Insgesamt10000 bezogener Inhalt gefunden

Eigenschaften der CSS-Fortschrittsleiste: Fortschritt und Wert
Artikeleinführung:CSS-Fortschrittsbalkenattribute: Fortschritt und Wert, spezifische Codebeispiele sind erforderlich. Fortschrittsbalken sind häufig verwendete Elemente im Webdesign und werden verwendet, um den Fortschritt einer Aufgabe oder eines Vorgangs anzuzeigen. In CSS können Sie die Fortschritts- und Wertattribute verwenden, um das Erscheinungsbild und das Verhalten des Fortschrittsbalkens zu erstellen und zu steuern. In diesem Artikel wird erläutert, wie Sie diese Eigenschaften verwenden, um benutzerdefinierte Fortschrittsbalkeneffekte zu erzielen, und es werden spezifische Codebeispiele bereitgestellt. Verwenden Sie die Attribute „fortschritt“ und „wert“, um ein Fortschrittsbalkenelement zu erstellen
2023-10-27
Kommentar 0
1193

Tipps zur Optimierung der CSS-Fortschrittsbalkeneigenschaften: Fortschritt und Wert
Artikeleinführung:Tipps zur Optimierung von CSS-Fortschrittsbalkeneigenschaften: Fortschritt und Wert Im modernen Webdesign werden Fortschrittsbalken häufig verwendet, um den Fortschritt von Aufgaben und den Ladefortschritt anzuzeigen oder andere Szenarien auszudrücken, die gemessen werden müssen. CSS bietet einige Eigenschaften und Techniken, die es uns ermöglichen, den Stil und das Verhalten des Fortschrittsbalkens flexibler anzupassen. In diesem Artikel werden zwei wichtige CSS-Eigenschaften, progress und value, vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Fortschrittsattribut wird verwendet, um den Fortschritt zu definieren
2023-10-26
Kommentar 0
1936

So implementieren Sie einen Fortschrittsbalken mithilfe der Fortschrittsbibliothek in Python
Artikeleinführung:Installation und Einführung der Progress-Bibliothek 1. Installieren Sie die Progress-Bibliothek. Progress ist eine Python-Bibliothek eines Drittanbieters. Führen Sie den Befehl pip im Terminal aus, um sie zu installieren. Der Fortschrittsbalkeneffekt von pipinstallprogress2.progress wird auf der offiziellen Website angezeigt. Sie können die verschiedenen Fortschrittsbalkeneffekte sehen, die der Fortschritt erzielen kann, wie in der folgenden Animation gezeigt. progress implementiert den Fortschrittsbalken#coding=utf-8fromprogress.barimportBarimporttime#Erstellen Sie eine Instanz der Bar-Klasse bar=Bar('MyProcess:',max=100)#Schleife, um ein bestimmtes Geschäft zu verarbeiten
2023-04-25
Kommentar 0
1941

HTML-Fortschrittsbalken
Artikeleinführung:Dies ist eine Anleitung zur HTML-Fortschrittsleiste. Hier besprechen wir, wie man mit verschiedenen Methoden und seinen Attributen einen Fortschrittsbalken in HTML erstellt.
2024-09-04
Kommentar 0
971

Wie lautet die Bezeichnung des HTML5-Fortschrittsbalkens?
Artikeleinführung:Die Bezeichnung des HTML5-Fortschrittsbalkens lautet „<progress>“. Mit dem Fortschrittstag wird der Fortschritt einer laufenden Aufgabe definiert, der in Form eines Fortschrittsbalkens im Browser angezeigt wird. Die Syntax lautet „<progress value="Der aktuelle Wert des Prozesses" max="Der Wert, der muss abgeschlossen werden"></progress>".
2021-12-15
Kommentar 0
4308

So implementieren Sie einen Fortschrittsbalken in CSS
Artikeleinführung:CSS-Implementierung des Fortschrittsbalkens Der Fortschrittsbalken ist eine häufige Komponente, die häufig in verschiedenen Websites und Anwendungen erscheint. Zum Beispiel Download-Fortschritt, Upload-Fortschritt, Fortschritt beim Laden von Webseiten usw. Es ist sehr einfach, einen Fortschrittsbalken mit CSS zu implementieren. In diesem Artikel wird den Lesern die Methode zur Implementierung eines Fortschrittsbalkens im Detail vorgestellt. HTML-Struktur Um einen einfachen Fortschrittsbalken zu implementieren, müssen Sie zunächst die HTML-Struktur definieren. Das Folgende ist die grundlegendste HTML-Struktur:```html<div class="progress"> <div class="progress-ba
2023-04-23
Kommentar 0
4385

