Insgesamt10000 bezogener Inhalt gefunden

Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
2023-10-21
Kommentar 0
982

Interaktiver Schneefall-Cursoreffekt mit CSS und JavaScript
Artikeleinführung:Einführung
Durch die Erstellung visuell ansprechender Webeffekte kann das Benutzererlebnis auf Websites erheblich verbessert werden. Ein solcher faszinierender Effekt ist der interaktive Schneefall-Cursoreffekt, bei dem Schneeflocken erzeugt werden, wenn der Benutzer die Maus bewegt. Dabei
2024-12-18
Kommentar 0
859

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Artikeleinführung:Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
2023-10-26
Kommentar 0
1458

Verwandte Schritte zum Anpassen der Tabellenspaltenbreite in Microsoft Word 2007
Artikeleinführung:Wenn Sie die Maus auf die vertikale Linie bewegen und der Cursor zu einer doppelten vertikalen Linie wird, halten Sie die linke Maustaste gedrückt und ziehen Sie die Maus, um die Spaltenbreite anzupassen. Drücken Sie, um die vorherige Spalte breiter und die nächste schmaler zu machen [Shift] ] und passen Sie dann mit der Maus die Spaltenränder an: Der Effekt besteht darin, dass sich die aktuelle Spaltenbreite ändert, die Breite anderer Spalten jedoch unverändert bleibt und die Gesamtbreite der Tabelle durch Ziehen nach links verringert wird. Ziehen Sie die Gesamtbreite der Tabelle nach rechts, um sie zu vergrößern, drücken Sie Strg + Umschalt und passen Sie dann die Kante mit der Maus an: Der Effekt besteht darin, die aktuelle Spaltenbreite anzupassen, ohne die Tabellenbreite zu ändern, und die Breite aller Spalten anzupassen nach der aktuellen Spalte identisch sein. Wenn jedoch die Spaltenbreiten anderer Spalten nach der aktuellen Spalte gegen Ende der Tabelle bis zum Limit komprimiert werden, wird die Tabelle nach rechts erweitert.
2024-04-24
Kommentar 0
750

So erstellen Sie einen Mausverfolgungseffekt mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen Mausverfolgungs-Spezialeffekt. Bei der Website-Entwicklung kann das Hinzufügen einiger Spezialeffekte das Benutzererlebnis verbessern und bestimmte visuelle Effekte hinzufügen. Ein häufiger Spezialeffekt ist die Mausverfolgung, d. h. Elemente können der Bewegung der Maus folgen und ihre Position oder ihren Stil in Echtzeit ändern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen einfachen Mausfolgeeffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir ein grundlegendes HT erstellen
2023-10-26
Kommentar 0
1476

So sehen Sie Ihre eigenen Kommentare zu Bilibili Animation
Artikeleinführung:So überprüfen Sie die Kommentare, die Sie auf Bilibili Animation gepostet haben. Folgen Sie dem Editor, um ihn anzuzeigen. Bitte melden Sie sich zunächst bei Ihrem Bilibili-Konto auf dem grauen Avatar an, bewegen Sie den Mauszeiger auf den Avatar des Bilibili-Kontos, achten Sie besonders darauf, es ist kein Klicken erforderlich, bewegen Sie sich einfach zum Avatar und klicken Sie auf den Popup-Befehl Box Persönliches Zentrum. Suchen Sie dann in der Befehlsleiste links nach dem Wort „Meine Datensätze“ und klicken Sie darauf. Klicken Sie abschließend auf den Kommentardatensatz, um Ihre früheren Kommentardatensätze anzuzeigen.
2024-06-14
Kommentar 0
824

Tipps und Methoden zur Verwendung von CSS zur Erzielung von Verstärkungseffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Implementieren des Vergrößerungseffekts, wenn die Maus darüber schwebt. Der Vergrößerungseffekt, wenn die Maus darüber schwebt, ist ein häufiger Animationseffekt für Webseiten, der der Webseite Interaktivität und Attraktivität verleihen kann. In diesem Artikel werden einige Techniken und Methoden zum Erzielen dieses Spezialeffekts vorgestellt und spezifische CSS-Codebeispiele bereitgestellt. Verwenden Sie das Transformationsattribut von CSS, um Transformationseffekte wie Skalierung, Drehung, Neigung und Übersetzung von Elementen zu erzielen. Wir können die Funktion „scale()“ verwenden, um den Vergrößerungseffekt zu erzielen, wenn die Maus schwebt. Kopf
2023-10-20
Kommentar 0
2162

