Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man Datepicker für dynamische Elemente mit jQuery?
Artikeleinführung:Implementieren von jQuery datepicker() für dynamisch erstellte Elemente Viele Webanwendungen erfordern die Verwendung dynamischer Elemente, wie z. B. Textfelder, die je nach Bedarf hinzugefügt oder entfernt werden können. Beim Hinzufügen von Datumswählern zu diesen dynamischen Elementen ist dies unerlässlich
2024-10-20
Kommentar 0
695

So implementieren Sie die Datumsauswahl in Vue
Artikeleinführung:So implementieren Sie eine Datumsauswahl in Vue. Die Datumsauswahl ist eine der häufigsten Funktionen in der Front-End-Entwicklung. Sie kann Benutzern die Auswahl bestimmter Daten erleichtern, um verschiedene Geschäftsanforderungen zu erfüllen. Sie können Datumsauswahlfunktionen in Vue mithilfe von Bibliotheken von Drittanbietern wie element-ui oder vue-datepicker implementieren oder Komponenten manuell selbst schreiben. In diesem Artikel wird gezeigt, wie Sie eine Datumsauswahl in Vue implementieren, indem Sie selbst Komponenten schreiben. Im Folgenden finden Sie die spezifischen Schritte und Codebeispiele. CreateDatepic
2023-11-07
Kommentar 0
1411

Implementieren Sie den Datumsauswahleffekt im WeChat-Applet
Artikeleinführung:Aufgrund der weit verbreiteten Verwendung von WeChat-Miniprogrammen müssen immer mehr Entwickler Datumsauswahleffekte implementieren, um die Benutzererfahrung zu verbessern. In diesem Artikel wird erläutert, wie der Datumsauswahleffekt im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Implementierungsidee Die Grundidee zur Realisierung des Datumsauswahleffekts besteht darin, zunächst eine Datumsauswahlkomponente in WXML zu erstellen, Datumsdaten dynamisch über JavaScript zu generieren und dann die vom Benutzer ausgewählten Datumsinformationen durch Abhören des Änderungsereignisses der Komponente abzurufen . 2. Der Implementierungsprozess ist
2023-11-21
Kommentar 0
1338

Vue-Komponentenpraxis: Entwicklung einer Schiebeauswahlkomponente
Artikeleinführung:Vue-Komponente in Aktion: Entwicklung einer Sliding-Selector-Komponente Einführung: Der Sliding-Selektor ist eine gängige interaktive Komponente, mit der Datums-, Uhrzeit-, Städte- und andere Funktionen auf dem Mobilgerät oder Desktop ausgewählt werden können. In diesem Artikel wird anhand von Beispielcode erläutert, wie Sie mithilfe des Vue-Frameworks eine Sliding-Selektor-Komponente entwickeln. Hintergrund: Die Schiebeauswahlkomponente besteht im Allgemeinen aus mehreren Schiebebereichen. Jeder Schiebebereich stellt eine ausgewählte Dimension dar, z. B. Jahr, Monat, Tag usw. Der Benutzer kann eine Auswahl treffen, indem er die Auswahl mit dem Finger verschiebt, und der Schiebebereich scrollt, während der Finger gleitet, und schließlich
2023-11-24
Kommentar 0
1334

Verwenden Sie uniapp, um die Kalenderfunktion zu implementieren
Artikeleinführung:Verwendung von uniapp zur Implementierung der Kalenderfunktion Mit der Entwicklung des mobilen Internets ist die Kalenderfunktion zu einer der notwendigen Komponenten für viele Apps und Websites geworden. Im plattformübergreifenden Entwicklungsframework uniapp können wir Kalenderfunktionen problemlos implementieren und mit mehreren Plattformen kompatibel sein, einschließlich iOS, Android usw. Zuerst müssen wir die Datumsauswahl in der Komponentenbibliothek von uniapp verwenden. uniapp stellt die Picker-Komponente bereit, in der das Modusattribut auf „Datum“ gesetzt werden kann, um die Datumsauswahl zu implementieren. bestimmte Generation
2023-11-21
Kommentar 0
1608

