Insgesamt10000 bezogener Inhalt gefunden

Die Rolle von Hover in HTML
Artikeleinführung:Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
2024-02-20
Kommentar 0
837

So verwenden Sie Hover in CSS
Artikeleinführung:Die Hover-Pseudoklasse in CSS ist ein sehr häufig verwendeter Selektor, der es uns ermöglicht, den Stil eines Elements zu ändern, wenn die Maus darüber fährt. In diesem Artikel wird die Verwendung von Hover vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung Um Hover zu verwenden, müssen wir zunächst einen Stil für das Element definieren und dann die Pseudoklasse :hover verwenden, um den entsprechenden Stil anzugeben, wenn die Maus darüber schwebt. Zum Beispiel haben wir ein Schaltflächenelement. Wenn die Maus über die Schaltfläche fährt, soll sich die Hintergrundfarbe der Schaltfläche in Rot und die Textfarbe in Weiß ändern.
2024-02-23
Kommentar 0
1402

Greifen Sie über den Code-Editor auf die PHP-Funktionsdokumentation zu
Artikeleinführung:Der Code-Editor kann PHP-Funktionsdokumente einfach anzeigen und die Entwicklungseffizienz verbessern. Bewegen Sie nach der Installation und Aktivierung der PHPIntelliSense-Erweiterung in VSCode den Cursor über den Funktionsnamen, um die Dokumentation anzuzeigen. Nachdem Sie das DocBlockr-Plug-in in SublimeText installiert und die Tastenkombinationen konfiguriert haben, bewegen Sie den Mauszeiger über den Funktionsnamen und drücken Sie die Tastenkombination (z. B. Strg+Umschalt+D), um das Dokument anzuzeigen. Ein Beispiel besteht darin, die Zeichenfolgenlänge über die Funktion strlen() abzurufen und mit der Maus über den Funktionsnamen zu fahren, um die Dokumentation anzuzeigen.
2024-04-12
Kommentar 0
450

v-on-Direktive in Vue: Umgang mit Mausereignissen
Artikeleinführung:V-on-Anweisung in Vue: Für den Umgang mit Mausereignissen sind spezifische Codebeispiele erforderlich. Vue.js ist ein beliebtes JavaScript-Framework, das einen komponentenbasierten Ansatz zum Erstellen von Benutzeroberflächen verwendet. In Vue können Sie die v-on-Direktive verwenden, um verschiedene Mausereignisse wie Klicken, Schweben, Scrollen usw. zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mit der v-on-Direktive Mausereignisse verarbeiten, und es werden spezifische Codebeispiele bereitgestellt. In Vue wird die v-on-Direktive zum Binden von Event-Handlern verwendet. Die Syntax lautet beispielsweise v-on: event name
2023-09-15
Kommentar 0
757

Behandeln Sie Ereignisse elegant – erfahren Sie, wie Sie jQuery-Rückruffunktionen verwenden
Artikeleinführung:Wie kann man jQuery-Rückruffunktionen elegant für die Ereignisbehandlung nutzen? jQuery ist eine beliebte JavaScript-Bibliothek, die viele praktische Methoden zum Bearbeiten von HTML-Elementen, zum Behandeln von Ereignissen und zum Animieren von Effekten bietet. In jQuery werden Callback-Funktionen häufig zur Verarbeitung von Ereignissen wie Klicks, Hovers, Mausbewegungen usw. verwendet. In diesem Artikel wird erläutert, wie Sie jQuery-Rückruffunktionen elegant für die Ereignisverarbeitung verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundkonzepte in jQuery, Rückruffunktion
2024-02-24
Kommentar 0
705

