Insgesamt10000 bezogener Inhalt gefunden

Was ist die Verwendung einer Nachricht in JQuery?
Artikeleinführung:In jquery wird das Nachrichten-Plugin verwendet, um Feedback-Nachrichten in einem Overlay anzuzeigen. Sie können die Informationen auch schneller ausblenden, indem Sie die Maus bewegen oder irgendwo klicken. ).message(", die angezeigt werden muss. Der Text ");".
2021-12-29
Kommentar 0
2360

So implementieren Sie Nachrichten-Push und Benachrichtigung in der Uniapp-Anwendung
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, mit dem sich Anwendungen entwickeln lassen, die auf mehreren Plattformen gleichzeitig laufen. Bei der Implementierung von Nachrichten-Push- und Benachrichtigungsfunktionen stellt Uniapp einige entsprechende Plug-Ins und APIs bereit. Im Folgenden wird erläutert, wie diese Plug-Ins und APIs zur Implementierung von Nachrichten-Push- und Benachrichtigungsfunktionen verwendet werden. 1. Nachrichten-Push Um die Nachrichten-Push-Funktion zu implementieren, können wir das von Uniapp bereitgestellte Uni-Push-Plug-In verwenden. Dieses Plug-in basiert auf dem Tencent Cloud Push Service und kann Nachrichten auf mehreren Plattformen pushen
2023-10-18
Kommentar 0
1846

Fehler beim Laden des Plugins in Illustrator [Behoben]
Artikeleinführung:Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
2024-02-19
Kommentar 0
1214

So implementieren Sie Nachrichten-Push und Benachrichtigungserinnerung in Uniapp
Artikeleinführung:So implementieren Sie Nachrichten-Push und Benachrichtigungserinnerung in uniapp Mit der rasanten Entwicklung des mobilen Internets sind Nachrichten-Push und Benachrichtigungserinnerung zu unverzichtbaren Funktionen in mobilen Anwendungen geworden. In uniapp können wir über einige Plug-Ins und Schnittstellen Nachrichten-Push- und Benachrichtigungserinnerungen implementieren. In diesem Artikel wird eine Methode zum Implementieren von Nachrichten-Push und Benachrichtigungserinnerung in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Message Push Die Voraussetzung für die Implementierung von Message Push ist, dass wir einen Hintergrunddienst zum Senden von Push-Nachrichten benötigen. Hier empfehle ich die Verwendung von Aurora Push.
2023-10-20
Kommentar 0
2596

Was sind die Merkmale von Bootstrap?
Artikeleinführung:Die Merkmale von Bootstrap sind: 1. Geräte- und browserübergreifend, kompatibel mit modernen Browsern. 2. Responsives Layout, das die reaktionsschnelle Anzeige von Bildschirmen wie mobilen Endgeräten und Mobiltelefonen unterstützt. 4. Gebaut -in jQuery-Plugin; 5. Unterstützt HTML5, CSS3; 6. Unterstützt WENIGER dynamische Stile usw.
2021-12-28
Kommentar 0
10349

Vereinfachen Sie die Formularvalidierung mit jQuery
Artikeleinführung:Im vorherigen Tutorial haben wir besprochen, wie man eine grundlegende Formularvalidierung mithilfe einiger Eingabeattribute und einiger regulärer Ausdrücke in HTML5 implementiert. In diesem Tutorial erfahren Sie, wie Sie mit dem jQuery-Plugin Ihrer Website eine einfache Formularvalidierung hinzufügen. Es gibt viele Einsatzmöglichkeiten für die Verwendung von jQuery-Plugins zur Validierung von Formularen. Es bietet Ihnen zusätzliche Funktionen wie die einfache Anzeige benutzerdefinierter Fehlermeldungen und das Hinzufügen von bedingter Logik zur jQuery-Formularvalidierung. Mithilfe von Validierungsbibliotheken können Sie auch HTML-Formulare mit minimalen oder keinen Änderungen am Markup validieren. Gültigkeitsbedingungen können jederzeit problemlos hinzugefügt, entfernt oder geändert werden. Erste Schritte In diesem Tutorial verwenden wir das jQuery-Validierungs-Plugin. Das Plugin bietet viele Funktionen und kann es auch
2023-09-03
Kommentar 0
1462

