Insgesamt10000 bezogener Inhalt gefunden

So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus
Artikeleinführung:So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework. Es bietet eine Reihe einfacher CSS- und JavaScript-Komponenten, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. Unter anderem ist der Vollbild-Scroll-Animationseffekt ein häufiger Effekt in vielen Webdesigns. Im Folgenden werde ich detailliert vorstellen, wie man mit Layui einen Vollbild-Scroll-Animationseffekt implementiert, und spezifische Codebeispiele bereitstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir sicherstellen, dass die relevanten Dateien von Layui eingeführt wurden.
2023-10-27
Kommentar 0
898

So stellen Sie den Umblättereffekt in Dianzhong Reading ein. So stellen Sie den Umblättereffekt ein.
Artikeleinführung:Die Einstellung für den Umblättereffekt der Dianzhong Reading Platform bietet Benutzern ein noch intensiveres und personalisierteres Leseerlebnis. Benutzer können entsprechend ihren eigenen Lesegewohnheiten und Vorlieben verschiedene Umblättereffekte wählen, sodass der Lesevorgang besser zu ihrem persönlichen Sinnesgenuss passt. So stellen Sie den Umblättereffekt ein: 1. Rufen Sie zunächst die Roman-Leseoberfläche auf, klicken Sie zuerst auf die Mitte des Telefonbildschirms, dann sehen Sie die Funktion „Leseeinstellungen“ in der unteren rechten Ecke und klicken Sie darauf. 2. In den Einstellungen sehen Sie unten links die Funktion „Umblättermodus“ und klicken zum Aufrufen. Im Folgenden gibt es vier Umblättereffekte: „Simulation“ (Simulation des echten Buchumblättereffekts), „Überlagerung“ (wischen Sie die aktuelle Seite nach links, um zur nächsten Seite zu wechseln) und „Gleiten“ (halten Sie den Bildschirm still und schieben Sie). nach unten, um die Seiten umzublättern) ), „none“. 4. Wählen Sie, was Ihnen gefällt
2024-06-24
Kommentar 0
341

Verwenden Sie uniapp, um einen Vollbild-Scrolleffekt zu erzielen
Artikeleinführung:Die Verwendung von uniapp zum Erzielen des Vollbild-Bildlaufeffekts erfordert spezifische Codebeispiele. Bei der Entwicklung mobiler Anwendungen ist der Vollbild-Bildlaufeffekt eine gängige Interaktionsmethode. Mit dem Uniapp-Framework können wir diesen Effekt leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen Bildlauf im Vollbildmodus erreichen, und es werden detaillierte Codebeispiele aufgeführt. Der Vollbild-Bildlaufeffekt kombiniert normalerweise Seitenwechsel und Bildlaufanimation, sodass Benutzer durch Schiebegesten in der Anwendung zwischen Seiten wechseln können, wodurch die Interaktion und das Benutzererlebnis verbessert werden. Im Folgenden werden wir die folgenden Schritte ausführen, um den Vollbild-Scrolleffekt zu erzielen
2023-11-21
Kommentar 0
1533

Optimierung der Browser-Rendering-Leistung
Artikeleinführung:Rendering-Leistung
Seiten sollten nicht nur schnell laden, sondern auch reibungslos funktionieren; das Scrollen sollte so schnell wie eine Fingerbewegung sein, und Animationen und Interaktionen sollten so reibungslos wie Seide sein.
60 fps im Vergleich zur Bildwiederholfrequenz des Geräts
Die meisten aktuellen Geräte haben eine Bildschirmaktualisierungsrate von 60 Mal pro Sekunde. Wenn die Seite also eine Animation oder einen Farbverlaufseffekt enthält oder der Benutzer einen Bildlauf auf der Seite durchführt, muss die Geschwindigkeit, mit der der Browser jeden Frame der Animation oder Seite rendert, mit der Aktualisierungsrate des Gerätebildschirms übereinstimmen.
wobei die Budgetzeit pro Frame knapp über 16 Millisekunden beträgt (1 Sekunde/60 = 16,6).
2017-06-26
Kommentar 0
1888

