Insgesamt10000 bezogener Inhalt gefunden

Wie erstelle ich ein Dreieck in CSS?
Artikeleinführung:Dreiecke sind Grundformen der Geometrie, mit denen sich in der Webentwicklung vielfältige Designs erstellen lassen. In CSS können Dreiecke mit einigen einfachen Techniken erstellt werden. In diesem Artikel lernen wir zwei Techniken zum Erstellen von Dreiecken in CSS kennen. Erstellen Sie ein Dreieck mithilfe eines Rahmens. Erstellen Sie ein Dreieck mithilfe eines Beschneidungspfads. Erstellen Sie ein Dreieck mithilfe eines Rahmens. Der einfachste Weg, ein Dreieck in CSS zu erstellen, ist die Verwendung der Rahmeneigenschaft. Wir können schnell eine dreieckige Grundform erstellen, indem wir ein rechteckiges Element erstellen und dann die Eigenschaft border verwenden, um die Hypotenuse des Dreiecks zu erstellen. Hier finden Sie Beispiele, wie Sie mithilfe von Rändern ein gleichseitiges Dreieck erstellen. Beispiel 1: Erstellen Sie mithilfe der Eigenschaft „Rahmen“ ein gleichseitiges Dreieck in CSS. <html>&l
2023-09-01
Kommentar 0
1093

So zeichnen Sie Dreiecke in Adobe Illustrator CS5. So zeichnen Sie Dreiecke in Adobe Illustrator CS5
Artikeleinführung:Nutzen Sie in Ihrem Büro auch die Software Adobe Illustrator cs5? Wissen Sie, wie man in Adobe Illustrator CS5 ein Dreieck zeichnet? Als nächstes zeigt Ihnen der Editor die Methode zum Zeichnen von Dreiecken in Adobe Illustrator cs5. Benutzer, die daran interessiert sind, können einen Blick darauf werfen. Wie zeichne ich Dreiecke in Adobe Illustrator CS5? So zeichnen Sie ein Dreieck in Adobe Illustrator cs5 und klicken Sie auf „Mit Standardwerten erstellen“. Klicken Sie auf das leere Zeichenbrett auf der linken Seite
2024-08-13
Kommentar 0
356

C++-Programm zum Testen der Vererbung durch die Dreiecksklasse
Artikeleinführung:Angenommen, wir möchten eine Triangle-Klasse und eine weitere Unterklasse namens Isosceles erstellen. Die Triangle-Klasse verfügt über eine Funktion zum Drucken, dass das Objekt vom Typ Dreieck ist, während Isosceles über zwei Funktionen verfügt, um anzuzeigen, dass es sich um ein gleichschenkliges Dreieck handelt, und eine Beschreibung. Wir müssen auch die übergeordnete Klassenfunktion über das Isosceles-Klassenobjekt aufrufen. Ohne die richtige Eingabe rufen wir die Funktion einfach auf die entsprechende Weise auf. Wenn die Eingabe also darin besteht, ein Objekt mit dem Namen trg zu definieren und dann trg.isosceles(), trg.description(), trg.triangle() aufzurufen, lautet die Ausgabe: Dies ist ein gleichschenkliges Dreieck im gleichschenkligen Dreieck
2023-08-26
Kommentar 0
945

Wie stelle ich den Drehwinkel eines Dreiecks mit FabricJS ein?
Artikeleinführung:In diesem Tutorial legen wir den Drehwinkel eines Dreiecks mit FabricJS fest. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Das Winkelattribut definiert den 2D-Rotationswinkel des Objekts in FabricJS. Wir haben auch die Eigenschaft „centeredRotation“, die es uns ermöglicht, den Mittelpunkt des Dreiecks als Ursprung der Transformation zu verwenden. Syntax newFabric.Triangle({angle:Number,centeredRotation:Boolean}:Object) Parameter Optionen (optional)
2023-08-23
Kommentar 0
940


So ändern Sie mit dem Geometrischen Skizzenblock die Farbe des Inneren eines Dreiecks
Artikeleinführung:Zeichne ein Dreieck. Öffnen Sie den geometrischen Skizzenblock, wählen Sie das [Polygon-Werkzeug] in der linken Symbolleiste und zeichnen Sie im Arbeitsbereich des Skizzenblocks ein Dreieck ABC. Wenn es sich um eine einfache Farbänderung handelt, wählen Sie die drei Eckpunkte des Dreiecks aus und führen Sie den Befehl [ aus. Konstruktion] – Befehl [Dreiecksinneres] Das Innere des Dreiecks hat bereits Farbe. Wenn Sie die Farbe ändern möchten, können Sie mit dem Verschieben-Werkzeug die Innenseite des Dreiecks auswählen, [Anzeige] - [Farbe] ausführen und eine Farbe auswählen. Wenn die Farbe innerhalb des Dreiecks gesteuert und geändert werden kann, müssen Sie zuerst Parameter erstellen, die Innenseite des Dreiecks auswählen und dann den Befehl [Farbe] - [Parameter] ausführen. Klicken Sie auf den erstellten Parameter, um die Farbe zu ändern ist wie folgt. Erstellen Sie neue Parameter im Geometrie-Skizzenblock. Führen Sie im Popup den Befehl [Daten]-[Neuer Parameter] aus
2024-04-16
Kommentar 0
643

