Insgesamt10000 bezogener Inhalt gefunden

CSS-Webnavigationsmenü: Erstellen Sie verschiedene interaktive Navigationsmenüs
Artikeleinführung:CSS-Webnavigationsmenü: Das Erstellen verschiedener interaktiver Navigationsmenüs erfordert spezifische Codebeispiele. Das Navigationsmenü ist eine der wichtigsten Komponenten einer Webseite. Es kann Benutzern helfen, schnell zu verschiedenen Seiten der Website zu navigieren. Durch den flexiblen Einsatz von CSS können wir verschiedene interaktive Navigationsmenüs erstellen, um das Benutzererlebnis und die Benutzerfreundlichkeit der Website zu verbessern. In diesem Artikel werde ich einige gängige Navigationsmenütypen vorstellen und entsprechende Codebeispiele als Referenz geben. Horizontales Navigationsmenü Das horizontale Navigationsmenü ist die häufigste Art von Navigationsmenü. es präsentiert sich normalerweise
2023-11-18
Kommentar 0
968

MySQL erstellt eine Navigationsmenütabelle, um Verwaltungsfunktionen für Navigationsmenüs zu implementieren
Artikeleinführung:MySQL erstellt eine Navigationsmenütabelle, um Navigationsmenüverwaltungsfunktionen zu implementieren. Das Navigationsmenü ist eine der häufigsten Funktionen bei der Website-Entwicklung. Das Navigationsmenü kann Benutzern das Durchsuchen verschiedener Seiten der Website erleichtern. In der MySQL-Datenbank können wir die Navigationsmenü-Verwaltungsfunktion implementieren, indem wir eine Navigationsmenütabelle erstellen. In diesem Artikel wird das Erstellen einer Navigationsmenütabelle vorgestellt und anhand von Codebeispielen gezeigt, wie das Navigationsmenü hinzugefügt, gelöscht und geändert wird. Erstellen Sie eine Navigationsmenütabelle. Zuerst müssen wir eine Navigationsmenütabelle erstellen, um Navigationsmenüinformationen zu speichern. Unten ist
2023-07-02
Kommentar 0
1403


Schritt Navigation CSS: Machen Sie die Webnavigation prägnanter und klarer
Artikeleinführung:Schritt Navigation CSS: Machen Sie die Webnavigation prägnanter und klarer. Im heutigen Internetzeitalter ist die Seitennavigation zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Bei der Schrittnavigation handelt es sich um eine Navigationsmethode, die Seiteninhalte in mehrere Schritte unterteilt und Benutzern eine klare Führung bietet. Dies ermöglicht Benutzern nicht nur ein besseres Verständnis der Seitenstruktur, sondern verbessert auch die Bedienflüssigkeit des Benutzers und verringert die Schwierigkeit der Benutzerbedienung. In diesem Artikel besprechen wir die Front-End-Implementierung der Schrittnavigation – CSS-basierte Schrittnavigation. 1. Die Hintergrundschrittnavigation ist eine Methode, die den Seiteninhalt in mehrere Schritte unterteilt und bereitstellt
2023-04-24
Kommentar 0
782

In welcher Navigationssoftware ist das Fußball-Navigations-Sprachpaket enthalten?
Artikeleinführung:Das Sprachpaket für die Fußballnavigation in der Software „Amap Navigation“ ist eines der Navigationssprachpakete für die Autoversion der Amap-Karte. Der Inhalt ist die Navigationsstimme der Fußballkommentarversion von Huang Jianxiang. Einstellungsmethode: 1. Öffnen Sie die Amap-Software. 2. Klicken Sie, um die Option „Weitere Tools“ – „Navigationsstimme“ aufzurufen. 3. Suchen Sie nach „Huang Jianxiang Passionate Voice“ und klicken Sie auf „Herunterladen“. , klicken Sie auf „Nur Sprache verwenden“.
2022-11-09
Kommentar 0
26506

