Insgesamt10000 bezogener Inhalt gefunden

Checkliste für Datenanalysten
Artikeleinführung:SQL-Checkliste
Checkliste für MS Excel
Power BI-Checkliste
Tableau-Checkliste
Python-Checkliste
Folgen Sie diesem WhatsApp-Kanal für weitere Ressourcen
2024-10-24
Kommentar 0
1038

Kontrollkästchen in C#
Artikeleinführung:Anleitung zum Kontrollkästchen in C#. Hier besprechen wir auch ihre Einführung, Syntax, CheckBox-Eigenschaften bzw. ihre Ereignisse.
2024-09-03
Kommentar 0
925

HTML-Kontrollkästchen-Tag
Artikeleinführung:Anleitung zum HTML-Kontrollkästchen-Tag. Hier besprechen wir die Einführung, die Funktion des HTML-Checkbox-Tags und entsprechende Beispiele.
2024-09-04
Kommentar 0
481

So geben Sie das Häkchen ein
Artikeleinführung:So geben Sie Häkchen ein: In unserem täglichen Leben verwenden wir häufig Häkchen, sei es bei der Bearbeitung von Dokumenten, beim Erstellen von Tabellen oder Markierungen usw. Wie tippt man die Nummer ein? Im Folgenden werde ich Ihnen einige gängige Methoden zum Drucken von Häkchen im Detail vorstellen. Verwenden von Sonderzeichen In Dokumentenbearbeitungsprogrammen können Sie Häkchen ausdrucken, indem Sie Sonderzeichen eingeben. Die Schritte sind wie folgt: a) Öffnen Sie eine Dokumentbearbeitungssoftware wie Microsoft Word. b) Klicken Sie mit dem Mauszeiger, um die Stelle zu finden, an der das Häkchen gedruckt werden muss. C
2024-02-19
Kommentar 0
924

JQuery-Kontrollkästchen ungültig
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die häufig zum Hinzufügen interaktiver Effekte zu Website-Seiten verwendet wird. Unter diesen werden Kontrollkästchen als allgemeines Formularelement häufig verwendet, um Benutzern die Auswahl mehrerer Optionen zu ermöglichen. Manchmal schlägt das Kontrollkästchen „jquery“ jedoch fehl. In diesem Artikel werden die Gründe und Lösungen analysiert. 1. Fehlergründe Der Fehler des JQuery-Kontrollkästchens kann folgende Gründe haben: 1. Codefehler: Möglicherweise liegen Syntaxfehler oder Logikfehler im Code vor, die dazu führen, dass das Kontrollkästchen nicht ordnungsgemäß funktioniert. 2. Versionsproblem: jqu
2023-05-28
Kommentar 0
869

Deaktivieren Sie alle JQuery-Kontrollkästchen
Artikeleinführung:Deaktivieren Sie alle jQuery-Kontrollkästchen. Beim Entwickeln von Webseiten müssen Sie häufig Kontrollkästchen verwenden. Die Funktion von Kontrollkästchen besteht darin, Benutzern die Auswahl einer oder mehrerer Optionen zu ermöglichen. Normalerweise stellen wir eine Schaltfläche „Alle auswählen“ zur Verfügung, damit Benutzer alle Optionen auf einmal auswählen können. Manchmal müssen wir jedoch auch eine Schaltfläche „Alle auswählen“ bereitstellen, damit Benutzer alle Optionen auf einmal abbrechen können. In diesem Artikel stellen wir vor, wie Sie mit jQuery die Funktion zum Aufheben der Auswahl von Kontrollkästchen realisieren. 1. HTML-Code Werfen wir zunächst einen Blick auf den HTML-Code, der Folgendes enthält:
2023-05-25
Kommentar 0
584


