Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung der Front-End- und Back-End-Interaktion
Artikeleinführung:In diesem Artikel geht es um die Interaktion zwischen Front-End und Back-End. Wenn Sie nichts über die Interaktion zwischen Front-End und Back-End wissen oder sich für die Interaktion zwischen Front-End und Back-End interessieren, nehmen wir es Schauen Sie sich diesen Artikel an. Kommen wir ohne weitere Umschweife zur Sache
2018-03-14
Kommentar 0
6324

Wie das Web-Frontend interagiert
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist das Web-Frontend zu einer unverzichtbaren Position geworden. Die Hauptaufgabe des Web-Frontends besteht darin, für die Anzeige von Webseiten und die Implementierung interaktiver Funktionen verantwortlich zu sein. Wie implementiert das Web-Frontend interaktive Funktionen? 1. HTMLHTML ist die Grundlage der Web-Frontend-Entwicklung. Es wird hauptsächlich zum Definieren der Struktur von Webseiten verwendet. HTML ist eine Auszeichnungssprache, die Tags verwendet, um verschiedene Elemente auf der Seite zu definieren. Im Web-Frontend umfassen unsere häufig verwendeten HTML-Tags hauptsächlich: 1. Titel-Tag (<h1>-<h6>): Wird zum Definieren der Seite verwendet
2023-05-20
Kommentar 0
1669
Detaillierte Erläuterung der Front-End-Ajax- und Back-End-Interaktion
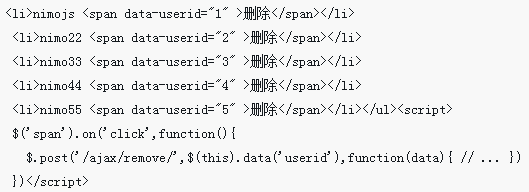
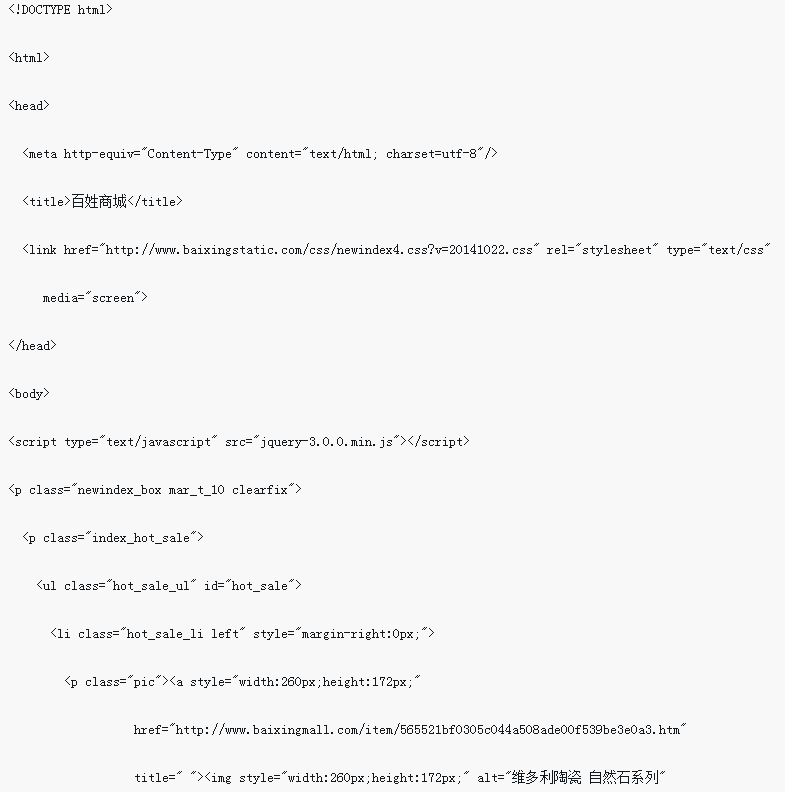
Artikeleinführung:Wenn das Front-End häufig zum Datenaustausch mit dem Back-End verwendet wird, wird normalerweise die Ajax-Methode verwendet. In diesem Artikel werden hauptsächlich die verschiedenen verwandten Kenntnisse des Front-End-Ajax und der Back-End-Interaktion vorgestellt, die eine gute Referenz haben Wert. Werfen wir einen Blick mit dem untenstehenden Editor. Ich hoffe, er kann allen helfen.
2017-12-26
Kommentar 0
2106

Vergleichen Sie Front-End- und Back-End-Schnittstellen: Studieren Sie gängige interaktive Front-End- und Back-End-Schnittstellentypen
Artikeleinführung:Vergleich von Front-End- und Back-End-Schnittstellen: Um gängige Schnittstellentypen in Front-End- und Back-End-Interaktionen zu untersuchen, sind spezifische Codebeispiele erforderlich. 1. Einführung Mit der schnellen Entwicklung des Internets ist das Entwicklungsmodell des Front-Ends und die Back-End-Trennung ist nach und nach zum Mainstream geworden. In diesem Modell implementieren Front-End-Entwickler und Back-End-Entwickler die Dateninteraktion und -kommunikation über Schnittstellen. Daher ist das Verständnis der verschiedenen Schnittstellentypen und ihrer Eigenschaften von entscheidender Bedeutung, um eine effiziente Front-End- und Back-End-Interaktion zu erreichen. In diesem Artikel werden gängige Schnittstellentypen in Front-End- und Back-End-Interaktionen untersucht und spezifische Codebeispiele bereitgestellt. 2. Gemeinsame Front-End- und Back-End-Schnittstellentypen RESTf
2023-12-23
Kommentar 0
1112