So implementieren Sie Kalenderauswahleffekte mit Vue
Artikeleinführung:So implementieren Sie Kalenderauswahleffekte mit Vue: In der modernen Webanwendungsentwicklung ist die Kalenderauswahl eine häufige funktionale Anforderung. Durch die Kalenderauswahl können Benutzer ganz einfach Termine auswählen, um Ereignisse abzufragen oder Termine zu vereinbaren. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework einen einfachen und praktischen Kalenderauswahleffekt implementieren, um den Anforderungen der täglichen Entwicklung gerecht zu werden. Um ein Vue-Projekt zu erstellen, müssen wir zunächst ein Projekt erstellen, das auf dem Vue-Framework basiert. Sie können VueCLI verwenden, um schnell oder manuell ein Projektgerüst zu erstellen
2023-09-21
Kommentar 0
1472
Implementieren Sie den Auswahleffekt für das Kaufdatum basierend auf jQuery slide bar_jquery
Artikeleinführung:Dies ist ein Plug-in zur Auswahl des Kaufdatums mit Schiebeleiste, das auf jQuery basiert. Sein Erscheinungsbild imitiert die Benutzeroberfläche zur Auswahl des Kaufdatums des Servers von Alibaba Cloud. Dieses jQuery-Plugin eignet sich sehr gut für die Verwendung auf einigen virtuellen Produktkaufseiten. Es kann Ihren Benutzern helfen, das Kaufdatum des Produkts schnell auszuwählen
2016-05-16
Kommentar 0
973

So verwenden Sie die Vue-Formularverarbeitung, um die Datumsauswahl in Formularfeldern zu implementieren
Artikeleinführung:So verwenden Sie die Vue-Formularverarbeitung, um die Datumsauswahl in Formularfeldern zu implementieren. Einführung: In der Webentwicklung sind Formulare eines der häufigsten Elemente. Unter diesen ist die Datumsauswahl eines der Probleme, die bei der Formularverarbeitung häufig auftreten. Das Vue-Framework ist ein beliebtes Tool zum Erstellen von Benutzeroberflächen und bietet auch einige einzigartige Vorteile bei der Verarbeitung von Formularinhalten. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Datumsauswahl in Formularfeldern implementieren und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie die V-Model-Direktive von Vue, um Formularfelder zu binden. In Vue können wir verwenden
2023-08-11
Kommentar 0
1110

Wie implementiert man eine Datumsauswahl mit Vue?
Artikeleinführung:Vue ist ein sehr beliebtes JavaScript-Framework. Es bietet einen komponentenbasierten und datengesteuerten Ansatz, der es Entwicklern ermöglicht, schnell komplexe Anwendungen zu erstellen. Durch die bidirektionale Datenbindungsfunktion ist Vue sehr praktisch für die Implementierung formularbezogener Funktionen, wie z. B. Datumsauswahlen. In diesem Artikel wird erläutert, wie Sie mit Vue eine Datumsauswahl implementieren. Vue installieren Bevor wir beginnen, müssen wir zunächst Vue installieren. Vue kann mit npm oder Yarn installiert werden. npmins
2023-06-25
Kommentar 0
2711

So verwenden Sie Excel-Kartendiagramme
Artikeleinführung:Haben Sie schon einmal Kartengrafiken in Excel eingefügt? Freunde, die es nicht haben, schauen hier vorbei. Es enthält einige Tipps zur Verwendung von Excel-Funktionen, z. B. zur Verwendung von Filter- und Anpassungsfunktionen. Heute werde ich mit meinen Freunden ein Beispiel eines Excel-Kartendiagramms teilen. Wenn Sie interessiert sind, kommen Sie bitte vorbei und studieren Sie es sorgfältig! Öffnen Sie die Excel-Software, rufen Sie die Diagrammoberfläche auf, klicken Sie auf die Option „Einfügen“, wählen Sie die 3D-Kartendemonstration aus und klicken Sie dann auf „Neue Demonstration“. Ziehen Sie dann das Feld „Bestellbetrag“ auf die Option „Höhe“ und folgen Sie dem Symbol. 2. Ziehen Sie [Produkt] auf [Typ] und [Bestelldatum] auf [Uhrzeit], wie in der Abbildung gezeigt. 3. Klicken Sie auf [Filter], klicken Sie auf das Modell [Filter hinzufügen] und wählen Sie [Modell] zur Eingabe aus
2024-03-20
Kommentar 0
1009