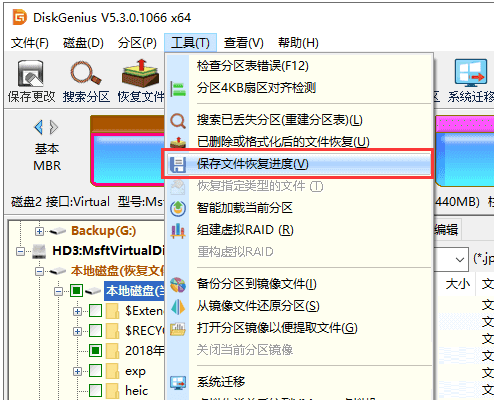
Wie speichert das Partitionstool Diskgenius den Fortschritt der Dateiwiederherstellung? Wie speichert Diskgenius den Fortschritt der Dateiwiederherstellung?
Artikeleinführung:Freunde, wissen Sie, wie das Partitionstool Diskgenius den Dateiwiederherstellungsfortschritt speichert? Wenn Sie interessiert sind, schauen Sie sich den Editor an Du. Schritt 1: Nachdem der Scan abgeschlossen ist, klicken Sie auf das Menü „Extras“ und wählen Sie die Option „Dateiwiederherstellungsfortschritt speichern“. Schritt 2: Wählen Sie den Speicherpfad und benennen Sie die Datei und klicken Sie dann auf die Schaltfläche „Speichern“. Schritt 3: Wählen Sie die Partition aus, die zuvor gescannt und den Wiederherstellungsfortschritt gespeichert wurde, und klicken Sie dann auf die Schaltfläche „Dateien wiederherstellen“. Klicken Sie im Fenster der wiederhergestellten Dateien auf die Schaltfläche „Scanfortschritt laden“. Schritt 4: Wählen Sie die von Ihnen gespeicherte Scan-Fortschrittsdatei aus und klicken Sie auf die Schaltfläche „Öffnen“. Schritt 5: Klicken Sie auf Dateiwiederherstellung
2024-03-04
Kommentar 0
1119


So implementieren Sie einen Fortschrittsbalken in Javascript
Artikeleinführung:Der Fortschrittsbalken ist eine gängige UI-Komponente, die normalerweise zur Anzeige des Fortschritts einer Aufgabe oder eines Vorgangs verwendet wird. In vielen Webanwendungen sind Fortschrittsbalken erforderlich, damit Benutzer den Fortschritt der aktuellen Aufgabe besser verstehen und so die Benutzererfahrung verbessern können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen Fortschrittsbalken implementieren. 1. Verwenden Sie HTML und CSS, um einen einfachen Fortschrittsbalken zu erstellen. In HTML können Sie das <progress>-Element verwenden, um einen einfachen Fortschrittsbalken zu erstellen. Legen Sie einen Wert für das Element fest
2023-04-25
Kommentar 0
3582

JQuery-Mehrschritt-Fortschrittsbalken
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie müssen immer mehr Webanwendungen einige komplexe Vorgänge ausführen, z. B. das Senden von Formularen an den Backend-Server, das Hochladen von Dateien usw. Bevor diese Vorgänge abgeschlossen sind, kann der Benutzer nicht wissen, ob der Vorgang erfolgreich war, was leicht zu Unzufriedenheit beim Benutzer führen kann. Um den Benutzer besser an den Fortschritt des laufenden Vorgangs zu erinnern, wurde daher der mehrstufige Fortschrittsbalken eingeführt. In diesem Artikel wird ein mehrstufiger Fortschrittsbalken basierend auf jQuery vorgestellt. Durch den mehrstufigen Fortschrittsbalken können Benutzer den Fortschritt des aktuellen Vorgangs klar verstehen, wodurch Unsicherheiten im Vorgangsprozess vermieden und die Benutzererfahrung verbessert werden.
2023-05-28
Kommentar 0
980

