Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit Vue einen Bildlupeneffekt
Artikeleinführung:So verwenden Sie Vue, um den Bildlupeneffekt zu erzielen. Einführung: Der Bildlupeneffekt ist ein häufiger interaktiver Effekt auf Webseiten. Wenn Sie mit der Maus über das Bild fahren, können Sie das Bild vergrößern und die Details des vergrößerten Teils anzeigen . In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Anforderungsanalyse: Wir müssen im Vue-Projekt einen Bildlupeneffekt implementieren. Wenn der Benutzer mit der Maus über das Bild fährt, kann das Bild vergrößert und die Details des vergrößerten Teils angezeigt werden. Insbesondere müssen wir die folgenden Funktionen erreichen
2023-11-07
Kommentar 0
1429

Wie verwende ich JavaScript, um Bilder zu ziehen und zu zoomen und sie gleichzeitig auf den Container zu beschränken?
Artikeleinführung:Wie implementiert JavaScript das Ziehen und Zoomen von Bildern und beschränkt sie gleichzeitig auf den Container? Bei der Webentwicklung müssen wir häufig Bilder ziehen und zoomen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript das Ziehen und Zoomen von Bildern implementieren und Vorgänge innerhalb des Containers einschränken. 1. Ziehen Sie das Bild. Um das Bild zu ziehen, können wir Mausereignisse verwenden, um die Mausposition zu verfolgen und das Bild entsprechend zu verschieben. Das Folgende ist ein Beispielcode: // Holen Sie sich das Bildelement varimage
2023-10-20
Kommentar 0
767

Wie implementiert man mit JavaScript einen Mouseover-Vergrößerungseffekt auf Bildern?
Artikeleinführung:Wie implementiert man mit JavaScript einen Mouseover-Vergrößerungseffekt auf Bildern? Das heutige Webdesign legt immer mehr Wert auf die Benutzererfahrung und viele Webseiten fügen Bildern einige Spezialeffekte hinzu. Unter diesen ist der Bild-Mouse-Over-Vergrößerungseffekt ein häufiger Spezialeffekt, der das Bild automatisch vergrößern kann, wenn der Benutzer mit der Maus darüber fährt, wodurch die Interaktion zwischen dem Benutzer und dem Bild erhöht wird. In diesem Artikel wird erläutert, wie Sie mit JavaScript diesen Effekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Ideenanalyse: Um den Mouseover-Vergrößerungseffekt von Bildern zu erzielen, können wir JavaS verwenden
2023-10-20
Kommentar 0
2956

So ändern Sie den Bildpfad in JQuery dynamisch
Artikeleinführung:In der Webentwicklung wird häufig jQuery verwendet, eine schnelle und übersichtliche JavaScript-Bibliothek. Manchmal müssen wir unterschiedliche Bilder auf der Seite anzeigen, z. B. ein anderes Bild anzeigen, wenn die Maus darüber schwebt. Zu diesem Zeitpunkt können wir jQuery verwenden, um den Bildpfad dynamisch zu ändern und der Seite einen reichhaltigeren Effekt zu verleihen. Die Implementierungsmethode zum dynamischen Ändern des Bildpfads in jQuery ist sehr einfach. Lassen Sie uns die spezifische Operation unten teilen. Der erste Schritt besteht darin, den Bildcode in das HTML-Dokument zu schreiben: „htm“.
2023-04-17
Kommentar 0
1086

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1758

HTML, CSS und jQuery: Tipps zum Erzielen von Bildfokuseffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren von Bildfokuseffekten Im modernen Webdesign sind Bildfokuseffekte ein häufiger und auffälliger Effekt. Wenn ein Benutzer mit der Maus über ein Bild fährt, wird das Bild vergrößert oder heller und erregt so die Aufmerksamkeit des Benutzers. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery diesen Bildfokuseffekt erzielen, und es werden spezifische Codebeispiele angehängt. 1. Vorbereitung Bevor wir beginnen, müssen wir ein Bild als Beispiel vorbereiten. Bilder können jede beliebige Größe haben
2023-10-27
Kommentar 0
1302

