Insgesamt10000 bezogener Inhalt gefunden

Navigieren im Web-Rendering
Artikeleinführung:Auswahl der richtigen Rendering-Strategie für Ihre Web-App
Einführung
Mit der rasanten Entwicklung der Webtechnologien stehen Entwicklern nun eine Vielzahl von Rendering-Strategien zur Verfügung. Jede dieser Strategien bietet einzigartige Vorteile und Kompromisse
2024-11-26
Kommentar 0
262

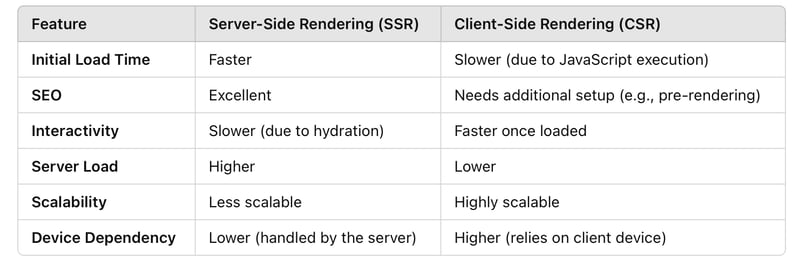
The Great Rendering Battle: Server-Side vs Client-Side-Rendering in 5
Artikeleinführung:Die laufende Debatte in Webentwicklungszentren um Server-Side-Rendering (SSR) und clientseitiges Rendering (CSR). Diese Entscheidung bleibt für Entwickler und Unternehmen im Jahr 2025 von entscheidender Bedeutung. Lassen Sie uns beide Ansätze analysieren und ihre Vorteile hervorheben, dis
2025-01-29
Kommentar 0
367

Clientseitiges Rendering und serverseitiges Rendering
Artikeleinführung:Beim clientseitigen Rendering, auch CSR genannt, rendert der Browser die Seite selbst mithilfe von JS. Anstatt eine vorgefertigte Seite vom Server zu senden, stellt der Server das JavaScript bereit, das im Browser ausgeführt wird und den Inhalt erstellt
2024-11-30
Kommentar 0
738

Rendering im Browser verstehen: Wie wird das DOM generiert?
Artikeleinführung:In früheren Artikeln haben wir etwas über DOM und CSSOM gelernt. Wenn Sie immer noch Zweifel an diesen beiden Wörtern haben, empfehle ich Ihnen, die beiden folgenden Beiträge zu lesen:
Rendering im Browser verstehen: DOM
Rendering im Browser verstehen: C
2024-11-11
Kommentar 0
902

Wie funktioniert Offscreen-Rendering in OpenGL?
Artikeleinführung:Offscreen-Rendering in OpenGL: Eine detaillierte AnleitungÜbersichtIn OpenGL ist es möglich, Szenen zu rendern, ohne ein Fenster zu erstellen oder sie auf... anzuzeigen.
2024-11-19
Kommentar 0
775

Clientseitiges Rendering (CSR)
Artikeleinführung:Client-Side Rendering (CSR) ist eine gängige Technik in der modernen Webentwicklung, mit der interaktive und dynamische Anwendungen erstellt werden. Mit dieser Technik entfernen wir die Verantwortung für das Rendern der Seite vom Server und verlagern sie auf die Client-Seite, d
2024-10-25
Kommentar 0
986

Rendering-Strategien in Next.js
Artikeleinführung:Hallo, lange nicht gesehen! Wie geht es allen?
Kürzlich habe ich mich eingehend mit Next.js 15 befasst, einige grundlegende Konzepte aufgefrischt und ein neues Lieblingsthema erkundet: Rendering-Strategien. Dies ist für alle, die neugierig auf die Einzelheiten sind
2024-11-03
Kommentar 0
906

Was ist der kritische Rendering-Pfad und wie kann er optimiert werden?
Artikeleinführung:Was ist der kritische Rendering-Pfad?
Der kritische Rendering-Pfad ist die Abfolge von Phasen, die der Browser durchläuft, um HTML, CSS und JavaScript in Pixel auf dem Bildschirm umzuwandeln:
Analysieren Sie den HTML-Code in das DOM (Document Object Model).
Analysieren
2024-12-04
Kommentar 0
396

Was bedeutet „3D' beim HTML-E-Mail-Rendering?
Artikeleinführung:„3D“ in HTML: Was bedeutet es beim E-Mail-Rendering? Sind Sie jemals auf HTML-Code in einem Mailer gestoßen, der seltsame „3D“-Sequenzen enthält? Diese...
2024-11-26
Kommentar 0
306

Steigern Sie die SEO und Leistung Ihrer App mit React Server-Side Rendering
Artikeleinführung:Serverseitiges Rendering (SSR) in React
Server-Side Rendering (SSR) ist eine Technik, bei der eine React-Anwendung auf dem Server statt auf dem Client gerendert wird. Der Server generiert den anfänglichen HTML-Code für die Anwendung und sendet ihn an den Client.
2024-12-23
Kommentar 0
242