Insgesamt10000 bezogener Inhalt gefunden

CSS-Transparenz- und Mischmodi: Fügen Sie Webelementen Transparenz und Mischeffekte hinzu
Artikeleinführung:CSS-Transparenz- und Mischmodi: Das Hinzufügen von Transparenz- und Mischeffekten zu Webseitenelementen erfordert spezifische Codebeispiele. Im modernen Webdesign müssen wir Webseitenelementen häufig Transparenz und Mischeffekte hinzufügen, um ein einzigartigeres Designgefühl und visuelle Effekte zu erzielen. CSS bietet eine Reihe von Eigenschaften und Merkmalen, um diese Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Transparenz- und Mischeffekte zu Webseitenelementen hinzufügen, und einige praktische Codebeispiele bereitstellen. CSS-Transparenz Transparenz bezieht sich auf die Deckkraft von Webseitenelementen, die durch Festlegen des Elements festgelegt werden kann
2023-11-18
Kommentar 0
1058

HTML-Transparenzeinstellungen
Artikeleinführung:HTML ist eine Auszeichnungssprache, die die Grundlage für die Erstellung von Webseiten bildet. Es kann verschiedene Tags verwenden, um die Struktur und den Stil von Webseiten zu definieren. Die Transparenzeinstellung ist eine sehr wichtige Funktion in HTML, mit der wir exquisitere Webseiteneffekte erstellen können. In diesem Artikel erfahren Sie, wie Sie mit HTML Transparenz festlegen. Transparenz bezieht sich auf den Grad der Opazität eines Elements. In HTML können wir CSS verwenden, um die Transparenz eines Elements festzulegen. CSS ist eine Stylesheet-Sprache, mit der Stil und Layout in HTML definiert werden können. in CSS
2023-05-21
Kommentar 0
5693

CSS setzt die Transparenz zurück
Artikeleinführung:CSS ist eine Stylesheet-Sprache, die für das Webdesign verwendet wird. Sie ermöglicht es uns, verschiedene Stileffekte auf der Seite zu erzielen, einschließlich der Transparenz der Hintergrundfarbe. Im tatsächlichen Webdesign ist es manchmal erforderlich, die Hintergrundfarbe auf transparent zu setzen, um spezielle Effekte zu erzielen oder das Seitenlayout zu verschönern. In diesem Artikel wird detailliert beschrieben, wie Sie mit CSS die Transparenz der Hintergrundfarbe festlegen. Die Eigenschaft, die in CSS die Transparenz festlegt, ist opacity, und ihr Wertebereich reicht von 0 bis 1, wobei 0 völlig transparent und 1 völlig undurchsichtig bedeutet. Wenn Sie die Transparenz auf 50 % einstellen müssen, können Sie das Deckkraftattribut auf setzen
2023-05-21
Kommentar 0
3473

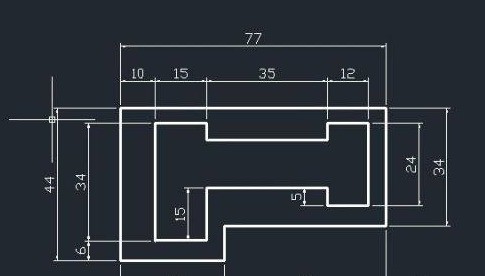
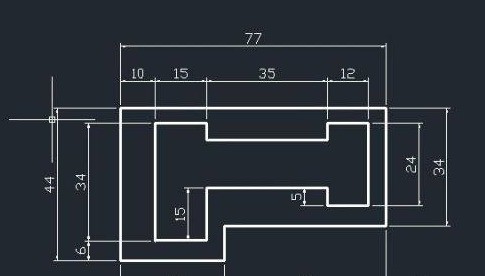
So legen Sie die Transparenz in AutoCAD2014 fest. So legen Sie die Transparenz in AutoCAD2014 fest
Artikeleinführung:Apropos AutoCAD2014-Software: Ich glaube, Sie alle sind damit vertraut. Wissen Sie also, wie man Transparenz in AutoCAD2014 einstellt? Nachfolgend stellt Ihnen der Editor die Methode zum Festlegen der Transparenz in AutoCAD 2014 vor. Werfen wir einen Blick darauf. Wie stelle ich die Transparenz in AutoCAD2014 ein? Der erste Schritt zum Festlegen der Transparenz in AutoCAD2014: Öffnen Sie zunächst die Zeichnung, die mit AutoCAD2014 bearbeitet werden soll, auf dem Computer und wählen Sie den Bereich aus, in dem Sie die Transparenz anpassen möchten (wie in der Abbildung gezeigt). Schritt 2: Klicken Sie dann auf das Standardmenü in der Menüleiste von Autocad2014 (wie im Bild gezeigt). Schritt 3: Suchen Sie dann in der geöffneten Symbolleiste die Dropdown-Schaltfläche der Eigenschaften (wie im Bild gezeigt).
2024-07-31
Kommentar 0
1070