So erstellen Sie einen Teil-Screenshot auf einem Huawei-Telefon_So erstellen Sie einen Teil-Screenshot auf einem Huawei-Telefon
Artikeleinführung:1. Suchen Sie zunächst die Seite, von der Sie einen Screenshot erstellen möchten, und zeichnen Sie mit den Fingerknöcheln den Screenshot-Bereich auf dem Bildschirm. (Hinweis: Beim Zeichnen des Screenshot-Bereichs wird die Zeichnungsbahn in Echtzeit als Referenz angezeigt. Um Zeichnungsfehler zu vermeiden, müssen Benutzer ihre Fingerknöchel so weit wie möglich senkrecht zum Bildschirm halten und sie nicht in der Mitte loslassen~ ). 2. Der Effekt nach dem Zeichnen ist wie folgt. Wenn Benutzer mit der Form des Screenshots nicht zufrieden sind, können sie diese im unten angegebenen Muster selbst ändern. Sie können die Position des Screenshot-Bereichs auch jederzeit anpassen, indem Sie den Ort verschieben rahmen. 3. Klicken Sie nach der Auswahl oben auf die Schaltfläche „Speichern“, um den Screenshot in der Galerie zu speichern. 4. Der Effekt ist in der folgenden Abbildung dargestellt. 5. Darüber hinaus können Sie auch direkt auf der Screenshot-Seite auf die Schaltfläche [Teilen] klicken, um das Bild direkt zu teilen.
2024-04-30
Kommentar 0
605

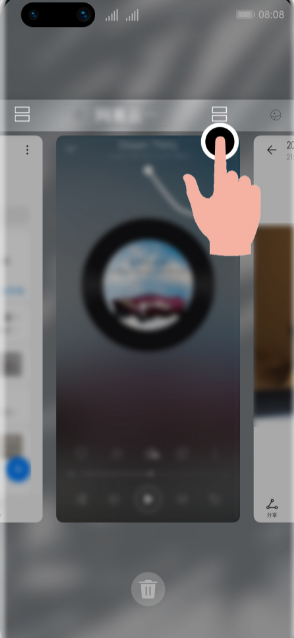
So teilen Sie den Bildschirm auf dem Huawei Pura70_Eine Zusammenfassung der Split-Screen-Methoden auf Huawei-Mobiltelefonen
Artikeleinführung:Der geteilte Bildschirm eines Mobiltelefons bezieht sich auf die gleichzeitige Anzeige und Ausführung von zwei oder mehr Anwendungen auf einem Mobiltelefonbildschirm, sodass Benutzer mehrere Aufgaben gleichzeitig erledigen, die Arbeitseffizienz verbessern oder ein umfassenderes Multitasking-Erlebnis genießen können. Wie kann man den Bildschirm beim Huawei Pura70 teilen? Geteilter Bildschirm auf der Multitasking-Seite: Rufen Sie die Multitasking-Seite auf, wählen Sie dann eine App aus, die den geteilten Bildschirm unterstützt, und klicken Sie auf das Split-Screen-Symbol über der App, um den geteilten Bildschirm zu aktivieren. Intelligenter geteilter Bildschirm: Wenn Sie beim Ansehen eines Videos im Vollbildmodus eine Textnachricht oder eine Nachrichtenerinnerung erhalten, werden Sie durch ein Banner aufgefordert, den Bildschirm zu teilen. Seitliche App-Leiste mit geteiltem Bildschirm: Nachdem Sie eine App geöffnet haben, die Split-Screen unterstützt, schieben Sie den Bildschirm von außen nach innen auf die linke oder rechte Seite des Telefonbildschirms und halten Sie an, um die intelligente App-Leiste mit geteiltem Bildschirm anzuzeigen. Drücken Sie lange auf das App-Symbol in der App-Leiste und ziehen Sie es auf den Bildschirm, um den geteilten Bildschirm zu aktivieren. Ein Teil des Bildschirms befindet sich unter dem Vollbild der Anwendung.
2024-04-24
Kommentar 0
389

Was nützen Reflow und Redraw?
Artikeleinführung:Reflow und Neuzeichnen sind die Grundlage für das Rendern von Webseiten, das Erkennen der dynamischen Effekte von Webseiten, das Optimieren der Leistung von Webseiten usw. Detaillierte Einführung: 1. Die Grundlage des Webseiten-Renderings. Wenn ein Benutzer eine Webseite besucht, erstellt der Browser einen DOM-Baum und einen CSSOM-Baum basierend auf HTML- und CSS-Codes, führt sie dann zu einem Rendering-Baum zusammen und führt schließlich einen Reflow und ein Neuzeichnen durch der Rendering-Baum. Konvertieren Sie in Pixel auf dem Bildschirm. 2. Erzielen Sie dynamische Effekte von Webseiten. Durch Ändern der Stilattribute von Elementen können Sie Effekte wie Animation, Interaktion und reaktionsfähiges Layout von Elementen erzielen Seiten usw.
2023-10-12
Kommentar 0
1181