Das Mobiltelefon Meizu 18s erhält das stabile Versionsupdate Flyme 10.5: neue Verbindung im Auto, mobile Anwendungen zum Auto hinzugefügt
Artikeleinführung:IT House berichtete am 28. März, dass das Meizu 18s-Mobiltelefon laut Feedback von IT House-Internetnutzern nun auf das stabile Versionsupdate Flyme 10.5.0.0A aktualisiert wurde, das viele Funktionen hinzufügt und optimiert. Texthintergründe zur Systemoberfläche und zum Erscheinungsbild hinzugefügt. Nach dem Festlegen der auf dem Bildschirm anzuzeigenden chinesischen Zeichen werden diese intelligent zerlegt und auf dem Sperrbildschirm und dem Desktop verteilt. Der Erfahrungspfad lautet: Systemeinstellungen > Systemdarstellung > Texthintergründe Anzeigelayout der Desktop-Add-In-Seite, Unterstützung Beim Suchen nach Plug-Ins und beim Ziehen von Symbolen oder Plug-Ins auf dem Desktop können Sie das Symbol oder Plug-In mit einem Finger gedrückt halten und mit einem anderen Finger über den Desktop gleiten Aicy empfiehlt das Hinzufügen von Smart Travel, das Flug- und Hotelrouteninformationen basierend auf den Buchungsinformationen anzeigt. Öffnen Sie den Pfad: Systemeinstellungen>Aicy>Aicy Build
2024-08-21
Kommentar 0
1007

Implementierung einer in Java entwickelten Nachrichtenerinnerungsanwendung
Artikeleinführung:Implementierung einer in Java entwickelten Anwendung zur Nachrichtenerinnerung Mit der rasanten Entwicklung des Internets und mobiler Endgeräte sind Nachrichtenerinnerungen zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Ob Push-Nachrichten von Social-Software auf Ihrem Mobiltelefon oder E-Mail-Benachrichtigungen auf Ihrem Desktop – zuverlässige und effiziente Anwendungen zur Nachrichtenerinnerung sind unverzichtbar. In diesem Artikel wird die Entwicklung einer einfachen Anwendung zur Nachrichtenerinnerung in Java vorgestellt und relevante Codebeispiele angehängt. Zunächst müssen wir die funktionalen Anforderungen der Anwendung klären. In diesem Artikel werden wir folgende Funktionen implementieren: Neue Nachrichten empfangen und anzeigen Nachrichten festlegen
2023-09-06
Kommentar 0
973

So übergeben Sie Paginierungsparameter in JQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen, Ereignisbehandlung, Ajax-Anfragen usw. verwendet wird. Bei der Entwicklung von Webanwendungen ist es häufig erforderlich, Paging-Plug-Ins zu verwenden, um Daten im Paging anzuzeigen. Im Paging-Plugin ist die Übergabe von Paging-Parametern sehr wichtig. In diesem Artikel wird erläutert, wie Sie mit jQuery Paginierungsparameter übergeben. 1. Die Bedeutung der Übergabe von Paging-Parametern ist normalerweise erforderlich, um Paging-Plug-Ins zu verwenden, um die Paging-Anzeige von Daten zu realisieren und die Benutzererfahrung zu verbessern. Wenn Sie das Paging-Plugin verwenden, müssen Sie die Paging-Parameter übergeben
2023-05-14
Kommentar 0
806