Wie mache ich die Kontrollecken eines Dreiecks mit FabricJS transparent?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Kontrollecken eines Dreiecks transparent machen. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Mit der Eigenschaft transparentCorners können wir die Kontrollecken des Dreiecks transparent machen. Syntax newFabric.Triangle({TransparentCorners:Boolean}:Object) Parameter Optionen (optional) – Dieser Parameter ist ein Objekt, das unserem Dreieck zusätzliche Anpassungen ermöglicht. Mit diesem Parameter können Sie die Beziehung zwischen transparentCorners und ändern
2023-09-17
Kommentar 0
1586

„&' Liste der Erfolge im Penrose-Dreieck
Artikeleinführung:Mit dem Update der neuen Version von „Honkai Impact: Star Rail“ wurden entsprechend viele Erfolge hinzugefügt. „Space Walk“ ist einer davon. Viele Spieler wissen immer noch nicht, wie sie diesen Erfolg abschließen können Xiao Der Herausgeber bringt Ihnen den Leitfaden zum Erfolgsführer „Collapsed Star Dome Railway Space Walk“. Sie können ihn bei Bedarf nachschlagen. So entsperren Sie das Penrose-Dreieck in Collapsed Star Dome Railway [Penrose-Dreieck] Kommen Sie in den Nordwesten von [Dream Frontier], stellen Sie sich auf die Treppe, blicken Sie auf das Gerät in der Mitte des Quadrats und formen Sie es zu einem Dreieck. Eine Kamera erscheint In der unteren rechten Ecke können wir R drücken, um ein Foto aufzunehmen
2024-02-21
Kommentar 0
813

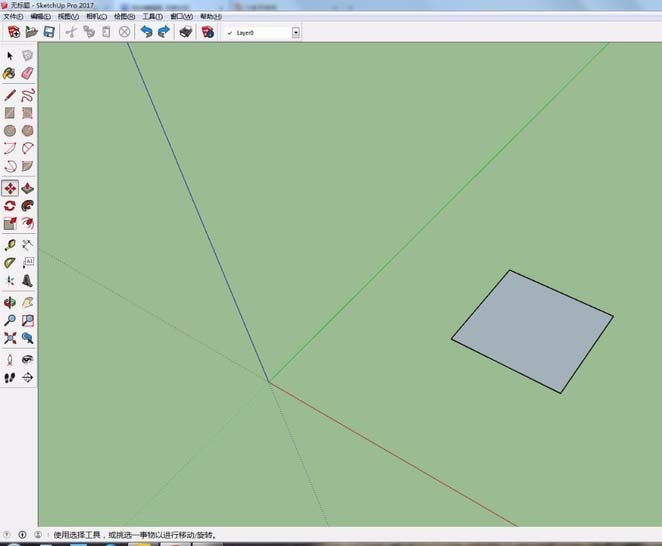
Detaillierter Vorgang zum Entwerfen einer Dreiecksneigung in Sketch Master
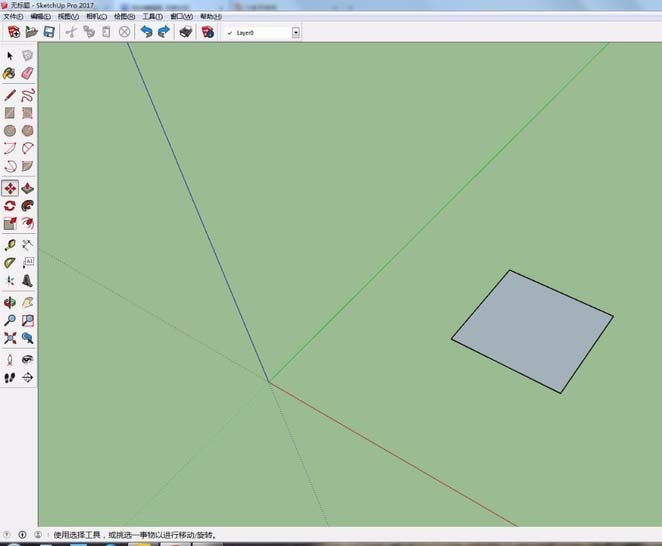
Artikeleinführung:Wir öffnen zunächst die Software SketchUp und zeichnen dann ein Rechteck innerhalb des Modells. Dann zeichnen wir die obere Linie des Dreiecks in die Mitte des Rechtecks. Zu diesem Zeitpunkt wählen wir die oberste Linie des Dreiecksbruchs aus und wechseln zum Verschieben-Werkzeug. Ziehen Sie dann die dreieckige, unterbrochene obere Linie und heben Sie sie entlang der blauen Achse nach oben. Im letzten Schritt verbinden wir die untere Linie zu einer Fläche, sodass die Steigung unseres Dreiecks gezeichnet wird.
2024-06-04
Kommentar 0
1185