Wie speichert das Partitionstool Diskgenius den Fortschritt der Dateiwiederherstellung?
Artikeleinführung:Schritt 1: Nachdem der Scan abgeschlossen ist, klicken Sie auf das Menü [Extras] und wählen Sie dann die Option [Fortschritt der Dateiwiederherstellung speichern]. Schritt 2: Wählen Sie den Speicherpfad und benennen Sie die Datei und klicken Sie dann auf die Schaltfläche [Speichern]. Schritt 3: Wählen Sie die Partition aus, die zuvor gescannt und mit dem Wiederherstellungsfortschritt gespeichert wurde, und klicken Sie dann auf die Schaltfläche [Dateien wiederherstellen]. Klicken Sie im Fenster der wiederhergestellten Datei auf die Schaltfläche [Scan-Fortschritt laden]. Schritt 4: Wählen Sie die von Ihnen gespeicherte Scan-Fortschrittsdatei aus und klicken Sie dann auf die Schaltfläche [Öffnen]. Schritt 5: Klicken Sie im Dateiwiederherstellungsfenster auf die Schaltfläche [Start] und die Software beginnt mit dem Laden des vorherigen Scanfortschritts.
2024-05-08
Kommentar 0
738

So überprüfen Sie den Fortschritt von Zhuanzhuan Logistics. So überprüfen Sie den Fortschritt von Zhuanzhuan Logistics
Artikeleinführung:Wie kann ich den Fortschritt von Zhuanzhuan Logistics überprüfen? Nachdem Sie die von Ihnen gekauften Artikel hochgeladen haben, können Sie den Logistikstatus der von Ihnen gekauften Artikel überprüfen. Viele Freunde wissen immer noch nicht, wie sie den Fortschritt von Zhuanzhuan Logistics überprüfen können. Hier finden Sie eine Zusammenfassung, wie Sie den Fortschritt von Zhuanzhuan Logistics überprüfen können. So überprüfen Sie den Fortschritt der Zhuanzhuan-Logistik 1. Wir öffnen **Zhuanzhuan** auf **Mobiltelefon**, geben die **Zhuanzhuan-Homepage** ein, klicken auf **Mein** in der unteren rechten Ecke der Seite und klicken Klicken Sie auf der geöffneten Seite auf **Ich habe verkauft**. 2. Suchen Sie zu diesem Zeitpunkt den Schatz, den Sie anzeigen möchten, und klicken Sie, um ihn direkt zu öffnen. 3. Klicken Sie auf der sich öffnenden Seite auf die Logistikinformationen, auf die der Pfeil zeigt. 4. Auf diese Weise können wir die Express-Logistikinformationen des aktuellen Babys sehen.
2024-07-02
Kommentar 0
1090

Der Vorgangsinhalt zum Erstellen eines Fortschrittsbalkens in WPS
Artikeleinführung:1. Wählen Sie das Rechteck unter Form einfügen aus. 2. Fügen Sie einen leeren Fortschrittsbalken ein und legen Sie die Farbe fest. 3. Halten Sie Strg+Umschalt gedrückt, um einen vollständigen Fortschrittsbalken nach unten zu kopieren und die Farbe festzulegen. 4. Überlappen Sie die beiden Fortschrittsbalken. 5. Ändern Sie die Breite des vollständigen Fortschrittsbalkens.
2024-03-28
Kommentar 0
1160

So optimieren Sie das Problem mit der Anzeige des Fortschrittsbalkens in Vue
Artikeleinführung:So optimieren Sie das Problem der Fortschrittsbalkenanzeige in der Vue-Entwicklung. In modernen Webanwendungen spielt der Fortschrittsbalken eine sehr wichtige Rolle. Er ermöglicht Benutzern, den Fortschritt der Anfrage klar zu verstehen und verbessert die Benutzererfahrung. In der Vue-Entwicklung verwenden wir häufig Fortschrittsbalken, um den Fortschritt asynchroner Anforderungen oder des Ladens von Seiten anzuzeigen. In der tatsächlichen Entwicklung kann es jedoch zu Problemen bei der Anzeige des Fortschrittsbalkens kommen, die dazu führen, dass der Benutzer den Fortschritt nicht genau erkennen kann. Daher werden in diesem Artikel einige Methoden zur Optimierung des Problems der Fortschrittsbalkenanzeige in der Vue-Entwicklung vorgestellt. eins
2023-06-30
Kommentar 0
1405

Wie kann ich den Fortschritt in XMLHttpRequest verfolgen?
Artikeleinführung:Verfolgen des Fortschritts in XMLHttpRequest Das Verfolgen des Fortschritts eines XMLHttpRequest kann von unschätzbarem Wert sein, um Benutzern visuelle Hinweise zu geben, wie z. B. ...
2024-10-29
Kommentar 0
490

