Insgesamt10000 bezogener Inhalt gefunden

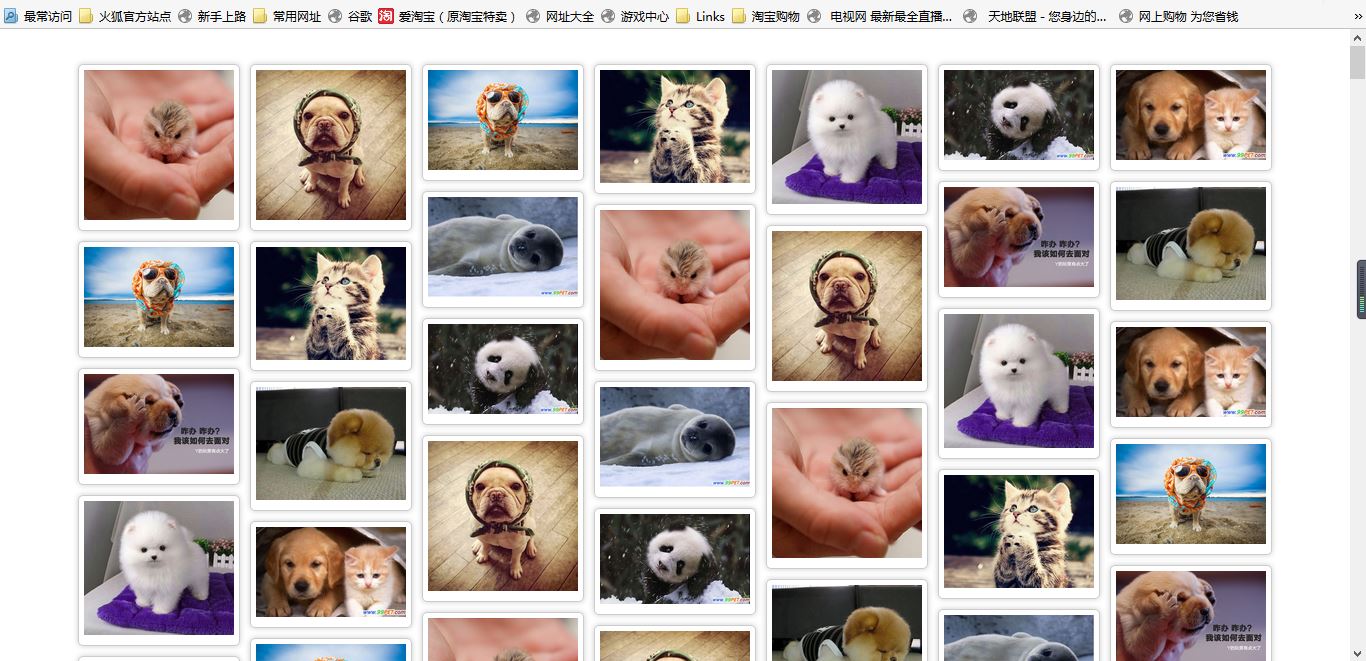
Wasserfall-Flow-Layout und unendlich ladender Bilderalbum-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den Effekt des Wasserfall-Flow-Layouts und des unendlichen Ladens von Bildalben vorstellen. Was sind die Vorsichtsmaßnahmen, um den Effekt des Wasserfall-Flow-Layouts und des unendlichen Ladens von Bildalben zu realisieren?
2018-03-22
Kommentar 0
2971

So erzielen Sie einen Wasserfall-Flow-Effekt in JS
Artikeleinführung:Ich werde mir heute die Zeit nehmen, einen weiteren Artikel über die Wirkung des Wasserfallflusses zu schreiben. Jeder, der mit iOS gearbeitet hat, weiß, dass der Wasserfallfluss auch in iOS eine sehr beliebte Layoutmethode ist, daher werde ich ihn hier nicht vorstellen. Schauen wir uns an, wie man mit JS den Wasserfall-Flow-Effekt erzielt. Ich ging direkt zum Code und die darin enthaltenen Kommentare waren sehr klar. Wenn Sie es nicht verstehen, können Sie mich fragen. html: Wasserfall-Flow-Effekt
2017-09-08
Kommentar 0
1418

