Insgesamt10000 bezogener Inhalt gefunden

Lösen Sie das Problem des unvollständigen Ladens von jquery.js durch den Browser
Artikeleinführung:Umgang mit unvollständigem Laden von jquery.js durch den Browser Bei der Website-Entwicklung wird häufig jQuery, eine leistungsstarke JavaScript-Bibliothek, verwendet, um DOM-Operationen und die Ereignisverarbeitung zu vereinfachen. Allerdings kommt es manchmal vor, dass der Browser jquery.js nicht vollständig lädt, was dazu führt, dass die Seitenfunktion nicht richtig funktioniert. In diesem Fall benötigen wir einige Verarbeitungsmethoden, um dieses Problem zu lösen. CDN-Link-Fehler Manchmal verweisen wir direkt auf den CDN-Link von jQuery, aber das Netzwerk ist instabil oder
2024-02-23
Kommentar 0
542

So erstellen Sie eine reaktionsfähige vertikale Navigation mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um eine reaktionsfähige vertikale Navigation zu erstellen. Das Navigationsmenü ist einer der wichtigen Teile der Website und bietet Benutzern die Funktionalität zum Durchsuchen und Navigieren auf der Website. Wie man eine reaktionsfähige vertikale Navigation erstellt, die sich an unterschiedliche Bildschirmgrößen und Geräte anpassen lässt, ist zu einem Problem geworden, das gelöst werden muss. In diesem Artikel zeige ich Ihnen, wie Sie mit HTML, CSS und jQuery eine reaktionsfähige vertikale Navigation erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, die das Navigationsmenü enthält
2023-10-24
Kommentar 0
1127

So erstellen Sie eine responsive Scroll-Navigation mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um eine responsive Scroll-Navigation zu erstellen. Das Navigationsmenü spielt eine sehr wichtige Rolle im Webdesign. Es kann Benutzern dabei helfen, schnell verschiedene Webseitenteile zu finden und zu ihnen zu navigieren. Bei responsiven Websites müssen wir sicherstellen, dass das Navigationsmenü auf verschiedenen Bildschirmgrößen normal angezeigt und betrieben werden kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine reaktionsfähige Scroll-Navigation erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die Navigation definieren
2023-10-24
Kommentar 0
1323

MySQL erstellt eine Navigationsmenütabelle, um Verwaltungsfunktionen für Navigationsmenüs zu implementieren
Artikeleinführung:MySQL erstellt eine Navigationsmenütabelle, um Navigationsmenüverwaltungsfunktionen zu implementieren. Das Navigationsmenü ist eine der häufigsten Funktionen bei der Website-Entwicklung. Das Navigationsmenü kann Benutzern das Durchsuchen verschiedener Seiten der Website erleichtern. In der MySQL-Datenbank können wir die Navigationsmenü-Verwaltungsfunktion implementieren, indem wir eine Navigationsmenütabelle erstellen. In diesem Artikel wird das Erstellen einer Navigationsmenütabelle vorgestellt und anhand von Codebeispielen gezeigt, wie das Navigationsmenü hinzugefügt, gelöscht und geändert wird. Erstellen Sie eine Navigationsmenütabelle. Zuerst müssen wir eine Navigationsmenütabelle erstellen, um Navigationsmenüinformationen zu speichern. Unten ist
2023-07-02
Kommentar 0
1299

Welche Pakete muss jQuery importieren?
Artikeleinführung:jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek, die die Komplexität von Aufgaben wie der Bearbeitung von HTML-Elementen, der Ereignisbehandlung, Animationseffekten und AJAX vereinfacht. Bevor Sie jQuery verwenden, müssen Sie die jQuery-Bibliothek korrekt in Ihre Webseite importieren, damit Sie die verschiedenen Funktionen, die sie in Ihrem Code bereitstellt, nutzen können. Um jQuery zu importieren, haben Sie verschiedene Möglichkeiten: Importieren Sie jQuery über einen CDN-Link (Content Delivery Network).
2024-02-23
Kommentar 0
675

