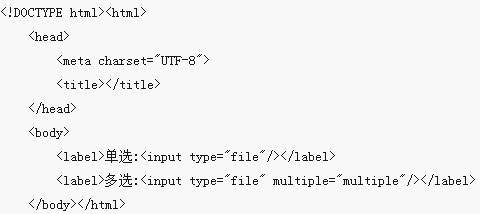
Artikeleinführung:In diesem Artikel wird hauptsächlich JS+HTML5 vorgestellt, um den Vorschaueffekt hochgeladener Bilder zu realisieren. Er analysiert die spezifischen Betriebsschritte und zugehörigen Implementierungstechniken der lokalen Vorschau von mit Javascript hochgeladenen Bildern in Form eines vollständigen Beispiels In diesem Artikel wird die Implementierung des Bildvorschaueffekts mit JS+HTML5 beschrieben. Ich teile es Ihnen als Referenz mit: Im Projekt bin ich auf einen Datei-Upload mit dem Eingabe-Tag-Dateityp gestoßen und wollte vor dem Hochladen eine Vorschau des Bildes anzeigen und geben Sie dann die auf der Seite angezeigte Adresse zurück.
2017-06-15
Kommentar 0
2224

So lösen Sie das Problem mit der Anzeige des Bild-Upload-Vorschau-Modalfelds in der Vue-Entwicklung
Artikeleinführung:So lösen Sie das Problem der Anzeige des modalen Bild-Upload-Vorschaufelds in der Vue-Entwicklung. Bei der Vue-Entwicklung müssen wir häufig Bilder hochladen und in der Vorschau anzeigen. In diesem Fall stellt sich häufig die Frage, wie das Vorschaubild nach dem Hochladen des Bildes im modalen Feld angezeigt werden soll. In diesem Artikel wird eine Möglichkeit zur Lösung dieses Problems vorgestellt. Zuerst müssen wir der Vue-Komponente ein Eingabeelement zum Hochladen von Dateien hinzufügen, um die hochzuladende Bilddatei auszuwählen. Indem wir das Änderungsereignis des Datei-Uploads abhören, können wir das vom Benutzer ausgewählte Bild abrufen
2023-07-01
Kommentar 0
735

FileReader implementiert eine lokale Vorschau vor dem Hochladen von Bildern
Artikeleinführung:Wenn beim Hochladen und in der Vorschau keine besonderen Anforderungen bestehen, können Sie das Bild zuerst direkt in den Hintergrund übertragen. Nach dem Erfolg können Sie die URL abrufen und sie dann auf der Seite rendern relativ klein, aber wenn es größer ist, ist es langsamer. Nur dann können Sie die Vorschau sehen und es werden auch Junk-Dateien generiert. Daher ist es besser, sie vor dem Hochladen lokal anzuzeigen.
2018-03-03
Kommentar 0
1556