Insgesamt10000 bezogener Inhalt gefunden

WeChat-Applet-Komponente: Interpretation und Analyse des Eingabeaufforderungsfelds für die Toastanzeige
Artikeleinführung:Toast zeigt die Komponentenbeschreibung der Meldungsaufforderungsbox an: Toast ist eine Aufforderungsmeldung, die angezeigt wird, wenn der Benutzer auf bestimmte Komponenten klickt. Toast hilft Ihnen beim Erstellen und Anzeigen dieser Nachrichten. Toast ist ein einfaches Nachrichtenfeld. Wenn die Ansicht dem Benutzer angezeigt wird, erscheint sie als Float in der Anwendung. Das Miniprogramm wird die Toast-Komponente bald aufgeben, daher wird die Toast-API hier vorgestellt: wx.showToast
2017-03-31
Kommentar 0
3590


So öffnen Sie ein Eingabeaufforderungsfeld und springen in PHP
Artikeleinführung:So implementieren Sie das Popup-Eingabeaufforderungsfeld und springen in PHP: Laden Sie zuerst das Layer-Popup-Plugin herunter und führen Sie das Plug-In ein. Anschließend wird PHP aufgefordert, Geschäftsvorgänge im JS-Code auszuführen Die von der Anfrage zurückgegebene Eingabeaufforderung wird mit „layer.msg()“ angezeigt. Nachdem die endgültige Einstellungsaufforderung abgeschlossen ist, springen Sie einfach zur Seite.
2020-05-09
Kommentar 0
5022


