Insgesamt10000 bezogener Inhalt gefunden

So legen Sie die CSS-Mittelausrichtung fest
Artikeleinführung:So legen Sie die CSS-Mittelausrichtung fest: 1. Horizontale Zentrierung [text-align:center]; 2. Horizontale Zentrierung [margin: 0 auto] 4. Verwenden Sie Tabellen zur horizontalen und vertikalen Zentrierung; 5. Flexibles Layout, horizontale und vertikale Zentrierung.
2021-03-12
Kommentar 0
18361

So legen Sie die horizontale Ausrichtung in CSS fest
Artikeleinführung:So legen Sie die horizontale Ausrichtung in CSS fest: 1. Verwenden Sie den Stil „text-align: center;“, um die horizontale Mittelausrichtung von Textelementen festzulegen. 2. Verwenden Sie den Stil „margin: auto;“, um die horizontale Mittelausrichtung des Blocks festzulegen Elemente.
2021-02-23
Kommentar 0
10179

So erstellen Sie ein Textfeld in PS_Tutorial zum Hinzufügen eines rechteckigen Felds zu Text in PS
Artikeleinführung:1. Klicken Sie auf das Textwerkzeug, geben Sie den Textinhalt ein und ändern Sie die Füllfarbe in Orange. 2. Klicken Sie auf das Rechteckwerkzeug und fügen Sie einen rechteckigen Rahmen ohne Füllung, orangefarbenen Strich und 3 Pixel hinzu Text und Rechteck gleichzeitig bearbeiten und die Effekte „Horizontale Mittelausrichtung“ und „Vertikale Mittelausrichtung“ hinzufügen
2024-06-02
Kommentar 0
974


So legen Sie die Mitte-Links-Ausrichtung in PHP fest
Artikeleinführung:Bei der Website-Entwicklung werden wir feststellen, dass wir an einigen Stellen die Mittelausrichtung und die Linksausrichtung des Textes festlegen müssen. Bei der Entwicklung mit der PHP-Sprache können wir auch einige Methoden verwenden, um die Mittelausrichtung und die Linksausrichtung des Textes zu erreichen. 1. Zentrierte Ausrichtung Normalerweise müssen wir den Textinhalt bestimmter Elemente zentriert ausrichten. In PHP können wir dies mit den folgenden zwei Methoden erreichen: Methode 1: Verwenden Sie das <center>-Tag im <HTML>-Tag und platzieren Sie das Text, der im Etikett zentriert werden muss: „<!DOCTYPE htm“.
2023-04-21
Kommentar 0
1508
Interpretieren Sie das Vertical-Align-Attribut in CSS
Artikeleinführung:Die vertikale Ausrichtung funktioniert nur bei Elementen mit bestimmten Anzeigestilen (z. B. Zellenanzeigemodus: Tabelle-Zelle). Um eine vertikale Mittelausrichtung nach oben und unten zu erreichen, können Sie den folgenden Stil verwenden
2017-06-19
Kommentar 0
1893

So legen Sie die Textausrichtung in CSS fest
Artikeleinführung:Methode: 1. Verwenden Sie „text-align:center“ oder „margin:0 auto“, um die horizontale Mittelausrichtung festzulegen. 2. Verwenden Sie „line-height:value“ oder „display:table-cell;vertikal-align:middle“. um die vertikale Ausrichtung mittig auszurichten.
2021-09-09
Kommentar 0
11644

