Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie eine responsive Bild-Diashow mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow. Im modernen Webdesign sind Bild-Diashows ein häufiges und auffälliges Element, das Webseiten lebendiger und attraktiver machen und das Benutzererlebnis verbessern kann. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow erstellen. Wir stellen Ihnen spezifische Codebeispiele zur Verfügung, die Ihnen dabei helfen, durch einfache Vorgänge eine schöne Bild-Diashow in Ihrem Projekt zu implementieren. Zuerst brauchen wir eine Basis
2023-10-25
Kommentar 0
1103
Nativer JavaScript-Code zur Implementierung einer Diashow
Artikeleinführung:In unserem vorherigen Artikel haben wir Ihnen ein Beispiel für die Implementierung einer Diashow in JavaScript vorgestellt. Das weiß jeder im Detail. Heute stellen wir Ihnen weiterhin ein Beispiel für die Verwendung von JavaScript-nativem Code zur Implementierung einer Diashow vor.
2017-11-20
Kommentar 0
2593

Erstellen Sie eine Bild-Diashow mit PHP und Highslide
Artikeleinführung:Mit der Entwicklung der Internettechnologie wird der Anzeigeeffekt der Website immer wichtiger. Bilder sind häufige Elemente auf Seiten und werden auf Websites häufig zur Darstellung von Produkten, Dienstleistungen oder Unternehmensinformationen verwendet. Wenn es sich jedoch nur um eine einfache statische Bildanzeige handelt, kann sie die Aufmerksamkeit des Benutzers nicht erregen. Daher ist es unbedingt erforderlich, die dynamische Anzeige von Bildern auf der Website zu implementieren, um das Interesse der Benutzer am Surfen zu wecken. In diesem Artikel wird erläutert, wie Sie mit PHP und Highslide eine Bild-Diashow erstellen. Highslide ist eine hochwertige JavaScript-Bildbombe
2023-05-11
Kommentar 0
1620

jquery implementiert Bild-Sliding-Switching (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Bild-Sliding-Switching (mit Code). Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Image-Sliding-Switching?
2018-04-24
Kommentar 0
3983

So schreiben Sie den Code, um das Bild in CSS zu zentrieren
Artikeleinführung:Sie können den folgenden Code in CSS verwenden, um ein Bild horizontal zu zentrieren: Legen Sie das Containerelement text-align: center; fest. Legen Sie das Bild als Inline-Elementanzeige auf Blockebene fest: inline-block;. Zentrieren Sie das Bild vertikal. Vertical-align: middle;. Zentrieren Sie das Bild vertikal: Stellen Sie das Containerelement auf Flexbox-Anzeige ein: flex;. Untergeordnete Elemente vertikal zentrieren align-items: center;. Untergeordnete Elemente horizontal zentrieren justify-content: center;. Begrenzen Sie die Bildgröße auf max. Breite: 100 %, maximale Höhe:
2024-04-25
Kommentar 0
575


So spielen Sie Bilder im Diashow-Format in Win10 ab
Artikeleinführung:Wie spiele ich Bilder im Diashow-Format in Win10 ab? Die Bildanzeigemodi im Win10-System sind sehr vielfältig und interessant. Heute möchte ich Ihnen den Diashow-Modus vorstellen. Wenn wir Bilder im Win10-System anzeigen, können wir Bilder über die systemeigenen Einstellungen in Diashow-Form abspielen, sodass wir eine einzigartige Bildanzeigeform genießen können, aber viele Freunde wissen nicht, wie man Diashows abspielt, der Editor wird es tun Nachfolgend finden Sie das Win10-Bild-Diashow-Tutorial. Win10-Bild-Diashow-Tutorial 1. Öffnen Sie den „Datei-Explorer“ in der Taskleiste. 2. Navigieren Sie zu dem Bildordner, den Sie anzeigen möchten. 3. Klicken Sie auf „Verwalten“ > „Diashow“ und die Bilder werden als Diashow auf dem Bildschirm angezeigt.
2023-06-29
Kommentar 0
9915

PHP generiert in Kombination mit phpqrcode QR-Code mit Bild-LOGO
Artikeleinführung:: In diesem Artikel wird hauptsächlich PHP in Kombination mit phpqrcode vorgestellt, um einen QR-Code mit einem Bild-LOGO zu generieren. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1042
phpcmsv9 – Miniaturansicht von phpcms v9 verschwommen
Artikeleinführung:phpcms v9 beabsichtigt, das Miniaturbild als Diashow-Bild aufzurufen, aber das Miniaturbild ist sehr verschwommen. Ich habe es auf verschiedene Weise gemäß der Online-Methode {code...} getestet, aber es funktioniert immer noch nicht.
2016-08-04
Kommentar 0
907
JS-Bild-Diashow-Umschalteffekt wechseln
Artikeleinführung:In diesem Artikel wird ausführlich erläutert, wie Sie mit js einen Diashow-Effekt zum Wechseln von Bildern erstellen. Jede Zeile des js-Codes wird erklärt! Dies ist ein Vorteil für Studenten, die mit js nicht vertraut sind. Lesen Sie mehr!
2017-12-04
Kommentar 0
2697

