Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung des Offsetwidth-Attributs
Artikeleinführung:Der Wert von offsetWidth ist eine gerundete ganze Zahl. Darüber hinaus gibt offsetWidth 0 zurück, wenn die Anzeigeeigenschaft des Elements auf „none“ gesetzt ist.
2023-07-04
Kommentar 0
2825

Was ist Offsetbreite?
Artikeleinführung:offsetWidth ist eine DOM-Eigenschaft, die die sichtbare Breite eines Elements zurückgibt, einschließlich des Rands, des Abstands und der vertikalen Bildlaufleiste des Elements (falls vorhanden). Mit anderen Worten: offsetWidth berechnet die gesamte Breite des Elements, einschließlich der Breite des Rahmens, des Abstands und der vertikalen Bildlaufleiste.
2023-07-04
Kommentar 0
2095

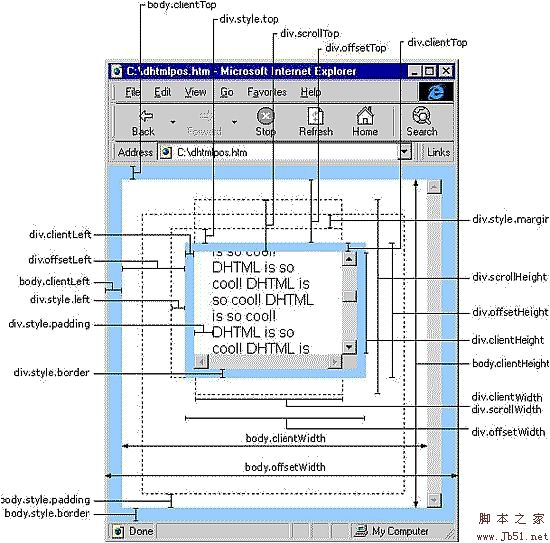
Detaillierte Erklärung des Unterschieds zwischen style.width und offsetWidth in js
Artikeleinführung:Als Anfänger stoße ich oft auf die Verwirrung, ob ich style.width oder offsetWidth verwenden soll, wenn ich die Breite (Höhe, oberer Wert ...) eines bestimmten Elements erhalte. Ich werde Ihnen einen Artikel bringen, der auf dem Unterschied zwischen style.width und offsetWidth in js basiert (ausführliche Erklärung). Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Ich hoffe, dass jeder den Unterschied zwischen style.width und offsetWidth in js besser verstehen kann.
2017-12-22
Kommentar 0
2390