Insgesamt10000 bezogener Inhalt gefunden

Implementierung der jQuery-Seitenleiste code_jquery
Artikeleinführung:In diesem Artikel wird der Implementierungscode für die Seitenleiste von jquery vorgestellt, der auf verschiedenen Arten von Webseiten verwendet werden kann.
2016-05-16
Kommentar 0
1398

HTML, CSS und jQuery: Erstellen Sie eine schöne Web-Seitenleiste
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine schöne Web-Sidebar. Im modernen Webdesign ist die Sidebar eine der wichtigen Komponenten des Seitenlayouts. Es bietet zusätzliche Navigation, Funktionalität und Anzeigefläche für Inhalte, damit Benutzer Webinhalte besser durchsuchen und verstehen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine schöne Web-Seitenleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Hier ist ein einfaches Beispiel: <!D
2023-10-27
Kommentar 0
908

Tipps zum CSS-Webseitenlayout: Best Practices für die Implementierung von Spalten und Seitenleisten
Artikeleinführung:CSS-Webseiten-Layout-Tipps: Best Practices für die Implementierung von Spalten und Seitenleisten Bei der Entwicklung von Webseiten besteht eine häufige Anforderung darin, das Layout von Spalten und Seitenleisten zu implementieren. Dieses Layout kann den Seiteninhalt in den Hauptinhaltsbereich und den Seitenleistenbereich unterteilen, wodurch die Webseitenstruktur klarer wird und die Benutzererfahrung verbessert wird. In diesem Artikel behandeln wir einige Best Practices für die Implementierung von Spalten- und Seitenleistenlayouts und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie das CSSGrid-Layout. Das CSSGrid-Layout ist ein leistungsstarkes und flexibles Layout-Tool, mit dem sich Spalten und Seiten problemlos realisieren lassen.
2023-10-24
Kommentar 0
1420
为何WordPress中链接的下划线去不掉?
Artikeleinführung:在我的主页的侧边栏上,我挂了一些自定义HTML。但是每当碰到链接的时候,这个链接的下划线怎么也去不掉。现在我整个侧边栏的代码如下: {代码...} 即使在CSS里加了!important,显示结果仍然是这样:我就整不明白了……
2016-06-06
Kommentar 0
2082

So implementieren Sie ein festes Seitenleistenlayout mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Seitenleistenlayout. Im Webdesign ist das feste Seitenleistenlayout eine gängige und praktische Layoutmethode. Mit einem festen Seitenleistenlayout können wir das Navigationsmenü, die Suchleiste oder andere wichtige Inhalte an einer Seite der Webseite anheften, sodass sie beim Scrollen der Seite sichtbar bleiben. In diesem Artikel werde ich vorstellen, wie man mit HTML und CSS ein einfaches und praktisches festes Seitenleistenlayout implementiert, und konkrete Codebeispiele bereitstellen. Zuerst müssen wir die grundlegende HTML-Struktur erstellen. im HTML-Dokument
2023-10-20
Kommentar 0
971

So erstellen Sie ein Web-Sidebar-Layout mit HTML und CSS
Artikeleinführung:HTML und CSS sind zwei der am häufigsten verwendeten Technologien im modernen Webdesign. Sie können zum Erstellen verschiedener Arten von Webseitenlayouts verwendet werden, einschließlich Seitenleistenlayouts. In diesem Artikel stellen wir anhand spezifischer Codebeispiele ausführlich vor, wie Sie mithilfe von HTML und CSS ein einfaches Seitenleistenlayout für Webseiten erstellen. Erstellen Sie zunächst eine grundlegende HTML-Dokumentstruktur. Fügen Sie im <head>-Tag ein <link>-Tag hinzu, um auf eine externe CSS-Stylesheet-Datei zu verweisen. Dann, in <b
2023-10-18
Kommentar 0
1369

