Insgesamt10000 bezogener Inhalt gefunden

Native JS implementiert eine reibungslose Rückkehr zu den besten Komponenten-Javascript-Kenntnissen
Artikeleinführung:Die Komponente „Zurück zum Anfang“ ist eine äußerst häufige Funktion einer Webseite mit einfachen Anforderungen: Nachdem die Seite eine bestimmte Strecke gescrollt wurde, wird eine Schaltfläche „Zurück zum Anfang“ angezeigt. Durch Klicken auf diese Schaltfläche kann die Bildlaufleiste zurück zum Anfang der Seite gescrollt werden. In diesem Artikel wird Ihnen die native JS-Implementierung der reibungslosen Rückkehr zur Top-Komponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
2159

HTML, CSS und jQuery: Eine technische Anleitung zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:HTML, CSS und jQuery: Ein technischer Leitfaden zum Erzielen von Vollbild-Bildlaufeffekten Einführung: Vollbild-Bildlaufeffekte sind eines der häufigsten und auffälligsten Elemente im modernen Webdesign. Während der Benutzer scrollt, werden die Inhalte auf sanfte und dynamische Weise über den gesamten Bildschirm übertragen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen Bildlaufeffekt im Vollbildmodus erzielen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Vorbereitung Zunächst müssen wir die notwendigen Dateien und Bibliotheken in die HTML-Datei einbinden. Markieren Sie den <Kopf>
2023-10-26
Kommentar 0
1107
Das jQuery-Plug-in PageSlide implementiert die linke und rechte Seitenleistennavigation menu_jquery
Artikeleinführung:jQuery pageSlide ist ein jQuery-Plug-in, das einer Webseite einen Scrolleffekt verleihen kann. Es kann die Anzeige und das Schließen einer ausgeblendeten Seite steuern. Insbesondere nimmt die aktuelle Seite eine vollständige Seite ein und die ausgeblendete Seite kann nicht angezeigt werden. Wenn auf das Steuerelement geklickt wird, wird ein Ereignis ausgelöst, und die ausgeblendete Seite wird erneut an eine andere Stelle als die ausgeblendete Seite verschoben . Einfach wieder schließen
2016-05-16
Kommentar 0
1239

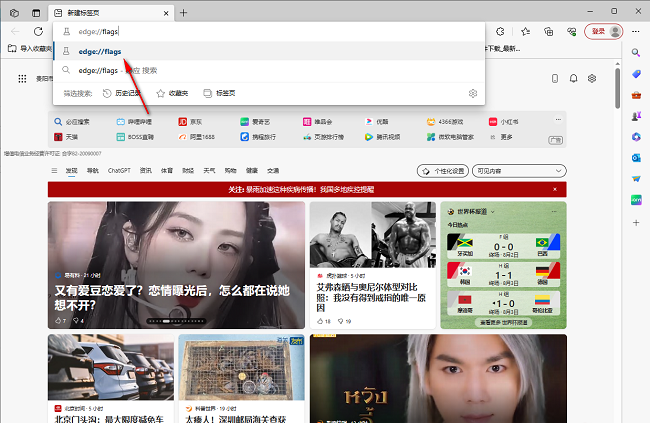
So verwenden Sie die Smooth-Scroll-Funktion im Edge-Browser. Tutorial zur Edge-Start-Smooth-Scroll-Funktion
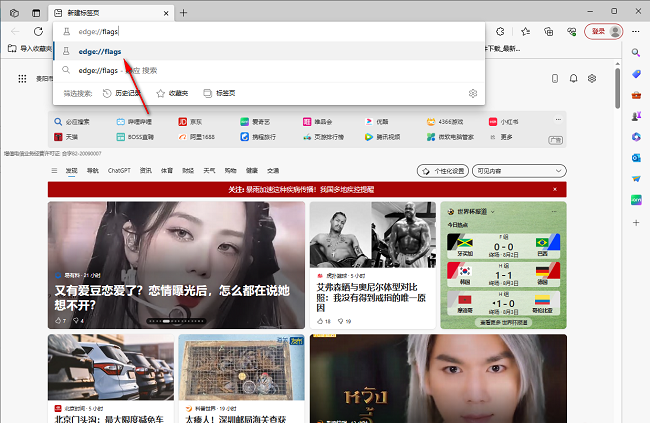
Artikeleinführung:Wie verwende ich die Smooth-Scroll-Funktion im Edge-Browser? In letzter Zeit möchten einige Benutzer mehr über die Funktion zum reibungslosen Scrollen im Browser erfahren. Viele Menschen wissen nicht, wie sie diese Funktion aktivieren und verwenden sollen Das Tutorial soll Ihnen dabei helfen, detaillierte Bedienungsschritte zu teilen, in der Hoffnung, dass der heutige Inhalt mehr Menschen bei der Lösung des Problems helfen kann. Die Bedienungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, geben Sie „edge://flags“ in die Adressleiste oben ein und drücken Sie die Eingabetaste. 2. Nachdem Sie die neue Seite aufgerufen haben, geben Sie „Smooth Scrolling“ in das Suchfeld oben ein. 3. Suchen Sie unten nach „Smooth Scrolling“, klicken Sie auf die Dropdown-Schaltfläche des Optionsfelds auf der rechten Seite und wählen Sie die angegebenen Optionen aus
2024-08-19
Kommentar 0
766