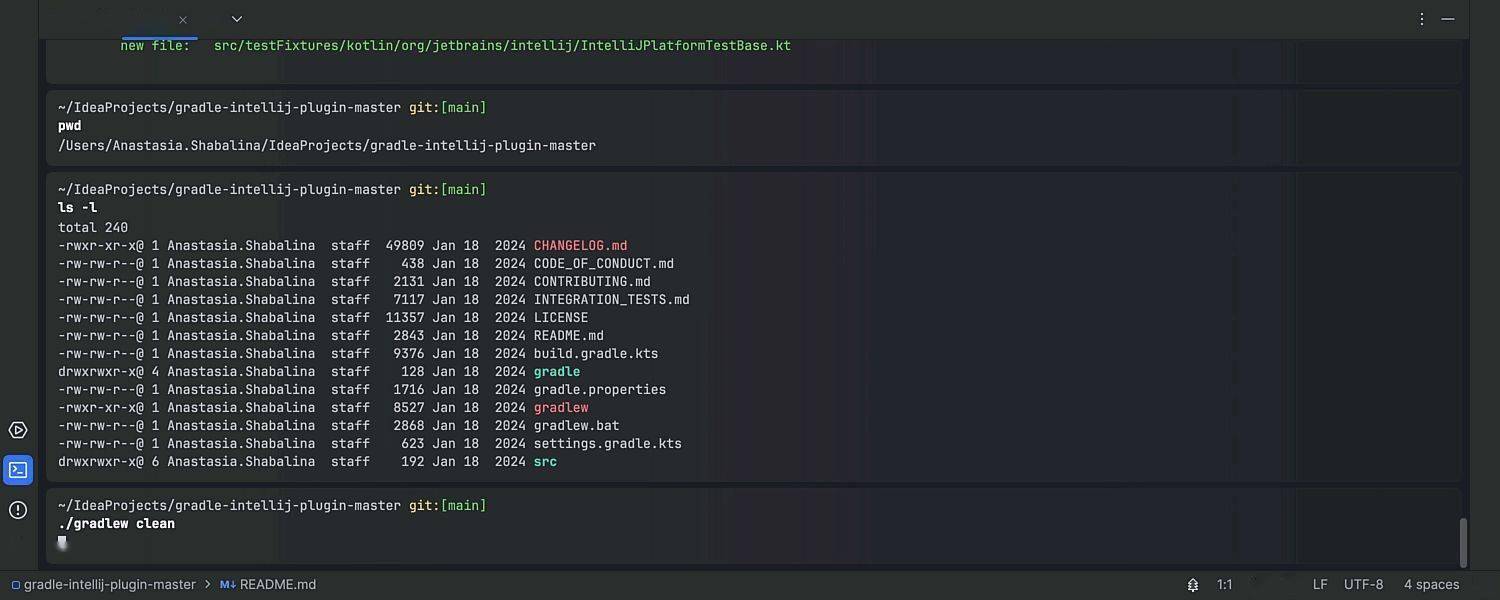
JetBrains IDEs v2024.2 veröffentlicht: Einführung einer neuen Betaversion des Terminals, die Anweisungen mit KI generieren kann
Artikeleinführung:[ITBEAR] Neuigkeiten vom 10. August: JetBrainsIDEs hat gestern das Versionsupdate v2024.2 veröffentlicht, das sich auf die Einführung der Funktion zur Generierung von KI-Befehlen konzentriert. Benutzer können das AIAssistant-Plug-In verwenden, um Befehle zur KI-Generierung in der neuen Betaversion direkt zu verwenden Terminal. Für neue Befehle zur KI-Generierung können macOS-Benutzer die Tastenkombination „⌘+“ verwenden, und Windows- und Linux-Benutzer können die Tastenkombination „Strg+“ verwenden, um in den KI-Modus zu wechseln, den Befehl in natürlicher Sprache zu beschreiben und dann eine Anfrage zu senden. AIAssistant-Plugin Das AIAssistant-Plugin erstellt Befehle basierend auf Benutzerbeschreibungen und zeigt sie in einer Eingabeaufforderung zur sofortigen Ausführung oder weiteren Bearbeitung an. Kontext
2024-08-10
Kommentar 0
624

Vue und Vue-Router: Wie verwende ich Routing-Informationen in Komponenten?
Artikeleinführung:Vue und Vue-Router: Wie verwende ich Routing-Informationen in Komponenten? Einführung: Während des Entwicklungsprozesses von Vue.js ist es häufig erforderlich, Routing-Informationen in Komponenten abzurufen und zu verwenden, z. B. um aktuelle URL-Parameter abzurufen, zwischen verschiedenen Seiten zu springen usw. Vue.js stellt das Vue-Router-Plug-in zur Implementierung von Front-End-Routing-Funktionen bereit. In diesem Artikel wird erläutert, wie Sie Vue-Router in Komponenten verwenden, um Routing-Informationen abzurufen und zu nutzen. Einführung in Vue-Router: Vue-Router ist Vue
2023-12-17
Kommentar 0
570