Verwenden von jQuery zum Bearbeiten von HTML-Tags
Artikeleinführung:So verwenden Sie jQuery zum Bedienen von Etikettenelementen. In der Webentwicklung kann jQuery zum einfachen Bedienen von Etikettenelementen verwendet werden, um dynamische Effekte und interaktive Funktionen zu erzielen. In diesem Artikel wird ausführlich erläutert, wie Sie mit jQuery Etikettenelemente bedienen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie die jQuery-Bibliothek ein. Bevor Sie mit der Bedienung von Tag-Elementen beginnen, müssen Sie zunächst die jQuery-Bibliothek in die HTML-Datei einführen. Sie können die neueste Version von jQuery über einen CDN-Link einführen oder jQuery-Dateien lokal herunterladen.
2024-02-25
Kommentar 0
660

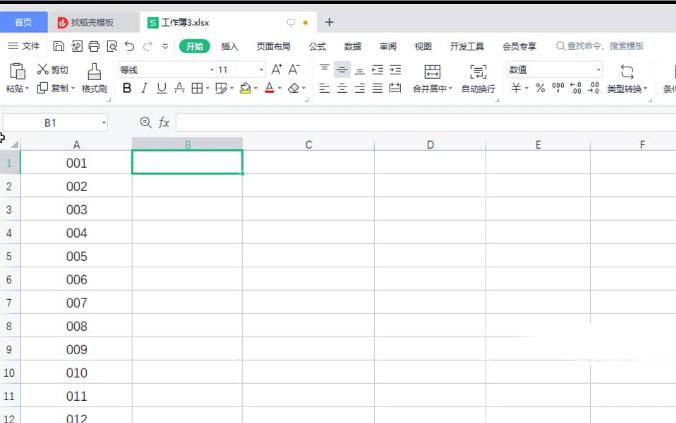
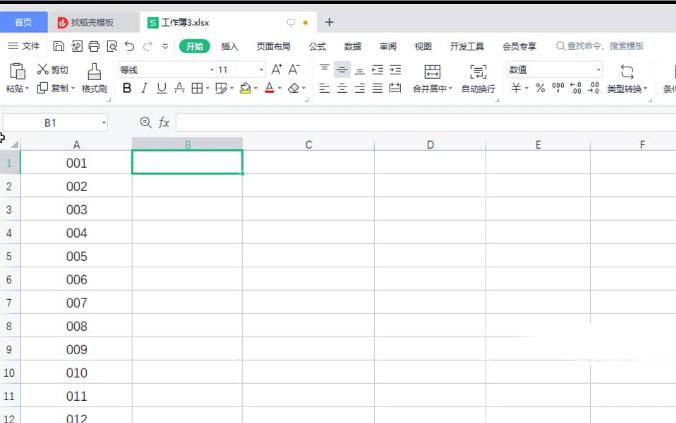
So importieren Sie WPS-Tabellen-Webseitendaten in die Tabelle
Artikeleinführung:Wie importiere ich WPS-Tabellen-Webseitendaten in die Tabelle? Einige Freunde müssen Website-Daten importieren, wenn sie WPS-Software zum Bearbeiten von Tabellendateien verwenden. Wie sollten sie das also tun? Tatsächlich ist die Methode sehr einfach. Es gibt eine Datenimportfunktion in der WPS-Tabelle. Mit dieser Funktion können Sie einen Blick darauf werfen. Einstellungsmethode 1. Klicken Sie, um das WPS-Formular zu öffnen, das Webseitendaten importieren muss. 2. Klicken Sie auf der Registerkarte „Daten“ auf „Daten importieren – Von Website verbinden“. 3. Geben Sie die Website-Adresse in das sich öffnende Fenster ein und klicken Sie auf „Los“. 4. Nachdem Sie die erforderlichen Daten auf der angegebenen Website gefunden haben, klicken Sie auf Importieren. 5. Im Datenimportfenster können Sie den Speicherort festlegen, an dem die Daten platziert werden sollen. Klicken Sie auf die Schaltfläche „Eigenschaften“, um das Datenpunktformat festzulegen.
2024-08-26
Kommentar 0
967