So schreiben Sie CSS3-Farbtransparenz
Artikeleinführung:Schreibmethode: 1. „rgba (rot, grün, blau, Transparenz)“; die Funktion rgba() erzeugt verschiedene Farben und steuert die Transparenz von Farben durch die Überlagerung der Farben Rot, Grün und Blau. 2. „hsla (Farbton, Sättigung, Helligkeit, Transparenz)“; Die hsla()-Funktion definiert Farben und steuert die Transparenz von Farben durch Farbton, Sättigung und Helligkeit.
2021-12-08
Kommentar 0
2800

Win10-Einstellungen für Transparenz-Renderings
Artikeleinführung:Wie stelle ich in Win10 ein transparentes Rendering ein? Es gibt eine Transparenzeffektfunktion im Win10-System, die für die Schönheit der gesamten Benutzeroberfläche sehr hilfreich sein kann. Tatsächlich wissen viele Benutzer nicht, wie sie aktiviert werden soll Folgen Sie dem Editor, um sich die Vorgehensweise im Detail anzusehen. Der Editor hat die Schritte zum Festlegen des Transparenzeffekts in Win10 zusammengestellt Werfen Sie einen Blick unten! Schritte zum Festlegen des Transparenzeffekts in Win10 1. Drücken Sie die Tasten Windows+I, öffnen Sie die Windows-Einstellungen und klicken Sie auf Personalisierung. 2. Klicken Sie in den Personalisierungseinstellungen auf die Registerkarte „Farbe“ und aktivieren Sie den Transparenzeffekt.
2023-06-30
Kommentar 0
1293

Wo ist die Transparenz des Weckbildes?
Artikeleinführung:Die Transparenz des Weckbildes finden Sie unter „Spezialeffekte->Anpassungsparameter“. Die spezifische Methode zum Festlegen der Transparenz des Bildes ist: 1. Öffnen Sie die Weckbild-App. 2. Klicken Sie auf „Importieren“. „Lieblingsbilder“ zum Öffnen; 3. Finden Sie es unten auf der Seite. Klicken Sie auf „Spezialeffekte“, dann auf „Parameter anpassen“, klicken Sie auf „Transparenz“ und verschieben Sie das Häkchen, um die Transparenz festzulegen.
2023-03-20
Kommentar 0
17531

So verwenden Sie das Tutorial zum interaktiven Transparenztool von CorelDRAW
Artikeleinführung:CorelDRAW ist eine hervorragende Grafikeinstellungssoftware und ein wichtiges Werkzeug für Designer und Maler. Es gibt viele Funktionen in der Software, und heute stellen wir eine davon vor – das interaktive Transparenztool. Benutzer können dieses Tool verwenden, um einige Elementobjekte transparent zu machen. Schauen wir uns das als nächstes an. Die spezifischen Vorgänge sind wie folgt: 1. Nachdem wir eine einheitliche Transparenz ausgewählt haben, können wir die Transparenzparameter anpassen, indem wir das Steuerelement ziehen oder den Transparenzwert eingeben, sodass das Objekt die gleiche Transparenz hat. 2. Die Verlaufstransparenz kann den Verlauf des Transparenzprozesses des Objekts realisieren. Wir können lineare transparente Verläufe oder elliptische Verläufe durchführen, um unterschiedliche Transparenzeffekte zu erzielen. 1) Die Eröffnung erfordert eine transparente Abwicklung
2024-02-11
Kommentar 0
928


