Insgesamt10000 bezogener Inhalt gefunden
网页提供文件下载功能
Artikeleinführung:网页提供文件下载功能
2016-06-23
Kommentar 0
1092

Wie implementiert man die automatische Karussellfunktion von Webseiten in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die automatische Karussellfunktion von Webseiten? Mit der Popularität des Internets werden die Gestaltungs- und Darstellungsmethoden von Webseiten immer vielfältiger. Unter anderem ist die automatische Webseiten-Karussellfunktion zu einem der gemeinsamen Elemente vieler Websites und Anwendungen geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die automatische Karussellfunktion von Webseiten implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor Sie die automatische Karussellfunktion implementieren, müssen Sie zunächst die HTML-Struktur der Webseite festlegen. Im Allgemeinen nutzen automatische Karussellfunktionen häufig Bilder oder andere Inhalte
2023-10-16
Kommentar 0
1604

Wie verwende ich die Flex-Funktion von CSS3, um den Layouteffekt von Webseiten zu optimieren?
Artikeleinführung:Wie verwende ich die Flex-Funktion von CSS3, um den Layouteffekt von Webseiten zu optimieren? Heutzutage ist Webdesign zu einer Kunst geworden. In der Vergangenheit haben wir das traditionelle Box-Modell und das Floating-Layout verwendet, um Webseiten-Layout-Effekte zu erzielen. Diese Methode weist jedoch viele Einschränkungen auf und der Anzeigeeffekt ist auf verschiedenen Geräten inkonsistent. Die Flex-Funktion von CSS3 bietet uns eine flexiblere und leistungsfähigere Möglichkeit, Webseiten zu gestalten. In diesem Artikel wird erläutert, wie Sie die Flex-Funktion von CSS3 verwenden, um das Layout von Webseiten zu optimieren, und es werden einige praktische Codes bereitgestellt.
2023-09-08
Kommentar 0
786

Wie implementiert JavaScript die Popup-Box-Funktion auf Webseiten?
Artikeleinführung:Wie implementiert JavaScript die Popup-Box-Funktion auf einer Webseite? In der Webentwicklung ist es häufig erforderlich, Popup-Box-Funktionen zu verwenden, um interaktive Effekte zu erzielen, z. B. die Abfrage von Benutzerinformationen, die Bestätigung von Vorgängen usw. JavaScript bietet einige integrierte Methoden und Eigenschaften, mit denen sich die Popup-Box-Funktion einer Webseite problemlos implementieren lässt. 1. Verwenden Sie die Methode „alert()“, um ein Eingabeaufforderungsfeld anzuzeigen. Das häufigste Popupfeld ist die Methode „alert()“, mit der Sie dem Benutzer eine Nachricht anzeigen und darauf warten können, dass der Benutzer auf „OK“ klickt "Schaltfläche, um das Popup-Fenster zu schließen. Das Codebeispiel lautet wie folgt:
2023-10-18
Kommentar 0
2729

Wo ist die Webseitenübersetzungsfunktion in Windows 10 Home Edition?
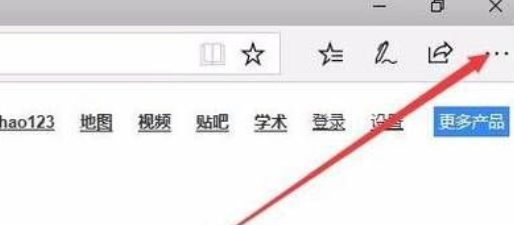
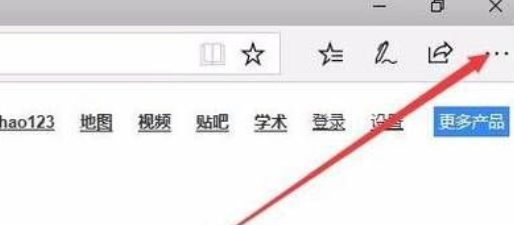
Artikeleinführung:Viele Benutzer sind neugierig, wo sich die Übersetzungsfunktion im Browser von Windows 10 befindet. Mit dieser Funktion können wir beim Surfen im Internet schnell einige Sprachtexte übersetzen und sie ist außerdem sehr einfach zu verwenden. Wo ist die Webübersetzungsfunktion der Win10-Home-Version? 1. Öffnen Sie den Browser und klicken Sie auf die drei Punkte. 2. Klicken Sie dann unten auf „Erweiterungen“. 3. Klicken Sie, um die Erweiterung abzurufen. 4. Geben Sie TranslatorForMicrosoftedge ein, klicken Sie auf „Suchen“ und klicken Sie dann auf „Installieren“. 5. Nachdem die Installation abgeschlossen ist, klicken Sie auf „Aktivieren“. 6. Dann öffnen wir eine Webseite, die übersetzt werden muss, und Sie sehen hier ein Übersetzungssymbol. 7. Klicken Sie, um die Übersetzung zu starten.
2024-02-14
Kommentar 0
907
jquery implementiert automatisch verkleinerbare TAB-Webseiten-Tabs code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die JQuery-Implementierung des automatisch verkleinerbaren TAB-Webseiten-Tab-Codes vorgestellt, der JQuery-Mausereignisse und Implementierungstechniken für den Seitenelementstil umfasst. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1481