PHP-Entwicklungsfähigkeiten: So implementieren Sie die Bildlupenfunktion
Artikeleinführung:PHP-Entwicklungsfähigkeiten: So implementieren Sie die Bildlupenfunktion In der Webentwicklung ist die Bildlupe eine gängige Funktion. Sie ermöglicht es Benutzern, den vergrößerten Effekt des Bereichs zu sehen, wenn die Maus über das Bild fährt. Die Implementierung der Bildlupenfunktion ist nicht kompliziert. Im Folgenden wird detailliert beschrieben, wie diese Funktion mithilfe der PHP-Sprache implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Bild vorbereiten, das die Lupenfunktion implementieren muss. Angenommen, wir haben ein Bild mit dem Namen „image.jpg“ und möchten mit der Maus einen Effekt erzielen
2023-09-20
Kommentar 0
1562

Tipps und Methoden zur Verwendung von CSS, um einen schwebenden Bildeffekt zu erzielen
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Bild-Floating-Effekten Im Webdesign sind Bild-Floating-Effekte eine gängige und auffällige Designmethode. Durch den Schwebeeffekt können einige Animationseffekte, Textbeschreibungen oder andere interessante interaktive Effekte erscheinen, wenn der Benutzer mit der Maus über das Bild fährt. In diesem Artikel werden einige Techniken und Methoden zur Verwendung von CSS zur Erzielung eines Bild-Floating-Effekts vorgestellt und spezifische Codebeispiele bereitgestellt. Vergrößerungseffekt: Durch das Skalierungsattribut können Sie den Effekt erzielen, dass das Bild vergrößert wird, wenn die Maus darüber schwebt. Zum Beispiel: img:hover{
2023-10-16
Kommentar 0
1808

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1103

Wie implementiert man das verzögerte Laden von Bildern in JavaScript?
Artikeleinführung:Wie implementiert JavaScript das verzögerte Laden von Bildern? Mit der Entwicklung des mobilen Internets nimmt die Anzahl der Bilder auf Webseiten zu, was zu einer langsameren Seitenladegeschwindigkeit und einer Verschlechterung des Benutzererlebnisses führt. Um dieses Problem zu lösen, wurde die Bild-Lazy-Loading-Funktion ins Leben gerufen. Lazy Loading von Bildern bedeutet, dass das Bild erneut geladen wird, wenn der Benutzer zur Bildposition scrollt, um die Ladegeschwindigkeit der Webseite zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript das verzögerte Laden von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Bilder zum verzögerten Laden markieren
2023-10-24
Kommentar 0
982

So erstellen Sie ein responsives Symbolanzeigelayout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Erstellen eines responsiven Symbolanzeigelayouts Mit der Popularität mobiler Geräte ist responsives Design zu einem der Standards für Webdesign geworden. Beim Entwerfen von Webseiten müssen wir sicherstellen, dass die Webseiten auf Geräten unterschiedlicher Größe gut angezeigt werden und sich an unterschiedliche Bildschirmgrößen anpassen lassen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches, responsives Symbolanzeigelayout erstellen, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern bei der Implementierung helfen. Zuerst müssen wir einige Symbolbilder vorbereiten. In diesem Beispiel verwenden wir die Schriftart
2023-10-18
Kommentar 0
1089

So öffnen Sie blockierte Popup-Fenster im Sogou-Hochgeschwindigkeitsbrowser. So öffnen Sie blockierte Popup-Fenster im Sogou-Hochgeschwindigkeitsbrowser
Artikeleinführung:Benutzen Sie auch den Hochgeschwindigkeitsbrowser Sogou? Aber wissen Sie, wie man blockierte Popup-Fenster im Sogou High-Speed Browser öffnet? Der folgende Editor zeigt Ihnen die Methode zum Öffnen blockierter Popup-Fenster im Sogou-Hochgeschwindigkeitsbrowser. Interessierte Benutzer können einen Blick darauf werfen. Wie öffne ich blockierte Popup-Fenster im Sogou High-Speed Browser? So öffnen Sie blockierte Popup-Fenster im Sogou-Hochgeschwindigkeitsbrowser 1. Zuerst öffnen wir den Sogou-Browser. In der oberen rechten Ecke des Browsers sehen Sie ein Symbol „Menü anzeigen“, wie in der Abbildung unten gezeigt Klicken Sie mit der Maus auf das Symbol. 2. Nach dem Klicken wird das Menüfenster von Sogou Browser unter dem Symbol angezeigt. Suchen Sie im Fenster nach dem Element „Werbefilterung“ und bewegen Sie die Maus auf diese Option Das Menü zur Werbefilterung wird erneut angezeigt.
2024-08-06
Kommentar 0
1052