CSS-Transparenzeigenschaften: Opazität und RGBA
Artikeleinführung:CSS-Transparenzeigenschaften: Opazität und RGBA Im Webdesign ist Transparenz ein sehr wichtiger Effekt, der den Hintergrund oder Inhalt eines Elements halbtransparent machen kann. CSS bietet verschiedene Methoden zum Erzielen von Transparenzeffekten. Die beiden am häufigsten verwendeten sind Opazität und RGBA. Opazitätsattribut „Opacity“ ist eine Eigenschaft in CSS. Sie wird verwendet, um die Transparenz eines Elements zu steuern. Sie kann auf einen Wert zwischen 0 und 1 eingestellt werden, wobei 0 ist
2023-10-26
Kommentar 0
1236

So verwenden Sie die Spurtransparenzfunktion in VideoStudio x10 - So verwenden Sie die Spurtransparenzfunktion in VideoStudio x10
Artikeleinführung:Der Inhalt, der Ihnen heute präsentiert wird, handelt von der VideoStudio x10-Software. Wissen Sie, wie Sie die Spurtransparenzfunktion in VideoStudio x10 verwenden? Zuerst importieren wir zwei Materialien in die Overlay-Spur eins und die Overlay-Spur zwei. Bei den Materialien kann es sich um Videos oder Bilder handeln. Klicken Sie mit der rechten Maustaste vor die Overlay-Spur 2 und wählen Sie die Option „Spurtransparenz“ nach unten, um die Transparenz der Spur zu verringern. Unten ist das im Vorschaufenster angezeigte Rendering zu sehen dass die beiden Bilder miteinander vermischt wurden.
2024-03-04
Kommentar 0
553

So legen Sie die Schrifttransparenz in HTML fest
Artikeleinführung:So legen Sie die Schrifttransparenz in HTML fest: 1. Verwenden Sie das Farbattribut und die Funktion rgba(). Die Syntax lautet „Schriftartelement {color: rgba (roter Wert, grüner Wert, blauer Wert, Transparenzwert);}“; opacity-Attribut, Syntax „Schriftartelement {opacity:transparency value;}“.
2021-12-23
Kommentar 0
11829

So legen Sie Transparenz und Deckkraft in CSS fest
Artikeleinführung:CSS-Transparenz und -Opazität CSS ist eine weit verbreitete Stylesheet-Sprache, die hauptsächlich zum Hinzufügen von Stilen zu Dokumenten wie HTML, XHTML und XML verwendet wird. In CSS steuert Transparenz die Deckkraft eines Elements, um durch Ändern von Farben und Verschmelzen von Elementen einen visuellen Effekt zu erzeugen. In diesem Artikel besprechen wir, wie Transparenz und Deckkraft in CSS verwendet werden. Transparenz Transparenz ist der Grad der Undurchsichtigkeit oder Sichtbarkeit eines Elements. Diese Eigenschaft wird durch „opacity“ in CSS festgelegt und liegt zwischen 0 und 1. Transparenz eines Elements
2023-04-21
Kommentar 0
1488

Was ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?
Artikeleinführung:Es gibt zwei CSS3-Attribute zum Festlegen der Transparenz von Elementen: 1. Das Opazitätsattribut, das den Transparenzgrad des Elements festlegen kann, die Syntax „Opazität: Transparenzwert;“ 2. Das Filterattribut, das mit dem verwendet werden kann opacity() Funktion zum Festlegen der Transparenz des Elements, die Syntax „filter:opacity(value%);“.
2021-12-16
Kommentar 0
2729