Checkliste für die Produktionsbereitschaft
Artikeleinführung:Ich habe an mehreren Projekten gearbeitet, bei denen ich Anwendungen vom PoC in die Produktion verlagert habe.
Dies sind die Checklisten, die ich für mich und mein Team vorbereitet habe, um sicherzustellen, dass wir für die Produktion bereit sind.
Dabei stehen die Checklisten ebenso im Fokus wie die Bewerbung
2024-08-05
Kommentar 0
461
In jQuery: Verwendung des Kontrollkästchen-Selektors example_jquery
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung des Kontrollkästchen-Selektors in jQuery vor. Er analysiert die Funktion und Definition des Kontrollkästchen-Selektors und die Verwendungsfähigkeiten passender Kontrollkästchen.
2016-05-16
Kommentar 0
1144



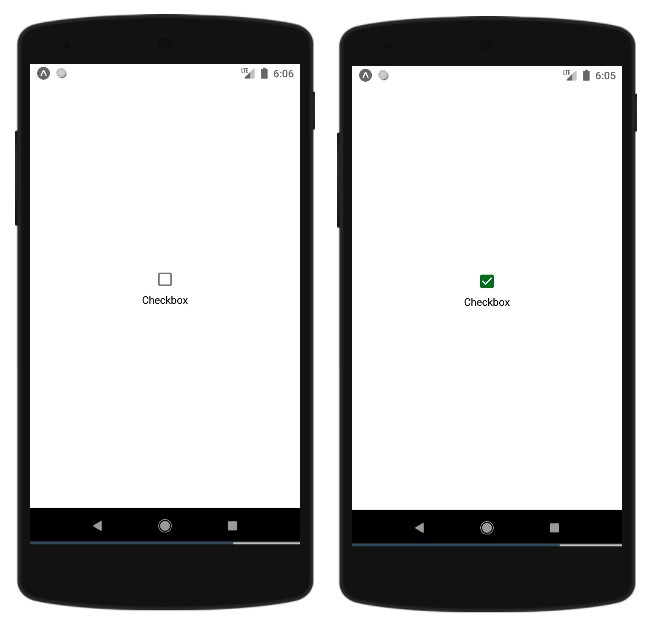
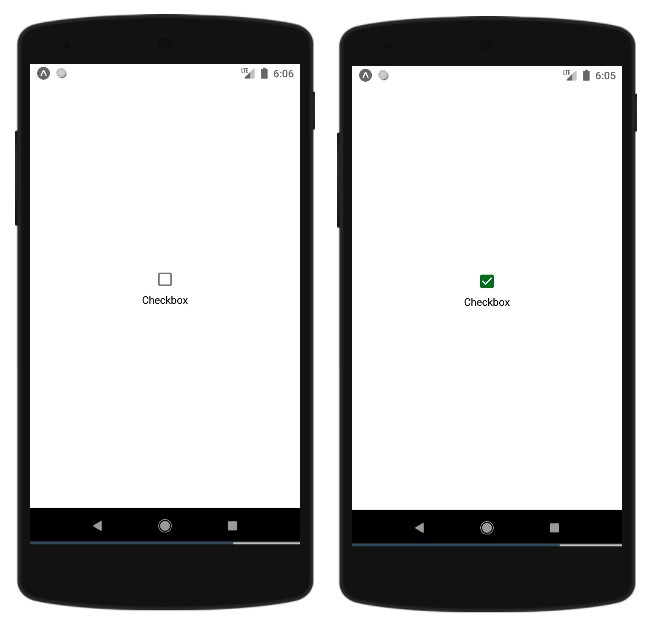
Wie zeige ich das Kontrollkästchen in Reactnative an?
Artikeleinführung:Das Kontrollkästchen ist eine häufige Komponente, die wir häufig auf der Benutzeroberfläche verwenden. Wir haben einige coole Möglichkeiten, Kontrollkästchen in Reactnative anzuzeigen. Das Core-React-Native-Paket unterstützt keine Kontrollkästchen. Sie müssen ein Paket installieren, um es verwenden zu können. Die folgenden Pakete müssen installiert sein, um das Kontrollkästchen anzuzeigen: npminstall --save-devreact-native-paper. Die grundlegende Kontrollkästchenkomponente lautet wie folgt: <Checkboxstatus={checkboxstatus}onPress={onCheckboxCheckedfunc}/> Sehen wir uns nun das Kontrollkästchen an. Einige wichtige Eigenschaften auf -Prop
2023-08-27
Kommentar 0
1241