So vergrößern Sie Schlüsselwörter in PPT-Folien_So vergrößern Sie Schlüsselwörter in PPT-Folien
Artikeleinführung:1. Öffnen Sie eine leere PPT, klicken Sie in der oberen Symbolleiste auf [Einfügen – Textfeld – Horizontal], warten Sie, bis sich der Cursor in ein Kreuz verwandelt, halten Sie die linke Maustaste gedrückt, um ein Textfeld auf der PPT-Seite zu zeichnen, und platzieren Sie dann das Gehen Sie zum Textfeld, wechseln Sie die Eingabemethode und geben Sie Text ein. 2. Benutzerdefinierte Animationen für Text entwerfen 1. Klicken Sie in der oberen Symbolleiste auf [Diashow], wählen Sie im Dropdown-Feld [Benutzerdefinierte Animation] aus und rufen Sie die Symbolleiste für benutzerdefinierte Animationen auf. 2. Wählen Sie das Textfeld aus, klicken Sie in der benutzerdefinierten Animationsleiste rechts auf [Effekt hinzufügen] und wählen Sie im Popup-Feld [Hervorhebung – Vergrößern/Verkleinern] aus. 3. Die Standardgröße [Vergrößern/Verkleinern] des Systems ist die Vergrößerung, der Vergrößerungsfaktor beträgt 150 % und die Vergrößerungsgeschwindigkeit ist mittlere Geschwindigkeit [. 4. Wenn Sie die Schriftgröße vergrößern möchten, klicken Sie auf
2024-04-25
Kommentar 0
1150

Ausführliches Tutorial zum Erstellen volumetrischer Lichteffekte in 3Ds MAX
Artikeleinführung:1. Volumetrisches Licht ist ein Effekt, der auf der Grundlage der Beleuchtung hinzugefügt wird. Erstellen Sie zunächst ein Licht in der Szene. Im Folgenden finden Sie ein Spotlight als Beispiel. Klicken Sie auf [Erstellen]-[Licht]-[Standard]-[Ziel-Spotlight] und anschließend auf „Erstellen“. es in der Szene (wie im Bild gezeigt); nach der Erstellung können Sie das Licht verschieben und auf die Materialszene ausrichten oder warten, bis die nachfolgenden Schritte abgeschlossen sind, bevor Sie es auf die Materialszene verschieben. 2. Nachdem Sie das Gemälde erstellt haben, klicken Sie auf das Licht, und Sie können seine Parameter in seinem Modifikator ändern (Sie müssen die gleiche Menge an Nah- und Ferndämpfung einstellen, sonst wird das nachfolgende Volumenlicht unendlich ausgedehnt, es sei denn, es gibt ein Hindernis.); Klicken Sie in der Spalte [Atmosphäre und Effekte] unter der Änderungsliste auf [Hinzufügen], wählen Sie [Lautstärke Licht] und klicken Sie auf „OK“. 3. Nach Bestätigung in der Spalte [Atmosphäre und Wirkung] des Modifikators
2024-04-08
Kommentar 0
1003

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den besonderen Effekt von fließendem Wasser erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man den besonderen Effekt von fließendem Wasser umsetzt. Vorwort: CSS-Animation ist eine häufig verwendete Technologie im Webdesign. Sie macht Webseiten lebendiger und interessanter ' Aufmerksamkeit. In diesem Tutorial lernen wir, wie man mit CSS einen fließenden Wassereffekt erzielt, und stellen spezifische Codebeispiele bereit. Fangen wir an! Schritt eins: HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Fügen Sie ein <di zum <body>-Tag hinzu
2023-10-21
Kommentar 0
1516

So lösen Sie das Problem, dass die Win10-Maus automatisch ein gepunktetes Kästchen zeichnet
Artikeleinführung:Wenn wir das Win10-System verwenden, wird beim Ziehen der Maus manchmal anstelle des Mauszeigers ein gepunktetes Kästchen angezeigt und dann gezogen. Dann geht der Redakteur davon aus, dass es sich um ein Problem mit den Leistungsoptionseinstellungen handeln sollte. Sie können den Normalzustand wiederherstellen, indem Sie die Leistungsoptionen in den erweiterten Systemeinstellungen festlegen. Werfen wir einen Blick auf die Demonstration des Editors für die spezifischen Schritte. So beheben Sie den automatischen gepunkteten Rahmen beim Bewegen der Maus in Win10: 1. Klicken Sie auf dem Win10-Systemdesktop mit der rechten Maustaste auf „Dieser PC“ und wählen Sie „Eigenschaften“. 2. Klicken Sie dann auf „Erweiterte Systemeinstellungen“. 3. Klicken Sie in den Systemeigenschaften auf die Option „Erweitert“ und dann unten auf „Einstellungen“. 4. Aktivieren Sie dann in den Optionen für visuelle Effekte die Option „Schatten für Symbolbeschriftungen auf dem Desktop verwenden“ und klicken Sie dann auf „Übernehmen“ und „OK“. 5. Endgültige Rückkehr
2024-01-03
Kommentar 0
1439

