Insgesamt10000 bezogener Inhalt gefunden
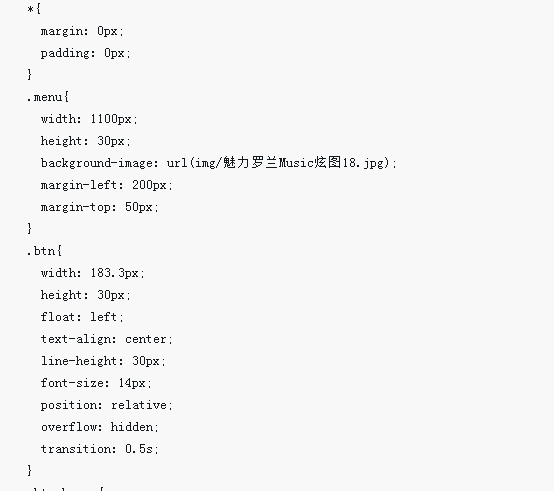
So implementieren Sie mit CSS3 ein Navigations-Dropdown-Menü (vollständiger Code im Anhang)
Artikeleinführung:In der aktuellen Webseitenstruktur nimmt die Navigationsmenüleiste eine sehr wichtige Position ein, da sie nicht nur Beispiele anzeigen kann, sondern Ihnen auch den intuitivsten Eindruck des Inhalts vermittelt, wie wir alle wissen, in HTML <ul><li> </ li></ul>Das Menü kann hierarchisch sein, dann können wir das Navigations-Dropdown-Menü mit CSS3 implementieren.
2018-09-26
Kommentar 0
5524

js schließt das Menü außerhalb des Bereichs-Dropdown-Menüs, wenn darauf geklickt wird
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich eine js-Methode mit, mit der Sie das Menü außerhalb des Dropdown-Menüs schließen können, wenn Sie darauf klicken. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-05-22
Kommentar 0
1801
jquery implementiert ein einfaches sekundäres Navigations-Dropdown-Menü effect_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung eines einfachen Dropdown-Menüeffekts für die sekundäre Navigation vorgestellt, der JQuery-Mausereignisse zum dynamischen Bedienen von Seitenelementstilen und Ajax-Aufruftechniken umfasst. Freunde, die dies benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1688

Was sind die integrierten Plugins von Bootstrap?
Artikeleinführung:Zu den integrierten Bootstrap-Plugins gehören: 1. Übergangseffekt-Plugin; 3. Dropdown-Menü-Plugin; 5. Tab-Plugin; 6. Plug-in für Aufforderungsboxen; 8. Plug-in für Warnboxen; Zusätzliches Navigations-Plugin.
2021-11-11
Kommentar 0
4244



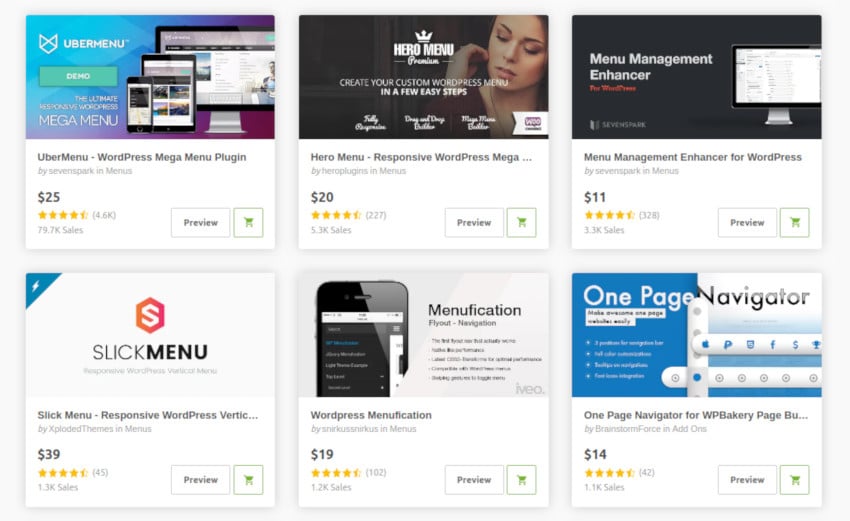
Bessere Navigation: So fügen Sie ein Dropdown-Menü in WordPress hinzu
Artikeleinführung:WordPress verfügt über ein integriertes Menüverwaltungssystem, mit dem Sie ganz einfach Menüs zu Ihrer Website hinzufügen können. Wenn Sie jedoch immer mehr Seiten, Beiträge und andere verschiedene Inhalte hinzufügen, kann es sein, dass es unmöglich wird, alle Ziele in die Standardmenüleiste aufzunehmen. In diesen Fällen können Sie durch Ersetzen der standardmäßigen horizontalen Menüleiste durch Dropdown-Menüs problemlos auf jeden Teil Ihrer Website zugreifen, ohne Ihre Menüleiste zu überladen. In diesem kurzen Tipp zeige ich Ihnen zwei einfache Möglichkeiten, wie Sie jedes Standard-WordPress-Menü in ein Dropdown-Menü umwandeln können. Beste WordPress-Navigations-Plugins Bevor wir beginnen, möchte ich erwähnen, dass Sie auf CodeCanyon über 7.000 der besten WordPress-Navigations-Plugins aller Zeiten finden
2023-09-11
Kommentar 0
1165
JS implementiert das Anzeigen und Ausblenden von Dropdown-Menüs
Artikeleinführung:Im vorherigen Artikel haben wir Ihnen den Code für JS zum Implementieren des Dropdown-Menüs vorgestellt, damit das Dropdown-Menü angezeigt und ausgeblendet werden kann. Heute stellen wir Ihnen die JS-Implementierung des Anzeigens und Ausblendens des Drops vor -Down-Menü!
2017-11-16
Kommentar 0
3577

So erstellen Sie ein Dropdown-Menü in dedecms
Artikeleinführung:dedecms erstellt ein Dropdown-Menü: Fügen Sie Code in der Datei templets\default\footer.htm hinzu, um dropdown.js aufzurufen, und rufen Sie startchrome:function() in der js-Datei auf, um das Dropdown-Menü zu implementieren.
2019-07-31
Kommentar 0
3760
Beispiel einer JavaScript-Implementierung eines Dropdown-Menüs
Artikeleinführung:In unserer täglichen Entwicklungsarbeit stoßen wir häufig auf die Funktion von JavaScript, die das Dropdown-Menü implementiert. Sie können also das von CSS + JS implementierte Dropdown-Menü verwenden. Holen Sie sich ul über getElementsByTagName, verstecken Sie es und zeigen Sie es an. Heute werde ich ein Beispiel für die Implementierung eines Dropdown-Menüs in JavaScript mit Ihnen teilen!
2017-11-16
Kommentar 0
3301