So richten Sie sich in Python aus
Artikeleinführung:Mit den Funktionen ljust(), center() und rjust() kann die Ausgabezeichenfolge auf drei Arten ausgerichtet werden: linksbündig, zentriert und rechtsbündig. Durch die Formatierung der Funktion format() werden drei Ausrichtungsmethoden erreicht: Linksausrichtung, Mittelausrichtung und Rechtsausrichtung.
2019-07-03
Kommentar 0
11742
Einführung in verschiedene Methoden zum Erreichen einer horizontalen und vertikalen Zentrierung mit CSS
Artikeleinführung:CSS erreicht eine horizontale und vertikale Zentrierung. Es ist relativ einfach, eine horizontale Zentrierung in CSS zu erreichen. Wenn Sie eine horizontale Zentrierung von Inline-Elementen oder Inline-Block-Elementen erreichen möchten, können Sie text-align: center auf das übergeordnete Element auf Blockebene festlegen. Wenn Sie eine horizontale Zentrierung von Elementen auf Blockebene erreichen möchten, können Sie dies festlegen magin: automatisch. Und wenn Sie eine vertikale Mittelausrichtung erreichen möchten, ist dies möglicherweise nicht einfach. Im Folgenden fasse ich einige Methoden zusammen, um eine horizontale und vertikale Mittelausrichtung zu erreichen. Sollten Mängel vorliegen, weisen Sie diese bitte darauf hin. Wasser
2017-06-27
Kommentar 0
1717

So zentrieren Sie das Bild im Bootstrap
Artikeleinführung:In Bootstrap 3 gibt es eine sehr einfache Methode, um eine reaktionsfähige horizontale und vertikale Mittelausrichtung von Bildern zu erreichen. Dies kann durch Hinzufügen der CSS-Klasse img-responsive center-block zum Bild erreicht werden.
2019-07-18
Kommentar 0
4374
Zusammenfassung von CSS(3), das einen horizontalen und vertikalen Zentrierungseffekt erzielt
Artikeleinführung:Es ist relativ einfach, die horizontale Zentrierung in CSS zu implementieren. Wenn Sie eine horizontale Zentrierung von Inline-Elementen oder Inline-Block-Elementen erreichen möchten, können Sie text-align: center auf das übergeordnete Element auf Blockebene festlegen. Wenn Sie eine horizontale Zentrierung von Elementen auf Blockebene erreichen möchten, können Sie dies festlegen magin: automatisch. Und wenn Sie eine vertikale Mittelausrichtung erreichen möchten, ist dies möglicherweise nicht einfach.
2017-06-28
Kommentar 0
1509

So richten Sie die Ausgabe in Java aus
Artikeleinführung:Zu den Methoden zum Ausrichten von Ausgabetext in Java gehören: Verwenden der Formatierungsmethode printfprintf zum Angeben des Ausrichtungsspezifizierers in der Formatzeichenfolge (%-Linksausrichtung, %+ Rechtsausrichtung, %^ Mittelausrichtung) und Verwenden der String.format-Methode zum Zurückgeben eines formatierten Eine Zeichenfolge, die dieselben Ausrichtungsoptionen wie printf bietet. Verwenden Sie die Methoden String.padRight und String.padLeft, um die Zeichenfolge mit angegebenen Zeichen aufzufüllen. Verwenden Sie die DecimalFormat-Klasse, um Zahlen zu formatieren, einschließlich der Ausrichtungssteuerung
2024-04-21
Kommentar 0
1286

So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
Artikeleinführung:1. Öffnen Sie die WPS-Software, wählen Sie den Textteil aus, erstellen Sie dann eine neue Datei und fügen Sie den Grafikstil ein, den wir zum Zeichnen in Form eines Bildes benötigen. 2. Wählen Sie die am besten geeignete Grafik entsprechend dem Stil des Bildes. Ich wähle beispielsweise ein abgerundetes Rechteck. Der gelbe Kontrollpunkt kann die Größe der abgerundeten Ecken anpassen. 3. Füllen Sie das abgerundete Rechteck mit Schwarz, fügen Sie dann ein Rechteck ein, platzieren Sie es darin, passen Sie die Größe an und stellen Sie es auf Weiß ein. 4. Wählen Sie diese beiden Formen aus und legen Sie dann hier die horizontale Mittelausrichtung und die vertikale Mittelausrichtung fest. 5. Klicken Sie auf „Form einfügen“, suchen Sie den Kreis, klicken Sie einmal, um einen perfekten Kreis einzufügen, und geben Sie im Menüband einen Wert ein, um die Größe des Kreises festzulegen. 6. Klicken Sie auf die Registerkarte „Startseite“, es gibt eine Auswahl im rechten Menüband, klicken Sie auf „Objekt auswählen“ und dann können wir alle Formen per Feld auswählen.
2024-03-27
Kommentar 0
502