Methode zur Erzielung einer Front-End- und Back-End-Interaktion: Verwenden Sie Ajax
Artikeleinführung:Titel: Ajax realisiert Front-End- und Back-End-Interaktion und Codebeispiele Einführung: Ajax (Asynchronous JavaScript and XML) ist eine Technologie, die Front-End- und Back-End-Interaktion in Webanwendungen realisiert. Durch die Verwendung von Ajax kann die Front-End-Seite ohne Aktualisierung Daten mit dem Back-End-Server austauschen, was die Benutzererfahrung und die Reaktionsgeschwindigkeit der Webseite erheblich verbessert. In diesem Artikel wird erläutert, wie Sie mit Ajax eine Front-End- und Back-End-Interaktion erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien von Ajax Ajax
2024-02-18
Kommentar 0
750

Wie Front-End- und Back-End-Daten wissenschaftlich interagieren sollten
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie die Front-End- und Back-End-Daten wissenschaftlich interagieren sollten und welche Vorsichtsmaßnahmen für die Front-End- und Back-End-Dateninteraktion gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-09
Kommentar 0
1563

Frontend-Entwicklung und Dateninteraktion – Verwendung von PHP und JavaScript für die Datenkommunikation
Artikeleinführung:Front-End-Entwicklung und Dateninteraktion – Verwendung von PHP und JavaScript für die Datenkommunikation. In modernen Netzwerkanwendungen ist die Front-End-Entwicklung nicht nur für die Darstellung und Interaktion von Seiten verantwortlich, sondern muss auch mit dem Back-End interagieren und Daten verarbeiten . Unter ihnen ist die Verwendung von PHP und JavaScript für die Datenkommunikation eine gängige Methode. In diesem Artikel werden die Methoden und Praktiken der Dateninteraktion mithilfe von PHP und JavaScript vorgestellt. PHP ist eine Programmiersprache, die häufig für die serverseitige Entwicklung verwendet wird. Sie verfügt über die Fähigkeit, mit Datenbanken zu interagieren.
2023-09-10
Kommentar 0
903

thinkphp5.1 realisiert die Front-End- und Back-End-Trennung sowie die Interaktion mit PHP und vue.js
Artikeleinführung:Im Folgenden werden Sie in der Tutorial-Kolumne zum Thinkphp-Framework mit thinkphp5.1, php und vue.js vertraut gemacht, um eine Front-End- und Back-End-Trennung und -Interaktion zu erreichen. Ich hoffe, dass es für Freunde in Not hilfreich sein wird! Das Hauptziel besteht darin, mit vue.js die vom Front-End erhaltenen Kontonummern und Passwörter an das Backend zu übertragen und dann mit dem tp5.1-Framework den Front-End-Wert abzurufen ...
2020-11-18
Kommentar 0
5120

Wie nodejs mit dem Frontend interagiert
Artikeleinführung:Node.js interagiert mit dem Frontend über HTTP-Anfrage/Antwort, WebSocket und Socket.IO: Richten Sie einen Node.js-Server ein und definieren Sie Routen. Das Frontend sendet HTTP-Anfragen oder baut Verbindungen über WebSocket oder Socket.IO auf. Der Node.js-Server verarbeitet die Anfrage und gibt eine Antwort zurück oder sendet Daten über eine Live-Verbindung.
2024-04-21
Kommentar 0
1024

Countdown-Design und Front-End-Interaktionspunkte im PHP-Flash-Sale-System
Artikeleinführung:Kernpunkte des Countdown-Designs und der Front-End-Interaktion im PHP-Flash-Sale-System Einführung: Mit der rasanten Entwicklung der E-Commerce-Branche sind Flash-Sale-Aktivitäten für große E-Commerce-Plattformen zu einem wichtigen Mittel geworden, um Verbraucher anzulocken. Der Aufbau eines effizienten und zuverlässigen Flash-Sale-Systems ist für E-Commerce-Plattformen von entscheidender Bedeutung. Unter anderem ist der Countdown ein wichtiges Element im Flash-Sale-System. Er muss im Frontend angezeigt werden und mit dem Backend interagieren. Dieser Artikel konzentriert sich auf das Countdown-Design und die Front-End-Interaktionspunkte im PHP-Flash-Sale-System und stellt spezifische Codebeispiele bereit. 1. Kernpunkte des Countdown-Designs: Kunden-Timing
2023-09-19
Kommentar 0
1560