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Rotationseffekten, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Rotationseffekten bei schwebender Maus erfordern spezifische Codebeispiele. Im modernen Webdesign sind dynamische Spezialeffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Benutzer zu erregen. Der Rotationseffekt beim Bewegen der Maus ist zweifellos einer der beliebtesten Effekte. In diesem Artikel stellen wir vor, wie man mit CSS einen solchen Rotationseffekt erzielt, und stellen spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir klarstellen, dass das Transformationsattribut in CSS Transformationsoperationen wie Drehung, Skalierung, Verschiebung und Neigung von Elementen ausführen kann. hier i
2023-10-16
Kommentar 0
1724

So bearbeiten und ändern Sie die Spezialeffekte der Titelbibliotheksvorlage in VideoStudio x10 - So bearbeiten und ändern Sie die Spezialeffekte der Titelbibliotheksvorlage in VideoStudio x10
Artikeleinführung:Viele Büroangestellte verwenden die Software VideoStudio x10. Wie bearbeiten und ändern Sie die Spezialeffekte der Titelbibliotheksvorlage in VideoStudio x10? Der folgende Inhalt beschreibt die Methode zum Bearbeiten und Ändern der Spezialeffekte der Titelbibliotheksvorlage in VideoStudio x10 . Studieren und studieren. Starten Sie zunächst die Software VideoStudio Nach einem Doppelklick auf den Untertitel erscheint der Untertitel dann im Vorschaufeld, wie in Abbildung 2 dargestellt. Doppelklicken Sie dann erneut auf den Untertitel im Vorschaufeld. Wenn sich die Maus in einen blinkenden Cursor verwandelt, können Sie den Untertitel ändern. Wenn Sie mit der Bewegung der Untertitel nicht zufrieden sind, können Sie die Animation der Untertitel ändern. Doppelklicken Sie auf den Untertitel und wählen Sie im Popup-Fenster „Eigenschaften“.
2024-03-04
Kommentar 0
897

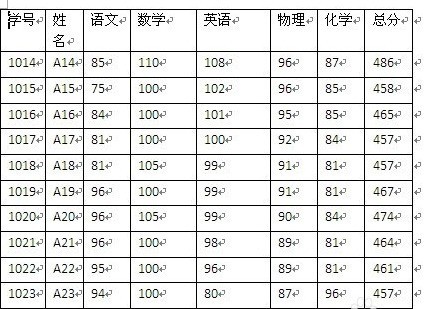
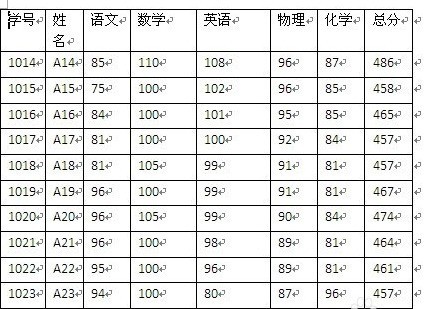
So erstellen Sie Dateietiketten mit der vereinfachten Schriftart Founder Xiaobiao Song_So erstellen Sie Dateietiketten mit der vereinfachten Schriftart Founder Xiaobiao Song
Artikeleinführung:Verwenden Sie zunächst den kleinen Standard-Simplified Song von Founder, um den Tag-Inhalt in ein leeres Dokument einzugeben, passen Sie die Schriftgröße an, bewegen Sie dann den Cursor in die Mitte jedes zweiten Wortes und drücken Sie die Eingabetaste, um den Text vertikal zu machen. Wählen Sie den gesamten vertikalen Text aus, klicken Sie auf die Dropdown-Menüschaltfläche [Tabelle] auf der Registerkarte [Einfügen] der Symbolleiste und wählen Sie im Popup-Menü die Option [Text in Tabelle konvertieren]. Nachdem das Dialogfeld angezeigt wird, müssen Sie die Einstellungen nicht ändern. Klicken Sie auf die Schaltfläche „OK“, um das Dialogfeld zu schließen. Den Effekt sehen Sie in Abbildung 2 unten. Klicken Sie mit der rechten Maustaste auf die Auswahl, um das Menü aufzurufen, und wählen Sie [Ränder und Schattierung]. Nachdem das Dialogfeld angezeigt wird, klicken Sie mit der Maus auf den Rand der Mittellinie, auf den der rote Pfeil in Abbildung 1 zeigt. Wenn die Mittellinie verschwindet, klicken Sie auf die Schaltfläche „OK“, um das Dialogfeld zu schließen Der Rand der Tabelle ist vollständig verschwunden und es bleibt nur noch ein großer Rand übrig. Bewegen Sie die Maus nach rechts
2024-06-10
Kommentar 0
520