HTML-Tutorial: So verwenden Sie Flexbox für ein abstandsfreies Layout
Artikeleinführung:HTML-Tutorial: So verwenden Sie Flexbox für ein abstandsfreies Layout In der Webentwicklung war die Erzielung eines flexiblen und abstandsfreien Layouts schon immer ein wichtiges technisches Problem. Herkömmliche Layoutmethoden erfordern normalerweise den Einsatz zahlreicher Techniken wie Mittelausrichtung, Floating und Clearing Floats. Diese Methoden sind jedoch oft zu komplex und schwierig, um ein reaktionsfähiges Layout zu erreichen. Glücklicherweise hat CSS3 das Flexbox-Modell (flexibles Box-Layout) eingeführt. Dieses neue Layout-Modell kann verschiedene Layout-Anforderungen einfach und elegant umsetzen und ist sehr flexibel. Dieser Artikel
2023-10-19
Kommentar 0
881

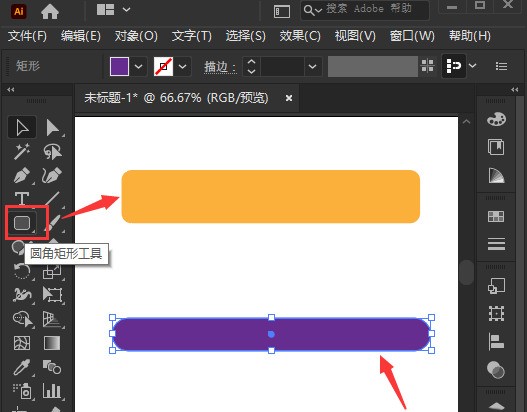
So führen Sie KI-Grafiken zusammen – Einführung in die Methode zum Zusammenführen von KI-Grafiken
Artikeleinführung:1. Nachdem wir die AI-Softwareschnittstelle geöffnet haben, klicken Sie zunächst auf das abgerundete Rechteck-Werkzeug, um zwei abgerundete Rechtecke unterschiedlicher Größe zu zeichnen. 2. Ziehen Sie dann die Maus, um das violette Rechteck auf dem orangefarbenen Rechteck zu stapeln, legen Sie die Mittelausrichtung fest und drücken Sie auf der Tastatur Drücken Sie die Tasten UMSCHALT+STRG+F9, um den Pathfinder 3 zu öffnen. Klicken Sie dann im Formmodus auf die Schaltfläche „Vereinigen“, um die beiden Formen zusammenzuführen 4. Legen Sie abschließend die Farbfüllung und den Strich für die zusammengeführte neue Form fest.
2024-05-06
Kommentar 0
1207

