Insgesamt10000 bezogener Inhalt gefunden



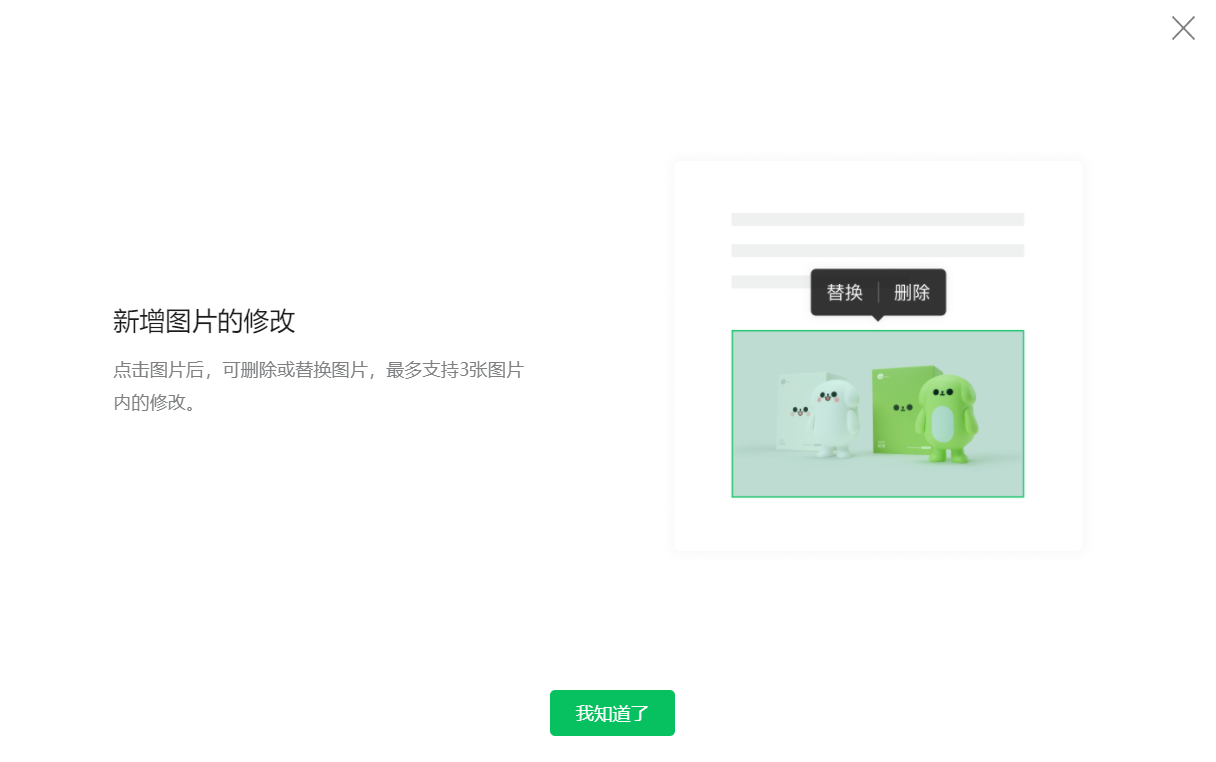
Das offizielle WeChat-Konto hat eine neue Bildänderungsfunktion hinzugefügt: Bis zu 3 Bilder können gelöscht oder ersetzt werden
Artikeleinführung:Laut zuverlässigen Quellen hat das offizielle WeChat-Konto heute eine neue Bildänderungsfunktion hinzugefügt. Anschließend können Benutzer über den „Ändern“-Eingang des offiziellen WeChat-Kontos auf das Bild klicken, um es zu löschen oder ersetzen Sie es. Es werden bis zu 100 Änderungen unterstützt. Es wird berichtet, dass Benutzer nur auf das zu ändernde Bild klicken müssen und die beiden Funktionsoptionen „Ersetzen“ und „Ändern“ angezeigt werden. Wählen Sie „Ersetzen“ und die Bildbibliothek wird für den nächsten Schritt angezeigt Wenn Sie ein neues Bild auswählen möchten, wählen Sie „Löschen“. Das Originalbild wird grau und in der oberen rechten Ecke erscheint die Markierung „Gelöscht“. Sobald Sie fertig sind, klicken Sie einfach wie zuvor auf „Änderungen übermitteln“. Weitere Informationen finden Sie auf dieser Website.
2024-03-04
Kommentar 0
477

