Insgesamt10000 bezogener Inhalt gefunden

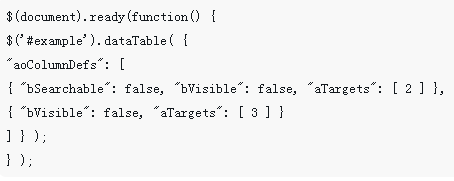
jQuery 表格插件整理_jquery
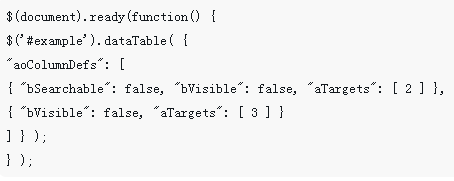
Artikeleinführung:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
Kommentar 0
1113
Behobener Effekt der jQuery-Tabellenleiste
Artikeleinführung:Dieses Mal werde ich Ihnen den festen Effekt der jQuery-Tischleiste vorstellen. Was sind die Vorsichtsmaßnahmen für den festen Effekt der jQuery-Tischleiste?
2018-04-19
Kommentar 0
1381


Wie man in WPS2019 eine Tabelle mit fester Spaltenbreite einfügt, erfahren Sie, nachdem Sie dies gelesen haben
Artikeleinführung:WPS2019 ist eine Software zur Dokumentenbearbeitung und -verarbeitung, die viele Freunde bei der täglichen Büroarbeit verwenden. Sie kann jedem dabei helfen, verschiedene Dokumente einfach zu bearbeiten und die Büroeffizienz zu verbessern. Einige Freunde wissen immer noch nicht, wie man eine Tabelle mit fester Spaltenbreite in WPS einfügt. Deshalb werde ich Ihnen heute eine Methode zum Einfügen einer Tabelle mit fester Spaltenbreite vorstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Methodenschritte: 1. Öffnen Sie WPS2019 und wählen Sie das Tabellensymbol in der Symbolleiste aus. 2. Bewegen Sie die Maus, um eine feste Spaltenbreite festzulegen. 3. Fügen Sie erfolgreich eine Tabelle mit fester Spaltenbreite ein.
2024-02-11
Kommentar 0
626


CSS legt fest, dass eine bestimmte Zeile der Tabelle fixiert werden soll
Artikeleinführung:So legen Sie fest, dass eine bestimmte Zeile der Tabelle mit CSS fixiert werden soll: 1. Verwenden Sie CSS, um th zu positionieren, und erhalten Sie den Wert basierend auf dem Versatz des Scrolltops der übergeordneten Bildlaufleiste. Anschließend weisen Sie den Versatz mit js dem Positionierungsoberteil zu of th; 2. Verwenden Sie das jq-Plug-in, um eine bestimmte Zeile der Tabelle festzulegen.
2021-02-03
Kommentar 0
4952

So reparieren Sie den Header in JQuery
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die die dynamische Bearbeitung von Webseiten erleichtert. Tabellen sind eine häufige Komponente in vielen Webanwendungen. Wenn die Tabelle jedoch zu lang ist, müssen Benutzer möglicherweise scrollen, um den Inhalt anzuzeigen, und die Kopfzeile verschwindet vom oberen Bildschirmrand. Um die Verwendung der Tabelle zu vereinfachen, können Sie die Kopfzeile mit jQuery am oberen Bildschirmrand anheften, sodass sie immer sichtbar ist. In diesem Artikel stellen wir vor, wie Sie jQuery zum Korrigieren des Headers verwenden. 1. Bereiten Sie das Formular vor. Zuerst müssen Sie ein H mit dem Formular vorbereiten
2023-05-28
Kommentar 0
1006

So reparieren Sie den Header der Bootstrap-Tabelle
Artikeleinführung:So korrigieren Sie den Header der Bootstrap-Tabelle: Führen Sie zuerst jquery und Bootstrap ein und fügen Sie dann den festen Spaltencode als „$(“#table“).bootstrapTable('destroy').bootstrapTable({...})“ hinzu.
2020-11-13
Kommentar 0
8090

So korrigieren Sie den Header der Laui-Tabelle
Artikeleinführung:Layui-Tabellenkopf behoben: Layui kann den Tabellenkopf über den CSS-Stil fixieren und kann auch das Problem der Tabellenüberschrift und der Fehlausrichtung des Tabelleninhalts über CSS beheben.
2019-07-30
Kommentar 0
14990