So zeichnen Sie mit benutzerdefinierten Werkzeugen ein quadratisches Prisma auf dem geometrischen Skizzenblock
Artikeleinführung:Schritt 1: Klicken Sie auf den Geometrie-Skizzenblock und klicken Sie in der linken Seitenleiste auf [Werkzeuge anpassen] – Quadratisches Quadrat. Klicken Sie auf die Leinwand, um die Mittelposition der Basis des regelmäßigen quadratischen Prismas zu bestätigen Bestätigen Sie mit der Maus die Größe des quadratischen Prismas und klicken Sie zur Bestätigung. Der Effekt ist wie in der Abbildung dargestellt. Schritt 2: Passen Sie das quadratische Prisma an. Wählen Sie in der Seitenleiste das [Pfeil verschieben]-Werkzeug aus. Halten Sie den roten Punkt in der Mitte der unteren Oberfläche gedrückt und ziehen oder drehen Sie, um die Größe des quadratischen Prismas zu ändern und um den roten Punkt zu drehen außerhalb des Prismas. Halten Sie den roten Punkt außerhalb des Prismas gedrückt und ziehen oder drehen Sie ihn, um die Größe des regulären Prismas zu ändern und es um die Mitte der Basis zu drehen. Halten Sie den Mittelpunkt auf der Unterseite der regelmäßigen quadratischen Prismenplattform gedrückt und ziehen Sie ihn nach oben und unten, um die Höhe der regelmäßigen quadratischen Prismenplattform anzupassen.
2024-04-17
Kommentar 0
545

Wo fügt man Bild-in-Bild-Bilder hinzu? Anleitung zum Erstellen eines Bild-in-Bild-Effekts.
Artikeleinführung:Diese von vielen Leuten empfohlene Software verfügt über eine Fülle von Spezialeffekten und Aufklebern, die hinzugefügt werden können. Darüber hinaus bietet sie auch einen „Bild-in-Bild“-Modus. Wenn viele Freunde Bi-Cut verwenden, wissen sie zwar, dass es eine solche Funktion gibt, wissen aber nicht, wo und wie sie sie hinzufügen sollen. Lassen Sie mich Ihnen die spezifische Vorgehensweise bei der Verwendung von BiClip zum Hinzufügen von Bild-in-Bild erklären. 1. Öffnen Sie die Must-Cut-Software, klicken Sie auf [Material importieren] und fügen Sie das zu verarbeitende Material zur Seite hinzu. 2. Verschieben Sie das importierte Videomaterial mit der Maus in die [Videospur] unten Klicken Sie auf die Maustaste, um es abzuspielen. Ziehen Sie den Rand des Videos auf [Wiedergabe verkleinern] 4. Suchen Sie dann die Position [Bild] oben links, klicken Sie dann auf die Schaltfläche [Material importieren] und wählen Sie im sich öffnenden Fenster „Hinzufügen“. um es als im Bild festzulegen
2024-02-10
Kommentar 0
1487

