Insgesamt10000 bezogener Inhalt gefunden

Benannte Slots und bereichsbezogene Slots, die bei der Slot-Analyse in Vue verwendet werden
Artikeleinführung:Dieser Artikel vermittelt Ihnen relevantes Wissen über Vue und stellt hauptsächlich Probleme im Zusammenhang mit der Verwendung benannter Slots und Scope-Slots vor. Ein Slot ist ein Platzhalter in einer untergeordneten Komponente, der der übergeordneten Komponente bereitgestellt wird Werfen wir einen Blick darauf. Ich hoffe, es wird für alle hilfreich sein.
2022-08-10
Kommentar 0
2122

So verwenden Sie den V-Slot mit dem Namen „slot' in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das besonders beim Erstellen von Front-End-Single-Page-Anwendungen beliebt ist. Vue bietet verschiedene integrierte Funktionen und APIs, darunter die Verwendung von V-Slots namens Slots. In diesem Artikel werden wir das Konzept der sogenannten V-Slot-Slots verstehen und anhand praktischer Beispiele erklären, wie man sie verwendet. Was ist ein V-Slot mit dem Namen Slot? V-Slot mit dem Namen Slot ist ein flexiblerer und leistungsfähigerer Slot-Mechanismus in Vue. Das Grundkonzept besteht darin, eine Komponente mit einem zu versehen
2023-06-11
Kommentar 0
1668

VUE3-Schnellstart: Slots für die Slot-Verteilung verwenden
Artikeleinführung:Vue3 ist ein sehr beliebtes JavaScript-Framework, das aufgrund seiner Benutzerfreundlichkeit und Flexibilität beliebt ist. In Vue3 können Benutzer durch die Verwendung von Slots für die Slot-Verteilung Komponenten flexibler anpassen. In diesem Artikel erfahren Sie, wie Sie Slots für die Slot-Verteilung verwenden und wie Sie schnell mit Vue3 beginnen. 1. Was ist Slot-Verteilung? Slot-Verteilung ist eine in die Komponente in Vue3 integrierte Funktion, die es Benutzern ermöglicht, jede Art von Inhalt durch die Komponente zu leiten, um unterschiedliche Rendering-Ebenen innerhalb der Komponente zu erreichen. Kurz gesagt, Slots
2023-06-16
Kommentar 0
1369

Was ist ein Slot? Ein genauerer Blick auf Slots in Vue
Artikeleinführung:Was ist ein Slot? Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Slots und vermittelt Ihnen die wesentlichen Kenntnisse für den Einstieg in Vue, zeigt Ihnen die grundlegende Verwendung von Slots und stellt benannte Slots und Scope-Slots vor. Ich hoffe, dass er Ihnen hilfreich sein wird!
2022-06-01
Kommentar 0
6852

Es gibt mehrere Slots in Vue
Artikeleinführung:Es gibt drei Arten von Slots in vue: 1. Standard-Slot, Syntax „<slot></slot>“; 2. Benannter Slot, Syntax „<slot name="name"></slot>“; Slot, Syntax „<slot: Attribut oder Objekt im benutzerdefinierten Namen=Daten></slot>“.
2021-12-22
Kommentar 0
10320

Vue-Komponentenkommunikation: Verwenden Sie die V-Slot-Anweisung für die Slot-Kommunikation
Artikeleinführung:Vue-Komponentenkommunikation: Verwenden Sie die V-Slot-Anweisung für die Slot-Kommunikation. Mit der kontinuierlichen Weiterentwicklung von Vue ist das Komponentenentwicklungsmodell in der Front-End-Entwicklung immer wichtiger geworden. In Vue können Datenübertragung und Interaktion zwischen verschiedenen Komponenten durch Komponentenkommunikation erreicht werden. In der Komponentenkommunikation ist die Verwendung von Slot-Kommunikation eine gängige und leistungsstarke Methode. Vue stellt die V-Slot-Anweisung zur Implementierung der Slot-Kommunikation bereit. In diesem Artikel wird die Verwendung der V-Slot-Anweisung ausführlich vorgestellt und ihre praktische Anwendung anhand von Codebeispielen demonstriert. 1. Was ist ein Slot-Pass?
2023-07-07
Kommentar 0
1367

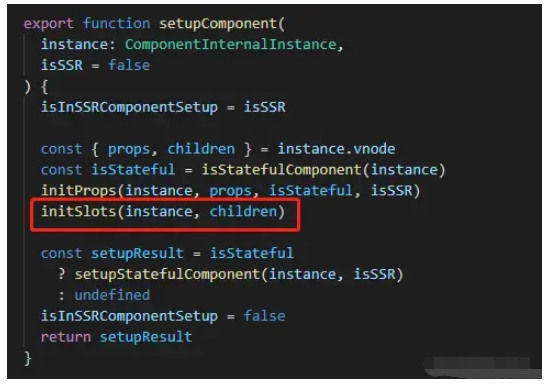
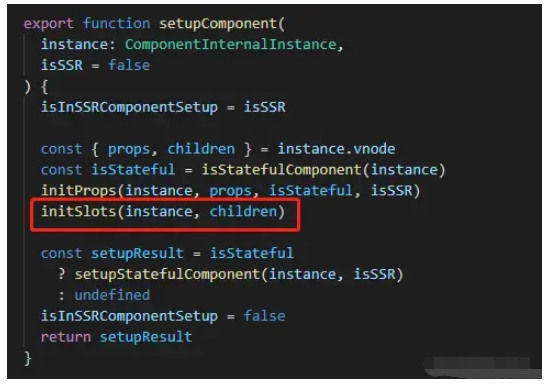
Was ist das Implementierungsprinzip des Vue3-Slot-Slots?
Artikeleinführung:Vues offizielle Definition von Slots Vue implementiert eine Reihe von APIs zur Inhaltsverteilung. Das Design dieser API ist vom WebComponents-Spezifikationsentwurf inspiriert und verwendet Elemente als Ausgangsbasis für die Übertragung verteilter Inhalte. Was genau ist Slot? Was genau ist Slot? Slot ist eigentlich eine Funktion, die den von der übergeordneten Komponente übergebenen Slot-Inhalt akzeptiert, dann einen VNode generiert und ihn zurückgibt. Wir verwenden im Allgemeinen dieses Tag-Paar, um den von der übergeordneten Komponente übergebenen Inhalt zu akzeptieren. Nach der endgültigen Kompilierung dieses Tag-Paares ist es eine Funktion, die einen VNode erstellt. //Der Inhalt des Tags, nachdem es von vue3 kompiliert wurde exportfunctionrender(_ctx,_cac
2023-05-24
Kommentar 0
1757