Das Mobiltelefon Meizu 18s erhält das stabile Versionsupdate Flyme10.5: neue Verbindung im Auto, mobile Anwendungen zum Auto hinzugefügt
Artikeleinführung:Vielen Dank an Netizen White Chocolate für die Einsendung des Hinweises! Laut Nachrichten vom 28. März hat das Mobiltelefon Meizu 18s laut Feedback von Internetnutzern nun das stabile Versionsupdate Flyme 10.5.0.0A veröffentlicht, das viele Funktionen hinzufügt und optimiert. Texthintergründe werden zur Systemoberfläche und zum Erscheinungsbild hinzugefügt. Nachdem chinesische Schriftzeichen auf dem Bildschirm angezeigt werden, werden sie intelligent zerlegt und auf dem Sperrbildschirm und dem Desktop verteilt. Durch die Integration von Technologie und Kunst werden ständig wechselnde visuelle Effekte rekonstruiert Um die interessante Ästhetik hervorzuheben, erfahren Sie den Pfad: Systemeinstellungen > Systemdarstellung > Texthintergrund. Optimieren Sie das Anzeigelayout der Desktop-Plugin-Seite, unterstützen Sie das Such-Plugin-Desktop-Drag-Icon oder Plug-In und unterstützen Sie einen Finger Halten Sie das Symbol oder das Plug-in gedrückt und ziehen Sie mit einem anderen Finger über den Desktop. Blättern Sie um und Aicy empfiehlt, Smart Travel hinzuzufügen und es basierend auf den Buchungsinformationen auf dem Negativbildschirm anzuzeigen.
2024-03-28
Kommentar 0
917

So verwenden Sie Validierung in Vue
Artikeleinführung:Verwenden Sie Validate für die Datenvalidierung in Vue.js, das einfache und effiziente Validierungsfunktionen bietet: Installieren Sie das Validate-Plug-in. Definieren Sie Validierungsregeln wie erforderlich, E-Mail, Mindestlänge usw. Wenden Sie Regeln auf reaktive Daten an. Daten validieren und Fehlerstatus überprüfen. Vereinfachen Sie die Fehlerbehandlung mit automatisierten Fehlermeldungen. Validate bietet Anpassungsfunktionen zum Erstellen personalisierter Validierungsregeln und -nachrichten, um spezifische Anforderungen zu erfüllen. Zu den Vorteilen gehören eine vereinfachte Validierung, reaktionsschnelle Synchronisierung, Automatisierung der Fehlerbehandlung und Flexibilität bei der Anpassung.
2024-05-08
Kommentar 0
1066

So ermitteln Sie mit jquery, ob das Kontokennwort falsch ist
Artikeleinführung:Mit der Popularität des Internets erfordern immer mehr Websites und mobile Anwendungen, dass Benutzer bei der Registrierung und Anmeldung Konto- und Passwortinformationen angeben. Dies ist im täglichen Leben unvermeidlich geworden. Der Sicherheitsschutz von Kontonummern und Passwörtern hat höchste Priorität. Aus diesem Grund haben viele Websites und mobile Anwendungen verschiedene Maßnahmen eingeführt, um die Sicherheit von Kontonummern und Passwörtern zu erhöhen. Unter diesen ist die Verwendung des jQuery-Plug-ins zur Konto- und Passwortüberprüfung eine relativ häufige Methode. jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek. Kann die Webentwicklung erheblich vereinfachen
2023-04-24
Kommentar 0
538