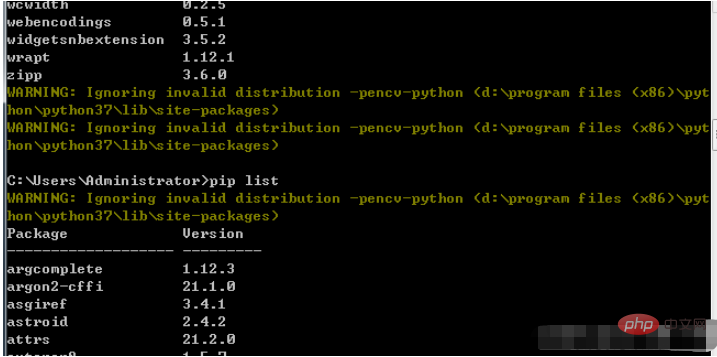
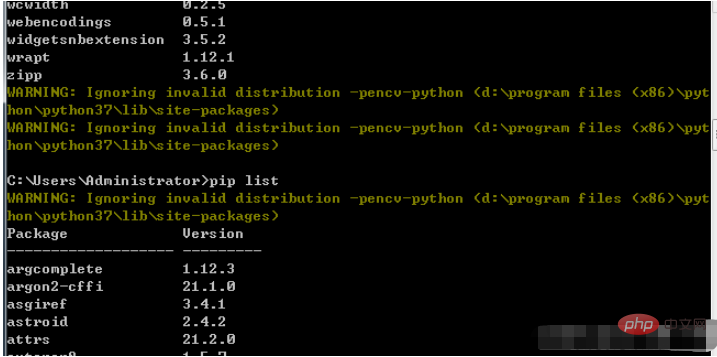
WARNUNG: Ignorieren ungültiger Distribution-Pencv-Python-Informationen zum Umgang mit Warninformationen
Artikeleinführung:Bezüglich der Warnmeldung WARNUNG: Ignoringinvaliddistribution-pencv-python... geben Sie piplist in das Befehlszeilenfenster ein. Die folgende Warnmeldung wird angezeigt. Lösung: Suchen Sie das Verzeichnis gemäß der Warnmeldung und löschen Sie dann den Ordner, der mit ~ beginnt. Dies wird dadurch verursacht, dass das Plug-In zuvor nicht installiert/auf halbem Weg beendet wurde, was zu einer abnormalen Plug-In-Installation führte. Überprüfen Sie nach dem Löschen die Informationen hier und die Warnmeldung verschwindet. Meldung und die Warnmeldung verschwindet.
2023-04-25
Kommentar 0
1573
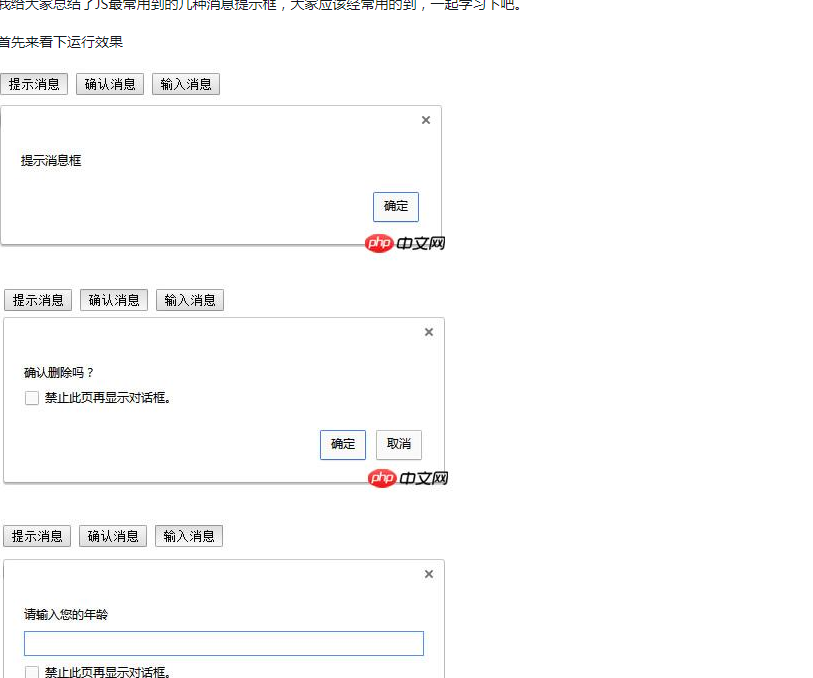
Das jquery-Plug-in hiAlert implementiert den Webseitendialog beautification_jquery
Artikeleinführung:hiAlert ist ein auf jQuery basierendes Informationsaufforderungs-Plug-in. Es unterstützt drei Informationsaufforderungsmethoden: erfolgreicher Vorgang, fehlgeschlagener Vorgang und Vorgangserinnerung. Die Kompatibilität mit dem HiAlert-Browser ist sehr gut, unterstützt das Ändern von Eingabeaufforderungsinhalten, unterstützt die Positionierung von Eingabeaufforderungsfeldern und kann Plug-in-Parameter konfigurieren.
2016-05-16
Kommentar 0
1438

So implementieren Sie eine Nachrichtenerinnerung in JSP
Artikeleinführung:Die Möglichkeit, Nachrichtenerinnerungen in JSP zu implementieren, besteht darin, zunächst den Stil und den Rahmen der Nachricht mit js zu erstellen und dann den Nachrichteninhalt mit Java-Programmfragmenten auszufüllen und einzuschränken. Zu diesem Zeitpunkt wird die Nachrichtenerinnerung erstellt.
2019-05-15
Kommentar 0
5059

So verwenden Sie native Popup-Komponenten, um Nachrichtenaufforderungen in Uniapp zu implementieren
Artikeleinführung:So verwenden Sie native Popup-Komponenten zum Implementieren von Nachrichtenaufforderungen in uniapp. Bei der Entwicklung mobiler Anwendungen müssen wir häufig Popup-Komponenten verwenden, um Nachrichtenaufforderungen für Benutzer anzuzeigen, z. B. Erfolgsaufforderungen, Fehlermeldungen oder andere Eingabeaufforderungen, die vom Benutzer benötigt werden Bestätigung. Im Uniapp-Framework können wir native Popup-Komponenten verwenden, um diese Funktionen zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie native Popup-Komponenten in Uniapp zum Implementieren von Nachrichtenaufforderungen verwenden und spezifische Codebeispiele anhängen. Stellen Sie die in Uniapp bereitgestellte native Popup-Komponente vor
2023-10-27
Kommentar 0
1680