C# entwickelt WeChat, QR-Code-Mausfolien, Bild zeigt versteckten Effekt
Artikeleinführung:Wenn sich der WeChat-Client im QR-Code-Status befindet und die Maus darüber bewegt wird, wird ein Bild des Mobiltelefons angezeigt, vom Ausblenden zum Anzeigen und vom Anzeigen zum Ausblenden. Der Effekt ist sehr gut. Interessierte Freunde sollten einen Blick darauf werfen.
2016-12-20
Kommentar 0
1809

Wie erkennt man QR-Code im Bild in Go?
Artikeleinführung:Wie erkennt man QR-Code bei der Verarbeitung von Bildpixeln? Bilder können verpixelt (geringe Wiedergabetreue), verrauscht (fehlende oder zusätzliche Pixel in Zeilen), verschwommen (Anti-Aliasing) oder verwinkelt (Bild verzerrt) erscheinen. Das einfache Durchlaufen der Pixel scheint eine Art Linienerkennung zu erfordern, und dann kann man ziemlich gut die Anzahl der erwarteten Blöcke zwischen drei (oder vier) verschiedenen Ecken zählen.
2024-02-09
Kommentar 0
686


Wo ist das Mango TV QR-Code-Bild?
Artikeleinführung:Wo ist das Bild des Mango TV-QR-Codes? Jeder Mango TV-Benutzer verfügt über einen exklusiven QR-Code, aber die meisten Benutzer wissen nicht, wie sie den QR-Code auf Mango TV öffnen können. Als Nächstes wird den Benutzern der Mango TV-QR-Code angezeigt . Tutorial zum Auffinden von Codebildern, interessierte Benutzer kommen vorbei und schauen sich um! Anleitung zur Mango TV-Nutzung. 1. Öffnen Sie zunächst die Webversion und klicken Sie auf [Avatar]. Anschließend wird ein Fenster zum Scannen des QR-Codes zum Anmelden angezeigt . Öffnen Sie abschließend Mango TV auf dem Mobiltelefon und der Startseite. Gehen Sie zu „Mein“ in der unteren rechten Ecke, um den speziellen Bereich aufzurufen, und klicken Sie in der oberen linken Ecke auf „Scannen“, um ihn zu verwenden.
2024-03-05
Kommentar 0
1069



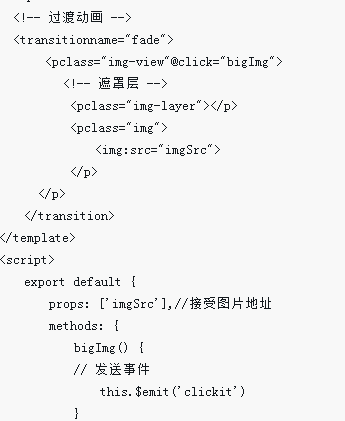
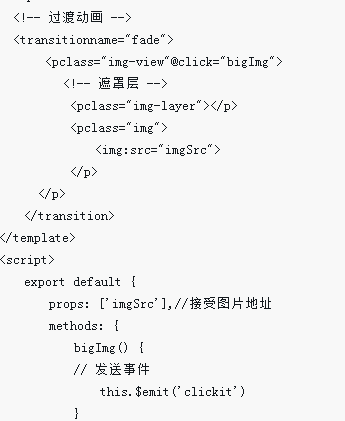
Verwenden Sie Javascript, um festzustellen, ob das Bild vorhanden ist. Wenn es nicht vorhanden ist, zeigen Sie den Code des Standardbilds an
Artikeleinführung:In einer Website oder Anwendung müssen wir manchmal ein Bild anzeigen, sind uns aber nicht sicher, ob das Bild existiert oder ob es auf dem Server gelöscht wurde. Wenn das Bild zu diesem Zeitpunkt direkt angezeigt wird, können Fehler auftreten. Um dieses Problem zu lösen, können wir mithilfe von Javascript-Code feststellen, ob das Bild vorhanden ist, und ein Standardbild anzeigen, wenn das Bild nicht vorhanden ist. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von Javascript implementieren. Zuerst müssen wir das anzuzeigende Bild in ein div- oder img-Tag einschließen und es im Tag platzieren.
2023-05-12
Kommentar 0
607