So implementieren Sie den Fortschrittsbalken in HTML5
Artikeleinführung:In HTML5 können Sie das Tag „<progress>“ verwenden, um einen Fortschrittsbalken zu implementieren. Dieses Tag wird verwendet, um den Fortschritt einer laufenden Aufgabe zu definieren und wird im Browser als Fortschrittsbalken angezeigt „der aktuelle Wert des Prozesses“ max="Anzahl der abzuschließenden Prozesse"></progress>".
2021-12-23
Kommentar 0
7671

So verwenden Sie Vue, um Ladeeffekte für Fortschrittsbalken zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Ladeeffekten für Fortschrittsbalken. Einführung: In der Front-End-Entwicklung sind Ladeeffekte für Fortschrittsbalken eine häufige und praktische Funktion, mit der der Fortschritt des Hochladens von Dateien, des Ladens von Daten, des Ladens von Seiten und anderer Vorgänge angezeigt werden kann. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Tools und Komponenten zur einfachen Implementierung von Fortschrittsbalken-Ladeeffekten. In diesem Artikel wird erläutert, wie Sie mit Vue einen einfachen Ladeeffekt für den Fortschrittsbalken implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Übersicht Die Ladeeffekte des Fortschrittsbalkens bestehen im Allgemeinen aus einer Fortschrittsbalkengruppe
2023-09-19
Kommentar 0
1871

Lösen Sie das Problem des Konfigurationsfortschritts beim Öffnen des Büros
Artikeleinführung:1. Das Problem des Konfigurationsfortschritts beim Öffnen von Office lösen? Wenn Sie Office-Software (wie Word, Excel usw.) öffnen, wird manchmal der Konfigurationsfortschritt angezeigt. Dies kann folgende Ursachen haben: Lösung: 1. Unterbrechung des Konfigurationsprozesses: Manchmal kommt es beim vorherigen Schließen der Office-Anwendung zu einem Fehler, der dazu führt, dass die Konfigurationsinformationen nicht korrekt gespeichert werden. Versuchen Sie im angezeigten Konfigurationsfortschrittsfenster, den Vorgang abzubrechen oder zu unterbrechen. Versuchen Sie als Nächstes, die Office-Anwendung erneut zu öffnen und beobachten Sie, ob das Problem mit dem Konfigurationsfortschritt weiterhin auftritt. 2. Office-Installation reparieren: Möglicherweise ist die Installationsdatei der Office-Software beschädigt oder einige Dateien fehlen, was zu Problemen beim Konfigurationsfortschritt führt. Versuchen Sie es mit der Office-Reparatur
2024-01-07
Kommentar 0
1638

Wie kann ich den Rückerstattungsfortschritt von Railway 12306 überprüfen?
Artikeleinführung:Wenn Sie bei Railway 12306 eine Rückerstattung beantragen und einen Rückerstattungsantrag stellen, steht die Überprüfung des Rückerstattungsfortschritts im Mittelpunkt Ihres Interesses. Dieser Vorgang ist nicht nur eine einfache Informationsbeschaffung, sondern auch ein Seelenfrieden beim Warten auf die Rückerstattung des Geldes. So überprüfen Sie den Rückerstattungsfortschritt 1. Öffnen Sie die Railway 12306-App und wählen Sie in der Bestelloberfläche „Bezahlt“ aus. 2. Wählen Sie den Rückerstattungsauftrag in den historischen Bestellungen aus und wählen Sie die Rückerstattungsdetails auf der Seite mit den Bestelldetails aus. 3. Sie können den Rückerstattungsfortschritt in der Statusoption überprüfen.
2024-07-11
Kommentar 0
929

Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Fortschrittsbalkenkomponenten Vorwort: In der Webentwicklung ist der Fortschrittsbalken eine häufige UI-Komponente, die häufig verwendet wird, um den Fortschritt von Vorgängen in Szenarien wie Datenanforderungen, Datei-Uploads und Formularübermittlungen anzuzeigen. In Vue.js können wir eine Fortschrittsbalkenkomponente einfach implementieren, indem wir Komponenten anpassen. In diesem Artikel wird eine Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für Vue.js-Anfänger hilfreich sein wird. Komponentenstruktur und -stil Zuerst müssen wir die grundlegende Struktur und den Stil der Fortschrittsbalkenkomponente definieren.
2023-11-24
Kommentar 0
1178


















