Insgesamt10000 bezogener Inhalt gefunden

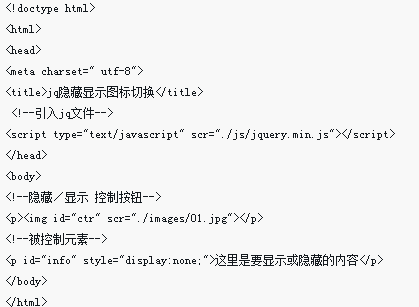
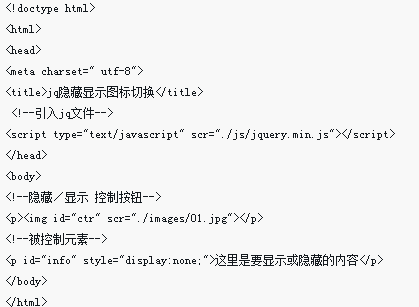
jQuery implementiert das Anzeigen und Ausblenden von Symbolen
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um die Funktion des gleichzeitigen Umschaltens zwischen Ausblenden und Anzeigen sowie das Umschalten von Symbolen zu realisieren. Freunde, die es benötigen, können darauf verweisen.
2018-04-19
Kommentar 0
2629

Tab-Dropdown-Anzeigeeffekt des Tab-Wechsels (Codebeispiel)
Artikeleinführung:In diesem Artikel erhalten Sie eine Einführung in den Tab-Dropdown-Anzeigeeffekt des Tab-Wechsels (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-10-25
Kommentar 0
2430

Verwenden Sie jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren
Artikeleinführung:Verwenden Sie jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren. In der Front-End-Entwicklung müssen wir häufig die Anzeige und das Ausblenden von Elementen basierend auf Benutzervorgängen umschalten. Das Anzeigeattribut kann diese Funktion erreichen. In diesem Artikel verwenden wir jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren. Als nächstes lernen wir, wie man jQuery verwendet, um diese Funktionalität zu erreichen. Führen Sie zunächst die jQuery-Bibliothek in die HTML-Datei ein
2024-02-21
Kommentar 0
990

Zusammenfassung der jQuery-Methoden zum Steuern der Elementanzeige, des Ausblendens, Umschaltens und der Sliding_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich eine Zusammenfassung der Methoden zum Anzeigen, Ausblenden, Wechseln und Verschieben von jQuery-Steuerelementen vorgestellt. In diesem Artikel werden Methoden wie hide (), show (), slideDown, slideUp, slideToggle, fadeIn (), fadeOut () erläutert. fadeTo() usw. Verwenden Sie Beispiele, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1719


Erläuterung des Tab-Label-Wechseleffekts mit JavaScript
Artikeleinführung:Dies ist ein Tab-Switching-Effekt, der auf js basiert. Es handelt sich um einen Tab-Switching-Effekt-Quellcode, der von nativem Javascript ohne jQuery erstellt wird. Klicken Sie auf den Titel oben, um die Umschaltfunktion der entsprechenden Seite zu nutzen, die von großem praktischen Wert ist. Laufeffektdiagramm: ------------------- Sehen Sie sich den Effekt an und laden Sie den Quellcode herunter ------------------- Tipps: Durchsuchen Wenn der Browser nicht ordnungsgemäß funktioniert, können Sie versuchen, den Browsermodus zu ändern. Der in js implementierte Code für den Tab-Label-Wechseleffekt zum Teilen mit allen lautet wie folgt
2017-08-17
Kommentar 0
1728

Lösen Sie das Problem, dass Code in vscode nicht hervorgehoben wird
Artikeleinführung:Die Lösung für das Problem, dass der Code in vscode nicht hervorgehoben wird: Öffnen Sie zuerst die VSCode-Software. Klicken Sie dann auf die untere rechte Ecke, um die Sprache auf XML umzustellen. Das heißt, der HTML-Codeteil wird schließlich auf HTML umgestellt Die CSS- und Javascript-Teile werden hervorgehoben.
2020-06-06
Kommentar 0
8830
jQuery implementiert den Tencent-Mini-Homepage-Tab-Effekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung des Tencent-Mini-Homepage-Tab-Effektcodes vorgestellt, der die links- und rechtsgleitende Anzeige und den Klickwechseleffekt der Tab-Umschalttaste realisieren kann. Dabei handelt es sich um die dynamischen Betriebstechniken von Seitenelementen basierend auf Mausereignissen Bedarf kann sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1337

So wechseln Sie die Animation von Elementen und Komponenten in Vue3
Artikeleinführung:Beispielanalyse Animationsumschaltung zwischen Elementen bezieht sich auf das Umschalten zwischen zwei DOM-Elementen. Beispielsweise verschwindet ein Div und das andere Div wird angezeigt. Das Verschwinden entspricht dem Ausblendeffekt und die Anzeige entspricht dem Ausblenden. In diesem Beispiel verwenden wir zwei Divs, eines zum Anzeigen von helloworld und das andere zum Anzeigen von byeworld, und verwenden dann eine Schaltfläche, um das Umschalten der Animation zu steuern. Der Code lautet wie folgt: Implementierung der Elementwechselanimation.v- enter-from{opacity:0;}.v-enter -active{transition:opacity1sease-in;}.v-enter-to{opacity:1;}.v-leave-f
2023-05-14
Kommentar 0
963

Steuern Sie das Anzeigen und Ausblenden von Elementen über jQuery
Artikeleinführung:Titel: Sichtbares und unsichtbares Umschalten von Elementen durch jQuery In der Webentwicklung stoßen wir häufig auf die Notwendigkeit, den sichtbaren und unsichtbaren Status von Elementen durch Klicken auf Schaltflächen oder andere Ereignisse zu steuern. Diese Funktion kann einfach mit jQuery erreicht werden. Als nächstes werden wir anhand konkreter Codebeispiele veranschaulichen, wie man mit jQuery zwischen sichtbaren und unsichtbaren Elementen wechselt. Fügen Sie zunächst eine Schaltfläche und ein Element hinzu, dessen Sichtbarkeit in der HTML-Datei gesteuert werden muss: &
2024-02-25
Kommentar 0
1267

Verwendung des JQuery-Paging-Plug-Ins
Artikeleinführung:Durch die kontinuierliche Weiterentwicklung des Internets kommt es immer häufiger vor, dass Websites große Datenmengen anzeigen. Bei der Anzeige dieser Daten sind häufig Paging-Vorgänge erforderlich. Um Entwicklern die Implementierung der Paging-Funktion zu erleichtern, bietet jQuery ein leistungsstarkes Paging-Plug-in – das jQuery-Paging-Plug-in. Das jQuery-Paging-Plug-In ist ein leichtes, benutzerfreundliches Plug-In, mit dem die Paging-Funktion von Webseitendaten schnell implementiert werden kann. Es kann uns helfen, Daten einfacher zu wechseln und Benutzern gleichzeitig ein bequemeres Durchsuchen der Daten zu ermöglichen. Im Folgenden stellen wir die jQuery-Paginierungseinfügung vor
2023-05-09
Kommentar 0
1403