Insgesamt10000 bezogener Inhalt gefunden

Was sind Pixelschriftarten?
Artikeleinführung:1. Was ist eine Pixelschrift? Die Pixel-Schriftart wurde von Founder Font Library entwickelt und entworfen. Dabei handelt es sich um eine Reihe von Schriftarten, die aus quadratischen Pixeln bestehen und auf den Grundzeichen von Heilongti und Songti basieren. Es umfasst insgesamt sechs Schriftarten unterschiedlicher Stärke, nämlich Founder Pixel 12, Founder Pixel 14, Founder Pixel 15, Founder Pixel 16, Founder Pixel 18 und Founder Pixel 24. Die Schriftstärke lässt sich auf ein Pixel einstellen, was einer aus kleinen Quadraten zusammengesetzten Schrift ähnelt. Schriftarten, die auch bei kleinen Größen noch normal durchsucht werden können, ohne dass es zu Verzerrungen kommt. 2. Wie stelle ich die Pixelschrift ein? Nachdem Sie Word geöffnet haben, wählen Sie die Schriftart aus und suchen Sie dann in der Menüleiste nach der Pixelschrift. Nach der Auswahl und Bestätigung können Sie Word in eine Pixelschrift umwandeln. 3. Kann PS die Pixel von Schriftarten erkennen? 1. Suchen Sie es zunächst auf dem Computer-Desktop
2024-09-02
Kommentar 0
692

Wie PHP die Multimedia-Materialverwaltung in WeChat-Miniprogrammen implementiert
Artikeleinführung:Mit der Beliebtheit von WeChat-Miniprogrammen haben immer mehr Entwickler begonnen, sich mit der Implementierung der Multimedia-Materialverwaltung in Miniprogrammen zu befassen. Als häufig verwendete serverseitige Programmiersprache kann PHP Funktionen wie das Hochladen, Herunterladen und Verwalten von Multimedia-Materialien in kleinen Programmen realisieren. Im Folgenden wird vorgestellt, wie PHP die Multimedia-Materialverwaltung in WeChat-Miniprogrammen implementiert. 1. Arten von Multimedia-Materialien in WeChat-Miniprogrammen Bevor Sie die Multimedia-Materialverwaltung implementieren, müssen Sie die verschiedenen Arten von Multimedia-Materialien in WeChat-Miniprogrammen verstehen: Bilder: Das Miniprogramm unterstützt das Hochladen von JPG und PN
2023-06-02
Kommentar 0
1675

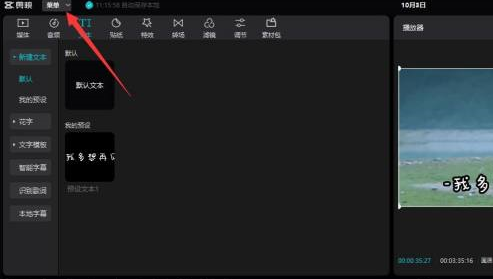
So legen Sie die Priorität von Medienmaterial in der Clip Pro-Version fest. Tutorial zum Festlegen der Priorität von Medienmaterial in Clip
Artikeleinführung:Cutting ist ein professionelles und umfassendes Videobearbeitungstool, das mehr Menschen dabei helfen kann, die Priorität von Medienmaterialien festzulegen Befolgen Sie die Schritte des Herausgebers und sehen Sie sich die vollständigen Schritte an. Die Einstellungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Menü in der oberen Symbolleiste. 2. Klicken Sie dann in der Optionsliste unten auf „Layoutmodus“. 3. Klicken Sie anschließend auf das Medienmaterial, um es zu priorisieren.
2024-08-20
Kommentar 0
643

So erhalten Sie weitere kostenlose Versionen von Multimedia-Materialien in PPT
Artikeleinführung:1. Suchen Sie zunächst das PPT, in dem sich das Material befindet, das Sie sammeln möchten, wie im Bild gezeigt. Es enthält eine große Vielfalt an Bildern, Formen und Hintergründen. Einige davon können direkt durch Kopieren und Einfügen exportiert werden. Materialien wie Hintergründe und Sounds können jedoch nicht durch Kopieren und Einfügen exportiert werden. 2. Schließen Sie ppt und denken Sie daran zu speichern. 3. Das Folgende ist die Datei, die wir ausgewählt haben. 4. Klicken Sie auf die Datei und klicken Sie mit der rechten Maustaste auf [Umbenennen]. 5. Ändern Sie das Suffix in [.zip] und drücken Sie zur Bestätigung die Eingabetaste. 6. Alle Medien finden Sie im folgenden Verzeichnis [ppt/media]. Sie können wählen, welche Materialien Sie möchten. 7. In diesem Beispiel sind zwei Ausnahmen zu beachten. 1) Wenn das Formatsuffix von PPT ppt ist, müssen Sie es zuerst in pptx ändern und dann die folgenden Vorgänge ausführen. 2)Wenn
2024-04-17
Kommentar 0
1023


