Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie Localstorage
Artikeleinführung:So verwenden Sie localstorage: 1. Daten aus localstorage abrufen; 3. gespeicherte Daten löschen; 6. prüfen, ob localstorage verfügbar ist; Objekt. Detaillierte Einführung: 1. Speichern Sie Daten im lokalen Speicher, speichern Sie Daten im lokalen Speicher usw.
2023-11-27
Kommentar 0
2067
So verwenden Sie localStorage und sessionStorage
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie localStorage und sessionStorage verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von localStorage und sessionStorage? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-01-11
Kommentar 0
2658

So verwenden Sie Localstorage und Sessionstorage in Vue
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Localstorage und Sessionstorage in Vue verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Localstorage und Sessionstorage in Vue gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-14
Kommentar 0
2197

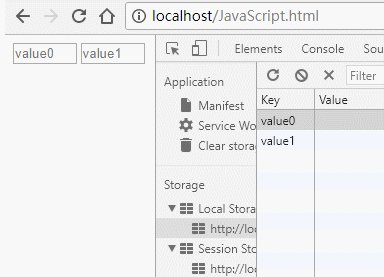
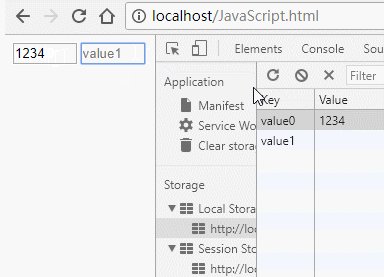
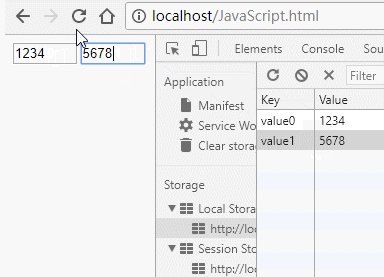
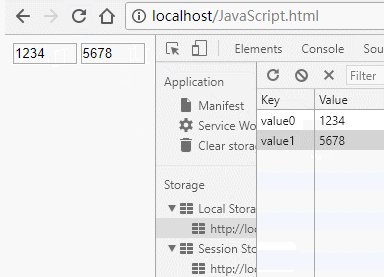
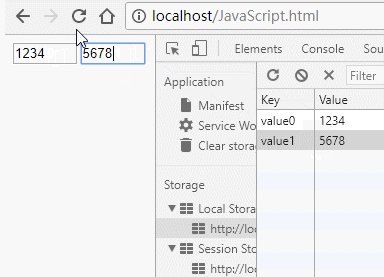
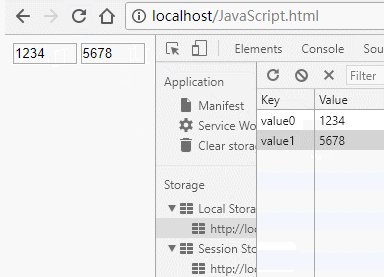
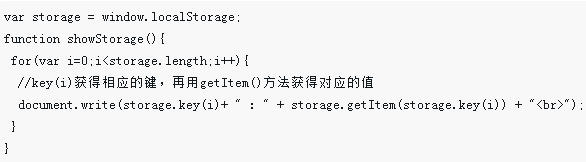
Fünf Schritt-für-Schritt-Anleitungen zur Verwendung von localStorage und sessionStorage
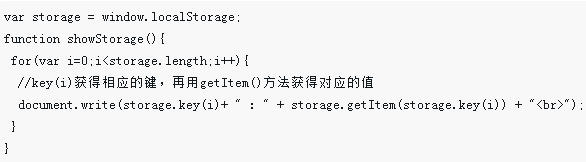
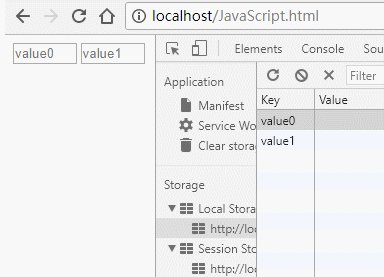
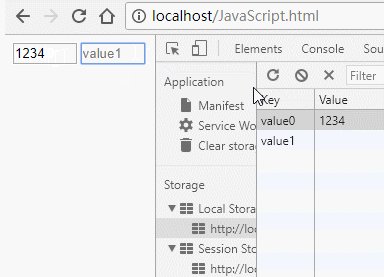
Artikeleinführung:Anforderungen: Den zuletzt vom Benutzer eingegebenen Inhalt lokal aufzeichnen. Schritt 1: Verwenden Sie die allgemeine Schreibmethode von jQuery 1. JS-Code // Holen Sie sich das localStorage-Objekt des Fensters var localS = window.localStorage; der Wert von localStorage var getV = localS.getItem("value0"), getV2 = localS.
2017-07-22
Kommentar 0
2480