So legen Sie die Bildtransparenz in CSS fest
Artikeleinführung:CSS ist eine Stylesheet-Sprache, die für Webdesign und -entwicklung verwendet wird. Sie verfügt über viele Eigenschaften, die dafür sorgen können, dass Webseitenelemente in verschiedenen Stilen angezeigt werden. Eine davon besteht darin, die Transparenz des Bildes festzulegen. Lassen Sie uns vorstellen, wie Sie die Transparenz des Bildes über CSS festlegen. 1. Transparenzattribut In CSS können Sie das Opazitätsattribut verwenden, um die Transparenz eines Bildes festzulegen. Diese Eigenschaft kann einen Wert zwischen 0 und 1 annehmen, wobei 0 völlig transparent und 1 völlig undurchsichtig bedeutet. Um beispielsweise die Transparenz eines Bildes auf 0,5 zu setzen, ist der Code
2023-04-24
Kommentar 0
2270

So stellen Sie die Transparenz in AutoCAD2014 ein_So stellen Sie die Transparenz in AutoCAD2014 ein
Artikeleinführung:Schritt 1: Öffnen Sie zunächst die zu bearbeitende Zeichnung mit AutoCAD 2014 auf dem Computer und wählen Sie den Bereich aus, in dem Sie die Transparenz anpassen möchten (wie im Bild gezeigt). Schritt 2: Klicken Sie dann auf das Standardmenü in der Menüleiste von Autocad2014 (wie im Bild gezeigt). Schritt 3: Suchen Sie dann in der geöffneten Symbolleiste die Dropdown-Schaltfläche der Eigenschaften (wie im Bild gezeigt). Schritt 4: Klicken Sie auf die Dropdown-Schaltfläche „Eigenschaften“ und ziehen Sie den Transparenzregler im Popup-Menü (wie im Bild gezeigt). Schritt 5: Zu diesem Zeitpunkt können Sie sehen, dass die Transparenz des ausgewählten Zeichenbereichs angepasst wurde (wie im Bild gezeigt).
2024-05-08
Kommentar 0
851

So legen Sie Transparenz in CSS3 fest
Artikeleinführung:Methode: 1. Verwenden Sie die Funktion rgba(), die Syntax lautet „rgba(roter Wert, grüner Wert, blauer Wert, Transparenzwert);“ 2. Verwenden Sie das Opazitätsattribut, die Syntax lautet „Opazität: Transparenzwert;“; 3. Verwenden Sie das Filterattribut. Die Syntax lautet „filter:opacity (transparency value);“.
2021-11-19
Kommentar 0
6870

So ändern Sie die Transparenz in CSS
Artikeleinführung:CSS ist eine Sprache für Webdesign und -layout. Sie kann die Größe, Farbe, Position, den Rahmen und andere Attribute von Elementen ändern. Und einer der häufigsten Bedürfnisse besteht darin, die Transparenz eines Elements zu ändern. Es gibt zwei gängige Möglichkeiten, die Transparenz zu ändern: Die eine besteht darin, den RGBA-Farbwert zu verwenden, der vierte Parameter stellt die Transparenz dar, der Wertebereich liegt zwischen 0 und 1, die andere darin, das Deckkraftattribut zu verwenden, der Wertebereich liegt ebenfalls zwischen 0 und 1. Als nächstes werden diese beiden Methoden und ihre Verwendungsszenarien im Detail vorgestellt. 1. Verwenden Sie RGBA-Farbwerte, um die Transparenz von Elementen direkt zu ändern.
2023-04-24
Kommentar 0
1655

So legen Sie die Transparenz von Bildern in CSS fest
Artikeleinführung:Im Webdesign ist die Transparenz von Bildern ein sehr wichtiger visueller Effekt. Durch die Einstellung der Transparenz können wir dafür sorgen, dass sich das Bild natürlicher in den Hintergrund einfügt, wodurch der Inhalt vielschichtiger und interessanter wird. Wie stellt man also die Bildtransparenz in CSS ein? Methode 1: RGBA-Farbformat verwenden In CSS können wir das RGBA-Farbformat verwenden, um die Bildtransparenz festzulegen. Das RGBA-Format ist ein Farbmodell, das aus roten, grünen, blauen und Alpha-Kanälen besteht.
2023-04-26
Kommentar 0
12447

