Insgesamt10000 bezogener Inhalt gefunden

So ändern Sie den Player-Stil von QQ Music. So ändern Sie den Player-Stil von QQ Music
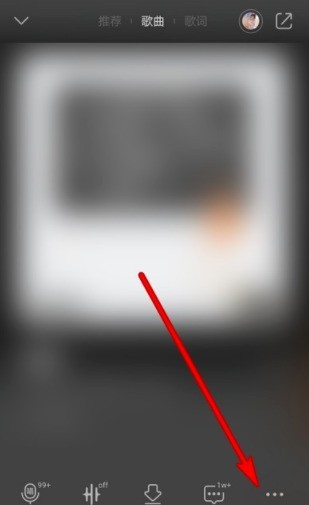
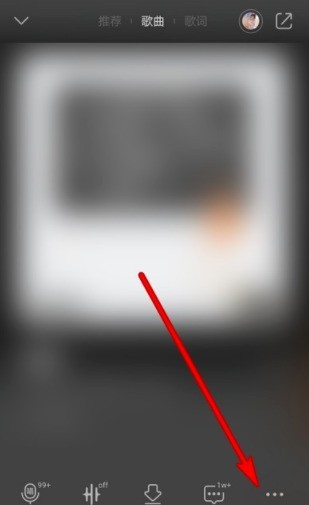
Artikeleinführung:Das Ändern des Player-Stils ist eine beliebte Funktion in QQ Music. Sie ermöglicht es Benutzern, eine einzigartige Player-Oberfläche an ihre eigenen Vorlieben und Bedürfnisse anzupassen. In diesem Artikel erfahren Sie, wie Sie den Player-Stil ändern können Detaillierte Anleitung zu den Bedienschritten. Befolgen Sie bei Bedarf die nachstehenden Anweisungen. Schritte zum Ändern des QQ Music-Player-Stils 1. Öffnen Sie QQ Music auf Ihrem Telefon und rufen Sie die Benutzeroberfläche auf, öffnen Sie den Song, um die Wiedergabeseite aufzurufen, und klicken Sie dann auf das Symbol „Mehr“ in der unteren rechten Ecke, wie unten gezeigt: 2. Dann Klicken Sie auf und wählen Sie „Player Style“ im Funktionsmenü, um es aufzurufen. 3. In den Optionen oben auf der Player-Stilseite gibt es „Anpassen“. Klicken Sie, um es zu ändern. 4. Wählen Sie auf der benutzerdefinierten Seite den Player aus, den Sie verwenden möchten, und geben Sie die Übertragung ein
2024-07-03
Kommentar 0
1065

soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型
Artikeleinführung:soso音乐网页播放器:soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型:在web开发中经常会碰到一些简单的视频播放功能,但现在的视频格式不同,并且可以动态增加,所以我们就必须把视频保存到数据哦,好了下面我们来看我写的段简单的 php视频网页播放器代码吧。 复制代码 代码如下:
2016-07-29
Kommentar 0
1561

So ändern Sie den Player-Stil von QQ Music_Schritt-für-Schritt-Anleitung zum Ändern des Player-Stils von QQ Music
Artikeleinführung:1. Öffnen Sie QQ Music und wählen Sie das abzuspielende Lied aus. 2. Öffnen Sie die Wiedergabeoberfläche und klicken Sie auf die Option mit den drei Punkten. 3. Klicken Sie, um den Player-Stil in der Optionsoberfläche zu öffnen. 4. Wählen Sie unten in der geöffneten Benutzeroberfläche den Player-Stil aus, um ihn festzulegen. 5. Klicken Sie nach der Auswahl auf die obere rechte Ecke, um den Vorgang abzuschließen.
2024-04-08
Kommentar 0
1316