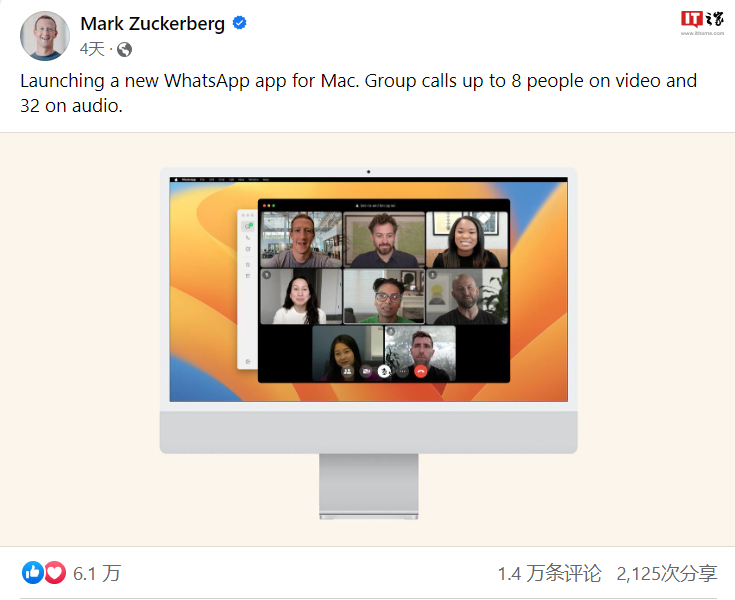
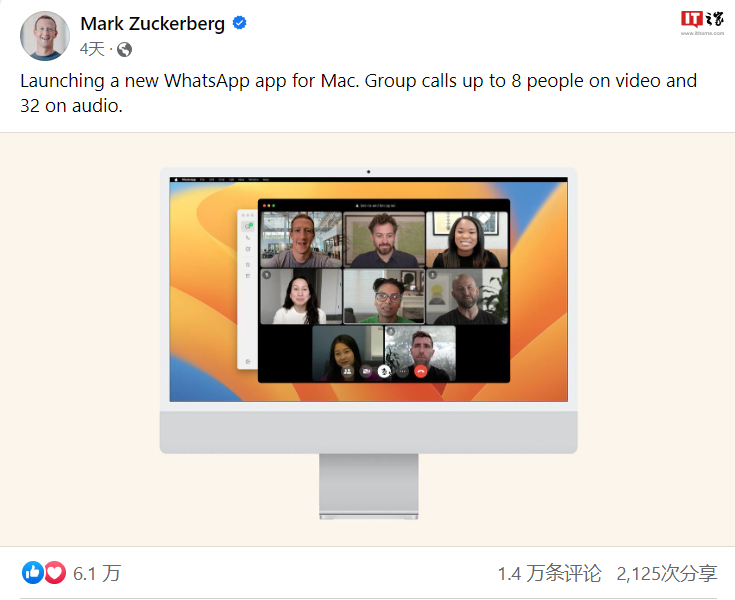
WhatsApp bringt native MacOS-Version auf den Markt und unterstützt Sprach- und Videoanrufe
Artikeleinführung:Laut Nachrichten dieser Website vom 3. September kündigte Meta die Neugestaltung von WhatsApp für MacOS-Benutzer an. Neben dem Versenden von Nachrichten ermöglicht die neue Version von WhatsApp Benutzern auch das Tätigen von Gruppenanrufen. Jeder Videoanruf kann bis zu 8 Personen unterstützen, und Audioanrufe können bis zu 32 Personen unterstützen. In der Zwischenzeit können Benutzer einem Gruppenanruf beitreten, sobald dieser gestartet ist, den Anrufverlauf einsehen und sich dafür entscheiden, Benachrichtigungen über eingehende Anrufe zu erhalten, auch wenn die App geschlossen ist. Wir haben festgestellt, dass Mac-Benutzer Dateien teilen und mehr von ihrem Chat-Verlauf anzeigen können, indem sie Dateien per Drag & Drop in das Chat-Fenster ziehen. Wie die mobile App bietet auch die MacOS-Version von WhatsApp eine Ende-zu-Ende-Verschlüsselung für Nachrichten und Anrufe auf allen Geräten. Neue WhatsApp-App für Mac
2023-09-07
Kommentar 0
1297

Wie UniApp Nachrichteninformationen und Hotspot-Push umsetzt
Artikeleinführung:UniApp implementiert Nachrichteninformationen und Hotspot-Push Mit der rasanten Entwicklung des mobilen Internets sind Nachrichteninformationen und Hotspot-Push zu wichtigen Möglichkeiten für die Informationsbeschaffung geworden. UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert und den Effekt eines einmaligen Schreibens und der Ausführung auf mehreren Terminals erzielen kann. In UniApp können wir die umfangreichen Komponenten und das Plug-in-Ökosystem nutzen, um die Anzeige von Nachrichteninformationen und Hot-Push-Funktionen zu realisieren. 1. Erstellen Sie eine Seite für die Anzeige von Nachrichteninformationen. Zuerst müssen wir in UniApp eine Seite zur Anzeige erstellen
2023-07-04
Kommentar 0
1905