Detaillierte Methode zum Einrichten von PPT-Folien durch Bewegen der Maus über Text, um Bilder anzuzeigen
Artikeleinführung:1. Legen Sie zunächst eine benutzerdefinierte Animation für das Bildobjekt fest. 2. Wenn Sie den Effekt realistischer gestalten möchten, verwenden Sie bitte den oben gezeigten Animationseffekt [Erscheinen]. Nachdem wir den benutzerdefinierten Effekt für das Bildobjekt festgelegt haben, sehen wir auf der rechten Seite des Fensters den Namen der benutzerdefinierten Animation, z. B. [1good] im Bild. Klicken Sie nun mit der linken Maustaste auf das kleine Dreieck nach unten in Richtung des Bildes zeigt, wird ein Popup mit der folgenden Abbildungsmenüliste angezeigt. 3. Wählen Sie im oben gezeigten Menü [Effektoptionen] und ein Popup wird angezeigt, wie im Bild gezeigt. 4. Wechseln Sie im Bild oben zur Registerkarte [Timing], klicken Sie auf [Trigger], wählen Sie dann unten [Effekt starten, wenn auf die folgenden Objekte geklickt wird] und wählen Sie rechts [Titel 1: Bild 1] aus. Diese Einstellung bedeutet, dass Sie beim Abspielen der Diashow auf den Text in [Bild 1] klicken
2024-03-26
Kommentar 0
835

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1350

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2049

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1516

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2457

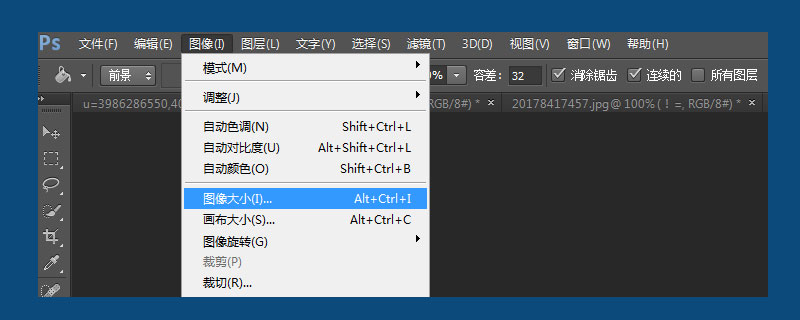
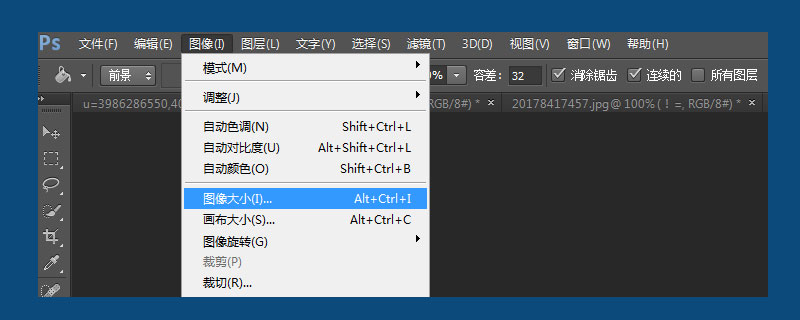
So fügen Sie einen benutzerdefinierten Bildstil in ppt2013 ein
Artikeleinführung:Starten Sie das PPT-Softwareprogramm, erstellen Sie eine neue leere Präsentation, klicken Sie in der Titelmenüleiste auf die Option [Einfügen] -> [Bild] und fügen Sie ein Bild ein, das zum Bearbeiten der Präsentation verwendet werden soll. Wählen Sie das Bild aus, klicken Sie auf die Registerkarte [Format] unter dem Bildtool, klicken Sie auf die Option [Zuschneiden] unter der Formatoptionsleiste und klicken Sie in der Optionsleiste des Popup-Menüs auf [Auf Form zuschneiden]. Klicken Sie im Popup-Optionsrahmen [Form] auf die Form, die zugeschnitten werden soll. Hier ist die zugeschnittene Form der Formstil von [Wolkenmarkierung] unter der Anmerkung. Wenn wir zum Präsentationsfenster zurückkehren, sehen wir, dass der Rand des Bildes automatisch an den Formstil der Wolkenbeschriftung angepasst wurde. Dieser Effekt ist jedoch nicht sehr gut und muss geändert werden. Klicken Sie dann auf der Registerkarte „Bildtools -> Format“ auf die Option [Zuschneiden].
2024-04-16
Kommentar 0
1156

Zusammenfassung der zu Jquery zu beachtenden Punkte
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
1564

Wie nutzt man den Tilt-Effekt? Fassen Sie die Verwendung von Tilt-Effekt-Beispielen zusammen
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
2993

Zusammenfassung der Definition und Verwendung der 3D-Fokuskartenfunktion
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-13
Kommentar 0
1688

So ändern Sie den Heimatort auf Tencent Maps. So ändern Sie den Heimatort auf Tencent Maps
Artikeleinführung:Wie ändere ich den Heimatort auf Tencent Maps? Der erste Schritt besteht darin, Tencent Map auf Ihrem Mobiltelefon zu öffnen. Klicken Sie nach dem Aufrufen der Startseite auf die Schaltfläche „Favorit“ auf der Seite „Meine Seite“ und anschließend auf das Dreipunktsymbol hinter „Startseite“. Klicken Sie im oberen Fenster auf die Option, den Standort zu ändern und nach neuen Standorten zu suchen. Klicken Sie einfach auf das entsprechende Ergebnis. So ändern Sie den Standort von Tencent Map Home 1. Klicken Sie, um „Tencent Map“ auf dem Desktop des Mobiltelefons zu öffnen. 2. Klicken Sie auf „Mein“. 3. Klicken Sie auf „Sammeln“. 4. Klicken Sie auf die drei Punkte hinter „Home“. 5. Klicken Sie im Menü, das unten angezeigt wird, auf „Standort bearbeiten“. 6. Geben Sie den neuen Standort Ihres Zuhauses in das Suchfeld ein und klicken Sie dann auf das passende Ergebnis. 7. An diesem Punkt ist alles erledigt.
2024-07-01
Kommentar 0
440