Microsoft ersetzt den Groove-Musikplayer durch die Mediaplayer-App für Windows 11
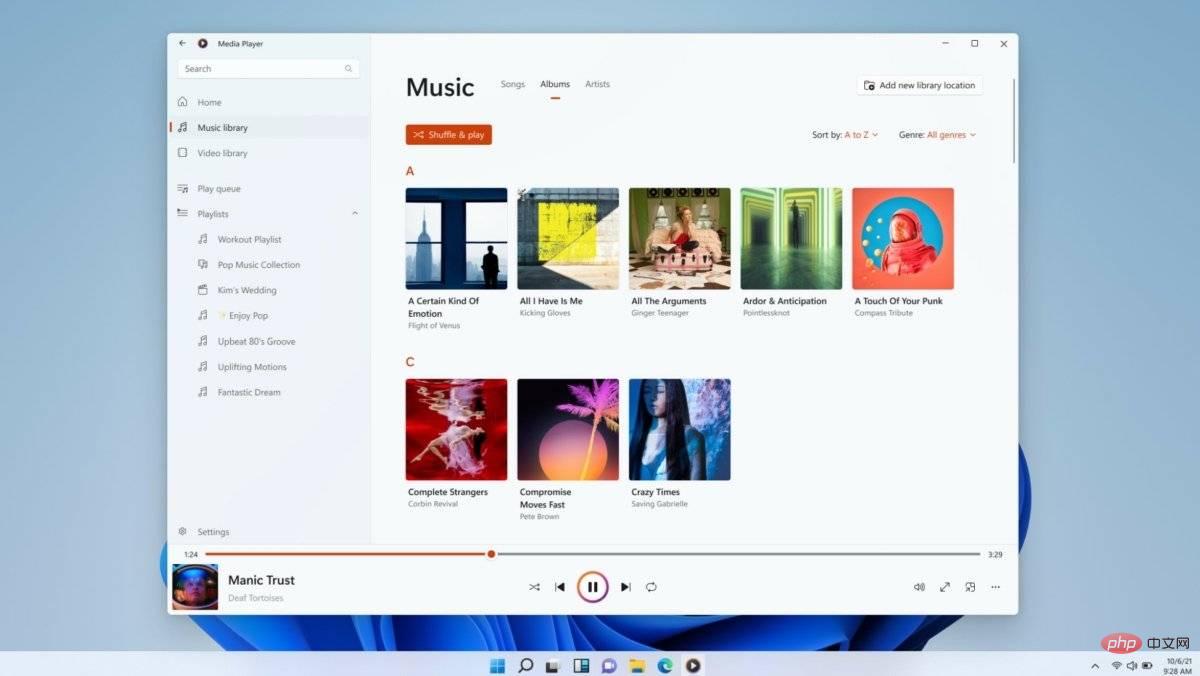
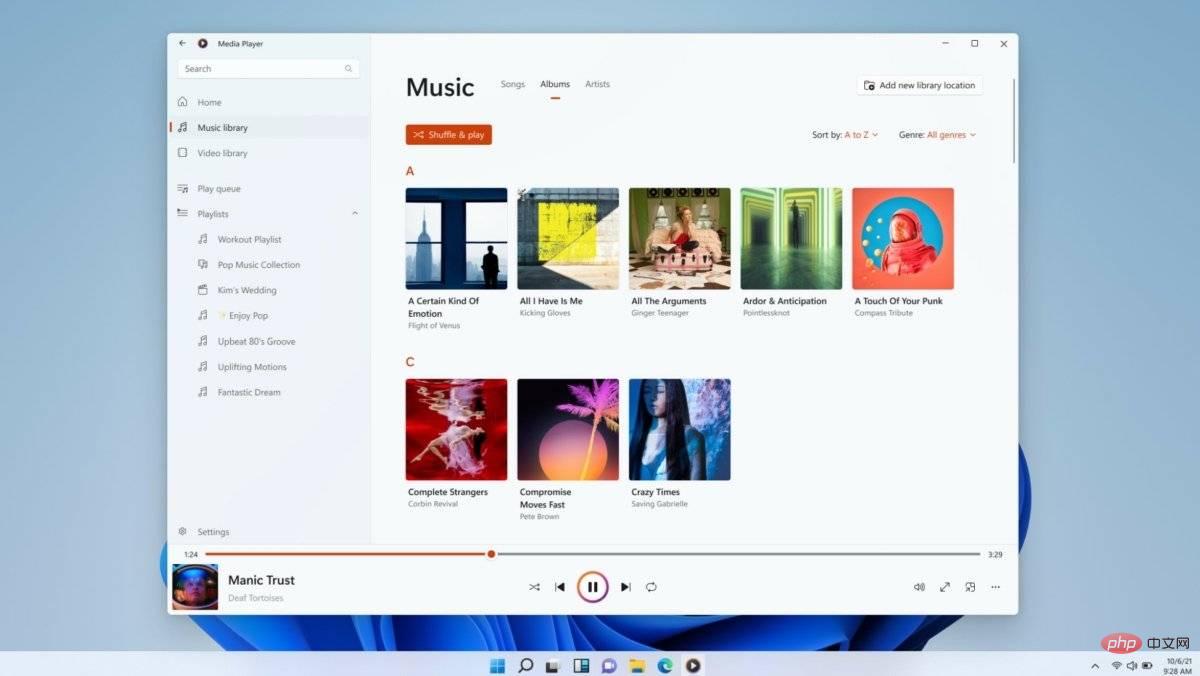
Artikeleinführung:Im November 2021 kündigte Microsoft im Dev Channel die Einführung eines neuen Mediaplayers für Windows 11 Insider an. Die App befand sich damals neben der Groove Music-App, doch heute berichten einige Insider, dass der neue Mediaplayer Groove Music auf ihren PCs ersetzt hat, genau wie Microsoft es sich immer gewünscht hatte. Der neue Mediaplayer hat das Look-and-Feel von Windows 11 und präsentiert Ihre lokale Musiksammlung. Der Mediaplayer verfügt über eine voll ausgestattete Musikbibliothek, mit der Sie schnell Musik durchsuchen und abspielen sowie Wiedergabelisten erstellen und verwalten können. Groove-Musik
2023-04-14
Kommentar 0
1366

