Insgesamt10000 bezogener Inhalt gefunden

js/css lädt JS-Plug-Ins dynamisch
Artikeleinführung:Dieses Mal werde ich Ihnen das dynamisch geladene JS/CSS-Plug-In vorstellen. Was sind die Vorsichtsmaßnahmen für das dynamisch geladene JS/CSS-Plug-In? Das Folgende ist ein praktischer Fall.
2018-03-10
Kommentar 0
1978

JS-Kapselungs-Plug-in-Gehäuse
Artikeleinführung:Dieses Mal bringe ich Ihnen ein JS-Kapselungs-Plug-In mit. Was sind die Vorsichtsmaßnahmen für das JS-Kapselungs-Plug-In? Das Folgende ist ein praktischer Fall.
2018-04-18
Kommentar 0
1581

So bedienen Sie das JS-Cookie-Plugin
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das JS-Cookie-Plug-in bedienen und welche Vorsichtsmaßnahmen für den Betrieb des JS-Cookie-Plug-ins gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-14
Kommentar 0
1326

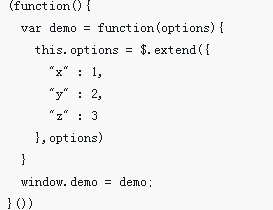
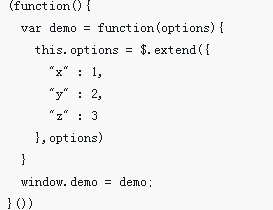
So kapseln Sie Plug-Ins in nativem JS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Plug-Ins in nativen JS kapseln und welche Vorsichtsmaßnahmen für die Kapselung von Plug-ins in nativen JS gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-06
Kommentar 0
2463

JS-Drag-and-Drop-Plug-In-Implementierungsschritte_Javascript-Kenntnisse
Artikeleinführung:Die Implementierung des JS-Drag-and-Drop-Plug-Ins wird hauptsächlich aus sechs Aspekten eingeführt: 1. Das Prinzip des JS-Drag-and-Drop-Plug-Ins, 2. Der grundlegendste Effekt, der auf der Grundlage des Prinzips erzielt wird, 3. Code-Abstraktion und Optimierung, 4. Erweiterung: effektive Drag-and-Drop-Elemente, 5., Leistungsoptimierung und Zusammenfassung, 6. JQuery-Plug-In
Freunde in Not können darauf verweisen
2016-05-16
Kommentar 0
1474

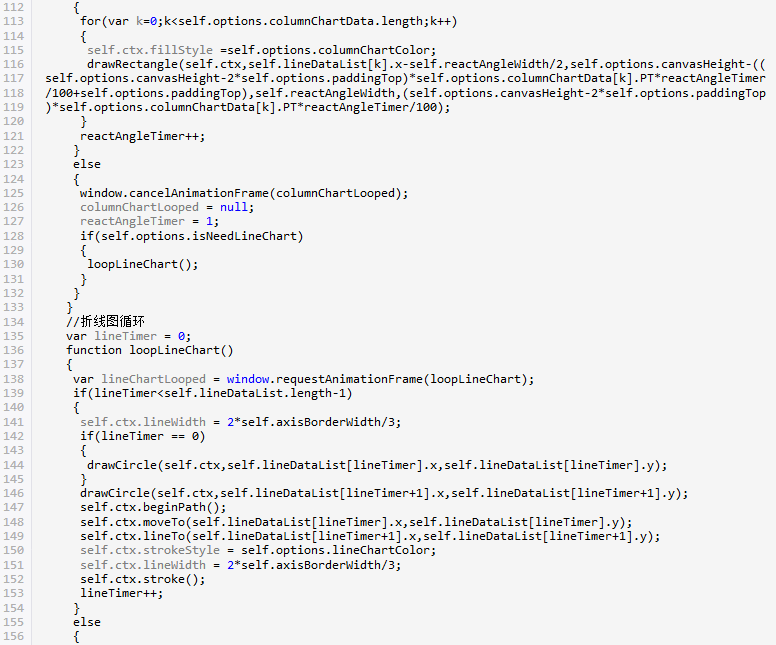
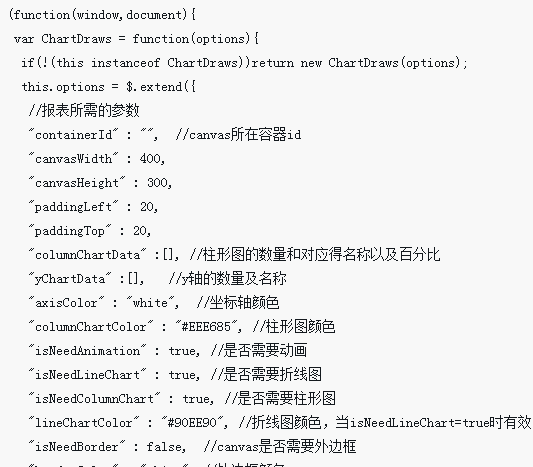
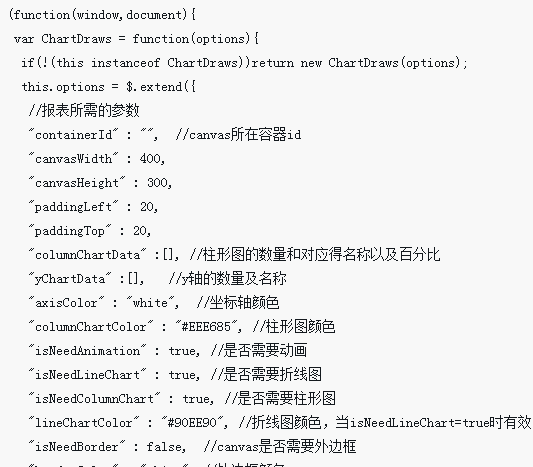
So kapseln Sie Canvas in ein Plug-in in js
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Canvas mit js in ein Plug-in kapseln. Was sind die Vorsichtsmaßnahmen, um Canvas mit js in ein Plug-in zu kapseln?
2018-04-18
Kommentar 0
1884