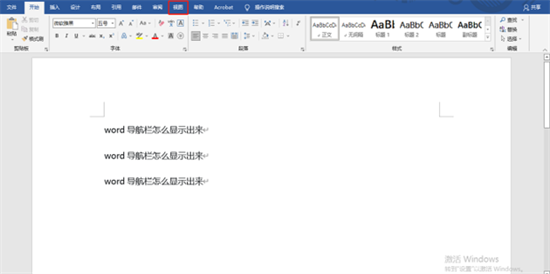
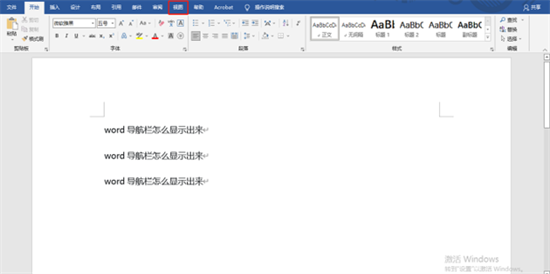
So zeigen Sie die Word-Navigationsleiste an. So zeigen Sie die Word-Navigationsleiste an
Artikeleinführung:Word ist eine Office-Software, die von vielen Benutzern verwendet wird. Die Navigationsleistenfunktion wird von vielen Benutzern geliebt, aber viele Benutzer fragen sich auch, wie die Word-Navigationsleiste angezeigt wird. Auf dieser Website wird den Benutzern ausführlich erklärt, wie die Word-Navigationsleiste angezeigt wird. So zeigen Sie die Word-Navigationsleiste an: 1. Klicken Sie nach dem Öffnen von Word auf „Ansichtsoptionen“. 2. Überprüfen Sie den durch das Symbol gekennzeichneten Navigationsbereich. 3. Öffnen Sie die Navigationsleiste. 4. Geben Sie in der Navigationsleiste Schlüsselwörter für die Suche ein.
2024-08-26
Kommentar 0
625

CSS-Webnavigationsleistendesign: Erstellen verschiedener Navigationsleistenstile
Artikeleinführung:CSS-Webnavigationsleistendesign: Um verschiedene Navigationsleistenstile zu erstellen, sind spezifische Codebeispiele erforderlich. Die Navigationsleiste ist eine der wichtigsten Komponenten im Webdesign. Sie erleichtert Benutzern nicht nur das Durchsuchen verschiedener Seiten der Website klare Anleitung zur Website-Struktur. Beim Entwerfen einer Navigationsleiste stehen wir häufig vor dem Problem, eine Navigationsleiste zu erstellen, die sowohl schön als auch funktional ist. In diesem Artikel werden einige gängige Entwurfsmethoden für CSS-Navigationsleisten vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern zu helfen, sie besser zu verstehen und anzuwenden. Grundlegende Navigationsleiste Die grundlegende Navigationsleiste ist am gebräuchlichsten
2023-11-18
Kommentar 0
1629

So aktivieren Sie die Amap-Fahrradnavigation. So verwenden Sie die Amap-Fahrradnavigation
Artikeleinführung:Wie aktiviere ich die Amap-Fahrradnavigation? Die Fahrradnavigation von Amap ist in Fahrräder und Elektrofahrzeuge unterteilt. Die empfohlenen Routen in den beiden Modi sind immer noch unterschiedlich. Viele Freunde wissen immer noch nicht, wie man die Amap-Fahrradnavigation einschaltet. Hier ist eine Zusammenfassung, wie man die Amap-Fahrradnavigation verwendet. So öffnen Sie die Amap-Fahrradnavigation 1. Öffnen Sie zunächst die Amap-Software, rufen Sie die Startseite auf und klicken Sie auf [Suchfeld]. 2. Geben Sie dann das Ziel ein, gehen Sie zur Routenseite und klicken Sie auf [Radfahren]. Klicken Sie auf der Seite auf [Fahrradnavigation].
2024-06-25
Kommentar 0
982

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
1077

Was ist ein Navigations-Tag in HTML5?
Artikeleinführung:In HTML5 ist das Navigations-Tag ein Navigations-Tag. Der vollständige Name von Navigation bedeutet, dass dieses Tag den Teil des Navigationslinks definiert und zur Darstellung der Navigation auf der HTML-Seite verwendet wird alle HTML-Dokumente, jedoch als Bereich, der mit einem Navigationslink gekennzeichnet ist.
2022-08-31
Kommentar 0
5074

CSS-Webnavigationsschaltflächen: Erstellen Sie verschiedene Stile für Navigationsschaltflächen
Artikeleinführung:CSS-Webnavigationsschaltflächen: Das Erstellen verschiedener Navigationsschaltflächenstile erfordert spezifische Codebeispiele. Als eines der gemeinsamen Elemente in Webseiten spielen Navigationsschaltflächen eine entscheidende Rolle für den Gesamtstil und die Benutzererfahrung der Webseite. Um der Webseite mehr Interaktivität und Schönheit zu verleihen, können wir über CSS verschiedene Navigationsschaltflächenstile erstellen. In diesem Artikel werden einige gängige Navigationsschaltflächenstile vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Flache Schaltfläche (FlatButton) Unter der flachen Schaltfläche versteht man eine Schaltfläche ohne dreidimensionalen Effekt und Schatteneffekt.
2023-11-18
Kommentar 0
1336

