Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Entsperren von Folien und das Gestenpasswort in Uniapp
Artikeleinführung:Die Implementierung der Folienentsperrung und des Gestenpassworts sind in UniApp übliche Anforderungen. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in UniApp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Zum Entsperren schieben. Zum Entsperren schieben ist eine gängige Methode zum Entsperren eines Mobiltelefons in UniApp. Dies kann durch Abhören von Berührungsereignissen erreicht werden. Die spezifischen Schritte lauten wie folgt: Fügen Sie auf der Seite, auf der eine Schiebeentriegelung erforderlich ist, ein Schiebeblockelement hinzu, um den Schiebevorgang des Benutzers zu empfangen. <viewclass=&q
2023-10-16
Kommentar 0
1710

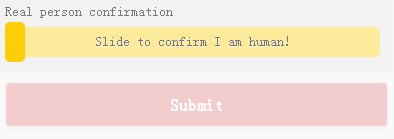
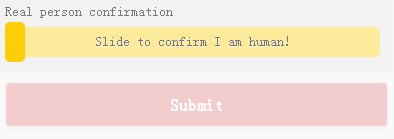
So implementieren Sie mit Vue Sliding-Unlock-Effekte
Artikeleinführung:So implementieren Sie mit Vue Sliding-Unlock-Effekte In modernen Webanwendungen sehen wir häufig verschiedene Sliding-Unlock-Effekte. Der Spezialeffekt „Schieben zum Entsperren“ ist eine Möglichkeit, eine Benutzerinteraktion zu erreichen, indem Seiten oder Elemente verschoben werden, um bestimmte Zwecke zu erreichen, z. B. das Entsperren und Ziehen des Schiebereglers, das Wechseln von Seiten usw. In diesem Artikel besprechen wir, wie Sie das Vue-Framework verwenden, um den Slide-to-Unlock-Effekt zu implementieren, und stellen spezifische Codebeispiele bereit. Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Vue.js bietet ein Gerüst-Tool vue
2023-09-20
Kommentar 0
1582

So implementieren Sie Slide-to-Unlock- und Gestenvorgänge in Uniapp
Artikeleinführung:So implementieren Sie Vorgänge zum Entsperren durch Schieben und Gesten in Uniapp. Einführung: Mit der Popularität von Smartphones sind Vorgänge zum Entsperren durch Schieben und Gesten zu einer der grundlegenden Vorgänge für Benutzer bei der Verwendung von Mobiltelefonen geworden. Wie implementiert man diese Art von interaktiver Funktion in der Uniapp-Entwicklung? In diesem Artikel wird die Implementierung von Folienentriegelungs- und Gestenvorgängen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Implementierung der Schiebe-Entsperrung Die Schiebe-Entsperrung ist eine gängige Methode zum Entsperren von Mobiltelefonen. Benutzer müssen mit dem Finger über den Bildschirm streichen, um den Entsperrvorgang abzuschließen. In Uniapp,
2023-10-20
Kommentar 0
2277

Verwenden Sie uniapp, um die Schiebe-Entriegelungsfunktion zu implementieren
Artikeleinführung:Verwendung von uniapp zur Implementierung der Schiebe-Entriegelungsfunktion Mit der Beliebtheit von Smartphones ist die Schiebe-Entriegelungsfunktion zu einem der gemeinsamen Merkmale moderner Mobiltelefonschnittstellen geworden. In diesem Artikel werden wir das Uniapp-Entwicklungsframework verwenden, um eine einfache Slide-to-Unlock-Funktion zu implementieren und spezifische Codebeispiele bereitzustellen. uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, das Code in Anwendungen für verschiedene Plattformen kompilieren kann, darunter iOS, Android, H5 usw. Mit uniapp können wir zum Öffnen einen Satz Code verwenden
2023-11-21
Kommentar 0
756

jQuery implementiert dynamische Menüeffekte, die auf das Scrollen mit der Maus reagieren_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der dynamische Menüeffekt vorgestellt, der von jQuery als Reaktion auf das Scrollen mit der Maus implementiert wird. Er kann den Effekt erzielen, den das Bewegen der Maus über die Menüelemente zur Anzeige des nach oben und unten gleitenden Texts beinhaltet . Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1186