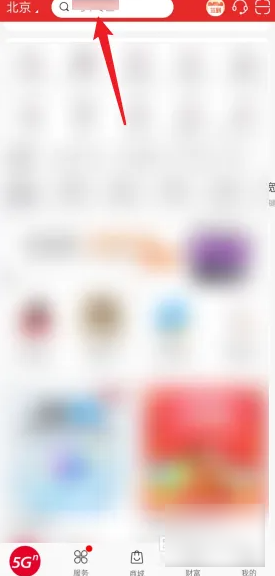
So kündigen Sie die Mobiltelefonkarte in der China Unicom Mobile Phone Business Hall. Anleitung zum Kündigen der Mobiltelefonkarte in der China Unicom Mobile Phone Business Hall.
Artikeleinführung:Klicken Sie auf die Suchleiste, um die China Unicom Mobile Business Hall zu öffnen, und klicken Sie auf der Startseite auf die Suchleiste. Klicken Sie hier, um einen Termin zur Kündigung des Kontos zu vereinbaren, geben Sie die zu suchende Kündigungsnummer ein und klicken Sie, um die Kontokündigungsfunktion aufzurufen. Klicken Sie auf das Bearbeitungsportal für Kontokündigungen, um den Termin für die Kontokündigung einzugeben. Klicken Sie links auf das Bearbeitungsportal für Kontokündigungen und kündigen Sie Ihre Mobiltelefonnummer. Methode 2: Klicken Sie auf das Kundendienstsymbol, um die China Unicom Mobile Business Hall auf Ihrem Mobiltelefon zu öffnen, und klicken Sie auf das Kundendienstsymbol in der oberen rechten Ecke. Klicken Sie im Symbol „Kundendienst“ links auf „Online-Kundendienst“. Klicken Sie auf „Konto kündigen“, um den Online-Kundenservice aufzurufen, und klicken Sie auf die Schaltfläche „Konto kündigen“.
2024-06-26
Kommentar 0
1070

Kreative Methoden zum Erzielen interaktiver Effekte mit dem CSS-Positionslayout
Artikeleinführung:Kreative Methoden des CSSPositionieren Sie das Layout, um interaktive Effekte zu erzielen. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie stellen Benutzer immer höhere Anforderungen an die Interaktivität von Webseiten. Zusätzlich zum einfachen Klicken und Scrollen haben Designer auch damit begonnen, durch das CSSPositions-Layout umfangreichere interaktive Effekte zu erzielen. In diesem Artikel werden einige kreative Methoden vorgestellt und spezifische Codebeispiele gegeben. StickySidebar (klebrige Seitenleiste) Die klebrige Seitenleiste bedeutet, dass die Seitenleiste beim Scrollen der Seite am oberen Rand der Seite „adsorbiert“ werden kann.
2023-09-28
Kommentar 0
1266

Wie man mit PHP einfache Online-Kundenservicefunktionen entwickelt
Artikeleinführung:Wie man mit PHP einfache Online-Kundendienstfunktionen entwickelt Mit der Entwicklung und Verbreitung des Internets sind Online-Kundendienstfunktionen zu einem unverzichtbaren Bestandteil moderner Unternehmen geworden. Die Bereitstellung von Online-Kundendienstfunktionen auf der Website kann Unternehmen dabei helfen, in Echtzeit mit Benutzern zu kommunizieren, Probleme zu lösen, Hilfe bereitzustellen, das Benutzererlebnis zu verbessern und die Kundenzufriedenheit zu verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP eine einfache Online-Kundendienstfunktion entwickeln, einschließlich spezifischer Codebeispiele. Grundlegendes Seitenlayout Zuerst müssen wir ein grundlegendes Seitenlayout erstellen, einschließlich a
2023-09-21
Kommentar 0
1093

So implementieren Sie das Spaltenlayout mithilfe von HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren des Spaltenlayouts Im Webdesign und in der Entwicklung ist das Spaltenlayout eine der häufigsten Layoutmethoden. Durch die Verwendung von HTML und CSS können wir das Spaltenlayout einfach implementieren, um Webinhalte übersichtlicher und schöner zu gestalten. In diesem Artikel erfahren Sie, wie Sie HTML und CSS zum Implementieren des Spaltenlayouts verwenden, und stellen spezifische Codebeispiele als Referenz bereit. Zuerst erstellen wir eine grundlegende Webseitenstruktur mit HTML. Hier ist ein einfaches HTML-Codebeispiel zum Erstellen einer Kopfzeile, einer Seitenleiste und eines Textkörpers
2023-10-19
Kommentar 0
1856