Wie stelle ich den horizontalen Skalierungsfaktor eines Dreiecks mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den horizontalen Skalierungsfaktor eines Dreiecks festlegen. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. So wie wir die Position, Farbe, Deckkraft und Größe des Dreiecksobjekts auf der Leinwand festlegen können, können wir auch die horizontale Skalierung des Dreiecksobjekts festlegen. Dies kann mit der Eigenschaft „scaleX“ erfolgen. Syntax newFabric.Triangle({scaleX:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche bereitstellt
2023-08-24
Kommentar 0
1189

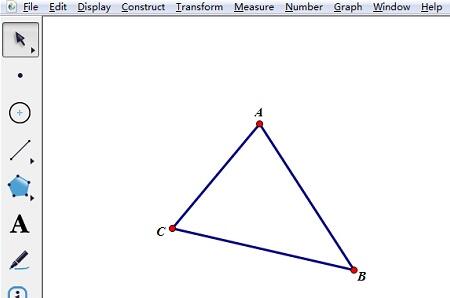
Detaillierte Schritte zum Konstruieren der Mittellinie eines Dreiecks mit dem geometrischen Skizzenblock
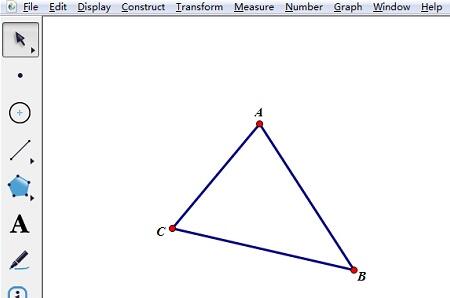
Artikeleinführung:Zeichne das Dreieck ABC. Klicken Sie auf das [Liniensegment-Werkzeug] und zeichnen Sie ein Dreieck ABC. Wählen Sie das Liniensegment AB aus und führen Sie den Befehl [Konstruktion] - [Mittelpunkt] aus, um den Mittelpunkt D des Liniensegments AB zu konstruieren. Klicken Sie auf [Liniensegment-Werkzeug], um eine Liniensegment-CD zu erstellen. Ziehen Sie Punkt A, Punkt B oder Punkt C, um die Größe und Form des Dreiecks zu ändern. Das Liniensegment CD ist immer die Mittellinie auf der Seite AB des Dreiecks ABC.
2024-04-17
Kommentar 0
598

Wie überprüfe ich die Gültigkeit eines Dreiecks in Java bei gegebener Seitenlänge?
Artikeleinführung:Wie wir alle wissen, ist ein Dreieck ein Polygon mit drei Seiten. Es besteht aus drei Kanten und drei Eckpunkten. Die Summe der drei Innenwinkel beträgt 180 Grad. Wenn Sie in einem gültigen Dreieck zwei beliebige Seiten hinzufügen, ist diese größer als die dritte Seite. Gemäß unserer Problemstellung müssen wir mithilfe der Programmiersprache Java prüfen, ob das Dreieck gültig ist, wenn drei Seiten vorhanden sind. Daher müssen wir prüfen, ob die folgenden drei Bedingungen erfüllt sind. Wenn dies erfüllt ist, ist das Dreieck gültig, andernfalls ist das Dreieck ungültig. Angenommen, a, b, c sind die drei Seiten eines Dreiecks. a+b>cb+c>ac+a>b zeigt Ihnen einige Beispiele Beispiel 1 Wenn die Seiten a=8, b=9, c=5 sind, dann ergibt sich unter Verwendung der obigen Logik a+b=8+9=17 welches
2023-09-09
Kommentar 0
656

Wie füge ich mit FabricJS einen gestrichelten Strich zu einem Dreieck hinzu?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS einen gestrichelten Strich zu einem Dreieck hinzufügen. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Mit der StrokeDashArray-Eigenschaft können wir ein Strichmuster für die Striche des Objekts angeben. Syntax newfabric.Triangle({strokeDashArray:Array}:Object) Parameter Optionen (optional) – Dieser Parameter ist ein Objekt, das unserem Dreieck zusätzliche Anpassungen ermöglicht. Mit diesem Parameter können Sie die Beziehung zu StrokeDashArr ändern
2023-08-24
Kommentar 0
1208