So verwenden Sie den lokalen Speicher localStorage in der Uniapp-Implementierung
Artikeleinführung:Für die Verwendung des lokalen Speichers „localStorage“ in uniapp sind bestimmte Codebeispiele erforderlich. Bei der Entwicklung mobiler Anwendungen ist es häufig erforderlich, einige Daten im lokalen Speicher zu speichern, damit sie beim nächsten Öffnen der Anwendung schnell abgerufen werden können. In uniapp können Sie localStorage verwenden, um lokale Speicherfunktionen zu implementieren. In diesem Artikel wird die Verwendung von localStorage in uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. uniapp ist eine Reihe plattformübergreifender Entwicklungen, die auf Vue.js basieren
2023-10-21
Kommentar 0
1848

So lösen Sie das Problem der Deaktivierung des lokalen Speichers in Browsern
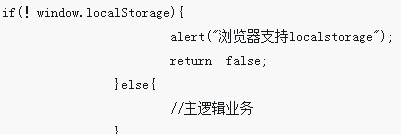
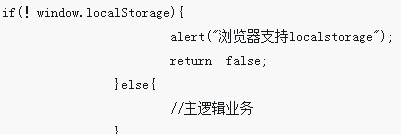
Artikeleinführung:Wie gehe ich mit dem Problem um, dass localStorage deaktiviert ist? Bei der Webentwicklung verwenden wir häufig localStorage, um einige Benutzerdaten und einige Konfigurationsinformationen der Website zu speichern. Einige Benutzer deaktivieren jedoch die LocalStorage-Funktion des Browsers, was zu Problemen bei unserer Anwendung führte. In diesem Artikel werde ich einige Methoden vorstellen, um das Problem der Deaktivierung von localStorage zu lösen, und konkrete Codebeispiele geben. Überprüfen Sie, ob localStorage
2024-01-13
Kommentar 0
1426

Zusammenfassung der H5-localStorage-Nutzung
Artikeleinführung:Dieses Mal werde ich Ihnen eine Zusammenfassung der Verwendung von localStorage in H5 geben. Das Folgende ist ein praktischer Fall.
2018-03-26
Kommentar 0
2507

Wie nutzt das Projekt das localstorage-Paket?
Artikeleinführung:Wie füge ich das LocalStorage-Paket in das Projekt ein? LocalStorage ist ein lokaler Speichermechanismus in Webbrowsern, der es Webseiten ermöglicht, Daten im Browser des Benutzers zu speichern und abzurufen. Es bietet eine einfache und benutzerfreundliche Methode zum Speichern und Lesen von Daten während der Projektentwicklung. In diesem Artikel stellen wir vor, wie das LocalStorage-Paket in das Projekt eingeführt wird, und stellen spezifische Codebeispiele bereit. Laden Sie das LocalStorage-Paket herunter. Zuerst müssen wir das Local herunterladen
2024-01-11
Kommentar 0
640


5 Tipps zur Verwendung von localStorage zur Verbesserung der Benutzererfahrung
Artikeleinführung:5 Möglichkeiten, localStorage zur Verbesserung der Benutzererfahrung zu verwenden, erfordern spezifische Codebeispiele Mit der Entwicklung von Webanwendungen stellen Benutzer immer höhere Anforderungen an die Website-Erfahrung. Die Verwendung von localStorage kann uns helfen, die Benutzererfahrung zu verbessern und die Funktionen und Effekte der Website zu steigern. Im Folgenden werden fünf Möglichkeiten zur Verwendung von localStorage zur Verbesserung der Benutzererfahrung vorgestellt und spezifische Codebeispiele gegeben. Merken Sie sich die Benutzereinstellungen. Einige Benutzer haben möglicherweise ihre eigenen Einstellungen für einige Einstellungen auf der Webseite, beispielsweise für die Designfarben.
2024-01-03
Kommentar 0
1096

Welche Methoden gibt es für Localstorage?
Artikeleinführung:Die Methoden von localstorage sind: 1. setItem, Daten aus localstorage abrufen; 3. deleteItem, angegebene Daten aus localstorage löschen; angegebener Indexspeicherort-Schlüsselname im lokalen Speicher; 6. Länge, Menge der gespeicherten Daten usw. abrufen.
2023-10-10
Kommentar 0
1542

Schritte zur Verwendung von localstorage zum Speichern von Daten
Artikeleinführung:Wie verwende ich Localstorage zum Speichern von Daten? Einführung: Localstorage ist ein von HTML5 bereitgestellter lokaler Browser-Speichermechanismus, mit dem Daten einfach im Browser gespeichert und gelesen werden können. In diesem Artikel wird erläutert, wie Sie localstorage zum Speichern von Daten verwenden, und es werden spezifische Codebeispiele bereitgestellt. Dieser Artikel ist in die folgenden Teile unterteilt: 1. Einführung in localstorage; 2. Schritte zur Verwendung von localstorage 3. Codebeispiele;
2024-01-11
Kommentar 0
816