So rufen Sie die Eingabefunktion in Sublime auf
Artikeleinführung:Rufen Sie die Funktion input() in Sublime Text auf: Installieren Sie das Python-Plugin. Verwenden Sie die Syntax „user_input = input(“Prompt information: „)“ in der Python-Datei, um die Funktion input() aufzurufen, wobei „prompt information“ eine Zeichenfolge ist, die den Benutzer zur Eingabe eines Werts auffordert. Drücken Sie die Eingabetaste, um einen Wert einzugeben, der in der Variablen user_input gespeichert wird.
2024-04-03
Kommentar 0
1027

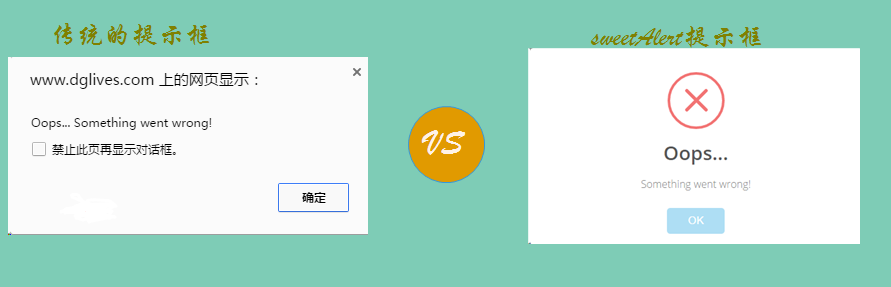
So verwenden Sie PHP, um ein Warnmeldungsfeld anzuzeigen (detailliertes Beispiel)
Artikeleinführung:Der Hauptinhalt, der in diesem Artikel erläutert wird, ist „Wie verwende ich PHP, um ein Warnmeldungsfeld anzuzeigen“? Das Warnmeldungsfeld ist auch ein Eingabeaufforderungsfeld. Dies ist in der Tat der Fall, da PHP eine serverseitige Sprache ist und keine Warnmeldungsfelder unterstützt. Wir können dies mithilfe von JavaScript-Code im PHP-Body tun!
2021-08-18
Kommentar 0
11768

So implementieren Sie Nachrichten-Push und Benachrichtigung in der Uniapp-Anwendung
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, mit dem sich Anwendungen entwickeln lassen, die auf mehreren Plattformen gleichzeitig laufen. Bei der Implementierung von Nachrichten-Push- und Benachrichtigungsfunktionen stellt Uniapp einige entsprechende Plug-Ins und APIs bereit. Im Folgenden wird erläutert, wie diese Plug-Ins und APIs zur Implementierung von Nachrichten-Push- und Benachrichtigungsfunktionen verwendet werden. 1. Nachrichten-Push Um die Nachrichten-Push-Funktion zu implementieren, können wir das von Uniapp bereitgestellte Uni-Push-Plug-In verwenden. Dieses Plug-in basiert auf dem Tencent Cloud Push Service und kann Nachrichten auf mehreren Plattformen pushen
2023-10-18
Kommentar 0
1896

Wie implementiert man Nachrichtenwarteschlangen- und Aufgabenplanungsfunktionen über das Webman-Framework?
Artikeleinführung:Wie implementiert man Nachrichtenwarteschlangen- und Aufgabenplanungsfunktionen über das Webman-Framework? Webman ist ein leichtes Web-Framework, das auf der Go-Sprache basiert. Es bietet viele umfangreiche Funktionen und Plug-Ins, die uns helfen können, schnell leistungsstarke Webanwendungen zu erstellen. In der Webentwicklung sind Nachrichtenwarteschlangen und Aufgabenplanung sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie Sie das Webman-Framework zum Implementieren von Nachrichtenwarteschlangen- und Aufgabenplanungsfunktionen verwenden. Zuerst müssen wir das Webman-Framework und die zugehörigen Plug-Ins installieren. Mit dem folgenden Befehl können Sie es schnell installieren
2023-07-07
Kommentar 0
1355