Wo ist die Übersetzungsfunktion des Edge-Browsers? Teilen Sie uns mit, wie man Edge-Webseiten ins Chinesische übersetzt
Artikeleinführung:Heutzutage verwenden viele Benutzer den Edge-Browser, um auf Webseiten zuzugreifen. Manchmal greifen sie auf nicht-chinesische Webseiten zu, wissen jedoch nicht, wo sich die Übersetzungsfunktion des Browsers befindet, sodass der Inhalt und die Verwendung nicht bekannt sind Aufgrund der Übersetzungsfunktionsmethode von Edge wird der Herausgeber in dieser Ausgabe die Fragen für die Mehrheit der Benutzer beantworten. Einführung in die Verwendung der Übersetzungsfunktion des Edge-Browsers 1. Öffnen Sie den Edge-Browser, klicken Sie auf die Menüleiste in der oberen rechten Ecke und dann auf Erweiterungen. 2. Klicken Sie dann auf „Erweiterung aus dem App Store herunterladen“. 3. Suchen Sie nach Translator for Microsoft Edge und klicken Sie auf Get, um es zu installieren. 4. Öffnen Sie es nach der Installation, klicken Sie auf „Start“ und dann auf „Aktivieren“ auf der Edge-Browseroberfläche. 5. Zu diesem Zeitpunkt wird in der oberen rechten Ecke des Edge-Browsers mehr angezeigt.
2024-08-21
Kommentar 0
954

Eine Pflichtlektüre für Golang-Entwickler! Die Baidu-KI-Schnittstelle implementiert die Webcrawler-Funktion
Artikeleinführung:Eine Pflichtlektüre für Golang-Entwickler! Die Baidu-KI-Schnittstelle implementiert die Webcrawler-Funktion. Einführung: Im heutigen Zeitalter der Informationsexplosion ist das Internet für Menschen zu einer der ersten Wahlmöglichkeiten geworden, um die neuesten und umfassendsten Informationen zu erhalten. Als technisches Mittel zum automatischen Extrahieren von Webseiteninformationen sind Webcrawler sehr wichtig geworden. In diesem Artikel wird erläutert, wie Sie mithilfe der Baidu-KI-Schnittstelle eine einfache Webcrawler-Funktion implementieren und entsprechende Codebeispiele bereitstellen. 1. Einführung in die Baidu-KI-Schnittstelle Die offene Baidu-KI-Plattform bietet eine Fülle von KI-fähigen Schnittstellen, einschließlich Texterkennung
2023-08-25
Kommentar 0
1694

Wie verwende ich das Webman-Framework, um Webseiten-Screenshots und PDF-Generierungsfunktionen zu realisieren?
Artikeleinführung:Wie verwende ich das Webman-Framework, um Webseiten-Screenshots und PDF-Generierungsfunktionen zu realisieren? Webman ist ein hervorragendes Webentwicklungs-Framework, das viele praktische Funktionen und Tools bietet, darunter Webseiten-Screenshots und PDF-Generierung. In diesem Artikel wird erläutert, wie Sie mit dem Webman-Framework diese beiden praktischen Funktionen erreichen. Zuerst müssen wir das Webman-Framework installieren. Sie können Composer verwenden, um es mit dem folgenden Befehl zu installieren: Composerrequirewebman/webman ist installiert
2023-07-07
Kommentar 0
1334


Wie verwende ich Daten-Caching- und Seitenstatikisierungsfunktionen in PHP, um die Website-Leistung zu optimieren?
Artikeleinführung:Wie verwende ich Daten-Caching- und Seitenstatikisierungsfunktionen in PHP, um die Website-Leistung zu optimieren? Mit der rasanten Entwicklung des Internets stellen Nutzer immer höhere Anforderungen an die Leistung einer Website. Für Entwickler ist die Optimierung der Website-Performance ein sehr wichtiges Thema. Unter diesen sind Datencaching und Seitenstatisierung zwei häufig verwendete Optimierungsmethoden. In diesem Artikel wird erläutert, wie Sie Daten-Caching- und Seitenstatikisierungsfunktionen in PHP verwenden, um die Website-Leistung zu optimieren. 1. Daten-Caching Unter Daten-Caching versteht man das Zwischenspeichern häufig verwendeter Daten im Speicher, um Datenbankabfragevorgänge zu reduzieren.
2023-07-24
Kommentar 0
1554
PHP生成网页快照 不用COM不用扩展_PHP教程
Artikeleinführung:PHP生成网页快照 不用COM不用扩展。?php $url = 'www.veryhuo.com; //抓取烈火 echo snapshot($url); //输出结果为图片地址 echo snapshot($url, './baidu.png'); //将图片保存至本地baidu.png, 输出内容图
2016-07-21
Kommentar 0
1086