Uniapp Navigation ausblenden
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, mit dem schnell leistungsstarke, skalierbare mobile Anwendungen erstellt werden können. Bei der Entwicklung mobiler Anwendungen ist es häufig erforderlich, die Seitennavigationsleiste auszublenden, um ein besseres Benutzererlebnis zu bieten. Das Ausblenden der Navigationsleiste in Uniapp ist ebenfalls sehr einfach. Fügen Sie einfach eine Eigenschaft zur Seitenkonfiguration hinzu. In diesem Artikel wird erläutert, wie Sie die Seitennavigationsleiste in Uniapp ausblenden. ## Warum die Navigationsleiste ausblenden? Bei der Oberflächengestaltung mobiler Anwendungen ist die Navigationsleiste meist ein wichtiger Bestandteil. es kann
2023-05-22
Kommentar 0
2534

Was ist AR-Navigation?
Artikeleinführung:AR-Navigation, auch bekannt als „Augmented-Reality-Navigation“, ist eine innovative Interaktionsmethode für die Kartennavigation. Ihr Prinzip besteht darin, Echtzeitbilder durch Kameras zu erfassen, kombiniert mit Informationen zur Kartennavigation und erkannten Szenenzielen wie Fahrzeugen, Straßen und Fußgängern durch visuelle KI: Erstellen Sie ein virtuelles 3D-Navigationsführungsmodell, verschmelzen Sie es und überlagern Sie es auf dem Bildschirm, um ein intuitiveres Navigationserlebnis zu schaffen. Die AR-Navigation reduziert die Kosten für das Lesen herkömmlicher elektronischer 2D-Karten für Fahrer erheblich und unterstützt Benutzer dabei, in verschiedenen Schlüsselszenarien wie Abbiegungen, Gabelungen und Spurwechseln schnellere und genauere Handlungsentscheidungen zu treffen.
2022-08-19
Kommentar 0
13852

Fullpage.js korrigierte Navigationsleiste – Implementierung der Positionierungsnavigation bar_javascript-Fähigkeiten
Artikeleinführung:FullPage.js ist ein einfaches und benutzerfreundliches Plugin zum Erstellen von Websites mit Vollbild-Bildlauf (auch als Single-Page-Websites bekannt). Als nächstes werde ich Ihnen in diesem Artikel die feste Navigationsleiste von Fullpage.js vorstellen, die die Positionierungsnavigationsleiste implementiert. Freunde, die sich für das Wissen im Zusammenhang mit der Navigationsleiste von fullpage.js interessieren, können gemeinsam lernen.
2016-05-16
Kommentar 0
1715

So simulieren Sie die Navigation auf Amap_Einführung in die simulierte Navigationsmethode
Artikeleinführung:Die simulierte Navigation ist eine gute Option für alle, die Fahrrouten im Voraus kennen oder verschiedene Reiseoptionen testen möchten. Wissen Sie, wie man die Navigation auf der Amap-Karte simuliert? Der Herausgeber hat einige relevante Informationen zusammengestellt. Kommen Sie und folgen Sie dem Herausgeber, um einen Blick darauf zu werfen! Wie simuliere ich die Navigation auf Amap? Antwort: „Route“ – „Ziel“ – „Simulierte Navigation“. Konkrete Schritte: 1. Öffnen Sie die Amap-App und klicken Sie unten auf die Schaltfläche „Route“, um die Routenplanungsseite aufzurufen. 2. Geben Sie Ihr Ziel ein oder wählen Sie es aus. Amap stellt dann eine Liste mit Zielvorschlägen bereit. 3. Wischen Sie auf der Navigations-Startoberfläche nach oben, suchen Sie die Schaltfläche „Navigation simulieren“ und klicken Sie darauf. 4. Starten Sie den simulierten Navigationsmodus und zeigen Sie eine Vorschau der gesamten Route an, ohne tatsächlich zu fahren.
2024-06-19
Kommentar 0
417

