Insgesamt10000 bezogener Inhalt gefunden

Zusammenfassung der allgemeinen Wissenspunkte von js+jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich allgemeine Wissenspunkte im JQuery-Quellcode und allgemeine Wissenspunkte in der Prototypenkette in Javascript vorgestellt. Er ist sehr umfassend und wird hier Freunden empfohlen.
2016-12-14
Kommentar 0
1242

HTML, CSS und jQuery: Erstellen Sie eine Schnittstelle mit Benachrichtigungs-Popups
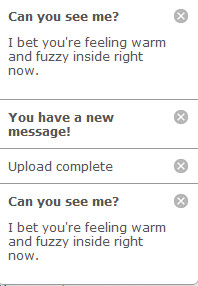
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine Schnittstelle mit einem Benachrichtigungs-Popup-Fenster. Einführung: Im modernen Webdesign sind Benachrichtigungs-Popup-Fenster ein sehr häufiges Element. Es kann verwendet werden, um Benutzern wichtige Informationen anzuzeigen oder Benutzer aufzufordern, bestimmte Vorgänge auszuführen. In diesem Artikel wird erläutert, wie Sie mit HTML, CSS und jQuery eine Schnittstelle mit einem Benachrichtigungs-Popup-Fenster erstellen und spezifische Codebeispiele anhängen. 1. HTML-Struktur Zunächst müssen wir HTML verwenden, um die Grundstruktur der Seite aufzubauen. Im Folgenden finden Sie den HTM, der für das Benachrichtigungs-Popup-Fenster erforderlich ist
2023-10-26
Kommentar 0
1480

So erreichen Sie nahtlos scrollende Nachrichtenbenachrichtigungen mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um nahtlos scrollende Nachrichtenbenachrichtigungen zu implementieren. In der heutigen Zeit der Informationsexplosion sind Nachrichtenbenachrichtigungen zu einer der wichtigsten Möglichkeiten für Menschen geworden, sofortige Informationen zu erhalten. Nachrichtenbenachrichtigungsleisten auf Webseiten können die Aufmerksamkeit der Benutzer erregen und wichtige und interessante Inhalte bereitstellen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine nahtlos scrollende Nachrichtenbenachrichtigungsleiste implementieren. 1. HTML-Struktur: In der HTML-Datei müssen wir zunächst eine erstellen
2023-10-25
Kommentar 0
1023

So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery zum Erstellen einer responsiven Scroll-Benachrichtigungsleiste. Mit der Beliebtheit mobiler Geräte und den steigenden Anforderungen der Benutzer an den Website-Zugriff wird die Gestaltung einer responsiven Scroll-Benachrichtigungsleiste immer wichtiger. Responsive Design stellt sicher, dass die Website auf verschiedenen Geräten korrekt angezeigt wird und Benutzer Benachrichtigungsinhalte problemlos anzeigen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine responsive Scroll-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir das HTM erstellen
2023-10-26
Kommentar 0
1329


Was soll ich tun, wenn mein iPhone keine Benachrichtigungen empfangen kann und die Benachrichtigungen verzögert sind?
Artikeleinführung:Sind Sie auch auf das Problem verzögerter Benachrichtigungen bei der Verwendung des iPhone gestoßen? Es gibt viele Gründe für verzögerte Benachrichtigungen auf dem iPhone. Wenn bei einer bestimmten App verzögerte Benachrichtigungen auftreten, kann es sein, dass die App einige Fehler aufweist, die durch ein Upgrade der App auf die neueste Version behoben werden können. Der Energiesparmodus und der Niedrigdatenmodus können zu einer verzögerten Benachrichtigungsanzeige führen. Im Folgenden finden Sie Probleme und Lösungen, die zu verzögerten Benachrichtigungen führen können. 1: Unabhängig davon, ob die Benachrichtigung verzögert ist oder nicht empfangen werden kann, stellen Sie bitte sicher, dass die Benachrichtigungen auf dem iPhone korrekt aktiviert sind, einschließlich Bannerbenachrichtigungen, klangbasierte Benachrichtigungen, Sperrbildschirmbenachrichtigungen, Benachrichtigungsvorschauen usw. Öffnen Sie „Einstellungen“ – „Benachrichtigungen“ – „Vorschauen anzeigen“ und stellen Sie es auf „Immer“. Das
2024-04-12
Kommentar 0
771



Ist die Laravel-Benachrichtigung einfach zu verwenden?
Artikeleinführung:Laravel-Benachrichtigungen sind für viele Entwickler zu einem beliebten Tool geworden, da sie wirklich einfach zu verwenden sind. Die Laravel-Benachrichtigung ist eine Funktion zum Versenden von Benachrichtigungen, die problemlos in die Anwendung implementiert werden können, darunter E-Mail, SMS, Slack und andere Methoden. In diesem Artikel stellen wir einige Funktionen von Laravel-Benachrichtigungen vor und erklären, warum sie so beliebt sind. 1. Das einfache und benutzerfreundliche Laravel-Benachrichtigungsdesign ist sehr einfach und ermöglicht Entwicklern die einfache Erstellung von Benachrichtigungsklassen, ereignisbasierten Benachrichtigungen und Benachrichtigungen zum Hinzufügen von Warteschlangen usw.
2023-05-26
Kommentar 0
588

Anleitung zur Verwendung von jQuery
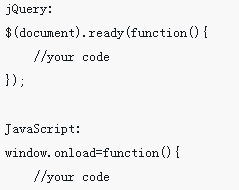
Artikeleinführung:Dieses Mal werde ich Ihnen einige Anweisungen zur Verwendung von jQuery geben. Was sind die Vorsichtsmaßnahmen für die Verwendung von jQuery? Hier sind praktische Fälle.
2018-05-24
Kommentar 0
1228