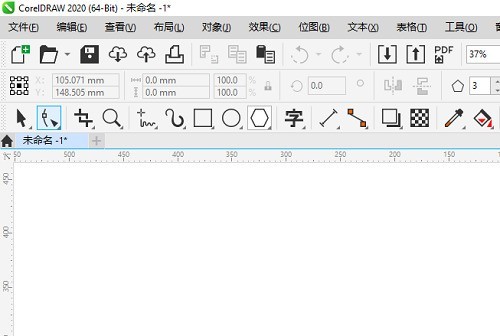
So zeichnen Sie Dreiecke in CorelDraw2020_So zeichnen Sie Dreiecke in CorelDraw2020
Artikeleinführung:1. Öffnen Sie zunächst die Software coreldraw2020, wie in der Abbildung unten gezeigt. 2. Klicken Sie in der Symbolleiste auf das Polygon-Werkzeug, wie in der Abbildung unten gezeigt. 3. Stellen Sie in der Eigenschaftsleiste 3 ein und stellen Sie den Umriss auf 2,0 mm ein, wie in der Abbildung unten gezeigt. 4. Halten Sie die Strg-Taste gedrückt und zeichnen Sie ein Dreieck, wie in der Abbildung unten gezeigt.
2024-06-02
Kommentar 0
828

Wie stelle ich die Breite eines Dreiecks mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Breite eines Dreiecks festlegen. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Wir können das Dreiecksobjekt manipulieren, indem wir seine Position, Deckkraft, Kontur und Größe ändern. Mit FabricJS können wir die Größe von Objekten mithilfe der Eigenschaften „Breite“ und „Höhe“ steuern. Syntax newFabric.Triangle({width:Number}:Object) Parameter Optionen (optional) Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unser Dreieck ermöglicht. Verwenden Sie diesen Parameter
2023-08-25
Kommentar 0
719


Warum bleibt mein Go OpenGL-Dreieck unsichtbar?
Artikeleinführung:OpenGL-Vertexpuffer zeigt Dreieck in Go nicht an. Bei dem Versuch, ein Tutorial zum Erstellen eines einfachen Dreiecks mit OpenGL in Go zu reproduzieren, wurde ...
2024-10-26
Kommentar 0
511

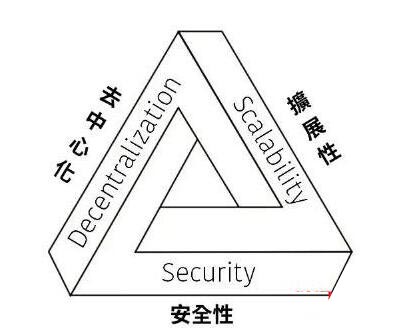
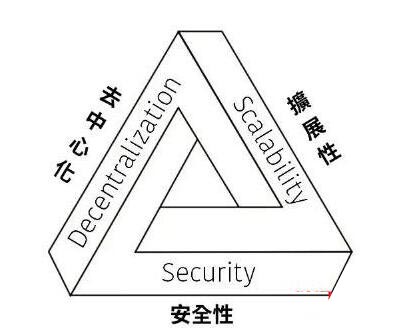
Ein Artikel, um zu klären, was das unmögliche Dreieck der Blockchain ist?
Artikeleinführung:Derzeit werden Sharding, Layer 2 und Cross-Chain-Brücken als Durchbrüche eingesetzt, um das Dilemma zu lösen, das durch das unmögliche Dreieck der Blockchain entsteht. Was ist das unmögliche Dreieck der Blockchain? Das Blockchain Impossible Triangle, auch bekannt als Blockchain Trilemma und Blockchain Trilemma, bezieht sich auf die drei Schlüsselelemente, mit denen man bei der Gestaltung und Implementierung der Blockchain konfrontiert ist – das Dilemma zwischen Dezentralisierung, Sicherheit und Skalierbarkeit. Diese drei Elemente stehen im Widerspruch zueinander, was für uns nach heutigem Stand der Technik schwierig ist
2024-05-06
Kommentar 0
1200

Wie stelle ich die Deckkraft eines Dreiecks mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Deckkraft eines Dreiecks festlegen. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Wir können das Dreiecksobjekt anpassen, indem wir eine Füllfarbe hinzufügen, seine Ränder entfernen und sogar seine Abmessungen ändern. In ähnlicher Weise können wir auch die Eigenschaft opacity verwenden, um die Deckkraft zu ändern. Syntax newFabric.Triangle({opacity:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das unserem Dreieck zusätzliche Anpassungen ermöglicht. Verwenden Sie dies
2023-08-25
Kommentar 0
1238