So deaktivieren Sie die AR-Navigation auf Amap. So deaktivieren Sie die AR-Navigation auf Amap.
Artikeleinführung:Durch die AR-Real-Life-Navigationsfunktion von Amap können Benutzer das immersive Navigationserlebnis der AR-Technologie erleben. Durch die Augmented-Reality-Technologie wird die Navigationsführung mit der realen Umgebung kombiniert, um Benutzern intuitivere und lebendigere Navigationsdienste zu bieten. Wenn Sie den Navigationsmodus nicht ändern müssen, können Sie in diesem Tutorial auch lernen, wie Sie ihn deaktivieren. So deaktivieren Sie die AR-Navigation von Amap 1. Öffnen Sie die Amap-App und klicken Sie unten rechts auf „Mein“. 2. Klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke. 3. Klicken Sie auf Navigationseinstellungen. 4. Schalten Sie einfach die AR-Live-Navigation aus.
2024-07-11
Kommentar 0
1192

So verwenden Sie die AR-Navigation auf Amap
Artikeleinführung:Wie verwende ich die AR-Navigation auf Amap? Die AR-Real-Life-Navigation ist ein relativ hochwertiger Navigationsmodus in Amap. Er kann uns intuitivere und benutzerfreundlichere Online-Navigationsdienste bieten. Durch die reale AR-Navigation können wir genauer zu dem Ort navigieren, den wir erreichen möchten, und so bessere Navigationsdienste erhalten. Wenn Sie sich dafür interessieren und die AR-Echtszenen-Navigation nutzen möchten, schauen Sie sich die Einführung zur Nutzung der AR-Echtszenen-Navigation an. So verwenden Sie die AR-Navigation auf Amap 1. Öffnen Sie zunächst Amap, geben Sie das Navigationsziel ein, klicken Sie auf die Schaltfläche „Navigation starten“, um die Navigationsseite aufzurufen. 2. Rufen Sie die Detailseite auf und klicken Sie auf „Einstellungen“. 3. Klicken Sie abschließend, um AR Real einzuschalten -Life-Navigationsschalter Sie können die AR-Navigation verwenden
2024-02-06
Kommentar 0
2043

So öffnen Sie die Live-Navigation von Tencent Maps. So öffnen Sie die Live-Navigation von Tencent Maps
Artikeleinführung:Wie öffne ich die Live-Navigation von Tencent Maps? Tencent Maps ist eine Kartenreisesoftware. Bei der Navigation auf Tencent Maps wird standardmäßig eine virtuelle elektronische Karte verwendet. Benutzer können auch eine reale Kartennavigation verwenden. Viele Freunde wissen immer noch nicht, wie man Tencent Maps Live Navigation öffnet. Hier ist eine Zusammenfassung, wie man Tencent Maps Live Navigation öffnet. So öffnen Sie die Live-Navigation von Tencent Maps: 1. Öffnen Sie die **Anwendung** von Tencent Maps, suchen Sie unten nach dem gewünschten Ziel und klicken Sie nach Auswahl der entsprechenden Route auf **Navigation starten**, um die Navigation zu starten. Nachdem Sie die Navigation gestartet haben, suchen Sie in der unteren rechten Ecke der Navigation nach „Einstellungen“. 3. Klicken Sie auf „Einstellungen“ und wählen Sie dann nach unten, suchen Sie die Option „HUD“ in der Navigationsperspektive und wählen Sie „HUD“ aus
2024-07-02
Kommentar 0
694

Benutzerhandbuch für mobile Navigationssoftware
Artikeleinführung:1. Wie verwende ich Navigationssoftware auf dem Mobiltelefon? Es ist üblich, Navigationssoftware zum Navigieren auf Mobiltelefonen zu verwenden. Die folgenden allgemeinen Schritte sind: 1. Navigationsanwendungen herunterladen: Suchen und laden Sie die Navigationsanwendung Ihrer Wahl im Anwendungsspeicher des Mobiltelefons herunter (z. B. Google Play Store oder Apple App). Store), wie Google Maps, Waze, Amap warten. 2. Öffnen Sie die App: Öffnen Sie nach Abschluss der Installation die Navigations-App. 3. Geben Sie Ihr Ziel ein: Geben Sie Ihre Zieladresse oder Ihren Zielnamen in die Navigations-App ein. 4. Navigationsoptionen auswählen: Apps bieten normalerweise mehrere Routenoptionen sowie Navigationsmodi (Fahren, Gehen, Radfahren usw.). 5. Navigation starten: Klicken Sie auf die Schaltfläche „Navigation“ oder „Navigation starten“ und die App beginnt mit der Navigationsführung.
2024-01-05
Kommentar 0
1448

HTML-Navigations-Tag
Artikeleinführung:Anleitung zum HTML-Navigations-Tag. Hier besprechen wir die Einführung, wie funktioniert Navigations-Tags in HTML und Beispiele für verschiedene Arten von Navigationsmenüs.
2024-09-04
Kommentar 0
1102