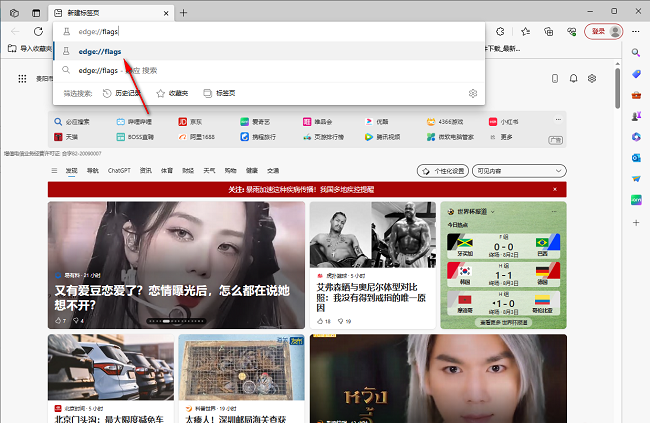
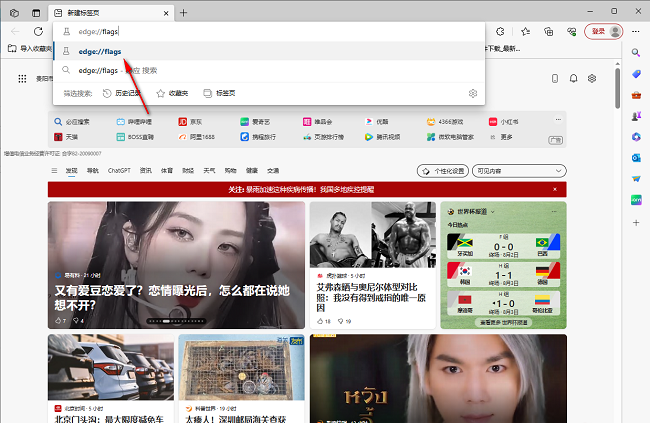
So verwenden Sie die Smooth-Scroll-Funktion im Edge-Browser. Tutorial zur Edge-Start-Smooth-Scroll-Funktion
Artikeleinführung:Wie verwende ich die Smooth-Scroll-Funktion im Edge-Browser? In letzter Zeit möchten einige Benutzer etwas über die Funktion zum reibungslosen Scrollen im Browser wissen. Wenn wir sie aktivieren, wissen viele Menschen nicht, wie sie diese Funktion aktivieren und verwenden sollen Das Tutorial soll Ihnen dabei helfen, detaillierte Bedienungsschritte zu teilen, in der Hoffnung, dass der heutige Inhalt mehr Menschen bei der Lösung des Problems helfen kann. Die Bedienungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, geben Sie „edge://flags“ in die Adressleiste oben ein und drücken Sie die Eingabetaste. 2. Nachdem Sie die neue Seite aufgerufen haben, geben Sie „Smooth Scrolling“ in das Suchfeld oben ein. 3. Suchen Sie unten nach „Smooth Scrolling“, klicken Sie auf die Dropdown-Schaltfläche des Optionsfelds auf der rechten Seite und wählen Sie die angegebenen Optionen aus
2024-08-19
Kommentar 0
873

Verwenden der Paginierung von Datentabellen
Artikeleinführung:Mithilfe der Paging-Technologie können wir große Datenmengen in kleineren Blöcken anzeigen. Online-Shops wie Amazon und Flipkart listen beispielsweise Millionen von Produkten auf. Wenn sie also keine Paginierungstechnologie zur Anzeige der Daten verwenden, müsste der Benutzer zum Ende der Webseite scrollen, um das letzte Produkt zu sehen. Überlegen Sie nun, wie lange Sie scrollen müssen, um unter Millionen von Produkten zum letzten Produkt zu gelangen. Bei der Paginierungstechnik zeigen wir eine bestimmte Datenmenge auf einer einzelnen Seite an. Wenn wir beispielsweise die Länge jeder Seite auf 100 festlegen, kann der Benutzer die ersten 100 Produkte auf der ersten Seite sehen, weitere 100 Produkte auf der zweiten Seite und so weiter. In jQuery wird das Datatables-Plugin zum Formatieren von HTML-Tabellendaten verwendet. Darüber hinaus ermöglicht es
2023-08-27
Kommentar 0
1260


So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1221
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1077
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
828

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1561
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1120
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
993
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1031