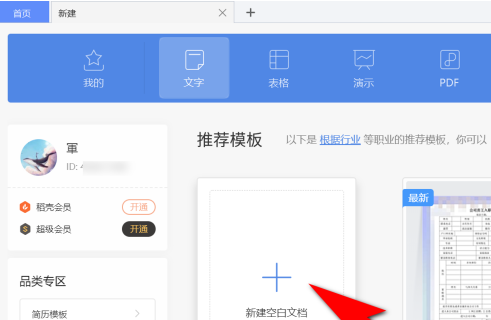
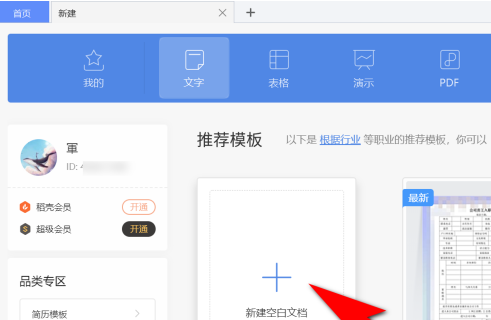
So fügen Sie eine WPS-Tabelle in ein WPS-Dokument ein. So fügen Sie eine WPS-Tabelle in ein WPS-Dokument ein
Artikeleinführung:WPS ist eine der am häufigsten verwendeten Office-Software. Wissen Sie, wie man eine WPS-Tabelle in ein WPS-Dokument einfügt? Der folgende Artikel stellt Ihnen die Methode zum Einfügen von WPS-Tabellen in WPS-Dokumente vor. Interessierte Benutzer können einen Blick darauf werfen. Wie füge ich eine WPS-Tabelle in ein WPS-Dokument ein? So fügen Sie eine WPS-Tabelle in ein WPS-Dokument ein. Öffnen Sie WPS und erstellen Sie ein neues WPS-Dokument. Klicken Sie in der Funktionsleiste zum Einfügen auf „Anhang“. eingefügt werden und auf „Öffnen“ klicken; wie im Bild gezeigt: Die WPS-Tabelle wurde in das WPS-Dokument eingefügt. Doppelklicken Sie, um die eingefügte WPS-Tabelle zu öffnen.
2024-08-06
Kommentar 0
612

Welches Tabellen-Plug-in verwendet Bootstrap?
Artikeleinführung:Für Bootstrap steht das Tabellen-Plugin „Bootstrap-Table“ zur Verfügung. „Bootstrap-Table“ ist ein auf Bootstrap basierendes jQuery-Tabellen-Plugin, mit dem Sie leistungsstarke Funktionen wie Einzelauswahl, Mehrfachauswahl, Sortieren, Paginieren, Bearbeiten, Exportieren, Filtern usw. nutzen können.
2021-11-11
Kommentar 0
2065

So fügen Sie eine Tabelle in ein Word-Dokument ein
Artikeleinführung:So fügen Sie eine Tabelle in ein Word-Dokument ein: 1. Öffnen Sie das Word-Dokument, wählen Sie ein neues Dokument aus, das Sie erstellen möchten, oder öffnen Sie ein vorhandenes Dokument. 2. Positionieren Sie den Cursor an der Stelle, an der Sie die Tabelle einfügen möchten 4. Passen Sie die Größe und den Stil der Tabelle an. 5. Bearbeiten Sie den Inhalt der Tabelle. Sobald die Tabelle in das Dokument eingefügt ist, können Sie Daten eingeben. Alternativ können Sie den Text bearbeiten, den Cursor auf eine Zelle in der Tabelle bewegen und mit der Text- oder Dateneingabe beginnen.
2023-08-07
Kommentar 0
9030

So fügen Sie eine Tabelle in ein Word-Dokument ein
Artikeleinführung:So fügen Sie eine Tabelle in ein Word-Dokument ein: 1. Öffnen Sie das Word-Dokument, klicken Sie auf die Einfügeoption, an der Sie die Tabelle einfügen möchten. 2. Wählen Sie die Tabellenleiste aus. Wählen Sie manuell die Anzahl der Zeilen aus Spalten der Tabelle, und klicken Sie mit der linken Maustaste. Klicken Sie auf die Pfeile auf der Anzahl der Zeilen und Spalten, um die Größe auszuwählen. 4. Ein Tabellenobjekt wird im Word-Dokument erstellt. 5. Klicken Sie auf die Zellen in der Tabelle, um sie anzupassen Formatierung, Schriftarteinstellungen, Ausrichtung usw. in der Symbolleiste oben, Vorgänge usw.
2023-08-07
Kommentar 0
8282



Jquery-Plug-in-Anwendung: Erstellen Sie schöne Tabellen mit wechselnden Farben
Artikeleinführung:In der Webentwicklung gehören Tabellen zu den am häufigsten verwendeten Elementen. Das Hinzufügen von Interlaced-Farbeffekten zu Tabellen kann dazu führen, dass die Seite schöner aussieht und das Benutzererlebnis verbessert wird. Bei der Realisierung dieser Funktion können jQuery-Plug-Ins verwendet werden, um den Entwicklungsprozess zu vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Plug-in schöne Tabellen-Interlaced-Farbwechseleffekte erzielen, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst eine Tabelle in einer HTML-Datei mit dem folgenden Code:
2024-02-28
Kommentar 0
844