So legen Sie den Stil des NetEase Cloud Music Player fest. Tutorial zum Festlegen des Stils des NetEase Cloud Music Player.
Artikeleinführung:Viele Freunde verwenden die NetEase Cloud Music PC-Version, um beim Starten verschiedene Musik abzuspielen. Einige Freunde möchten zu anderen Stilen wechseln, wissen aber nicht, wie das geht. Interessierte Freunde sind herzlich eingeladen, die chinesische PHP-Website zu besuchen, um die neuesten Inhalte anzusehen, die von Software-Tutorials geteilt werden. Tutorial zur Stileinstellung des NetEase Cloud Music-Players 1. Klicken Sie, um die heruntergeladene NetEase Cloud Music zu öffnen. 2. Klicken Sie auf die Skin-Änderungsfunktion in der oberen rechten Ecke der geöffneten Startseite. 3. Auf der geöffneten Seite können Sie verschiedene Skins und Avatar-Widgets sehen, die auf Ihre Verwendung warten. Es gibt nur drei kostenlose Optionen, für die Einrichtung und Nutzung der anderen ist eine Mitgliedschaft erforderlich. 4. Darüber hinaus wird auch die Skin-Vorschau vor der Einstellung unterstützt, um zu sehen, ob sie Ihnen gefällt.
2024-08-20
Kommentar 0
881

So legen Sie den Player-Stil auf dem NetEase Cloud Music Computer fest
Artikeleinführung:Wie stelle ich den Player-Stil auf dem NetEase Cloud Music-Computer ein? Wenn Sie ihn verwenden, gefällt Ihnen der integrierte Player-Stil nicht. Wie ändern Sie die Einstellungen? Sie wissen nicht, wie man es einrichtet? Aus diesem Grund hat der Herausgeber ein ausführliches Tutorial zusammengestellt. Interessierte Freunde können es einfach nachlesen. NetEase Cloud Music-Einstellungsmethode für den Player-Stil 1. Klicken Sie, um die heruntergeladene NetEase Cloud Music zu öffnen. 2. Klicken Sie auf die Skin-Änderungsfunktion in der oberen rechten Ecke der geöffneten Startseite. 3. Auf der geöffneten Seite können Sie verschiedene Skins und Avatar-Widgets sehen, die auf Ihre Verwendung warten. Es gibt nur drei kostenlose Optionen, für die Einrichtung und Nutzung der anderen ist eine Mitgliedschaft erforderlich. 4. Darüber hinaus wird auch die Skin-Vorschau vor der Einstellung unterstützt.
2024-07-27
Kommentar 0
703

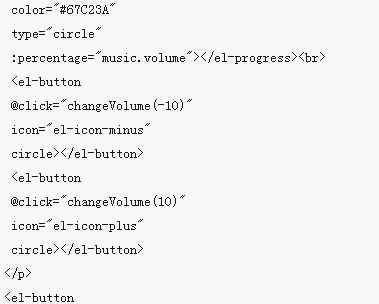
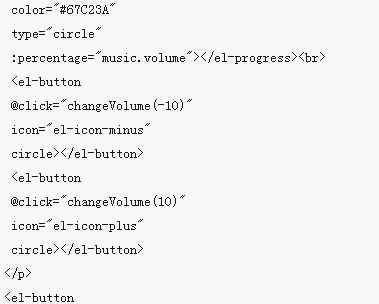
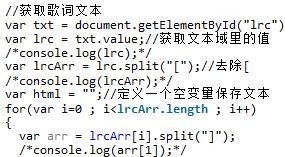
Vue-Element macht Musik-Player-Funktion (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen Vue-Element zum Erstellen einer Musik-Player-Funktion (mit Code). Was sind die Vorsichtsmaßnahmen für Vue-Element zum Erstellen einer Musik-Player-Funktion?
2018-05-31
Kommentar 0
2700
Implementieren Sie js-Code für die Musikwiedergabe, der mit verschiedenen Browsern kompatibel ist
Artikeleinführung:Manchmal, wenn wir eine Webseite erstellen. Wir müssen Hintergrundmusik verwenden, aber wir haben nicht erwartet, dass einige Browser sie überhaupt nicht abspielen können. Welche Art von JS-Code kann diese kompatible Funktion erreichen? Wenn dies nicht der Fall ist, teilt Ihnen der unten stehende Editor den JS-Code für die Wiedergabe von Hintergrundmusikschleifen mit, der mit verschiedenen Browsern kompatibel ist.
2017-11-18
Kommentar 0
2747