Warum CSS-Framework js benötigt
Artikeleinführung:Es gibt fünf Gründe, warum das CSS-Framework js erfordert: „interaktive Funktion“, „responsives Design“, „Animationseffekt“, „Formularvalidierung“ und „Kompatibilitätsverarbeitung“: 1. JavaScript ist erforderlich, um interaktives Verhalten, Ereignisverarbeitung und Benutzer zu implementieren Feedback usw.; 2. Helfen Sie dabei, das Layout und den Stil von Seitenelementen anzupassen, um sie an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. 3. Fügen Sie CSS-Klassen dynamisch hinzu, um komplexe Animationseffekte zu erzielen Formularvalidierung und mehr.
2024-01-02
Kommentar 0
1382

Welchen Nutzen haben CSS-Stile im Webdesign?
Artikeleinführung:CSS (Cascading Style Sheets) wird verwendet, um zu definieren, wie Webseitenelemente gerendert werden. Zu den Verwendungszwecken gehören: Layout und Positionierung: Definieren Sie die Position von Elementen auf der Seite und erstellen Sie komplexe Layouts. Stil: Stilelemente wie Schriftarten, Farben, Hinzufügen von Rahmen und Erstellen von Schaltflächen. Animation und Effekte: Erstellen Sie visuelle Effekte (z. B. Einblenden). Responsives Design: Passen Sie die Elementstile an unterschiedliche Bildschirmgrößen an.
2024-04-25
Kommentar 0
492

Wo kann man die Bildschirmdrehung auf dem Apple-Telefon einrichten? Detaillierte Erklärung: Anleitung zum Einrichten der Bildschirmdrehung auf dem Apple-Telefon.
Artikeleinführung:Wenn Sie eine Anwendung verwenden, müssen Sie manchmal vom Hochformat ins Querformat wechseln oder umgekehrt. Dies wird als Bildschirmdrehung bezeichnet. Für viele Mobiltelefonbenutzer ist es besser, den horizontalen Bildschirm zum Ansehen von Videos zu verwenden, während für allgemeines Chatten und Lesen von Nachrichten einfach der vertikale Bildschirm verwendet wird. Wie stellt man für Apple-Benutzer die Bildschirmdrehung ein? 1. Öffnen Sie das Telefon und rufen Sie das Kontrollzentrum auf. 2. Suchen Sie nach [Bildschirmdrehung]. Wenn die Option rot ist, bedeutet dies, dass sie deaktiviert ist. Klicken Sie dann erneut und die Option wird weiß angezeigt, was anzeigt, dass sie geöffnet ist. 3. Suchen Sie nun eine Seite und drehen Sie das Telefon, um den Effekt der Bildschirmdrehung zu sehen. Okay, das ist der Inhalt des gesamten Artikels, ich hoffe trotzdem, dass dieser Artikel allen helfen kann. Wenn Sie der Meinung sind, dass dieser Artikel „Wo man den rotierenden Bildschirm auf Apple-Telefonen einstellt“ ausführlich erklärt wird: Apple
2024-02-07
Kommentar 0
2332

Was sind die Merkmale eines flexiblen Layouts?
Artikeleinführung:Zu den Merkmalen des elastischen Layouts gehören Flexibilität, Anpassungsfähigkeit, vereinfachte verschachtelte Struktur, reaktionsfähiges Design, Unabhängigkeit von Containern und Projekten, elastische Skalierung, Interaktivität und Animationseffekte usw. Detaillierte Einführung: 1. Flexibilität. Bietet eine flexible Layoutmethode, die es Webseitenelementen ermöglicht, die Größe, Position und Reihenfolge automatisch an unterschiedliche Bildschirmgrößen und Geräte anzupassen Kann problemlos komplexe Webseiten-Layouteffekte erzielen. Durch das flexible Layout können Größe und Position von Elementen automatisch an die Größe des Containers angepasst und so an unterschiedliche Bildschirmgrößen und Geräte usw. angepasst werden.
2023-10-17
Kommentar 0
1172

