Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie Tabs und Tab-Wechseleffekte mit Vue
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Vue Tabs und Tab-Wechseleffekte erzielen. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von Vue, um Tabs und Tab-Wechseleffekte zu erzielen?
2018-06-02
Kommentar 0
3410

Bedienung von Tabs in js
Artikeleinführung:<!--tabs tab--> <h1>tabs tab</h1> <!--tabs tab: Tabs dynamisch hinzufügen--> <p style="margin-bottom:10px"> <a href ="#" class="easyui-linkbutton" onclick="addTabB('google','http://www.google.com')&qu
2017-10-16
Kommentar 0
3210

html+css+jquery, um Tabs zu erstellen
Artikeleinführung:Dieses Mal bringe ich Ihnen HTML+CSS+JQuery als Tab. Was sind die Vorsichtsmaßnahmen für die Verwendung von HTML+CSS+JQuery als Tab?
2018-02-09
Kommentar 0
1905
Einführung in Tabs in Swiper
Artikeleinführung:Wir haben gestern über die Tabs von Angular gesprochen, also reden wir heute über die Tabs von Zepto und Swiper. Da geht es um Zepto und Swiper Tabs! Zepto, das sind diese beiden: zepto.min.jsswiper.min.js und swiper.min.css Dies sind die drei, unterteilt in
2017-06-25
Kommentar 0
1663

So wechseln Sie Vue-Tabs
Artikeleinführung:In Vue.js erleichtert der Tab-Wechsel die Navigation zwischen verschiedenen Inhalten. Registerkarten bestehen normalerweise aus Kopfzeilen- und Inhaltsbereichen, und Benutzer können durch Auswahl der Kopfzeile verschiedene Bereiche auswählen. In Vue.js können wir die v-if-Direktive und das isActive-Attribut verwenden, um den Tab-Wechsel zu implementieren. Hier ist ein einfaches Beispiel für eine Tab-Komponente: ```html<template> <div> <ul> <li v-for="(tab, index) in
2023-03-31
Kommentar 0
1757
Erläuterung der Tab-Funktion in Bootstrap
Artikeleinführung:Vorherige Wörter: Tabs sind eine sehr häufig verwendete Funktion im Web. Wenn der Benutzer auf den Menüpunkt klickt, kann der entsprechende Inhalt ausgeblendet werden. In diesem Artikel wird die grundlegende Verwendung von Bootstrap-Registerkarten im Bootstrap-Framework ausführlich vorgestellt. Registerkarten bestehen hauptsächlich aus zwei Teilen: 1. Registerkartenmenükomponente, entsprechend den Navigationsregisterkarten von Bootstrap. 2. Umschaltbare Registerkartenfeldkomponente, in Bootstrap normalerweise „Registerkartenbereich“.
2017-07-23
Kommentar 0
2126

Vue ermöglicht den Tab-Wechsel
Artikeleinführung:Dieses Mal werde ich Ihnen Vue zum Tab-Wechsel vorstellen. Welche Vorsichtsmaßnahmen gibt es für Vue zum Tab-Wechsel? Hier ist ein praktischer Fall, schauen wir uns das an.
2018-06-06
Kommentar 0
2661
So erstellen Sie Tabs in JS
Artikeleinführung:Was ich Ihnen dieses Mal zeigen werde, ist, wie man Tabs mit JS erstellt. Tabs sind eine Funktion, die wir häufig in Projekten verwenden. Dieser Artikel gibt Ihnen eine gute Analyse.
2017-12-31
Kommentar 0
2353

Was ist Word Tab?
Artikeleinführung:Die Wortregisterkarte ist das Menüband mit acht Hauptregisterkarten: Start, Einfügen, Design, Seitenlayout, Referenz, E-Mail, Überprüfung und Ansicht. Das Startmenüband umfasst fünf Gruppen: Zwischenablage, Schriftart, Absatz, Stil und Bearbeiten, die einigen Befehlen in den Menüs „Bearbeiten“ und „Absatz“ von Word2003 entsprechen.
2020-01-14
Kommentar 0
14910

So schreiben Sie Tabs in Javascript
Artikeleinführung:Mit der Entwicklung des Internets sind Website-Oberflächen immer cooler geworden und Registerkarten sind zu einem der häufigsten UI-Elemente moderner Websites geworden. In diesem Artikel erfahren Sie, wie Sie mithilfe von JavaScript Tabs schreiben, um Ihre Website moderner zu gestalten. 1. HTML-Struktur Zuerst müssen wir die Tab-Struktur in HTML erstellen. Sie können den folgenden Code verwenden: „<div class="tab-container"> <ul class="tab-nav">
2023-04-25
Kommentar 0
838

jquery多选项卡效果实例代码(附效果图)_jquery
Artikeleinführung:这个选项卡不是一个单独的选项卡,而是多个选项卡,每个选项卡里面有多个选项,而且选项的个数也不一样。废话不多说,直接上jquery代码。
2016-05-16
Kommentar 0
1062

