Insgesamt10000 bezogener Inhalt gefunden

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5422

Aus welchen Komponenten besteht Bootstrap?
Artikeleinführung:Zu den Komponenten von Bootstrap gehören: Modales modales Dialogfeld, Dropdown-Menü, Scrollspy-Bildlaufüberwachung, Tab-Tab-Seite, Tooltip-Tooltip, Popover-Floating-Tipp, Karussell-Karussell, zusätzliche Navigation hinzufügen, Faltung reduzieren und andere Plug-Ins.
2020-11-19
Kommentar 0
7127

Grundlegende Verwendung von Swiper
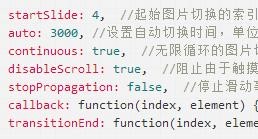
Artikeleinführung:Was ist Swiper? Swiper ist ein leichtes Karussell-Plug-in, das nicht nur den PC unterstützt, sondern auch für mobile Geräte konzipiert ist. Sie können damit schnell ein Karussell erstellen oder es erweitern, um komplexe Karusselleffekte zu erzeugen. Grundlegende Verwendung: Für die Verwendung von Swiper sind zwei Dateien erforderlich, die einige häufig verwendete Stile in diesem Schiebekarussell-Plug-In angeben. Wenn Sie möchten, können Sie die Stile natürlich auch selbst definieren. js, der Hauptteil des Plug-Ins. Nachdem Sie diese beiden Dateien in die Seite eingeführt haben, zuerst ...
2018-06-11
Kommentar 0
7288





Besprechen Sie das Problem, dass im JQuery-Karusselldiagramm keine Ankerpunkte angezeigt werden
Artikeleinführung:Die Verwendung von jQuery-Karussells ist eine weit verbreitete Technik bei der Entwicklung von Websites und Apps. Manchmal tritt jedoch das Problem auf, dass das Karussell keine Ankerpunkte anzeigt. In diesem Artikel werden die Ursachen und Lösungen für dieses Problem untersucht. 1. Problembeschreibung Bei Verwendung des jQuery-Karussell-Plug-Ins möchten wir normalerweise eine Navigationsleiste unterhalb des Karussells hinzufügen, um die Position des aktuellen Karussells anzuzeigen. Diese Navigationsleiste wird im Allgemeinen in Form von Ankerpunkten dargestellt, und jeder Ankerpunkt entspricht einem Karussellbild. Manchmal stößt man jedoch auf ein solches Problem: Der Ankerpunkt existiert zwar, ist aber nicht vorhanden
2023-04-11
Kommentar 0
851
Verwenden Sie jQuery, um ein einfaches Web-Bildkarussell effect_jquery zu erstellen
Artikeleinführung:In diesem Artikel wird hauptsächlich ein Beispiel für die Verwendung von jQuery zum Erstellen eines grundlegenden Web-Bildkarusselleffekts vorgestellt. Die Maus kann beim Schweben angehalten und das Karussell automatisch gedreht werden, wenn es verlassen wird. Der Artikel stellt auch eine Methode zur Verwendung des Zslider-Plug-Ins vor Es ist ziemlich scharfsinnig. Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1396


Ausführliche Erläuterung des Swipe-Beispiels für das mobile H5-Karussell-Plug-in
Artikeleinführung:swipe.js ist eine leichte JS-Touch-Sliding-Klassenbibliothek – Swipe JS. Dies ist eine sehr kleine Javascript-Klassenbibliothek, deren Funktion jedoch nicht einfach ist. Sie kann zum Anzeigen beliebiger Inhalte auf der Webseite verwendet werden, unterstützt präzise Touch-Bewegungsvorgänge und kann auch automatische Wiedergabe, proportionale Skalierung usw. einrichten. Praktische Funktionen .
2018-01-29
Kommentar 0
4461

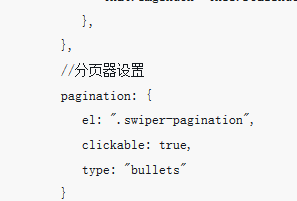
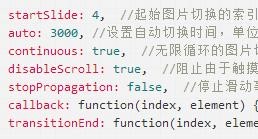
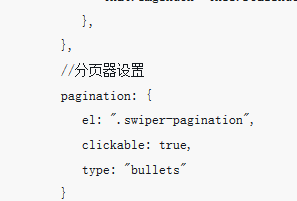
So führen Sie SwiperJS in Vue ein
Artikeleinführung:Es ist sehr praktisch, Swiper.js als Karussell-Plug-in in einem Vue-Projekt zu verwenden. Lassen Sie uns im Detail erklären, wie Swiper.js in das Vue-Projekt eingeführt wird. ## 1. Swiper.js installieren Im Vue-Projekt müssen wir zuerst Swiper.js installieren. Verwenden Sie zur Installation den folgenden Befehl: „bashnpm install swiper --save-dev“## 2. Führen Sie Swiper.js einFühren Sie Swiper.j in das Vue-Projekt ein
2023-04-12
Kommentar 0
2130

Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte
Artikeleinführung:Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte Mit der Entwicklung der Internettechnologie ist die Fokuskarte zu einem häufigen Element im Webdesign geworden, das zur Anzeige von Bildern, Informationen oder Produkten verwendet wird. jQuery, eine beliebte JavaScript-Bibliothek, bietet zahlreiche Funktionen und Plug-ins, einschließlich Methoden zum Erstellen von Fokuskarten. In diesem Artikel werden die Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte vorgestellt und spezifische Codebeispiele gegeben. 1. Anwendungsszenario Website-Homepage-Karussell: Zeigen Sie wichtige Werbeaktionen auf der Website-Homepage an
2024-02-27
Kommentar 0
1266