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1118

Python- und WebDriver-Erweiterung: Mouseout-Vorgänge auf Webseiten simulieren
Artikeleinführung:Python- und WebDriver-Erweiterung: Mausbewegungen auf Webseiten simulieren Bei der Durchführung von Web-Automatisierungstests ist die Simulation von Mausoperationen ein sehr wichtiger Teil. Mausereignisse können verschiedene interaktive Effekte auf Webseiten auslösen, und durch die Simulation von Mouse-Out-Vorgängen kann die Leistung von Webseiten getestet werden, wenn die Maus darüber schwebt. In diesem Artikel wird die Verwendung von Python- und WebDriver-Erweiterungen zum Simulieren von Mouse-out-Vorgängen vorgestellt und Codebeispiele als Referenz bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir Python installieren und
2023-07-09
Kommentar 0
1349

So importieren Sie Bildknoten in Vscode_Steps zum Importieren von Bildknoten in Vscode
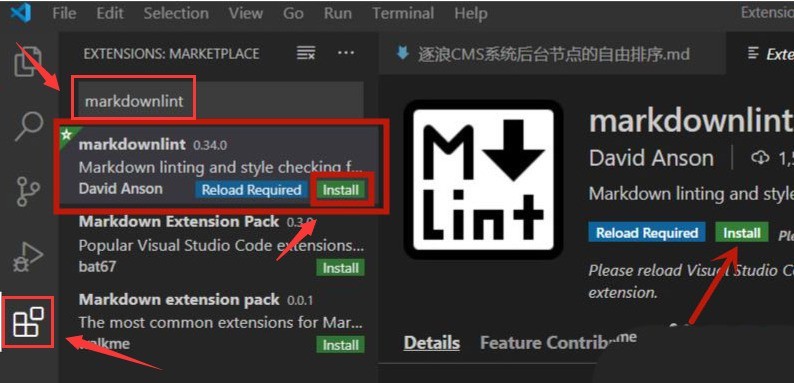
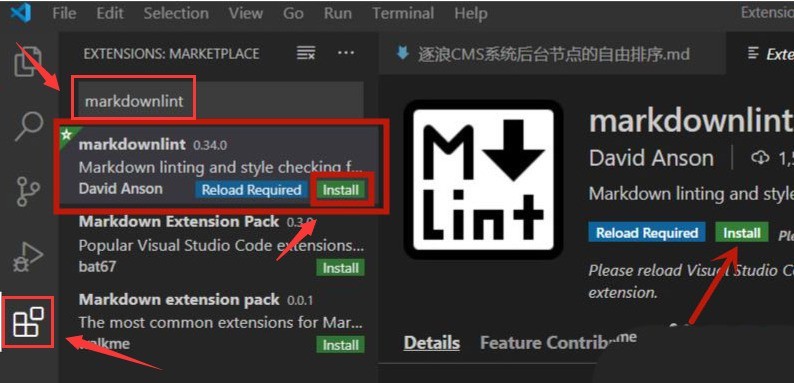
Artikeleinführung:1. Öffnen Sie zunächst die Benutzeroberfläche, klicken Sie links auf den Erweiterungsspeicher, geben Sie markdownlint in die Suchleiste ein und installieren Sie das Grammatik-Eingabeaufforderungs-Plug-in. 2. Geben Sie dann MarkdownPreviewEnhanced erneut ein und klicken Sie auf die Schaltfläche „Installieren“, um das Vorschauanzeige-Plug-in zu installieren. 3. Öffnen Sie das Dateimenü in der oberen linken Ecke, erstellen Sie eine neue MD-Datei und klicken Sie auf das Vorschausymbol in der oberen rechten Ecke. 4. Geben Sie abschließend den Knotencode ein und klicken Sie mit der Maus auf den Knoten, um das Bildmaterial zu importieren.
2024-04-17
Kommentar 0
748