Verwenden Sie Uniapp, um einen Wasserfall-Flow-Layout-Effekt zu erzielen
Artikeleinführung:Verwenden Sie Uniapp, um einen Wasserfall-Fluss-Layout-Effekt zu erzielen. Das Wasserfall-Fluss-Layout ist eine gängige Form des Webseiten-Layouts. Seine Besonderheit besteht darin, dass der Inhalt in unregelmäßigen Spalten angeordnet ist, um einen Wasserfall-Fluss-ähnlichen Effekt zu erzielen. In der mobilen Entwicklung kann das Uniapp-Framework verwendet werden, um auf einfache Weise Wasserfall-Flow-Layout-Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Uniapp das Wasserfall-Flow-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie das Uniapp-Projekt. Zuerst müssen wir das HbuilderX-Entwicklungstool auf dem Computer installieren.
2023-11-21
Kommentar 0
1869



So verwenden Sie PHP, um einen Textwasserfall-Flusseffekt im WeChat-Applet zu erzielen
Artikeleinführung:Mit der Beliebtheit mobiler Geräte sind WeChat-Miniprogramme für immer mehr Unternehmen und Einzelpersonen zur Wahl geworden. Im Entwicklungsprozess kleiner Programme ist es jedoch eine schwierige Aufgabe, den Wasserfalleffekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mit PHP den Textwasserfall-Flusseffekt im WeChat-Applet implementieren. 1. So implementieren Sie den Wasserfall-Flow-Effekt Der Wasserfall-Flow-Effekt bezieht sich auf den visuellen Effekt, bei dem Elemente unterschiedlicher Höhe so angeordnet werden, dass sie wie ein Wasserfall aussehen. Bei der Implementierung des Wasserfall-Flow-Effekts im Web wird häufig das CSS-Spaltenlayout verwendet.
2023-06-01
Kommentar 0
2019



„The Last Glory' Empfohlene Aufstellung für Merger Flow für Einsteiger
Artikeleinführung:„The Last Glory“ lässt Sie den heroischen Stil der Zeit der Drei Königreiche schätzen und den einzigartigen Charme des Strategiekarten-Autoschachs erleben. Die Aufstellung ist im Spiel sehr wichtig. Wie passt man die Aufstellung für den Anfänger-Annexionsfluss an? Nachfolgend finden Sie die vom Herausgeber empfohlene Aufstellung für den Einsteiger-Annexions-Flow von „The Last Glory“. Interessierte Freunde sollten einen Blick darauf werfen. „The Last Glory“ Empfehlung für die Annexions-Flow-Aufstellung für Anfänger [Empfehlung für die Aufstellung für Anfänger] Sikong + Deng Ai Annexion Flow 1, Deck-Ideen Der logistische Effekt von Sikongdi besteht darin, dauerhaft +1+1 für alle Follower im Laden zu gewinnen, und die Logistik von Deng Ai Der Effekt ist gerade genug, um die Follower im Laden zu verschlingen und Wachstum zu erzielen. Die Funktion von Sima Hui besteht darin, den doppelten logistischen Effekt auszulösen und dadurch das Wachstumspotenzial des Followers zu erhöhen! 2. Operative Ideen 1. Früher Übergang In der frühen Phase des Spiels (
2024-07-17
Kommentar 0
654
Natives JS-Seitenscrollen verzögerte das Laden von Bildern_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Scrollen von nativen js-Seiten und zum verzögerten Laden von Bildern vorgestellt. Heutzutage ist der Wasserfall-Flow-Effekt auf verschiedenen Websites, insbesondere auf professionellen Websites vom Typ Bild, angewendet worden
2016-05-16
Kommentar 0
1188

Das WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden
Artikeleinführung:Das Wasserfall-Flow-Layout ist eine beliebte Seitenlayout-Methode, die typischste ist Pinterest.com. Die Höhe jeder Karte ist unterschiedlich, was zu einer ungleichmäßigen Ästhetik führt. In HTML5 finden wir viele Wasserfall-Flow-Layout-Plug-Ins, die auf jQuery und dergleichen basieren und problemlos ein solches Layout-Formular erstellen können. Wir können diesen Effekt auch in WeChat-Miniprogrammen erzielen, aber aufgrund einiger Merkmale des Miniprogramm-Frameworks gibt es immer noch einige Unterschiede in den Implementierungsideen. Heute schauen wir uns an, wie man dieses Wasserfall-Flow-Layout in einem kleinen Programm umsetzt: Wir werden...
2017-04-04
Kommentar 0
3391