So ändern Sie die Uhrzeit in Win11_So ändern Sie die Uhrzeit in Win11
Artikeleinführung:1. Klicken Sie in der Taskleiste auf die Schaltfläche „Suchen“. 2. Geben Sie „control“ ein und wählen Sie „ControlPanel“ aus der Ergebnisliste aus. 3. Klicken Sie dann auf Uhr- und Regionsoptionen. 4. Wählen Sie ein Datum und eine Uhrzeit aus. 5. Klicken Sie auf die Schaltfläche Datum und Uhrzeit ändern. 6. Sie können diesen Parameter nach Ihren Wünschen anpassen. 7. Vergessen Sie abschließend nicht, auf die Schaltfläche „OK“ zu klicken, wenn Sie fertig sind, um die Änderungen zu bestätigen und zu übernehmen. Methode 2: 1. Klicken Sie mit der rechten Maustaste auf das Zeit- und Datums-Widget in der Desktop-Taskleiste von Windows 11. 2. Wählen Sie „Datum/Uhrzeit anpassen“ aus der Liste aus, um zum bekannten Bildschirm mit den Datums- und Uhrzeiteinstellungen zu gelangen. 3. Stellen Sie nun sicher, dass Sie die Option „Zeit automatisch einstellen“ auf „Aus“ stellen. 4. Der nächste Schritt besteht darin, auf die Schaltfläche „Ändern“ im Abschnitt „Datum und Uhrzeit manuell einstellen“ zu klicken. 5
2024-05-08
Kommentar 0
1000

Warum können Mac-Dateien nicht verschoben werden (Warum können Mac-Dateien nicht auf den Desktop verschoben werden)
Artikeleinführung:Vorwort: Dieser Artikel soll Ihnen den relevanten Inhalt darüber vorstellen, warum Mac-Dateien nicht verschoben werden können. Ich hoffe, dass er für Sie hilfreich ist. Werfen wir einen Blick darauf. Mac-Dateien können nicht verschoben werden. Wenn ein Problem mit dem Mac-System vorliegt, kann das Anschließen der Festplatte an den Computer zu Funktionsstörungen führen. Der Grund dafür kann sein, dass die Festplatte beschädigt ist oder das Dateisystem beschädigt ist. Schritte zur Lösung des Problems, dass Mac-Dateien nicht verschoben werden können: Öffnen Sie Ihren Mac, klicken Sie auf „Einstellungen“, geben Sie „Systemeinstellungen“ ein und wählen Sie „Barrierefreiheit“. Bitte überprüfen Sie Ihre Einstellungen, um festzustellen, ob eine Option versehentlich deaktiviert wurde. Hierbei handelt es sich höchstwahrscheinlich eher um ein Setup-Problem als um ein Hardwareproblem. In Windows 7 und höher kann die Bewegung durch Gesten mit drei Fingern erreicht werden, während sie in Windows 6 und niedriger durch Tippen und Halten erfolgt
2024-02-13
Kommentar 0
1065