Die OPPO Find X7-Serie ist die erste, die 5,5G-Mobilfunkkommunikation unterstützt, und die Satellitenkommunikationsversion wurde kürzlich veröffentlicht
Artikeleinführung:Zuvor veröffentlichte OPPO zwei Modelle, OPPO FindX7 und OPPO FindX7 Ultra. Nun, im Laufe der Zeit gibt es neue Neuigkeiten zu dieser Geräteserie. Heute gab der Verantwortliche für die Produkte der OPPOFind-Serie bekannt: „Lasst uns mit allen in die Ära des neuen Mobilfunknetzes 5,5G eintreten!“ Das gemeinsam veröffentlichte Foto zeigt einen Screenshot der Mobiltelefonschnittstelle, wobei das 5G-A-Logo in der Statusleiste sichtbar ist . OPPO gab heute außerdem offiziell bekannt: Die OPPO Find X7-Serie ist die erste, die 5,5G-Mobilkommunikation unterstützt. Gleichzeitig erwähnte der Blogger @ Digital Chat Station in den neuesten Nachrichten: „Die FindX7-Serie wird bald zum ersten Mal in der Branche 5G-A unterstützen, das viel diskutierte 5,5G, OTA.“
2024-03-29
Kommentar 0
1223

Der neue Oberherr von Android: Die vivo X100-Serie wird mit dem leistungsstärksten Dimensity 9300-Chip ausgestattet sein
Artikeleinführung:Laut Nachrichten vom 24. Oktober hat MediaTek in der ersten Hälfte dieses Jahres die leistungsstarke Mobilplattform Dimensity 9200+ auf den Markt gebracht. Dieser Chip wurde erfolgreich in vielen Modellen installiert und gilt allgemein als einer der herausragendsten Chips im Android-Lager. Allerdings kündigte MediaTek den Flaggschiff-Chip der nächsten Generation – Dimensity 9300 – frühzeitig offiziell an und versprach eine bessere Leistung und Energieeffizienz. Nach Verständnis der Redaktion wird dieser leistungsstarke Chip erstmals in der neuen vivo X100-Serie verbaut. Die neuesten Nachrichten zeigen, dass die neue Generation der vivo X100-Serie am 17. November um 14:30 Uhr offiziell veröffentlicht wird. Die Renderings zeigen, dass diese Serie in einer Vielzahl attraktiver Farben auf den Markt kommen wird, darunter klassisches Schwarz, leuchtendes chinesisches Rot, brandneues Werbeweiß und die vivoX90 der vorherigen Generation
2023-10-24
Kommentar 0
1074

Wo sind die Kontoinformationen der Eureka-Börse?
Artikeleinführung:Speicherort der Ethereum Exchange-Kontoinformationen Ihre Ethereum Exchange-Kontoinformationen befinden sich an den folgenden Orten: Mobile App: Klicken Sie unten auf die Registerkarte „Ich“. Ihre Kontoinformationen werden auf der Seite „Kontoübersicht“ angezeigt. Desktop-Website: Melden Sie sich bei Ihrem OUYI-Konto an. Bewegen Sie den Mauszeiger über Ihr Profilsymbol in der oberen rechten Ecke der Seite. Klicken Sie auf „Kontoinformationen“. Zu den Kontoinformationen gehören: Benutzername E-Mail-Adresse Mobiltelefonnummer Echter Name (für Benutzer, die KYC abgeschlossen haben) Mitgliedschaftsebene Einladungscode Referrer-API-Schlüssel Sicherheitseinstellungen Transaktionsverlauf Auszahlungsadresse So verwalten Sie Kontoinformationen: E-Mail-Adresse oder Mobiltelefonnummer ändern: Kontaktieren Sie Ou Einfacher Kundenservice. Echten Namen ändern: KYC-Formular einreichen. API-Schlüssel zurücksetzen: Besuchen Sie die Seite „API-Verwaltung“. Zwei-Faktor-Authentifizierung aktivieren/deaktivieren
2024-07-23
Kommentar 0
393