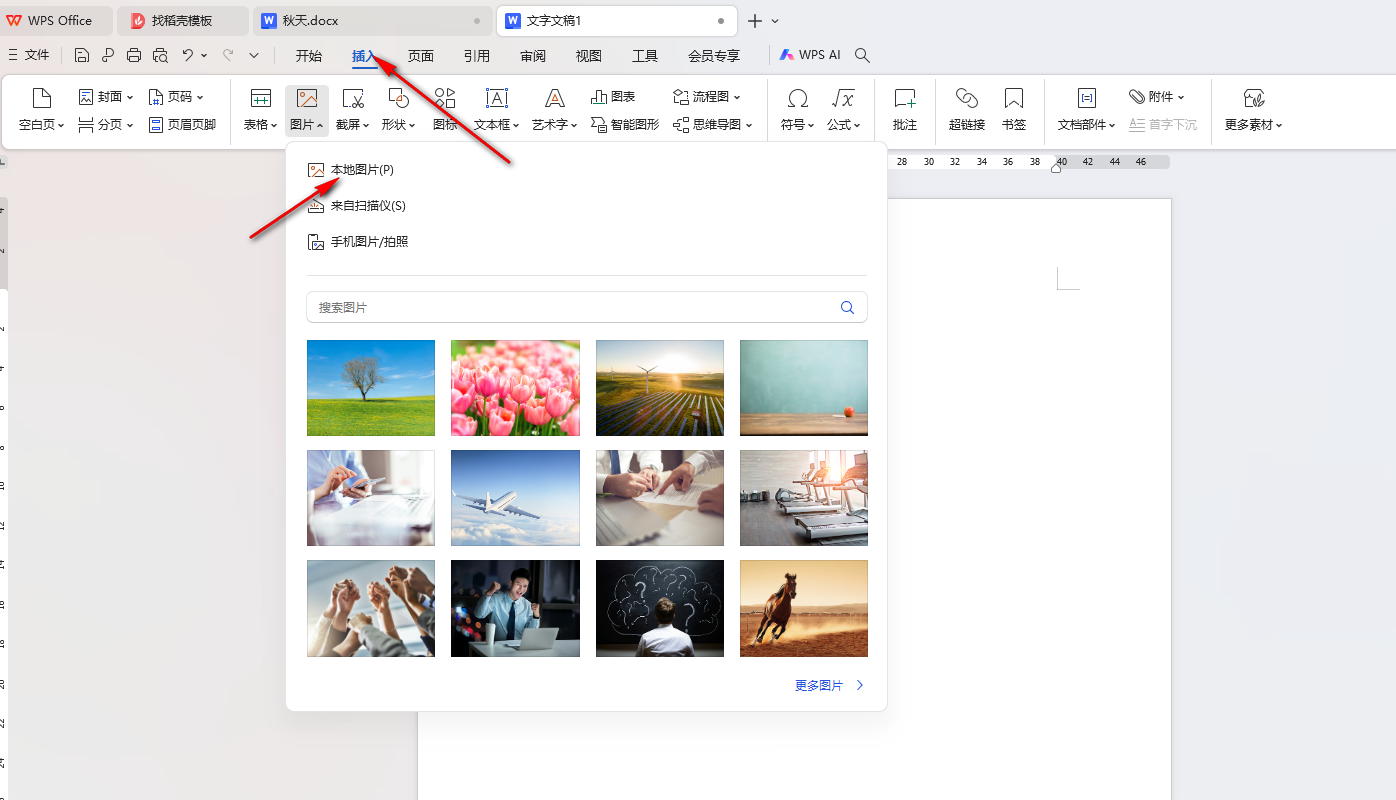
So legen Sie die horizontale und mittlere Ausrichtung von Bildern in WPS Word fest. So legen Sie die horizontale und mittlere Ausrichtung von Bildern in WPS Word fest
Artikeleinführung:Wenn wir WPS-Dokumente verwenden, bearbeiten wir einige Dateien, aber viele Benutzer fragen sich, wie man die horizontale und zentrierte Ausrichtung von Bildern in WPS Word einstellt. Benutzer können zum Bedienen auf das Bild unter der Schnittstelle zum Einfügen von Optionen klicken. Lassen Sie den Benutzer nun vom Redakteur sorgfältig einführen, wie die horizontale und zentrierte Ausrichtung von Bildern in WPS Word festgelegt wird. So legen Sie die horizontale Mittelausrichtung von Bildern in WPS Word fest 1. Zuerst müssen wir auf der Seite auf die Option [Einfügen] klicken, dann zum Öffnen auf [Bild] in der Symbolleiste klicken und ein lokales Bild zum Hinzufügen auswählen. 2. Sie können sehen, dass die hinzugefügten Bilder automatisch nach links ausgerichtet werden. 3. Wenn wir unser Bild so einstellen möchten, dass es horizontal in der Mitte ausgerichtet ist, können wir dies in der Seitenmenüleiste festlegen
2024-09-19
Kommentar 0
356

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1240