So erstellen Sie PS-Goldpinsel-Kalligraphie: Es ist ganz einfach: Bereiten Sie einfach die Materialien vor
Artikeleinführung:Zunächst müssen Sie zwei Materialien vorbereiten, eines ist ein kalligraphisches Bild und das andere ist ein goldener Materialhintergrund. Nehmen wir das Kalligraphiebild unten als Beispiel. Klicken Sie oben zunächst auf [Auswählen] - [Farbbereich]. Im Farbbereich verwenden wir einen Strohhalm, um die schwarzen Pinselzeichen zu absorbieren, und passen dann die Farbtoleranz an, bis alle Pinselzeichen abgedeckt werden können. Nach der Auswahl drücken wir STRG+J, um die Kalligraphie in eine separate Ebene zu extrahieren. Erstellen Sie dann ein neues Dokument, kopieren Sie die Kalligraphie hinein und ziehen Sie das goldene Materialbild hinein. Erstellen Sie abschließend eine Schnittmaske auf der goldenen Materialebene, und schon ist ein goldenes Kalligraphiebild fertig. Ist es nicht ganz einfach? Kommen Sie und machen Sie Ihre eigene personalisierte goldene Kalligraphie, um bei Bedarf auch festlich auszusehen
2024-06-08
Kommentar 0
467


So ändern Sie die Schriftgröße des td-Elements in der Tabelle mit CSS
Artikeleinführung:In CSS können Sie das Attribut „font-size“ verwenden, um die Schriftgröße des td-Elements in der Tabelle zu ändern. Die Funktion dieses Attributs besteht darin, die Schriftgröße des Elements festzulegen. size: Schriftgrößenwert;"-Stil für das td-Element. Das war's.
2021-12-01
Kommentar 0
10369

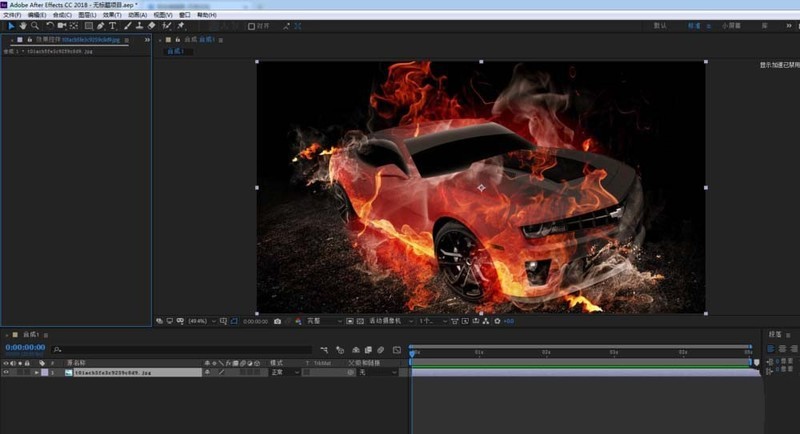
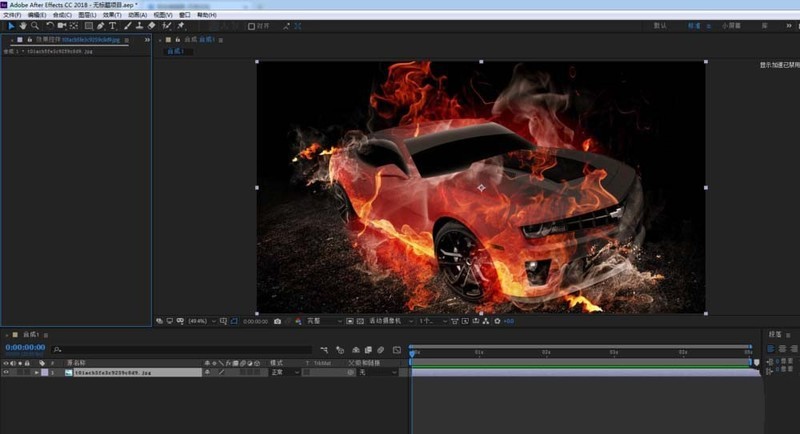
Spezifische Methoden zum Hinzufügen von Dreitoneffekten zu AE-Materialien
Artikeleinführung:Erstellen Sie eine neue Komposition und fügen Sie das vorbereitete Filmmaterial ein. Klicken Sie auf die Schaltfläche „Effekte“. Klicken Sie auf den Dreitoneffekt. Passen Sie den Gesamtfarbton an. Passen Sie den Grad der Überblendung mit dem Originalbild an, um einen Überlagerungseffekt zu erzeugen. Sie können auch auf „Zurücksetzen“ klicken, um unseren Gesamteffekt zurückzusetzen.
2024-04-28
Kommentar 0
396

So legen Sie fest, dass die Schriftart von Elementen und Links im CSS unverändert bleibt
Artikeleinführung:Methode: 1. Verwenden Sie das Attribut „text-decoration“, um den Unterstreichungsstil des Linktextes zu entfernen. Die Syntax lautet „Linkelement {text-decoration:none}“. 2. Verwenden Sie das Attribut „color“, um die Schriftfarbe festzulegen Linktext zu Schwarz. Die Syntax ist „Linkelement {color:#000}“.
2021-12-09
Kommentar 0
2423