Ist HTML dasselbe wie PHP?
Artikeleinführung:HTML und PHP sind unterschiedlich. HTML ist eine typische statische Netzwerkprogrammiersprache, während PHP eine dynamische Programmiersprache ist. HTML wird hauptsächlich für die clientseitige Anzeige verwendet, beispielsweise für die von uns durchsuchten Webseiten. PHP wird hauptsächlich zur Verarbeitung von Informationen verwendet, die von Kunden über Webseiten übermittelt werden. Es wird auf der Serverseite ausgeführt und zur Beantwortung von Kundenanfragen verwendet.
2019-10-19
Kommentar 0
4904

ChatGPT führt Netzwerk- und Plug-in-Funktionen ein, die Plus-Benutzern nächste Woche zur Verfügung stehen
Artikeleinführung:Laut Nachrichten vom 14. Mai kündigte OpenAI an, dass es nächste Woche Netzwerk- und Plug-in-Funktionen für alle ChatGPTPlus-Benutzer einführen wird. Sam Altman, CEO von OpenAI, hat diesen Tweet retweetet und gesagt: „Ich hoffe, er gefällt Ihnen.“ Dieses Update bedeutet, dass das letzte Siegel von ChatGPT vollständig aufgehoben wurde und ChatGPT die neuesten Informationen und Informationen verwenden wird, um den Benutzern Dienste bereitzustellen. IT House erfuhr aus dem offiziellen Blog von OpenAI, dass das kommende Plug-in neben der Netzwerkfunktion auch die Fähigkeiten von ChatGPT erheblich verbessert hat. Grob gesagt umfassen die Arten von ChatGPT-Plug-ins, die derzeit online verfügbar sind, Planungsassistenten, Code-Interpreter, die Erstellung neuer Websites, die Text-zu-Audio-Konvertierung und Einkaufspreisvergleiche.
2023-05-19
Kommentar 0
1156

So entwickeln Sie ein WordPress-Plugin, das automatisch Bildergalerien generiert
Artikeleinführung:So entwickeln Sie ein WordPress-Plugin, das automatisch eine Bildbibliothek generiert. Mit der Entwicklung des mobilen Internets sind Bilder für uns zu einem gängigen Medium geworden, um Informationen online auszudrücken und zu übertragen. Bei der Einrichtung und Pflege eines persönlichen Blogs benötigen wir normalerweise eine Bildbibliothek, um unsere Bildressourcen zu verwalten und anzuzeigen. Um WordPress-Blogbenutzern die Verwendung zu erleichtern, wird in diesem Artikel erläutert, wie ein WordPress-Plug-in entwickelt wird, das automatisch Bildbibliotheken generiert, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir ein WordPress-Plugin erstellen
2023-09-05
Kommentar 0
794

Neue Anzeigenformate und Vollbild-Anzeigendesigns: YandexAds führt Yandex Mobile Ads SDK7 ein
Artikeleinführung:Yandex Mobile Advertising SDK7 bietet App-Entwicklern neue Möglichkeiten, ihre In-App-Werbeeinnahmen über das Yandex Advertising Network zu steigern. Darüber hinaus tragen neue Informationsfluss-Anzeigenformate zur Monetarisierung von Anwendungen bei, während Vollbildformate ebenfalls neue Designs aufweisen. 24. April 2024, Shanghai – YandexAdvertising Network ist Teil des anwendungsorientierten Service-Ökosystems YandexAds, das Anwendungen bei der Monetarisierung auf iOS- und Android-Betriebssystemen unterstützt und Plug-ins auf Unity- und Flutter-Plattformen verwenden kann. Es werden mehr als 12.000 Apps von mehr als 300.000 Direktwerbetreibenden und mehr als 80 Drittanbietern angezeigt
2024-04-25
Kommentar 0
1315