So verwenden Sie das CSS-Positionslayout, um einen Wasserfalleffekt auf Webseiten zu erzielen
Artikeleinführung:So verwenden Sie das CSSPositions-Layout, um den Wasserfall-Flow-Effekt auf Webseiten zu erzielen. Das Wasserfall-Flow-Layout ist eine gängige Methode für das Webseiten-Layout. Es zeichnet sich durch unregelmäßige Anordnung der Elemente auf der Seite aus, die wie ein Wasserfall verlaufen. Das Wasserfall-Flow-Layout wird häufig in der Bildanzeige, Produktpräsentation und anderen Szenen im Webdesign verwendet. Es kann den Seitenraum gut nutzen und mehr Inhalte anzeigen. In diesem Artikel stellen wir vor, wie Sie mithilfe des CSSPositions-Layouts den Wasserfalleffekt von Webseiten erzielen. Erstens im HTML
2023-09-26
Kommentar 0
1180

So implementieren Sie das Wasserfall-Flow-Layout mit PHP
Artikeleinführung:Mit der Beliebtheit sozialer Medien und der steigenden Nachfrage der Benutzer nach Multimediabildern ist das Wasserfall-Flow-Layout zu einer immer beliebteren Wahl für die Gestaltung von Websites und mobilen Anwendungsschnittstellen geworden. In diesem Artikel wird erläutert, wie Sie mit PHP das Wasserfall-Flow-Layout implementieren. Wie sieht das Wasserfall-Flusslayout aus? Das Wasserfall-Layout ist ein fließendes Layout, das die Anordnung von Inhalten nach adaptiver Größe und Höhe ermöglicht und so einen wasserfallähnlichen Effekt erzeugt. Dieses Layout wird normalerweise zum Anzeigen von Bildern, Videos oder anderen Medieninhalten verwendet. Warum PHP verwenden, um das Wasserfall-Flow-Layout zu implementieren? Obwohl auch andere Sprachen und Frameworks Wasserfall-Streaming implementieren können
2023-06-23
Kommentar 0
1153


Einführung in die Gameplay-Fähigkeiten von Karel's Reincarnation und Bleeding Flow
Artikeleinführung:Im Spiel Karel Reincarnation können Spieler eine ganze Reihe von Gameplay-Genres erleben. Viele Spieler möchten wissen, wie sich Spieler in diesen Spielen fühlen sollten Schauen wir uns an, wie man den Flow spielt. Einführung in die Spielfähigkeiten von Karels Reincarnation Bleeding Flow 1. Die Kernkarten des Bleeding Flow sind blutrünstige Insekten und Tetanusmittel, die den Effekt einer kontinuierlichen Verdoppelung der Blutung erzielen können. 2. Da es sich bei dem Blutungsschaden um echten Schaden handelt, wird er nicht durch Effekte wie Gehirnerschütterung, Einfrieren, Gegenverletzung, Rüstung usw. beeinflusst. Er verlässt sich nicht auf Fertigkeiten für die Leistung und hat keine Angst vor Stille stabile Ausgabemethode. 3. Blutrünstige Käfer und Tetanuserreger lassen sich leichter produzieren, wenn man im Frühstadium auf Händler trifft. Es ist am besten, darauf zu achten, dass es mehr als zwei davon gibt, um die Chance zu erhöhen, anzufangen.
2024-07-19
Kommentar 0
1159

Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
Artikeleinführung:Die Implementierung des Wasserfall-Flusseffekts von Bildern basierend auf dem JavaScript-Wasserfall-Flow-Layout ist eine gängige Methode zur Darstellung von Bildern auf Webseiten. Dadurch können Bilder auf fließende Weise angezeigt werden, was den Menschen einen einzigartigen visuellen Effekt verleiht. In diesem Artikel verwenden wir JavaScript, um einen einfachen Bildwasserfalleffekt zu implementieren. Vorbereitungsarbeiten Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können einige Bilder manuell herunterladen und in einem Ordner ablegen, sodass wir die Pfade dieser Bilder direkt im Code verwenden können. HTML
2023-08-09
Kommentar 0
1148

So verwenden Sie HTML und CSS, um das Wasserfall-Flow-Bildlayout zu implementieren
Artikeleinführung:Verwendung von HTML und CSS zur Implementierung des Wasserfall-Bildlayouts. Das Wasserfall-Bildlayout ist eine gängige Webdesign-Methode. Es präsentiert Bilder auf der Webseite durch unregelmäßiges Spaltenlayout und erzeugt einen natürlichen, fließenden visuellen Effekt. In diesem Artikel stellen wir die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Bildlayouts vor und stellen spezifische Codebeispiele bereit. HTML-Struktur Zuerst müssen wir die Grundstruktur des Wasserfall-Bildlayouts in HTML erstellen. Wir verwenden ungeordnete Listen (ul) und Listenelemente (li), um Container für Bilder zu erstellen
2023-10-24
Kommentar 0
1911