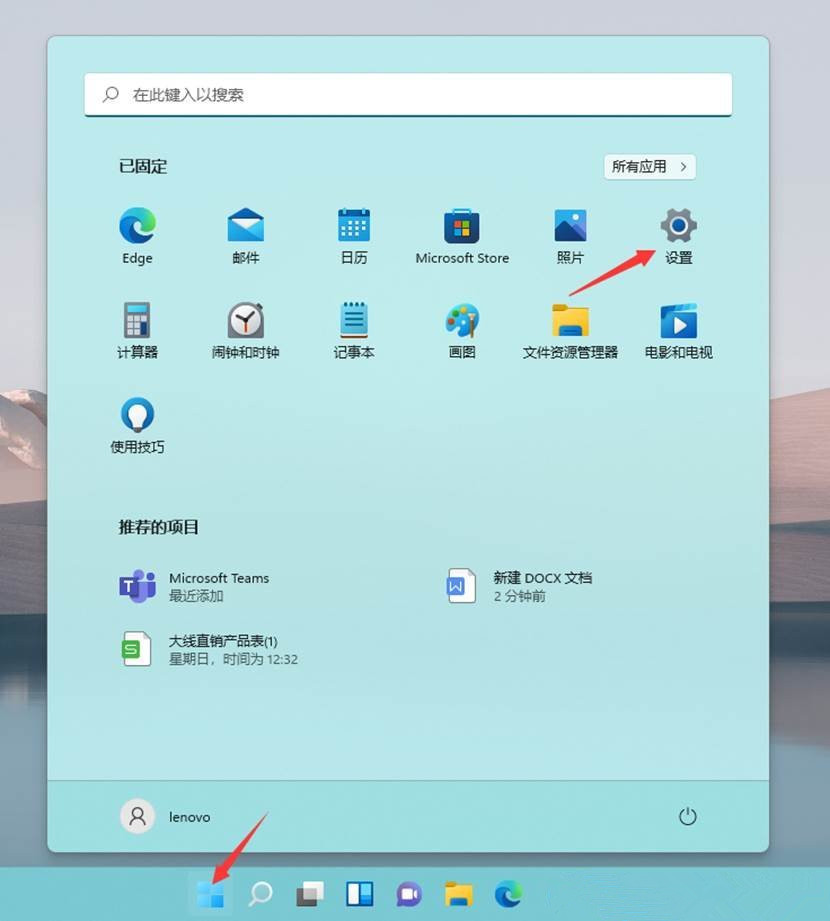
Wie passt man die Transparenz von Desktopsymbolen in Windows 11 an? So legen Sie die Transparenz von Desktopsymbolen in Win11 fest
Artikeleinführung:Viele Benutzer sind mit einigen Funktionseinstellungen nach dem Upgrade des Win11-Systems nicht sehr vertraut. In letzter Zeit fragen viele Benutzer den Editor, wie man die Transparenz von Win11-Desktopsymbolen anpassen kann. Benutzer können direkt unter der Taskleiste auf „Einstellungen“ klicken und dann links auf „Barrierefreiheit“ klicken. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie die Transparenz von Win11-Desktopsymbolen festlegen. So stellen Sie die Transparenz von Desktopsymbolen in Windows 11 ein: 1. Drücken Sie die Win-Taste oder klicken Sie auf das Startsymbol in der Taskleiste und dann in der angehefteten Anwendung auf Einstellungen. 2. Klicken Sie im Einstellungsfenster links auf Barrierefreiheit und rechts auf Visuelle Effekte (Bildlaufleisten, Transparenz, Animation, Benachrichtigungs-Timeout). 3. Schieben Sie den Schieberegler, um den Transparenzeffekt ein- oder auszuschalten (stellen Sie sicher, dass
2024-02-11
Kommentar 0
1835