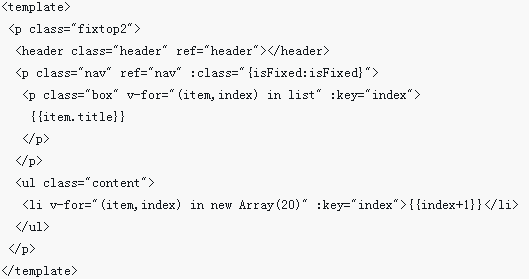
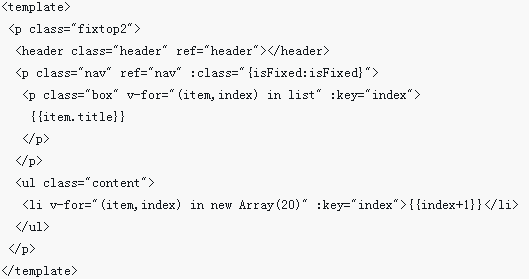
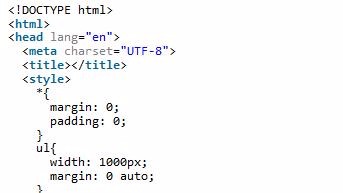
Ausführliche Erklärung der Top-Floating-Fixed-Funktion beim Gleiten mit vue+jquery+lodash
Artikeleinführung:Dieses Mal werde ich Ihnen die Implementierung der oberen Aufhängungsfixierungsfunktion beim Verschieben von vue + jquery + lodash ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung der oberen Aufhängungsfixierungsfunktion beim Verschieben von vue + jquery + lodash? Ein praktischer Fall, werfen wir einen Blick darauf.
2018-05-15
Kommentar 0
2353
Klassischer Schiebetüreffekt implementiert mit jQuery_jquery
Artikeleinführung:Dieser Artikel stellt hauptsächlich den von jQuery implementierten klassischen Schiebetüreffekt vor und umfasst die mit jQuery verbundenen Techniken zum Durchlaufen von Seitenelementen und zum dynamischen Ändern von Stilen basierend auf Mausereignissen. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1583

jquery implementiert Bild-Sliding-Switching (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Bild-Sliding-Switching (mit Code). Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Image-Sliding-Switching?
2018-04-24
Kommentar 0
3934
jquery implementiert den Quellcode zum Entsperren von Gesten
Artikeleinführung:Das Entsperren durch Gesten ist bei uns definitiv weit verbreitet. Haben Sie jemals gesehen, wie das Entsperren durch Gesten mit jquery implementiert wurde?~ Nehmen Sie es und studieren Sie es
2017-11-18
Kommentar 0
2260

So implementieren Sie das Schieben im Vollbildmodus in JQuery
Artikeleinführung:Im modernen Website-Design ist der Vollbild-Slide-Effekt zu einem immer beliebter werdenden Webdesign-Trend geworden. Als weit verbreitete JavaScript-Bibliothek bietet jQuery auch einige sehr praktische Methoden, um Vollbild-Gleiteffekte zu erzielen. In diesem Artikel besprechen wir, wie man mit jQuery einen Vollbild-Gleiteffekt erzielt. Zuerst müssen wir den notwendigen HTML- und CSS-Code vorbereiten. Um den Vollbild-Gleiteffekt zu erzielen, müssen wir dem HTML-Dokument mehrere Seiten hinzufügen, wobei jede Seite der Höhe eines Bildschirms entspricht. Gleichzeitig brauchen wir
2023-05-18
Kommentar 0
605

Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Artikeleinführung:Interpretation von jQuery-Sliding-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen In der Front-End-Entwicklung sind Sliding-Events eine der häufigsten und am häufigsten verwendeten interaktiven Operationen. Durch Sliding-Events können wir Funktionen wie das Wechseln von Karussells und das Scrollen beim Laden von Seiten implementieren. Als beliebte JavaScript-Bibliothek bietet jQuery eine Fülle von Methoden zur Verarbeitung gleitender Ereignisse, mit denen wir verschiedene interaktive Effekte erzielen können. In diesem Artikel werden die Implementierungsprinzipien und Vorsichtsmaßnahmen für gleitende Ereignisse in jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Umsetzungsprinzip
2024-02-27
Kommentar 0
871

HTML, CSS und jQuery: Tipps für reibungsloses Scrollen
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Erzielen reibungsloser Bildlaufeffekte Einführung: Im Webdesign und in der Webentwicklung ist das Erzielen reibungsloser Bildlaufeffekte eines der wichtigsten Mittel zur Verbesserung der Benutzererfahrung und der Seiteninteraktivität. Durch sanftes Scrollen kann die Seite einen sanften und nahtlosen Wechseleffekt zeigen, wenn der Benutzer klickt oder scrollt, wodurch die Seite komfortabler und professioneller aussieht. In diesem Artikel stellen wir einige Techniken vor, um mithilfe von HTML, CSS und jQuery einen reibungslosen Scrolleffekt zu erzielen, und geben entsprechende Codebeispiele. 1. Zurück
2023-10-24
Kommentar 0
1271

So implementieren Sie den Bildgleiteffekt mit jQuery
Artikeleinführung:Bildgleiten ist an vielen Stellen erforderlich. In diesem Artikel werden hauptsächlich Beispiele für die Realisierung des Bildgleiteffekts durch jQuery vorgestellt, der einen guten Referenzwert hat. Werfen wir einen Blick mit dem folgenden Editor. Ich hoffe, er kann allen helfen.
2018-01-23
Kommentar 0
2081