SEO-Diagnosemethoden
Artikeleinführung:Zu den SEO-Diagnosemethoden gehören Basisdiagnose, Website-Struktur- und Navigationsdiagnose, Website-Inhaltsdiagnose, externe Linkdiagnose, Keyword-Ranking-Analyse, Website-Verkehrsanalyse, Konkurrenzanalyse, Website-Geschwindigkeitsanalyse, Benutzererfahrungsanalyse usw. Detaillierte Einführung: 1. Grundlegende Diagnose: Überprüfen Sie, ob die Funktion und Konfiguration des Servers, die allgemeinen Daten der Website und die Benutzererfahrung usw. ausreichend sind. 2. Website-Struktur und Navigationsdiagnose: Überprüfen Sie, ob die Website-Struktur förderlich ist Suchmaschinen-Crawling, Hauptnavigation und ob die sekundäre Navigation klar ist, ob die Ankertextnavigation fehlt, Navigationsankertext-Keyword-Relevanz usw.
2023-11-21
Kommentar 0
1456

HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü. Das Navigationsmenü spielt eine sehr wichtige Rolle im Webdesign. Es bietet nicht nur Navigationsfunktionen für Besucher, sondern erhöht auch das Benutzererlebnis der Website. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein schönes Navigationsmenü erstellen. 1. HTML-Struktur Zunächst müssen wir HTML verwenden, um die Struktur des Navigationsmenüs zu erstellen. Hier ist eine einfache HTML-Navigationsmenüvorlage: <n
2023-10-24
Kommentar 0
1451

Wie man PHP und CGI verwendet, um Website-Navigation und Menüs zu implementieren
Artikeleinführung:So verwenden Sie PHP und CGI zur Implementierung von Website-Navigation und Menüs. Navigation und Menüs sind ein sehr wichtiger Teil des Website-Designs. Sie können Navigationshilfen für die Gesamtstruktur und die Hauptfunktionen der Website bereitstellen. In diesem Artikel erfahren Sie, wie Sie PHP und CGI (CommonGatewayInterface) verwenden, um die Navigation und das Menü der Website zu implementieren. Um die Navigation und das Menü der Website zu implementieren, müssen wir zunächst eine Datenstruktur erstellen, die die Navigations- und Menüelemente enthält. Normalerweise kann diese Datenstruktur durch ein Array dargestellt werden, dessen
2023-07-22
Kommentar 0
1305

So implementieren Sie Website-Paging und -Navigation mit PHP und XML
Artikeleinführung:So verwenden Sie PHP und XML, um Paging und Navigation auf einer Website zu implementieren. Einführung: Bei der Entwicklung einer Website sind Paging- und Navigationsfunktionen sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und XML die Paging- und Navigationsfunktionen der Website implementieren. Wir besprechen zunächst die Implementierung von Paging und gehen dann zur Implementierung der Navigation über. 1. Vorbereitungen für die Paging-Implementierung Bevor Sie mit der Paging-Implementierung beginnen, müssen Sie eine XML-Datei vorbereiten, um den Inhalt der Website zu speichern. Der Aufbau der XML-Datei ist wie folgt:<articles><art
2023-07-28
Kommentar 0
1125

PHP-Entwicklungsfähigkeiten: So implementieren Sie Hintergrundverwaltungsfunktionen
Artikeleinführung:PHP-Entwicklungsfähigkeiten: So implementieren Sie Hintergrundverwaltungsfunktionen Einführung: Mit der rasanten Entwicklung des Internets sind verschiedene Websites und Anwendungen zu einem Teil des täglichen Lebens der Menschen geworden. Bei diesen Websites und Anwendungen spielen Hintergrundverwaltungsfunktionen eine wichtige Rolle. Sie sorgen für die Verwaltung und den Betrieb von Daten, damit die Websites und Anwendungen normal funktionieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP-Entwicklungsfähigkeiten eine grundlegende Backend-Verwaltungsfunktion implementieren und Codebeispiele bereitstellen. 1. Entwerfen Sie die Datenbank. Bevor Sie mit der Entwicklung der Backend-Verwaltungsfunktion beginnen, müssen Sie zunächst die Datenbank entwerfen.
2023-08-18
Kommentar 0
1152

So optimieren Sie die Website-Navigation mit Webman
Artikeleinführung:So optimieren Sie die Website-Navigation mit Webman. Die Navigation ist ein sehr wichtiger Teil der Website, der Benutzern helfen kann, die benötigten Informationen schneller zu finden und das Benutzererlebnis zu verbessern. Als leistungsstarkes Website-Entwicklungs-Framework bietet Webman eine Fülle von Tools und Funktionen zur Navigationsoptimierung, die uns dabei helfen können, die Website-Navigation besser zu gestalten und zu verwalten. In diesem Artikel wird erläutert, wie Sie die Website-Navigation mit Webman optimieren, und es werden einige Codebeispiele aufgeführt. Entwerfen Sie eine klare Navigationsstruktur. Bevor wir die Website-Navigation einrichten, müssen wir zunächst Folgendes tun
2023-08-26
Kommentar 0
924