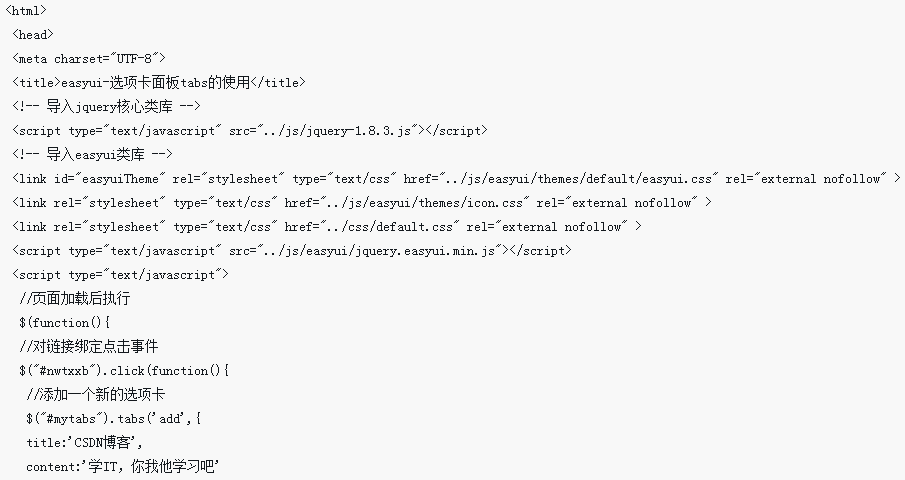
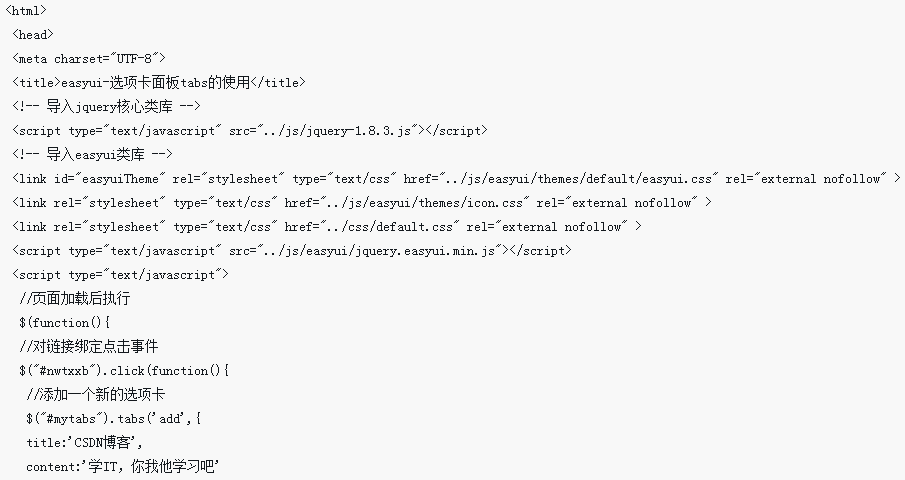
Verwendung von Registerkarten im jQuery EasyUI-Registerkartenfeld
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von Registerkarten im Registerkartenfeld von jQuery EasyUI vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Registerkarten im Registerkartenfeld von jQuery EasyUI? Das Folgende ist ein praktischer Fall.
2018-03-15
Kommentar 0
1962

So öffnen Sie die Registerkarte „CSS-Kategorie'.
Artikeleinführung:CSS-Kategorieregisterkarten können kategorisierte Inhalte anzeigen, was durch Befolgen der folgenden Schritte erreicht werden kann: Erstellen Sie einen HTML-Container, der Tabulatorschaltflächen und Inhalte enthält, und legen Sie den CSS-Stil von Tabulatoren und Inhalten fest. Verwenden Sie JavaScript, um auf Tabulatoren zu hören Schaltflächenklick-Ereignisse, Blenden Sie den gesamten Tab-Inhalt aus und zeigen Sie den Tab-Inhalt an, der der angeklickten Schaltfläche entspricht.
2024-04-25
Kommentar 0
350

Implementierungsmethode der Registerkarte js
Artikeleinführung:In diesem Artikel werden hauptsächlich die Implementierungsideen von js tab, das HTML + CSS-Layout und die js-Funktionsfähigkeiten anhand von Beispielen analysiert.
2017-02-04
Kommentar 0
1005

Einfacher und stilvoller reiner CSS3-Tabs-Tab-Effekt
Artikeleinführung:Dies ist ein Tabs-Tab-Effekt, der mit reinem CSS3 erstellt wurde. Die Registerkarte „Tabs“ ist einfach und elegant und die folgende Unterstreichungsanimation wird beim Wechseln zwischen Tabs verwendet. Der Gesamteffekt ist sehr gut.
2017-03-24
Kommentar 0
2155

Edge Canary erhält die Option, Tabs per Doppelklick zu schließen
Artikeleinführung:Das neueste Microsoft Edge Canary-Update führt still und leise eine der beliebtesten Barrierefreiheitsfunktionen ein: Doppelklicken, um einen Tab zu schließen. Dies ist eine der langfristigen Funktionen, die Benutzer seit über 113 Wochen angefordert haben. Nach langem Warten ist die Funktion endlich verfügbar, allerdings vorerst nur auf dem kanarischen Kanal. Die Option, einen Tab durch Doppelklick zu schließen, ist in den Barrierefreiheitseinstellungen verfügbar. Es ist standardmäßig deaktiviert, daher müssen Sie zu Edge-Einstellungen > Barrierefreiheit navigieren und die Option „Browser-Registerkarten per Doppelklick schließen“ aktivieren. Anschließend doppelklicken Sie mit der linken Maustaste auf eine Registerkarte, um diese zu schließen. Erwähnenswert ist auch, dass Edge-Benutzer mit der mittleren Taste (Radklick) oder der Tastenkombination Strg+W schließen können
2023-04-20
Kommentar 0
638

Schritte zum Implementieren von jQuery-Tab-Wechseleffekten
Artikeleinführung:Dieses Mal werde ich Ihnen die Schritte zum Implementieren des jQuery-Tab-Wechseleffekts vorstellen. Was sind die Vorsichtsmaßnahmen für den jQuery-Tab-Wechsel? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-26
Kommentar 0
2857