Tutorial zum Hinzufügen von Zoom-In- und Out-Animationseffekten zu Premiere-Bildern
Artikeleinführung:1. Öffnen Sie die PR-Software, doppelklicken Sie auf das Popup-Fenster im Sequenzbereich und wählen Sie ein Bild aus. Sie können es auch über Datei->Importieren auswählen. 2. Platzieren Sie die importierten Bilder wie in der Abbildung gezeigt in der Videospur. Wenn Sie das Gefühl haben, dass die Länge des Bildes zu klein ist, verschieben Sie den Zeitschieber unten, um die Zeitleiste zu verlängern. Oder verlängern Sie einfach das Bild. (Diese Version ist cs6, der Schieberegler befindet sich unten.) 3. Doppelklicken Sie auf das Bild und Sie sehen das Bild oben. Wählen Sie hier die Spezialeffektkonsole aus. 4. Wählen Sie die Bewegung in den Spezialeffekten aus und es gibt ein Skalierungsverhältnis. Bewegen Sie die Maus darüber und halten Sie sie gedrückt, um nach links oder rechts zu zoomen. Oder doppelklicken Sie zum Vergrößern auf das Bild des Programmablaufs. 5. Nachdem das Bild auf ein geeignetes Verhältnis skaliert wurde. Für detaillierte Einstellungen aktivieren Sie das kleine Dreieck neben dem Zoomverhältnis. Das weckerähnliche Symbol neben dem kleinen Dreieck ist die Umschaltanimation. 6. in
2024-05-08
Kommentar 0
955

So implementieren Sie mit Vue Alipay-ähnliche Schrittezähleffekte
Artikeleinführung:So implementieren Sie mit Vue Alipay-ähnliche Schrittezähleffekte Mit der Popularität von Smartphones legen Menschen immer mehr Wert auf Gesundheit und Bewegung. Alipay ist eine beliebte mobile Zahlungsanwendung und die Statistiken der täglichen Schritte sind zu einem wichtigen Indikator geworden, auf den Benutzer achten. In Alipay ändert sich die Anzahl der Schritte schrittweise mit einem simulierten Animationseffekt, was den Benutzern visuelles Vergnügen und ein Erfolgserlebnis vermittelt. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework ähnliche Schritteffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir zunächst Vu installieren
2023-09-21
Kommentar 0
1248

Die Lite-Version des Redmi-Projektors startet offiziell mit dem Vorverkauf, der Startpreis beträgt 699 Yuan
Artikeleinführung:Am 22. März erfuhr CNMO, dass die Redmi-Projektor-Lite-Version offiziell zum Vorverkauf eröffnet wurde, mit einem überraschenden Anfangspreis von nur 699 Yuan. Als neues Meisterwerk der Marke Redmi ist es mit einem fortschrittlichen ToF-Lasererkennungsmodul ausgestattet, das effiziente nicht-sensorische Autofokus- und Korrekturfunktionen realisiert. Egal, ob Sie das Telefon zum ersten Mal einschalten oder sich in der Mitte bewegen Stellen Sie schnell ein klares und quadratisches Bild wieder her. Redmi-Projektor Lite Die Redmi-Projektor-Lite-Version verfügt über ein einzigartiges versiegeltes optisches Maschinendesign, das das Eindringen von Staub effektiv verhindert und eine stabile Lebensdauer von bis zu 10 Jahren gewährleistet, was den Benutzern ein lang anhaltendes und stabiles Sehvergnügen bietet. Tatsächlich beträgt die gemessene Helligkeit bis zu 150 CVIA-Lumen und wurde nach internationalen SGS-Standards zertifiziert. Die Bildqualität bleibt auch in hell erleuchteten Umgebungen erhalten.
2024-03-22
Kommentar 0
664

Öffnen Sie Fruit Feast – Fruit Ninja PC-Version, umfassende Rezension
Artikeleinführung:1. Open Fruit Feast – Umfassende Rezension der Fruit Ninja-PC-Version Einführung Die Fruit Ninja-PC-Version hat seit ihrer Einführung die Aufmerksamkeit der Spieler auf sich gezogen. Als PC-Version des klassischen Handyspiels werden sein Gameplay und seine Funktionen mit Spannung erwartet. Dieser Artikel bietet einen umfassenden Überblick über die PC-Version von Fruit Ninja, um den Spielern zu helfen, dieses äußerst beliebte Spiel besser zu verstehen. Spielfunktionen Die PC-Version von Fruit Ninja setzt die Essenz der mobilen Version des Spiels fort und überträgt die Spannung des Obstschneidens und das rasante Spielerlebnis perfekt auf die PC-Plattform. Das Spiel unterstützt nicht nur Mausbedienungen, sondern nutzt auch die Tastaturbedienungen voll aus, um den Spielern ein reichhaltigeres Spielerlebnis zu bieten. Grafikleistung Die PC-Version von Fruit Ninja weist auch hinsichtlich der Grafikleistung eine sehr gute Leistung auf. Hochauflösende Früchte und sanfte Schnitteffekte bieten den Spielern ein visuelles Erlebnis
2024-08-19
Kommentar 0
934