So ändern Sie das Seitenverhältnis von ppt
Artikeleinführung:So ändern Sie das Seitenverhältnis von ppt: Öffnen Sie das ppt-Dokument, wechseln Sie zur Registerkarte „Design“, klicken Sie auf die Schaltfläche „Seite einrichten“ und ändern Sie dann den Wert in der Foliengröße im Popup-Dialogfeld „Seite einrichten“.
2020-04-24
Kommentar 0
7997

Detaillierte Einführung in die schockierende 3D-Focus-Map-Animation, die in HTML5 implementiert ist
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code <section id='dg-container' class='dg-container'&g..
2017-03-04
Kommentar 0
1973

So legen Sie das Audiodateisymbol in ppt2013 fest
Artikeleinführung:Öffnen Sie ppt2013 und führen Sie es aus. Klicken Sie auf [Andere Präsentationen öffnen], um die PPT-Foliendatei zu öffnen, die bearbeitet oder geändert werden muss. Wählen Sie im geöffneten Powerpoint-Programmfenster das Audiodateisymbol aus, klicken Sie mit der rechten Maustaste, wählen Sie im Popup-Optionsfeld die Option [Bild ändern] und klicken Sie darauf. Nachdem Sie auf die Option [Bild ändern] geklickt haben, wird das Dialogfeld [Bild einfügen] geöffnet. Klicken Sie im Dialogfeld [Bild einfügen] in den Dateioptionen auf die Optionsschaltfläche [Durchsuchen]. Suchen Sie im Dialogfeld [Bild einfügen] nach dem Ordner, in dem die Bilder gespeichert sind, wählen Sie die Bilddatei aus, die Sie einfügen möchten, und klicken Sie dann auf die Schaltfläche [Einfügen]. Nachdem das Bild eingefügt wurde, ist die Auswirkung der Symboländerung in der Audiodatei zu sehen.
2024-04-17
Kommentar 0
965

Hintergrundbild für den Computerbildschirm
Artikeleinführung:So stellen Sie den Computer so ein, dass er das Desktop-Hintergrundbild automatisch ändert 1. Zuerst schalten wir den Computer ein, klicken mit der rechten Maustaste irgendwo auf den Computer-Desktop, klicken im Popup-Menü auf „Eigenschaften“ und die Seite „Eigenschaften anzeigen“ wird angezeigt . Auf der Eigenschaftenseite finden wir „Wallpaper Auto Changer“. Klicken Sie auf „Auto Wallpaper Changer“, um die Seite „Auto Wallpaper Changer“ aufzurufen. 2. Start---Einstellungen---Personalisierung---Hintergrund ist auf eingestellt und Sie können das Diashow-Album und die Wechselfrequenz auswählen. 3. So stellen Sie am Beispiel eines Computers den automatischen Hintergrundwechsel ein: Klicken Sie mit der rechten Maustaste auf den Desktop und wählen Sie „Personalisieren“. Wählen Sie dann Ihren Desktop-Hintergrund aus. Wählen Sie so viele Bilder aus, wie Sie möchten. Wählen Sie einen geeigneten Ort und ändern Sie das Zeitintervall. Speichern Sie abschließend die Änderungen. 4. Rufen Sie das Windows-Setup-Fenster auf, wie in der Abbildung dargestellt. Punkt
2024-03-19
Kommentar 0
821

Wie ändere ich den Benutzeravatar in Deepin Linux?
Artikeleinführung:Heute werfen wir einen Blick darauf, wie Sie Ihr eigenes Kontobild in Deepin Linux ändern. Einzelheiten finden Sie in der folgenden Einführung. 1. Öffnen Sie den Desktop von Deepin Linux und suchen Sie die Einstellungen. 2. Suchen Sie im Popup-Fenster nach „Konto“. 3. Wählen Sie Ihr Konto aus und klicken Sie auf. 4. Klicken Sie, um den Avatar zu ändern. 5. Klicken Sie am Ende auf das Pluszeichen. Natürlich können Sie auch das integrierte Bild festlegen, wenn Sie der Meinung sind, dass das Standardbild akzeptabel ist. 6. Suchen Sie das Bild, das Sie als Avatar festlegen möchten, und klicken Sie auf OK. 7. Kehren Sie zur Startseite zurück und Sie können sehen, dass sich der Konto-Avatar geändert hat.
2024-01-15
Kommentar 0
1402