So implementieren Sie ein festes Layout der seitlichen Navigationsleiste mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Seitennavigationsleistenlayout. Die Navigationsleiste ist ein sehr wichtiger Bestandteil des Webseitenlayouts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Layout mit fester Seitennavigationsleiste implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir eine Grundstruktur in der HTML-Datei erstellen. Hier ist ein einfaches Beispiel: <!DOCTYPEhtml><htm
2023-10-28
Kommentar 0
994

So implementieren Sie ein festes Seitenregister-Layout mit HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Layout für Seitenregisterkarten. Beim Webdesign und in der Entwicklung ist es häufig erforderlich, ein festes Layout für Seitenregisterkarten zu implementieren, um unterschiedliche Inhalte anzuzeigen oder auf verschiedenen Seiten zu navigieren. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein solches Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die HTML-Struktur definieren, um unser Tab-Layout zu organisieren. Normalerweise gibt es eine Seitenleiste und einen Hauptinhaltsbereich. Die Seitenleiste dient zum Platzieren von Tab-Schaltflächen und dem Hauptinhalt
2023-10-24
Kommentar 0
1172

So verwenden Sie die feste HTML-Positionierung, um eine feste Anzeige von Seitenelementen zu erreichen
Artikeleinführung:So verwenden Sie die feste HTML-Positionierung, um eine feste Anzeige von Seitenelementen zu erreichen. Beim Webdesign müssen wir häufig bestimmte Elemente an bestimmten Stellen auf der Seite fixieren, z. B. in Navigationsleisten, Seitenleisten oder Werbesäulen usw. Um diese Funktion zu erreichen, können wir die feste Positionierung von HTML (fixedpositioning) verwenden, um eine feste Anzeige von Elementen zu erreichen. In diesem Artikel stellen wir vor, wie Sie mithilfe der festen HTML-Positionierung eine feste Anzeige von Seitenelementen erreichen, und stellen spezifische Codebeispiele bereit. In HTML, wir
2024-01-20
Kommentar 0
877

So fügen Sie benutzerdefinierte Widgets im WordPress-Plugin hinzu
Artikeleinführung:So fügen Sie benutzerdefinierte Widgets im WordPress-Plugin hinzu WordPress ist ein leistungsstarkes und flexibles Content-Management-System (CMS), das häufig in verschiedenen Arten von Websites wie Blogs, Nachrichten-Websites und E-Commerce-Websites verwendet wird. Eine sehr nützliche Funktion besteht darin, benutzerdefinierte Widgets hinzuzufügen, um verschiedene Funktionen und Inhalte in der Seitenleiste, der Fußzeile oder anderen Bereichen Ihrer Website anzuzeigen. In diesem Artikel erfahren Sie, wie Sie benutzerdefinierte Widgets in WordPress-Plugins hinzufügen. Hier ist ein einfacher Schritt und ein Codebeispiel, um Ihnen besser zu helfen
2023-09-05
Kommentar 0
809

Beherrschen Sie feste Positionierungstechniken, um die Elemente Ihrer Webseite so stabil wie ein Berg zu machen
Artikeleinführung:Erfahren Sie, wie Sie die Positionierung Ihrer Webseitenelemente optimieren. Beim Entwerfen einer Webseite müssen häufig Elemente wie Navigationsleisten, Seitenleisten oder Werbebanner korrigiert werden. Diese Elemente müssen an einer festen Position auf der Seite bleiben und dürfen sich beim Scrollen der Seite nicht bewegen. Eine feste Positionierung ist eine gängige Methode, um diesen Effekt zu erzielen. 1. Das Grundprinzip der festen Positionierung Das Prinzip der festen Positionierung ist sehr einfach. Es besteht darin, die Positionierungsmethode des Elements über den CSS-Stil auf fi festzulegen
2024-01-20
Kommentar 0
1094