JQuery-Maus-Drag-Implementierung
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die das DOM einfach manipulieren kann, um Funktionen wie Drag & Drop mit der Maus zu implementieren. In diesem Artikel stellen wir detailliert vor, wie Sie mit jQuery die Mausziehfunktion implementieren. 1. Fügen Sie zunächst die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es von der offiziellen jQuery-Website herunterladen oder CDN verwenden: „<script src="https://code.jquery.com/jquery-3.4".
2023-05-23
Kommentar 0
1037

Wie implementiert man die Breadcrumb-Navigationsfunktion in JavaScript?
Artikeleinführung:Wie implementiert man die Breadcrumb-Navigationsfunktion in JavaScript? Die Breadcrumb-Navigation ist eine gängige Methode der Website-Navigation, mit der Benutzer schnell erkennen können, wo sich die aktuelle Seite befindet. Wenn Sie JavaScript zum Implementieren der Breadcrumb-Navigationsfunktion verwenden, müssen Sie DOM-Operationen und Ereignisüberwachung verwenden. Der Implementierungsprozess wird im Folgenden ausführlich erläutert und es werden spezifische Codebeispiele bereitgestellt. 1. Das Prinzip der Breadcrumb-Navigation Die Breadcrumb-Navigation erfasst den Zugriffspfad des Benutzers auf die Website, sodass der Benutzer jederzeit den Pfad zu der von ihm besuchten Seite finden kann. indem Sie jedes verwenden
2023-10-16
Kommentar 0
1168

Wie man mit PHP und Xunsearch eine effiziente Volltextsuchfunktion implementiert
Artikeleinführung:So implementieren Sie mit PHP und Xunsearch eine effiziente Volltextsuchfunktion. Einführung: Mit der kontinuierlichen Entwicklung des Internets und der rasanten Zunahme der Informationsmenge ist die Volltextsuchfunktion zu einem unverzichtbaren Bestandteil vieler Websites und Anwendungen geworden. In diesem Artikel wird erläutert, wie Sie mit PHP und Xunsearch, einer Open-Source-Volltextsuchmaschinenbibliothek, effiziente Volltextsuchfunktionen implementieren. Wir zeigen Ihnen, wie Sie einen Index erstellen, einen Suchvorgang durchführen und die Ergebnisse anzeigen, zusammen mit relevanten Codebeispielen. Teil eins: Zuerst Xunsearch installieren und konfigurieren,
2023-07-29
Kommentar 0
882


HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü. In der Webentwicklung kann ein attraktiver Seiteneffekt die Attraktivität der Website durch die Benutzer erhöhen und das Benutzererlebnis verbessern. Unter anderem ist die Menünavigation eines der häufigsten Elemente auf Websites. Wir können Animationseffekte hinzufügen, um die interaktive Wirkung von Menüs zu erhöhen und die Website lebendiger zu gestalten. In diesem Artikel verwenden wir HTML, CSS und jQuery, um ein Navigationsmenü mit Dropdown-Animationseffekten zu erstellen. In den folgenden Schritten erfahren Sie, wie Sie dies nutzen
2023-10-27
Kommentar 0
1179

So implementieren Sie mit Vue Animationseffekte für die Navigationsleiste
Artikeleinführung:So implementieren Sie mit Vue Animationseffekte für die Navigationsleiste. Die Navigationsleiste ist ein wichtiger Teil einer Website oder Anwendung. Sie kann Benutzern helfen, schnell verschiedene Seiten oder Funktionen der Website zu durchsuchen. Eine attraktive und interaktive Navigationsleiste verbessert das Benutzererlebnis und verbessert die Gesamtqualität der Website oder Anwendung. Vue ist ein leistungsstarkes, benutzerfreundliches JavaScript-Framework, mit dem wir schnell interaktive Front-End-Seiten erstellen können. Im Folgenden wird die Verwendung von Vue zum Implementieren von Animationseffekten für die Navigationsleiste sowie ein detaillierter Code vorgestellt.
2023-09-21
Kommentar 0
1430