Insgesamt10000 bezogener Inhalt gefunden
Meta-Tag
Artikeleinführung:Meta-Tag
2016-08-30
Kommentar 0
1237

HTML--Tag
Artikeleinführung:In diesem Artikel wird hauptsächlich das HTML-Tag <meta> vorgestellt
2017-02-16
Kommentar 0
1268

Das Geheimnis des META-Tags
Artikeleinführung:Das META-Tag ist ein Hilfstag im Kopfbereich der HTML-Sprache
2016-12-16
Kommentar 0
1241

Welche Funktion hat das HTML-Meta-Tag? Einführung in allgemeine Attribute von HTML-Meta-Tags
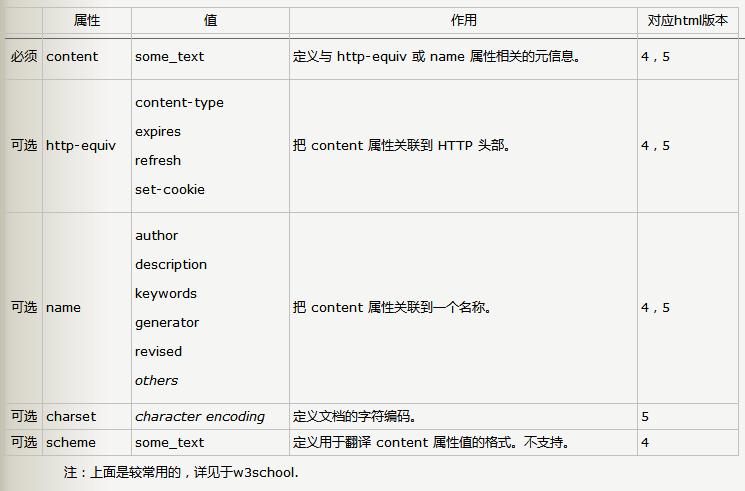
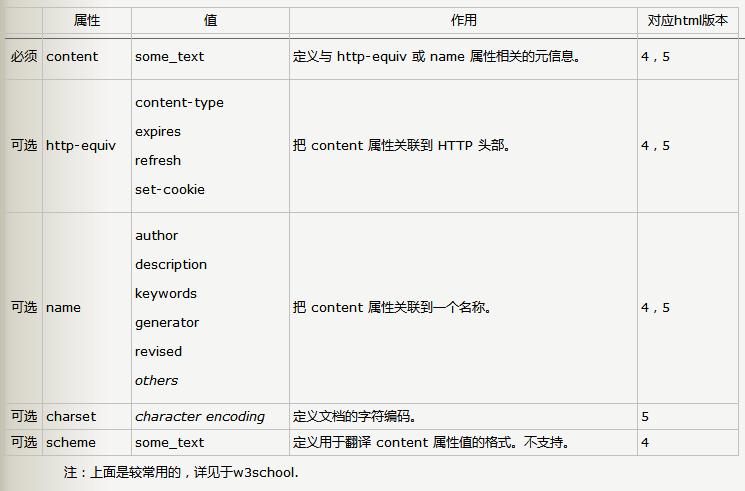
Artikeleinführung:Welche Funktion hat das HTML-Meta-Tag? Einführung in allgemeine Attribute von HTML-Meta-Tags. In diesem Artikel werden die Definition und spezifische Verwendung des HTML-Meta-Tags sowie die Attribute des HTML-Meta-Tags vorgestellt (eine detaillierte Einführung in die Verwendung des http-equiv-Attributs ist enthalten).
2018-08-17
Kommentar 0
5839

Eine ausführliche Erklärung der Meta-Tags
Artikeleinführung:Das Meta-Tag ist ein sehr wichtiges Tag im Quellcode von HTML-Webseiten. Der folgende Artikel konzentriert sich darauf, Ihnen das Wissen über Meta-Tags in HTML näher zu bringen. Es ist sehr gut, es gemeinsam zu lernen.
2017-02-11
Kommentar 1
1159

Wie verwende ich Meta-Tags? So verwenden Sie Meta-Tags
Artikeleinführung:Die Zusammensetzung des Meta-Tags: Das Meta-Tag verfügt über zwei Attribute, nämlich das http-equiv-Attribut und das Namensattribut. Diese unterschiedlichen Parameterwerte realisieren unterschiedliche Webseitenfunktionen.
2018-10-18
Kommentar 0
2880

Wie verwende ich Meta-Tags? Fassen Sie die Verwendung von Meta-Tag-Beispielen zusammen
Artikeleinführung:Die Rolle des Meta-Tags Das META-Tag ist ein wichtiges Tag im HEAD-Bereich von HTML-Tags. Es stellt grundlegende Informationen wie Dokumentzeichensatz, Sprache, Autor usw. sowie Einstellungen für Schlüsselwörter und Webseitenebenen bereit Seine größte Aufgabe besteht darin, Suchmaschinenoptimierung (SEO) zu ermöglichen. PS: Für Suchmaschinenroboter ist es praktisch, zu suchen und zu klassifizieren, daher sollten Internetanwendungen darauf achten. Wie schreibe ich große Websites? Bevor ich von diesem Tag erfuhr, habe ich verschiedene Mainstream-Websites nach ihren Meta-Einstellungen durchsucht.
2017-06-09
Kommentar 0
2096

Was ist das Meta-Tag in HTML? Einführung in Attribute von Meta-Tags
Artikeleinführung:In diesem Kapitel erfahren Sie, was ein Meta-Tag in HTML ist. Einführung in die Attribute von Meta-Tags. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-11
Kommentar 0
4628

Welche Funktionen haben Meta-Tags?
Artikeleinführung:Dieses Mal werde ich Ihnen die Funktionen von Meta-Tags und die Vorsichtsmaßnahmen für die Verwendung von Meta-Tags vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-02-03
Kommentar 0
2894

Detaillierte Erläuterung der Rolle von Meta-Tags in HTML
Artikeleinführung:Viele Leute ignorieren die starke Wirkung des HTML-Tags META. Ein gutes META-Tag-Design kann die Wahrscheinlichkeit, dass Ihre persönliche Website durchsucht wird, erheblich erhöhen.
2017-06-29
Kommentar 0
1413

So entfernen Sie Meta-Tags in Javascript
Artikeleinführung:Methoden zum Löschen von Meta-Tags: 1. Verwenden Sie zum Löschen die Methode „removeChild()“, die Syntax lautet „meta element object.parentNode.removeChild(meta element object)“ 2. Verwenden Sie zum Löschen die Methode „remove()“, die Syntax lautet „ Metaelement object.remove()" .
2021-09-16
Kommentar 0
3801

Detaillierte Einführung in Meta-Tags
Artikeleinführung:Das Meta-Tag hat drei Hauptattribute, nämlich das Namensattribut, das Zeichensatzattribut und das http-equiv-Attribut.
2020-10-20
Kommentar 0
2927

Detaillierte Erläuterung einiger Verwendungszwecke von Meta-Tags
Artikeleinführung:Der sogenannte META-Tag ist ein wichtiger HTML-Tag im Quellcode von HTML-Webseiten. Das META-Tag wird verwendet, um die Attribute eines HTML-Webseitendokuments zu beschreiben, wie z. B. Autor, Datum und Uhrzeit, Webseitenbeschreibung, Schlüsselwörter, Seitenaktualisierung usw. 1. viewport<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,use
2017-03-30
Kommentar 0
1409