So lösen Sie das Problem der ungültigen Spaltenseitenaktualisierung in Empire CMS
Artikeleinführung:Lösung für das Versagen von imperial cms beim Aktualisieren der Spaltenseite: 1. Suchen Sie die relevanten Informationen der Datenbankverbindung in der Konfigurationsdatei der Website und prüfen Sie, ob die Datenbankserveradresse, der Benutzername, das Passwort und der Datenbankname korrekt sind. 2 . Überprüfen Sie den Code der Spaltenseitenvorlage, um herauszufinden, wo der Fehler liegt. 3. Ändern Sie die Datei-/Ordnerberechtigungen mithilfe von Tools wie FTP-Clients oder Dateimanagern.
2023-07-20
Kommentar 0
1904

Einführung in die QQ-Browsersoftware_Download des QQ-Browsers
Artikeleinführung:Einführung in die QQ-Browser-Software Der QQ-Browser ist ein von Tencent veröffentlichter Browser der neuen Generation. Schnelles und stabiles Surfen im Internet ist die gleiche Wahl von 100 Millionen Verbrauchern. Der voll ausgestattete QQ-Browser ist sehr kompakt, lebendig und stabil. Er nutzt den schnellen M63-Kern, um Webseiten schneller und zuverlässiger zu durchsuchen. Die neue Version von QQ Browser verfügt außerdem über neue Seitenleisten, Vollbild-Skins, Webseitensammlungen mit Bildern und Text sowie erweiterte Software. Wenn Sie den QQ-Browser ausprobieren möchten, können Sie ihn kostenlos im Huajun Software Park herunterladen. Einführung in die QQ-Browserfunktion 1. Neu aktualisierte Seitenleiste Die Seitenleiste verbessert Nachrichteninformationen, Drama-Anzeige, Live-Übertragungsräume und persönliche Sammlungsbereiche, um den Benutzern qualitativ hochwertigere Informationsdienste zu bieten. 2. Verwenden Sie die oben genannten kostenlosen ultraklaren Hintergrundbilder für den Vollbild-Handy-Skin.
2024-02-28
Kommentar 0
1192

So zeigen Sie den URL-QR-Code in der Adressleiste im Maxthon-Browser an
Artikeleinführung:Maxthon Browser verfügt über eine sehr schnelle Rendering-Geschwindigkeit und eine sehr stabile und reibungslose Leistung, was den Benutzern ein gutes Surferlebnis bieten kann. Weiß jemand, wie Maxthon Browser den URL-QR-Code in der Adressleiste anzeigt? Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. Bedienungsmethode: Methode 1: 1. Doppelklicken Sie, um die Software aufzurufen, klicken Sie mit der rechten Maustaste auf die linke Seitenleiste und wählen Sie „Anzeigeeinstellungen für Adressleiste“ in der Optionsliste. 2. Klicken Sie dann auf die Schaltfläche „URL-QR-Code anzeigen“. Methode 2: 1. Klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke der Softwareseite und dann in der Optionsliste unten auf „Einstellungen“.
2024-08-08
Kommentar 0
323

Offizielle Ru Yuan-Reservierungsmethode für Ru Yuan. Offizielle Ru Yuan-Reservierungsmethode für Uniformen
Artikeleinführung:Wo ist der Reservierungseingang für den Ruyuan National Server? Wie wir alle wissen, steht der Start des nationalen Servers von Ruyuan schon lange bevor. In dieser Ausgabe wird Fangkai Game Network veröffentlicht Sie erhalten die Reservierungsadresse von Ruyuan. Es ist für alle Freunde praktisch, Reservierungen vorzunehmen, und Sie werden daran erinnert, das Spiel herunterzuladen, sobald es gestartet ist. Zugang zur Reservierung des Ruyuan-Nationalservers 1. Klicken Sie auf den Link rechts, um die Ruyuan-Reservierungswebseite aufzurufen: https://yuan.lingxigames.com/#/pc 2. Klicken Sie nach dem Aufrufen der Webseite auf [Jetzt reservieren]. 3. Melden Sie sich mit Ihrem Handy-Verifizierungscode oder Passwort an. Nach der Anmeldung ist Ihre Reservierung erfolgreich. Der Unterschied zwischen Ruyuan und Codename Yuan ist Ruyuan, die chinesische Serverversion. Derzeit sind Vorbestellungen für die erste Version des Spiels möglich.
2024-09-27
Kommentar 0
914