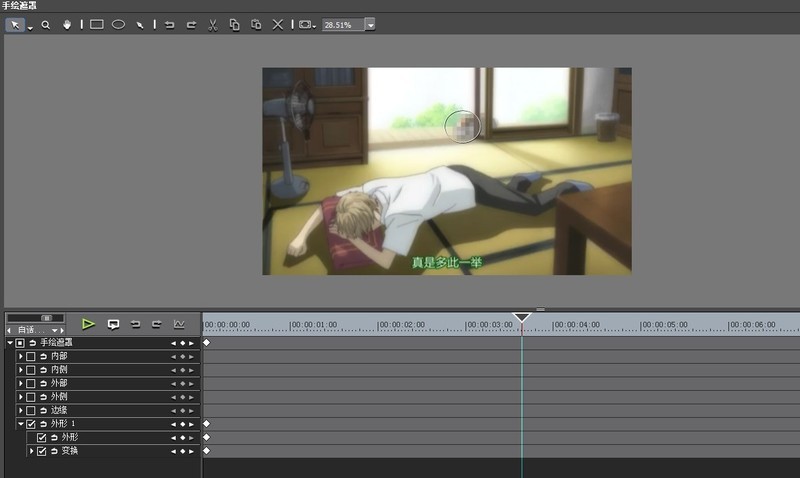
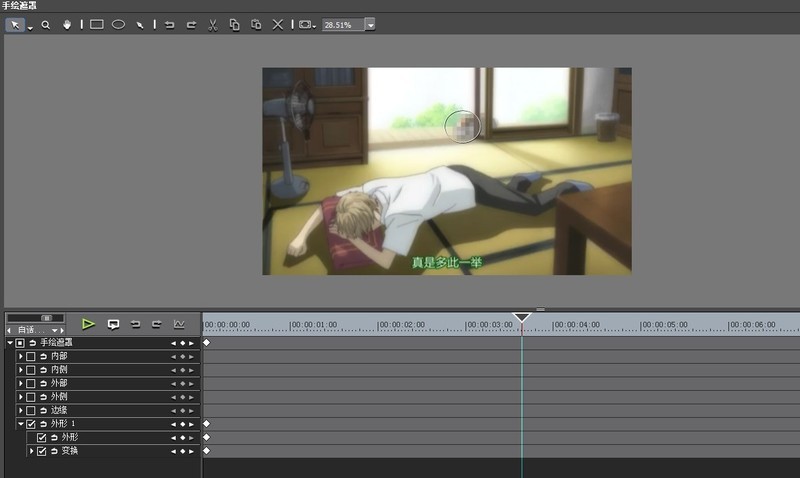
So verwenden Sie handgemalte Masken, um Tracking-Mosaikeffekte in Edius zu erstellen
Artikeleinführung:1. Bereiten Sie das Material vor. Suchen Sie einfach ein Videomaterial mit beweglichen Charakteren. Es wäre toll, wenn Sie es selbst gefilmt hätten. 2. Um den Effekt zu erzielen, importieren Sie das Video in die Materialbibliothek und ziehen Sie es auf die Zeitspur. Öffnen Sie das Bedienfeld „Spezialeffekte“, wählen Sie unter „Videofilter“ die handgezeichnete Maske aus und ziehen Sie sie dann auf das Videomaterial. Doppelklicken Sie im Informationsfenster auf [Handgezeichnete Maske], um das Einstellungsfenster aufzurufen. Das Fenster ist im Bild dargestellt: Hier können Sie eine handgezeichnete Maske für die Teile erstellen, die nicht deutlich sichtbar sein sollen. Die Katze, die wir hier maskieren möchten, wählen wir einfach das elliptische Auswahlwerkzeug. Nachdem Sie die Startposition der Katze ausgewählt haben, erscheint das Attribut [Form] im Pfadeinstellungsfenster. Wählen Sie es hier aus und fügen Sie Schlüsselbilder hinzu. Spielen Sie dann das Video ab und platzieren Sie jeden Ort, an dem sich die Katze in unserer Zeichnung bewegt.
2024-04-17
Kommentar 0
835

Wie implementiert man die Funktion zum automatischen Ausfüllen von Benutzeradressen im Lebensmitteleinkaufssystem?
Artikeleinführung:Aufgrund der kontinuierlichen Weiterentwicklung der Technologie entscheiden sich immer mehr Menschen dafür, Lebensmittel und andere Dinge des täglichen Bedarfs online zu kaufen. Als eine Form des Online-Einkaufs wird das Lebensmitteleinkaufssystem aufgrund seiner Vorteile wie Bequemlichkeit, Geschwindigkeit und erschwinglicher Preis immer häufiger eingesetzt. Allerdings war das Eingeben der Adresse des Benutzers im Lebensmitteleinkaufssystem schon immer ein lästiges Problem. In diesem Artikel wird erläutert, wie die Funktion zum automatischen Ausfüllen von Benutzeradressen implementiert und die Benutzererfahrung verbessert werden kann. 1. Problemanalyse Derzeit gibt es zwei Möglichkeiten, die Adresse im Lebensmitteleinkaufssystem einzugeben: Eine besteht darin, die Adresse manuell einzugeben, und die andere darin, die Adresse durch Auswahl der Provinz einzugeben.
2023-11-01
Kommentar 0
767