Vue-Komponentenentwicklung: Tooltip-Komponentenimplementierungsmethode
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Tooltip-Komponenten Einführung: In der Webentwicklung ist Tooltip (Tooltip) eine häufig verwendete Benutzeroberflächenkomponente, die dazu dient, Benutzern zusätzliche Informationen oder Anweisungen bereitzustellen. Es wird normalerweise in Textform angezeigt, wenn die Maus über ein Element fährt oder darauf klickt, um Benutzern eine detailliertere Darstellung des Inhalts zu ermöglichen. In diesem Artikel untersuchen wir, wie man mit Vue.js eine einfache Tooltip-Komponente entwickelt, und stellen konkrete Codebeispiele bereit. 1. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen
2023-11-24
Kommentar 0
1416

jQuery-Tipps: So ändern Sie die Eigenschaften von Tabellenzeilen
Artikeleinführung:Titel: jQuery-Tipps: So ändern Sie Tabellenzeilenattribute Text: In der Webentwicklung sind Tabellen eines der am häufigsten verwendeten Elemente, und das Ändern von Tabellenzeilenattributen über jQuery kann die Seite interaktiver und dynamischer machen. In diesem Artikel werden einige Methoden zur Verwendung von jQuery zum Ändern von Tabellenzeileneigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Fügen Sie einer Tabellenzeile einen Hover-Effekt hinzu, um den Effekt zu erzielen, dass sich die Hintergrundfarbe einer Tabellenzeile ändert, wenn Sie mit der Maus darüber fahren.
2024-02-27
Kommentar 0
986

Nutzen Sie die Leistungsfähigkeit von jQuery, um Ihre Tooltips zu verbessern
Artikeleinführung:Wenn Sie das Titelattribut angeben, zeigt der Browser automatisch den Tooltip an. Internet Explorer verwendet auch das Alt-Attribut. In diesem Tutorial zeige ich Ihnen jedoch, wie Sie schnell ein jQuery-Plugin schreiben, das Ihre typischen Browser-Tooltips durch etwas auffälligeres ersetzt. Eines der nützlichsten Tools in unserem Goodie-Bag für die Webentwicklung sind Tooltipps. Ein Tooltip ist ein Feld, das angezeigt wird, wenn Sie mit der Maus über ein Element, beispielsweise einen Hyperlink, fahren. Stellt zusätzliche Informationen zum Element bereit. Beispielsweise können Links mit wenig oder keinem Text (Symbole) verwirrend sein. Fügen Sie im Tooltip einen oder zwei zusätzliche Sätze hinzu, die dem Benutzer erklären, was passiert, wenn er auf den Tipp klickt. Bevor Sie beginnen, ist dieses Tutorial möglicherweise der Kategorie Mittelstufe zuzuordnen
2023-09-04
Kommentar 0
961

So erzielen Sie mit Layui einen Bildlupeneffekt
Artikeleinführung:Einführung in die Verwendung von Layui zur Erzielung des Bildlupeneffekts: Im Webdesign ist der Bildlupeneffekt eine häufige und praktische Funktion. Dadurch können Benutzer das Bild vergrößern und Details anzeigen, wenn sie mit der Maus über das Bild fahren oder darauf klicken, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel wird erläutert, wie Sie mit Layui den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern die einfache Implementierung dieser Funktion zu erleichtern. Schritte: Einführung von Layui und zugehörigen abhängigen Bibliotheken Zuerst müssen wir Layui-bezogene Ressourcendateien in die Seite einführen. Kann bei Lay bezogen werden
2023-10-25
Kommentar 0
1133

Tipps und Methoden zum Erzielen von Schaltflächenklickeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten Im Webdesign sind Schaltflächenklickeffekte ein sehr wichtiger Bestandteil, da sie den Benutzern ein besseres interaktives Erlebnis bieten können. In diesem Artikel stellen wir einige CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten vor und stellen spezifische Codebeispiele bereit. Wir hoffen, dass dies für Sie hilfreich ist. Verwenden Sie die pseudo-selector:hover-Pseudoklasse selector:hover, um den Stil einer Schaltfläche zu ändern, wenn sich die Maus darüber befindet. Durch Festlegen verschiedener Hintergrundfarben, Rahmenstile oder Textstile können Sie die Schaltfläche gestalten
2023-10-24
Kommentar 0
1869

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1221
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1079
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
828

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1561