Insgesamt10000 bezogener Inhalt gefunden

HTML, CSS und jQuery: Erstellen Sie ein animiertes Schiebefenster
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Schiebefenster mit animierten Effekten. Heutzutage legt das Webdesign immer mehr Wert auf Benutzererfahrung und Animationseffekte. Mit etwas einfachem Code können Sie einen coolen Schiebefenstereffekt erstellen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery ein Schiebefenster mit animierten Effekten erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine HTML-Struktur erstellen und ihr die notwendigen CSS-Stile hinzufügen. Das Folgende ist ein Beispiel für eine HTML-Struktur:
2023-10-24
Kommentar 0
1076

Wie richtet man den Win11-Fensteranimationseffekt ein?
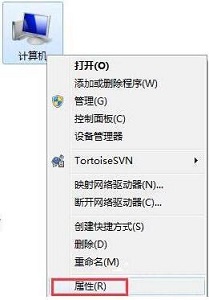
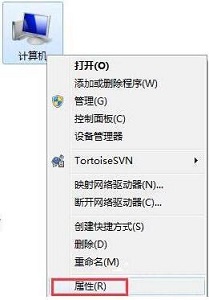
Artikeleinführung:Wie stelle ich den Fensteranimationseffekt in Win11 ein? Freunde, die das Betriebssystem Windows 11 mögen, werden die Fensteranimationseffekte auf jeden Fall mögen. Wie stellt man also Animationseffekte ein? Klicken Sie zunächst mit der rechten Maustaste auf „Eigenschaften“ auf Ihrem Computer, suchen Sie nach „Erweiterte Systemeinstellungen“, klicken Sie darauf und öffnen Sie es. Klicken Sie in der Spalte „Erweitert“ über den Systemeigenschaften auf „Einstellungen“ und es werden verschiedene Animationseffekte angezeigt, die Sie erzielen möchten. Klicken Sie einfach darauf und markieren Sie sie, um sie zu speichern. Als Nächstes stellt Ihnen der Editor eine vollständige Methode zum Festlegen von Spezialeffekten für Win11-Fensteranimationen vor. So richten Sie Win11-Fensteranimationseffekte ein: 1. Klicken Sie zunächst mit der rechten Maustaste auf diesen Computer und öffnen Sie „Eigenschaften“. 2. Öffnen Sie dann „Erweiterte Systemeinstellungen“. 3. Öffnen Sie dann „Einstellungen“ unter „Erweitert“. 4. Aktivieren Sie nach dem Öffnen unten „Auto“.
2023-07-01
Kommentar 0
2757

So implementieren Sie Popup-Fenstereffekte mit Vue
Artikeleinführung:Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
2023-09-22
Kommentar 0
1814

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Vibrationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vibrationseffekte implementieren. Einführung: In der modernen Webentwicklung werden Animationseffekte immer häufiger verwendet. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS-Animationen Vibrationseffekte erzielen, und stellen spezifische Codebeispiele bereit. 1. Verstehen Sie die Grundlagen der CSS-Animation. Bevor wir CSS-Animationen verwenden, müssen wir einige Grundkenntnisse verstehen. @keyframes-Regeln: werden zum Definieren von Schlüsselbildern für Animationen verwendet. Anima
2023-10-16
Kommentar 0
1557


Tutorial zum Deaktivieren der Ein- und Ausblendeffekte des Win7-Fensters
Artikeleinführung:Win7-Windows richtet im Allgemeinen automatisch Ein- und Ausblendeffekte ein. Obwohl es schöner aussieht, kann es für einige Benutzer auch sehr unangenehm sein. Wenn Sie nicht wissen, wie Sie die Ein- und Ausblendfunktion deaktivieren können, können Sie diesen Artikel sorgfältig lesen und dem Editor folgen, um es zu lernen. Tutorial zum Deaktivieren der Ein- und Ausblendeffekte des Win7-Fensters 1. Klicken Sie zunächst mit der rechten Maustaste auf „Computer“ und wählen Sie „Eigenschaften“. 2. Klicken Sie dann in der linken Spalte auf „Erweiterte Systemeinstellungen“. 3. Klicken Sie unter „Einstellungen“. Klicken Sie auf das Leistungsfeld, um die Leistungsoptionen einzugeben. 4. Deaktivieren Sie das Symbol „Menü einblenden oder in die Ansicht schieben“.
2023-12-27
Kommentar 0
832
使用jQuery插件创建常规模态窗口登陆效果_jquery
Artikeleinführung:隐藏模态窗口技术是一种很好的解决方案,用于处理不是特有必要出现在网页上的界面元素,下面与大家分享下如何利用jQuery插件leanModal建立一个常规模态窗口
2016-05-16
Kommentar 0
1198


HTML, CSS und jQuery: Erstellen Sie einen schönen Sliding-Panel-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Sliding-Panel-Effekt. Im Webdesign sind Sliding-Panels eine gängige Interaktionsmethode, die durch Sliding-Operationen mehr Inhalte anzeigt und das Benutzererlebnis verbessert. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Sliding-Panel-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Die Sliding-Panel-Effekte betreffen hauptsächlich drei Wissensaspekte: HTML, CSS und jQuery. Zuerst müssen wir eine Grundstruktur mit HTML erstellen. Unten ist ein
2023-10-27
Kommentar 0
1427
Dynamischer Return-to-Top-Spezialeffektcode, implementiert von jquery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jquery implementierte dynamische Back-to-Top-Spezialeffektcode vorgestellt, der den zeitgesteuerten rekursiven Aufruf von jQuery zur Implementierung der mobilen Funktion mit Puffereffekt beinhaltet. Freunde, die ihn benötigen, können darauf zurückgreifen .
2016-05-16
Kommentar 0
1599

HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt. Im modernen Webdesign ist der Vollbild-Scrolleffekt zu einem sehr beliebten und attraktiven Designelement geworden. Dieser Spezialeffekt ermöglicht es Webseiten, beim Scrollen visuell wirkungsvolle Übergangseffekte darzustellen, was den Benutzern ein interaktiveres und reibungsloseres Erlebnis bietet. In diesem Artikel wird kurz vorgestellt, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Vollbild-Scrolleffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein einfaches HTM erstellen
2023-10-27
Kommentar 0
1307

Implementierung von jQuery-Shake-Layer-Spezialeffekten method_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierungsmethode des jQuery-Shaking-Layer-Spezialeffekts vorgestellt und die Betriebsfähigkeiten der Animationsmethode und des CSS-Stils anhand von Beispielen analysiert. Freunde, die sie benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
986