„Adventure Battle' Gugu Olympics eintägige gesammelte Belohnungen
Artikeleinführung:Angesammelte Aufladeprämien sind eine Anreizaktivität, die viele Handyspiele oder Webspiele bieten. Während einiger der festlicheren Events in „Adventure Battle“ müssen Spieler ihre Aufladungen aufladen, um neue Requisiten zu kaufen, die sie benötigen Je mehr Sie aufladen, desto reicher werden die Belohnungen. Es ist in der Tat eine gute Wahl und bietet Ihnen mehr Auswahl und Vitalität. „Adventure Battle“ Gugu Olympics Eintägige kumulierte Belohnungsbelohnungen Gugu Olympics Eintägige kumulierte Belohnungen (2024.8.18-2024.8.24, 7 Tage insgesamt) 2.000 Belohnungen pro Tag während der Veranstaltung: Diamanten*500, Empowerment-Ausrüstung* 2. Göttliche Federmünze*5, Original-Ei*2, Beschleunigungscoupon*30, Spezialsamen*5 5 an einem einzigen Tag während des Events
2024-08-21
Kommentar 0
1007

So spielen Sie Marvel Ultimate Reversal für Neulinge
Artikeleinführung:In der frühen und mittleren Phase von Marvel's Ultimate Revival können Sie auf verschiedene Arten Belohnungen in Form von Ressourcen und Materialien erhalten und wie sollten wir in der Anfängerphase reibungslos vorgehen? Im Folgenden stellen wir Ihnen Marvel Ultimate Reversal Beginner vor Anleitung, lernen Sie, wie Anfänger spielen. Marvel Ultimate Reversal-Anfängerleitfaden 1. Das Level verbessern: In der Anfangsphase können Spieler ihr Level schnell verbessern, indem sie die Haupthandlung sowie Anfänger- und Tagesaufgaben abschließen. 2. Ressourcenerwerb: Durch die Teilnahme an Aktivitäten, das Abschließen von Dungeon-Levels und das Erledigen täglicher Aufgaben erhältst du zahlreiche Ressourcenbelohnungen. 3. Aufstellungsempfehlung: Es wird den Spielern empfohlen, das Zoo-Deck und den Abwurffluss zu wählen, da diese Aufstellungen relativ einfach zu starten sind und sich im frühen Spiel schnell einen Vorteil verschaffen können. 4. Kartentraining: Kartenniveau verbessern und Kartenattribute stärken
2024-07-15
Kommentar 0
384

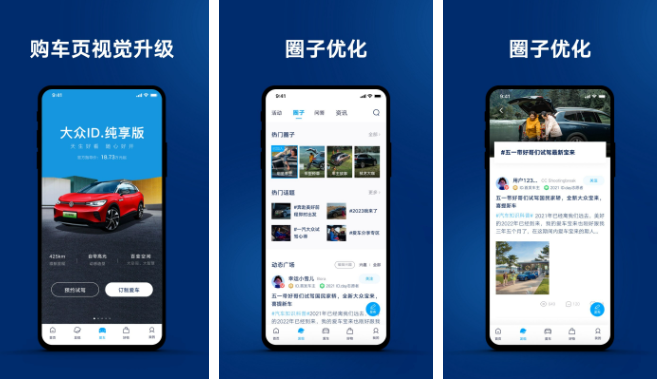
Ist die Anbindung von Fahrzeugen an die FAW-Volkswagen-App kostenlos? Detaillierte Einführung
Artikeleinführung:Die Anbindung von Fahrzeugen an die FAW-Volkswagen-App ist kostenlos. Die kostenlose Gültigkeitsdauer des Volkswagen Internet of Vehicles-Dienstes beträgt bis zu 4 Jahre. Das Berechnungsdatum wird ab dem Abschluss der Kontoeröffnung des Volkswagen Internet of Vehicles-Dienstes oder dem Datum des Fahrzeugverkaufs berechnet Am selben Tag wird das frühere Datum als Berechnungsdatum ausgewählt. Nach Ablauf des Gratiszeitraums haben Autobesitzer die Möglichkeit, weiterhin für die Nutzung zu zahlen. Der Internet of Vehicles-Dienst von FAW-Volkswagen bietet Autobesitzern komfortable Navigations-, Kundendienst-, Beratungs- und soziale Netzwerkdienste. Gleichzeitig können Autobesitzer über das Internet der Fahrzeuge mehr über ihre Fahrzeuge erfahren Dies kann nicht nur über fahrzeuginterne Geräte implementiert werden, sondern auch über Smartphone-Anwendungen mit den Website-Diensten von Volkswagen Internet of Vehicles verbunden werden, um verschiedene Serviceinhalte zu realisieren. Smartphones unterstützen derzeit Andorid und iO
2024-06-19
Kommentar 0
959