So erstellen Sie einen PPT-Umblättereffekt_Nur ein Animationseffekt
Artikeleinführung:Zuerst öffnen wir die Hilfslinien in PPT, suchen die Mittellinie der Seite und fügen dann ein Rechteck an der Mittellinie der Seite ein. Stellen Sie die Linien dieses Rechtecks auf „Keine Linien“, die Füllung auf „Verlaufsfüllung“, den Fülltyp auf „Linear“, den Winkel auf 60 Grad und stellen Sie dann zwei Verlaufsöffnungen ein: Dunkelgrau/Position 25 %/Transparenz 0; %/Transparenz 75. Kopieren Sie dann das Rechteck auf jede Seite. Nach diesem Vorgang ist der Schreibeffekt der PPT-Seite abgeschlossen. Schließlich stellen wir die Seitenwechselanimation von PPT auf [Page Curl] ein, sodass der Seitenwechseleffekt von PPT abgeschlossen ist, was sehr real ist.
2024-04-26
Kommentar 0
967
So erstellen Sie eine Webseite mit Öffnungsanimationseffekt in Dreamweaver
Artikeleinführung:Dreamweaver ist die schnellste Möglichkeit, Fireworks-, FreeHand- oder Photoshop-Dateien auf eine Webseite zu verschieben. Verwenden Sie das Farbauswahltool, um eine Farbe auf dem Bildschirm auszuwählen und so die Web-sicherste Farbe festzulegen. Menüs, Tastenkombinationen und Formatsteuerung können alle in einem einfachen Schritt erledigt werden. Wie erstelle ich in Dreamweaver eine Webseite mit Öffnungsanimationseffekt? Wenn Sie in Dreamweaver eine Space-Begrüßungsanimation erstellen möchten, fügen Sie einfach eine SWF-Videodatei ein. Schauen wir uns das ausführliche Tutorial unten an.
2017-12-05
Kommentar 0
6347

ppt2013 grafische Methode zum Zeichnen animierter Flugbahnen
Artikeleinführung:Öffnen Sie das zu bearbeitende PPT-Dokument, suchen Sie die zu bearbeitende Folie, wählen Sie das zu animierende Objekt aus, klicken Sie in der Menüleiste auf „Animation“ und wählen Sie den Animationseffekt „Einfliegen“. Die Effektoption auf der rechten Seite bietet viele Optionen zur Auswahl. Wenn diese Richtungen jedoch nicht unseren Anforderungen entsprechen, müssen wir das Dropdown-Pfeilmenü neben der Animationsoption anpassen Klicken Sie unten auf den benutzerdefinierten Animationspfad. Halten Sie die linke Maustaste gedrückt. Klicken Sie nun auf die Eingabetaste Das ausgewählte Objekt bewegt sich entsprechend dem gezeichneten Pfad. Sie können eine Reihe kleiner Kreise am Rand des Pfads sehen. Zu diesem Zeitpunkt können Sie den Pfad ändern.
2024-04-17
Kommentar 0
771

Zusammenfassung der Designtipps und zu beachtenden Punkte
Artikeleinführung:In diesem Artikel werden hauptsächlich 12 HTML5-Designtipps vorgestellt, die nicht jedem bekannt sind. Interessierte Freunde können sich auf die 12 HTML5-Designtipps beziehen, die nicht jedem bekannt sind Bei Wechselwirkungen ist die richtige Gleitbedienungsmethode mit Vorsicht anzuwenden. Zum Beispiel: Rubbeleffekt, Verschieben nach links und rechts zum Umblättern usw. Grund: Auf Apple-Handys kann das Schieben nach rechts leicht den Effekt einer Rückkehr zur „vorherigen Seite“ auslösen. 2. Verwenden Sie im Hinblick auf die Interaktion die horizontale Bildschirmanzeige mit Vorsicht. Grund: Aus Erfahrungsgründen muss das Benutzergerät die Bildschirmrotationsfunktion für die normale Anzeige aktivieren.
2017-06-12
Kommentar 0
1167

uniapp implementiert Pull-up und Release, um die Seiten zu wechseln
Artikeleinführung:1. Einleitung Mit der Beliebtheit mobiler Geräte wird auch die Nachfrage der Menschen nach mobilen Anwendungen immer größer. Eine gute mobile Anwendung muss in der Lage sein, die Bedürfnisse der Benutzer zu erfüllen und eine gute Benutzererfahrung zu bieten. Unter diesen ist der Seitenwechsel die häufigste und wichtigste Interaktionsmethode in mobilen Anwendungen. In diesem Artikel stellen wir vor, wie Sie mit uniapp den Effekt des Hochziehens und Loslassens zum Wechseln von Seiten erzielen, um die Benutzererfahrung während der Verwendung zu verbessern. 2. Erzielen Sie den Effekt. Der Effekt, den wir erzielen möchten, ist: Wenn der Benutzer den Bildschirm auf der aktuellen Seite hochzieht und loslässt, kann die Seite nach oben zur vorherigen Seite wechseln.
2023-05-26
Kommentar 0
825