Wie interagiert PHP mit dem Frontend?
Artikeleinführung:Es gibt zwei Hauptmöglichkeiten für PHP, mit dem Front-End zu interagieren: 1. Verwenden Sie ein Formular, um Daten zur Verarbeitung an PHP zu übergeben, und zeigen Sie sie dann im Front-End an. 2. Verwenden Sie Ajax, um die Daten zur Verarbeitung an PHP zu übergeben , und zeigen Sie dann den Inhalt im Frontend an.
2019-05-10
Kommentar 0
6874

Best Practices für die Front-End- und Back-End-Dateninteraktion mit Vue und Axios
Artikeleinführung:Überblick über Best Practices für die Front-End- und Back-End-Dateninteraktion mit Vue und Axios: In modernen Webanwendungen ist die Front-End- und Back-End-Dateninteraktion von entscheidender Bedeutung. Vue.js ist ein beliebtes Front-End-Framework, das leistungsstarke datengesteuerte Ansichten bereitstellt. Axios ist ein Promise-basierter HTTP-Client, der den Prozess des Sendens und Empfangens von HTTP-Anfragen am Frontend vereinfacht. In diesem Artikel werden die Best Practices für die Verwendung von Vue und Axios zur Implementierung der Front-End- und Back-End-Dateninteraktion vorgestellt. Umgebungsvorbereitung: Stellen Sie zunächst Ihr Projekt sicher
2023-07-17
Kommentar 0
1143

Verwenden Sie Vue und Axios, um ein hervorragendes Front-End-Dateninteraktionsmodul zu erstellen
Artikeleinführung:Verwenden Sie Vue und Axios, um ein hervorragendes Front-End-Dateninteraktionsmodul zu erstellen. Einführung: In modernen Webanwendungen ist die Dateninteraktion ein integraler Bestandteil. Front-End-Entwickler müssen häufig Daten vom Back-End-Server abrufen und diese dem Benutzer anzeigen oder Benutzereingaben zur Verarbeitung an den Back-End-Server senden. Als Reaktion auf diesen Bedarf sind Vue und Axios sehr leistungsstarke Front-End-Tools, mit denen wir auf einfache Weise hervorragende Front-End-Dateninteraktionsmodule erstellen können. In diesem Artikel wird erläutert, wie Sie mit Vue und Axios ein hervorragendes Front-End-Dateninteraktionsmodul erstellen
2023-07-17
Kommentar 0
883

Verwenden Sie PHP als Server für die Interaktion mit der Web-Frontend-Schnittstelle
Artikeleinführung:Die Interaktion zwischen PHP und Webseiten ist ein wichtiges Mittel, um die Interaktion zwischen PHP-Websites und Benutzern zu realisieren. In diesem Artikel wird hauptsächlich die Verwendung von PHP als Server für die Interaktion mit der Web-Front-End-Schnittstelle vorgestellt. Interessierte Freunde können darauf verweisen.
2018-05-31
Kommentar 0
2184

So implementieren Sie die Front-End- und Back-End-Interaktion in Laui
Artikeleinführung:Es gibt die folgenden Methoden für die Front-End- und Back-End-Interaktion mit Laui: $.ajax-Methode: Vereinfachen Sie asynchrone HTTP-Anfragen. Benutzerdefiniertes Anforderungsobjekt: Ermöglicht das Senden benutzerdefinierter Anforderungen. Formularsteuerung: Verwaltet die Formularübermittlung und Datenvalidierung. Upload-Kontrolle: Einfaches Implementieren des Datei-Uploads.
2024-04-01
Kommentar 0
1219


Wie Nodejs Front-End und Back-End interagieren
Artikeleinführung:Antwort: Node.js bietet eine Vielzahl von Front-End- und Back-End-Interaktionsmethoden, einschließlich HTTP-Anfragen, Socket.IO, GraphQL und RESTful-APIs. Detaillierte Beschreibung: HTTP-Anfrage: Wird häufig für Anwendungen verwendet, die keine Echtzeitkommunikation erfordern. Socket.IO: Gut für Anwendungen, die Echtzeitkommunikation erfordern, z. B. Chat-Anwendungen. GraphQL: Für Anwendungen mit komplexen Datenabfragen. RESTful API: Geeignet für Anwendungen, die in andere Systeme integriert werden müssen und einem standardisierten Ansatz folgen müssen.
2024-04-21
Kommentar 0
1012

So verwenden Sie React und GraphQL, um eine flexible Front-End- und Back-End-Dateninteraktion aufzubauen
Artikeleinführung:So verwenden Sie React und GraphQL zum Aufbau einer flexiblen Front-End- und Back-End-Dateninteraktion. In der modernen Webanwendungsentwicklung ist die Front-End- und Back-End-Dateninteraktion unerlässlich. Um eine effiziente, flexible und skalierbare Dateninteraktion zu erreichen, ist die Verwendung einer Kombination aus React und GraphQL eine gute Wahl. In diesem Artikel werde ich vorstellen, wie man mit React und GraphQL eine flexible Front-End- und Back-End-Dateninteraktion aufbaut, und spezifische Codebeispiele bereitstellen. 1. Was ist GraphQL? GraphQL ist ein
2023-09-28
Kommentar 0
1696