So verwenden Sie den V-Slot-Standardslot in Vue
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das viele Anweisungen bereitstellt, die uns helfen, besser zu entwickeln. Unter diesen ist V-Slot eine sehr wichtige Anweisung, die es uns ermöglicht, Komponenten flexibler zu kombinieren und die Lesbarkeit und Wiederverwendbarkeit des Codes zu verbessern. Der Standard-Slot ist ein Slot-Typ im V-Slot. Mithilfe des Standard-Slots können Sie die HTML-Struktur in der übergeordneten Komponente an die untergeordnete Komponente übergeben, sodass die untergeordnete Komponente sie als eigenes untergeordnetes Element rendern kann. In diesem Artikel erfahren Sie ausführlich, wie Sie v- in Vue verwenden
2023-06-11
Kommentar 0
1580

So verwenden Sie den Slot in Vue
Artikeleinführung:Slots in Vue.js vereinfachen die Anwendungsentwicklung, indem sie bestimmte Inhalte an verschiedenen Stellen in einer Komponente rendern. Es gibt drei Arten von Slots: benannte Slots, Standard-Slots und bereichsbezogene Slots. Zu den Vorteilen von Slots gehören die Wiederverwendung von Code, Flexibilität und Skalierbarkeit. Im Beispiel definiert die übergeordnete Komponente Slot und die untergeordnete Komponente verwendet Slot, um unterschiedliche Inhalte darzustellen.
2024-05-02
Kommentar 0
519

Die Rolle von Slots in Vue
Artikeleinführung:Mit Slots in Vue können Sie Bereiche mit ersetzbarem Inhalt innerhalb einer Komponente definieren und so das Einfügen anderer Komponenten oder HTML-Fragmente ermöglichen. Slots funktionieren, indem sie Platzhalter über <slot>-Tags definieren, über die untergeordnete Komponenten Inhalte einfügen können. Vue bietet drei Arten von Slots: Standard-, benannte und bereichsbezogene Slots. Slots sind in Szenarien wie dem Erstellen dynamischer Formulare, anpassbaren Widgets und dem Extrahieren wiederverwendbarer Komponentenlogik nützlich.
2024-05-02
Kommentar 0
1007

Was ist Redis-Slot?
Artikeleinführung:Das Konzept des Redis-Slots: Es gibt ein Konzept für einen Slot mit einer Länge von 16384. Dieser Slot ist ein virtueller Slot und existiert nicht. Eine Hash-Funktion mit guter Streuung wird verwendet, um alle Daten einem festen Ganzzahlbereich zuzuordnen Mengen, diese Menge von ganzen Zahlen ist der Slot.
2019-06-19
Kommentar 0
5657

Die Rolle des Slots in Vue
Artikeleinführung:Die Rolle von Slots in Vue erfordert spezifische Codebeispiele. Als beliebtes JavaScript-Framework bietet Vue.js viele leistungsstarke Funktionen, darunter Slots. Slots sind ein Mechanismus, der es übergeordneten Komponenten ermöglicht, Inhalte an untergeordnete Komponenten weiterzugeben. Dies bietet uns eine größere Flexibilität und Skalierbarkeit beim Erstellen wiederverwendbarer Komponenten. In diesem Artikel wird die Rolle von Slots in Vue vorgestellt und einige spezifische Codebeispiele gegeben. In Vue kann eine Komponente einen oder mehrere Slots enthalten. Der Schlitz kann sein
2024-02-22
Kommentar 0
1347

Welche Rolle spielen Slots in Vue
Artikeleinführung:Slots in Vue.js ermöglichen Komponenten das Einfügen benutzerdefinierter Inhalte und ermöglichen so die Wiederverwendung von Code und Flexibilität. So funktionieren Slots: Die übergeordnete Komponente erstellt den Slot über <slot>. Untergeordnete Komponenten fügen Inhalte über <template> und v-slot in übergeordnete Komponentenslots ein. Slots können über das Namensattribut mit einem Namen versehen werden, um deutlich zu machen, wo sie eingefügt werden sollen. Funktion: Flexibilität bei der Wiederverwendung von Code. Inhaltstrennung. Kommunikation zwischen Komponenten. Sie können beispielsweise wiederverwendbare Formularkomponenten, benutzerdefinierte Titel und Schaltflächen zum Senden erstellen.
2024-05-07
Kommentar 0
741