So erstellen Sie ein responsives Seitenlayout für Musik-Player mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS, um ein responsives Seitenlayout für Musik-Player zu erstellen. Die Entwicklung des Internets hat Musik-Player zu einem unverzichtbaren Bestandteil des Lebens der Menschen gemacht. HTML und CSS sind unverzichtbare Werkzeuge, wenn es darum geht, ein hervorragendes Seitenlayout für Musik-Player zu erstellen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Seitenlayout für Musik-Player erstellen, und es werden spezifische Codebeispiele aufgeführt. Seitenstruktur Zuerst müssen wir ein HTML-Dokument erstellen und die Grundstruktur der Seite definieren. Das Folgende ist eine kurze Zusammenfassung
2023-10-25
Kommentar 0
889

So fügen Sie einer PHP-Webseite einen Musikplayer hinzu
Artikeleinführung:So fügen Sie einer PHP-Webseite einen Musikplayer hinzu: 1. Definieren Sie den MP3-Dateipfad auf einer Festplatte. 2. Lesen Sie die Dateigröße. 3. Legen Sie den Medientyp des Dateiheaders fest.
2021-12-02
Kommentar 0
3279

Aufbau eines modernen Musikplayers: die goldene Kombination aus Vue und NetEase Cloud API
Artikeleinführung:Aufbau eines modernen Musikplayers: die goldene Kombination aus Vue und NetEase Cloud API Einführung: Musik spielt eine wichtige Rolle in unserem Leben und moderne Musikplayer ermöglichen es uns, jederzeit und überall unsere Lieblingslieder zu hören. In diesem Artikel zeigen wir mithilfe von Vue.js und der NetEase Cloud API, wie man einen modernen Musikplayer erstellt. Anhand dieses Beispiels erfahren Sie, wie Sie die Komponentisierungsidee von Vue.js und die Datenerfassung und Interaktion der NetEase Cloud API nutzen, um einen funktionsreichen Musikplayer zu erstellen. Technologie
2023-07-18
Kommentar 0
653

qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码
Artikeleinführung:qq空间背景音乐播放器代码:qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码:# JS 调用函数传递可变参数的方法 复制代码 代码如下: function test() { for(var i = 0;i < arguments.length; i++) { alert(arguments[i]); } } //调用函数 test(1, 2, 3, 'abc'); # PHP 调用函数传递可
2016-07-29
Kommentar 0
1179

Erstellen eines großartigen Musikplayers: Webmans Leitfaden für Audioanwendungen
Artikeleinführung:Erstellen eines großartigen Musikplayers: Webmans Leitfaden für Audioanwendungen Im modernen Zeitalter des technologischen Fortschritts ist Musik zu einem integralen Bestandteil des Lebens der Menschen geworden. Mit der Entwicklung des Internets haben auch Musikplayer große Fortschritte gemacht, vom ursprünglichen lokalen Musikplayer bis zur aktuellen Web-Audioanwendung. Dieser Artikel zeigt Ihnen, wie Sie einen hervorragenden Web-Musikplayer – Webman – erstellen, und stellt Codebeispiele bereit. 1. Legen Sie das grundlegende HTML-Layout und den HTML-Stil fest. Zuerst müssen wir ein grundlegendes Layout in der HTML-Datei erstellen
2023-08-12
Kommentar 0
1110

HTML, CSS und jQuery: Erstellen Sie einen Autoplay-Musikplayer
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen automatisch abspielenden Musikplayer. Musikplayer sind eines der häufigsten Elemente im modernen Webdesign. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen automatisch abspielenden Musikplayer erstellen, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie zunächst einen Container mit dem Musikplayer in der HTML-Datei: <divclass="music-player"><aud
2023-10-25
Kommentar 0
1126

So implementieren Sie versteckte Funktionen des Musikplayers über PHP
Artikeleinführung:Mit der Entwicklung des Internets werden Musik-Player auf Webseiten immer häufiger eingesetzt. In einigen Situationen, beispielsweise in Blogs und auf persönlichen Websites, hoffen wir jedoch, dass der Musik-Player in einer Form existieren kann, die die Schönheit nicht beeinträchtigt In diesem Fall wird PHP benötigt. Tipps zum Ausblenden Ihres Musikplayers. In diesem Artikel erfahren Sie, wie Sie den Musikplayer über PHP ausblenden, und stellen relevante Codebeispiele bereit. 1. Implementierungsideen Ich glaube, dass jeder es schaffen kann, indem er einer Webseite einen Musikplayer hinzufügt. Hier stellen wir hauptsächlich vor, wie man den Musikplayer über PHP-Code versteckt. Die konkreten Umsetzungsideen lauten wie folgt: 1. Konvertieren Sie zunächst die Musikdateien
2023-04-23
Kommentar 0
930