So schließen Sie die Win10-Suchleiste
Artikeleinführung:Das Suchfeld von Win10 befindet sich immer in der unteren linken Ecke. Es ist sehr groß, sehr auffällig und beeinflusst das Erscheinungsbild und das Bedienerlebnis. Tatsächlich können wir die Suchfunktion in der Menüleiste ausblenden, dann ist das Suchfeld nicht sichtbar. Das ist sehr praktisch. So schließen Sie das Suchfeld in Win10 1. Zuerst klicken wir mit der rechten Maustaste auf die leere Stelle der unteren Menüleiste. 2. Bewegen Sie dann die Maus auf die Option „Suchen“. 3. Klicken Sie auf „Ausblenden“. 4. Auf diese Weise können wir das Suchfeld in der unteren linken Ecke nicht sehen. 5. Wir können auch „Suchsymbol anzeigen“ auswählen, sodass die Suche in der unteren linken Ecke in Form einer Lupe angezeigt wird und wir die Suchfunktion verwenden können, ohne das Suchfeld zu sehen.
2024-01-03
Kommentar 0
2040

Wie deaktiviere ich die Hotspot-Empfehlung auf OPPOA1x?
Artikeleinführung:Obwohl die Funktionen von Mobiltelefonen immer leistungsfähiger werden, nimmt auch die Anzahl der Werbung auf Mobiltelefonen zu, was sich stark auf das tägliche Nutzungserlebnis aller auswirkt. Unter anderem verfügt das Mobiltelefon über eine Hotspot-Empfehlungsfunktion. Wenn Sie sich nicht um die Nachrichten kümmern, gibt es keinen Unterschied zwischen dieser Funktion und Werbung. Wie kann man also die Hotspot-Empfehlungsfunktion in OPPOA1x deaktivieren? Wie deaktiviere ich die Hotspot-Empfehlung auf OPPOA1x? Drücken Sie lange auf einen leeren Bereich auf dem Startbildschirm Ihres Telefons. Dadurch wird der Bearbeitungsmodus für die Startseite geöffnet. Suchen Sie die empfohlene Servicekarte und halten Sie sie gedrückt. Normalerweise wird die empfohlene Servicekarte als kleine Karte oder Symbol angezeigt. Wählen Sie „Entfernen“ aus den Popup-Optionen, klicken Sie auf die Schaltfläche „Fertig“ in der oberen rechten Ecke oder drücken Sie die Eingabetaste, um den Bearbeitungsmodus der Startseite zu verlassen. Wenn Sie den obigen Tutorial-Inhalt befolgen, können Sie O problemlos schließen
2024-02-10
Kommentar 0
1235

