Insgesamt10000 bezogener Inhalt gefunden

Ultraleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js
Artikeleinführung:Es handelt sich um ein Flow-Layout-JS-Plug-In, das das Flow-Layout zum Anzeigen von Bildern verwendet. Diese Satzmethode eignet sich besonders für Seiten, auf denen eine große Anzahl von Bildern angezeigt wird, und das Macy.js-Plug-In ist nur 4 KB groß.
2017-11-09
Kommentar 0
2831

jquery Leave Flow Chart Plug-in
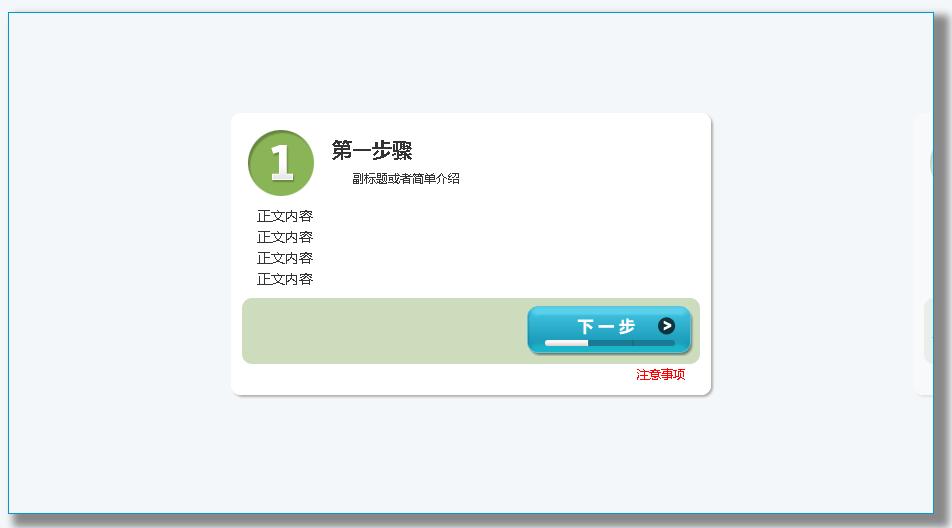
Artikeleinführung:Vorwort Das Beantragen von Urlaub ist bei der Arbeit eine unvermeidliche Sache, und die Transparenz und Standardisierung des Urlaubsprozesses ist für die Unternehmensführung, Effizienz und Zusammenarbeit von entscheidender Bedeutung. Daher kann die Entwicklung eines jQuery-Plug-Ins für Urlaubsantrags-Flussdiagramme nicht nur die Effizienz des Urlaubsantragsprozesses des Unternehmens verbessern, sondern auch den Personalaufwand reduzieren und die Wettbewerbsfähigkeit des Unternehmens verbessern. 1. Einführung in das Plug-in Das jQuery-Plug-in für den Urlaubsantrag ist ein Plug-in, das auf Basis von jQuery entwickelt wurde. Seine Hauptfunktion besteht darin, Unternehmen bei der Standardisierung und Transparenz des Urlaubsantragsprozesses zu unterstützen in Form eines Flussdiagramms zur Erleichterung von Unternehmensleitern und Mitarbeitern.
2023-05-11
Kommentar 0
614


JS-Code zur Implementierung des Wasserfall-Flow-Plug-Ins
Artikeleinführung:Die Bilder im Wasserfall-Flow-Layout haben ein Kernmerkmal: gleiche Breite und variable Höhe. Das Wasserfall-Flow-Layout wird in einem bestimmten Maßstab auf inländischen Websites wie Pinterest, Petal.com usw. verwendet. In diesem Artikel wird hauptsächlich ein natives JS-Wasserfall-Flow-Plugin und codebezogene Erklärungen analysiert. Ich hoffe, es kann Ihnen helfen.
2018-02-07
Kommentar 0
2529

So installieren Sie das Code-Hervorhebungs-Plugin in WordPress
Artikeleinführung:Der erste Schritt besteht darin, das Pure-Highlightjs-Plug-in herunterzuladen. ||Der zweite Schritt besteht darin, das WordPress-Backend aufzurufen, auf „Plug-in – Plug-in installieren – Plug-in hochladen“ zu klicken, die gerade heruntergeladene ZIP-Datei hochzuladen und sie dann zu installieren. ||Der dritte Schritt besteht darin, „Pure Highlightjs“ im installierten Plug-in zu aktivieren.
2019-07-15
Kommentar 0
3180