So erstellen Sie einen Animationseffekt für die LED-Bildschirmanzeige in Ae. So erstellen Sie einen Animationseffekt für die LED-Bildschirmanzeige in Ae
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der Ae-Softwareschnittstelle zunächst ein neues Syntheseprojekt, ändern Sie den Namen und die Parameter und klicken Sie zum Speichern auf OK. 2. Drücken Sie dann die Tasten Strg+T auf der Tastatur, geben Sie einen englischen Punkt ein und passen Sie ihn an den Rasterabstand in der Leinwand 3. Klicken Sie anschließend mit der Maus, um die Ebene auszuwählen und das Deckkraftanimationsattribut hinzuzufügen. 4. Geben Sie dann das RGB-Attribut bzw. das Farbtonattribut in die Spalte „Füllfarbe“ ein. 5. Fahren Sie dann mit dem Hinzufügen fort Swing-Attribut im Animationsproduktionstool 2. 6. Abschließend abschließen Nachdem Sie die Attribute hinzugefügt haben, klicken Sie auf Speichern und Vorschau, um den Bildschirmanzeigeeffekt der LED-Animation anzuzeigen.
2024-05-09
Kommentar 0
865

Artikeleinführung:Auf dem Mobiltelefon iQOO Z9 sorgt die Split-Screen-Funktion für ein effizienteres Multitasking-Erlebnis. Mit der Split-Screen-Funktion können Benutzer zwei Apps gleichzeitig auf demselben Bildschirm ausführen, z. B. im Internet surfen, während sie ihre E-Mails abrufen, oder Nachrichten lesen, während sie soziale Medien nutzen. Der praktische Nutzen dieser Funktion besteht darin, dass Benutzer schneller zwischen verschiedenen Aufgaben wechseln und diese bearbeiten können, wodurch die Arbeitseffizienz und Produktivität verbessert wird. Die Split-Screen-Funktion des iQOOZ9-Mobiltelefons kann die Anforderungen der Benutzer für mehrere Aufgaben gleichzeitig erfüllen und so das Mobiltelefonerlebnis komfortabler und reibungsloser gestalten. Wie teile ich den Bildschirm auf iqooz9? Methode 1: Geteilter Bildschirm durch Herunterstreichen mit drei Fingern Platzieren Sie drei Finger auf dem Bildschirm der Anwendungsoberfläche, die Aufgaben mit geteiltem Bildschirm unterstützt, und streichen Sie dann nach unten, um den geteilten Bildschirm zu öffnen. Methode 2: Aktivieren Sie den geteilten Bildschirm im Kontrollzentrum
2024-03-18
Kommentar 0
1006

Anzeige und Ausblenden der JQuery-Überwachungsseite
Artikeleinführung:Bei der Webentwicklung stoßen wir oft auf Situationen, in denen wir das Ein- und Ausblenden von Elementen dynamisch steuern müssen. Zeigen Sie beispielsweise nach erfolgreicher Anmeldung des Benutzers eine Willkommensnachricht an oder aktivieren Sie beim Scrollen der Seite den Animationseffekt des Elements, wenn ein Element in die Mitte des Bildschirms scrollt. Als Reaktion auf diese Anforderungen stellt jQuery einige APIs zum Anzeigen und Ausblenden der Überwachungsseite bereit. 1. Methode $(window).scroll() Die Methode $(window).scroll() stellt die Ereignisverarbeitungsfunktion dar, die beim Scrollen des Fensters ausgelöst wird. Durch Abhören des Scroll-Ereignisses des Fensters,
2023-05-28
Kommentar 0
992

Wie lösche ich Untertitel auf TikTok? Hat das Löschen von Untertiteln irgendwelche Auswirkungen?
Artikeleinführung:Als Kurzvideoplattform bietet die Untertitelfunktion von Douyin den Benutzern ein besseres Seherlebnis. In manchen Fällen können Untertitel dazu führen, dass ein Video weniger wirkungsvoll ist. Wie lösche ich also Untertitel aus TikTok-Videos? 1. Wie lösche ich Untertitel auf Douyin? 1. Öffnen Sie Douyin und rufen Sie die Videobearbeitungsseite auf. 2. Klicken Sie auf die Untertitel im Video, um es auszuwählen. 3. Ziehen Sie den Untertitel, um ihn außerhalb des Videos zu verschieben. Zu diesem Zeitpunkt werden die Untertitel automatisch gelöscht. 4. Wenn Sie alle Untertitel löschen möchten, können Sie unten auf dem Bildschirm auf die Schaltfläche „Text“ klicken und „Text löschen“ auswählen. 5. Nachdem Sie den Löschvorgang bestätigt haben, speichern Sie das Video. 2. Wird Douyins Streichung der Untertitel irgendwelche Auswirkungen haben? 1. Videoqualität: Das Löschen von Untertiteln hat keinen Einfluss auf die Videoqualität. Die Qualität von Douyin-Videos hängt hauptsächlich vom Original ab
2024-06-09
Kommentar 0
821