Der brandneue Camry der neunten Generation gibt ein atemberaubendes Debüt! Die Guangzhou Auto Show enthüllt ihren einzigartigen Designstil
Artikeleinführung:Laut Nachrichten vom 13. November wird die Guangzhou Auto Show am 17. November feierlich eröffnet. Der mit Spannung erwartete neue Toyota Camry der neunten Generation wird auf dieser Autoshow sein Debüt geben. Kürzlich haben einige begeisterte Internetnutzer erfolgreich das Werbeplakat des neuen Camry fotografiert. Auf dem Plakat ist deutlich zu erkennen, dass das Scheinwerferdesign des neuen Autos einen einzigartigen „C“-förmigen Lichtstreifen aufweist, der mit dem „Großen“ übereinstimmt C“ auf beiden Seiten des vorderen Stoßfängers. Die Linien ergänzen sich und betonen zusätzlich die sportliche Ausstrahlung der Fahrzeugfront. Nach dem Verständnis des Herausgebers enthüllt das Vorschaubild der Übersee-Version des neuen Camry einige auffällige Details. Darunter ist das Heckdesign mit auffälligen „AWD“- und „HEV“-Logos eingelegt, was darauf hindeutet, dass der neue Das Auto wird einen Benzin-Elektro-Hybridantrieb bieten und erstmals mit einem Allradantrieb ausgestattet sein. Die Camry-Modelle der achten Generation, die derzeit auf dem heimischen Markt verkauft werden, sind alle ehemalige Modelle
2023-11-13
Kommentar 0
1365

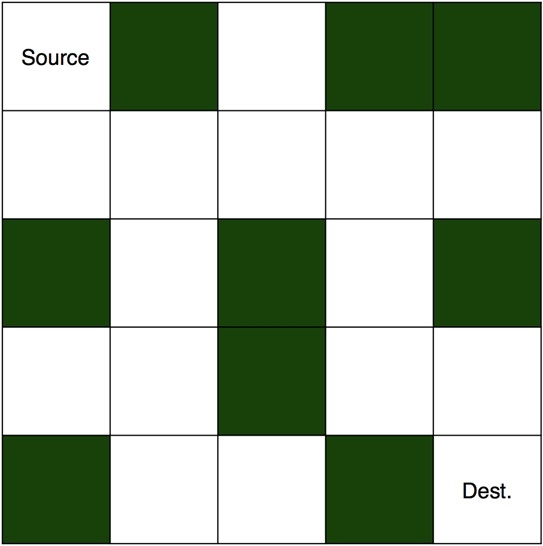
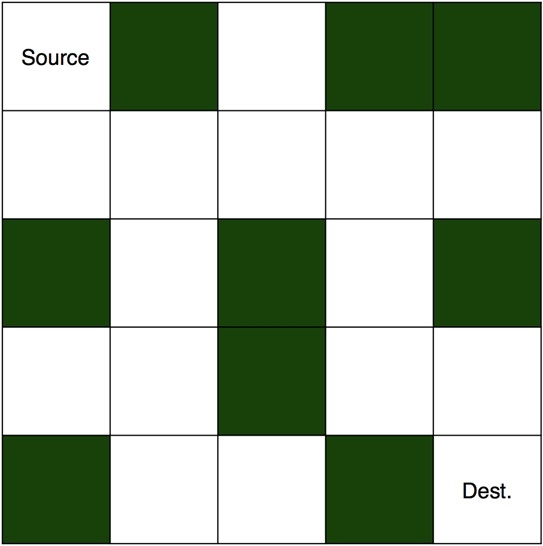
C-Programm für Mäuse im Labyrinth – Backtracking-2
Artikeleinführung:Ratten in einem Labyrinth sind ebenfalls ein häufiges Problem bei der Nutzung von Backtracking. Das I-Labyrinth ist eine zweidimensionale Matrix, in der einige Zellen blockiert sind. Eine der Zellen ist die Quellzelle und wir müssen von dort aus beginnen. Eine weitere davon ist das Ziel, der Ort, an den wir gelangen müssen. Wir müssen einen Weg von der Quelle zum Ziel finden, ohne blockierte Zellen zu betreten. Unten sehen Sie ein Bild des ungelösten Labyrinths. Das ist die Lösung dafür. Um dieses Rätsel zu lösen, beginnen wir zunächst bei der Quellzelle und bewegen uns in die Richtung, in der der Weg nicht blockiert ist. Führt uns der eingeschlagene Weg zum Ziel, ist das Rätsel gelöst. Andernfalls werden wir zurückkommen und die Richtung des eingeschlagenen Weges ändern. Wir werden die gleiche Logik auch im Code implementieren. Eingabe:labyrinth[
2023-09-11
Kommentar 0
654

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1201