Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie Pulldown-Aktualisierung und Pullup-Laden in Uniapp
Artikeleinführung:Für die Implementierung von Pulldown-Aktualisierung und Pullup-Laden in Uniapp sind bestimmte Codebeispiele erforderlich. Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pullup-Laden häufige Funktionsanforderungen. In uniapp können diese beiden Funktionen erreicht werden, indem einige Komponenten und Konfigurationen mithilfe des offiziell von uni-app bereitgestellten uni-axios-Plug-ins kombiniert werden. In diesem Artikel wird detailliert beschrieben, wie Pulldown-Aktualisierung und Pullup-Laden in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierung der Pulldown-Aktualisierung: Pulldown-Aktualisierung bezieht sich auf das Heruntergleiten vom oberen Rand der Seite
2023-10-19
Kommentar 0
1481


So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
Artikeleinführung:Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
2023-10-25
Kommentar 0
1330


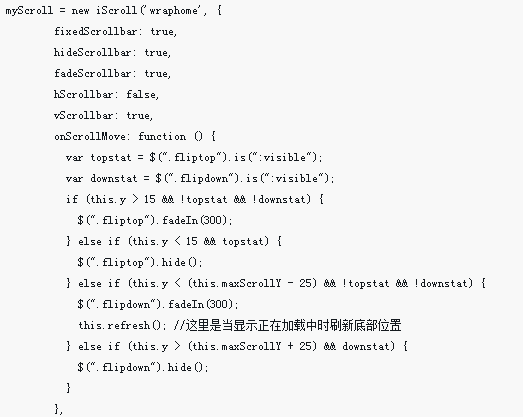
Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt
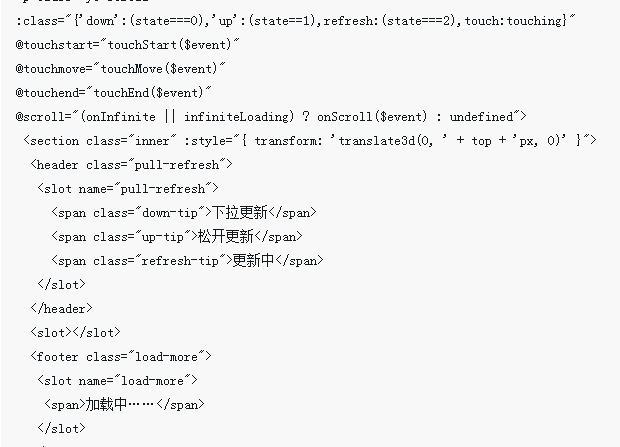
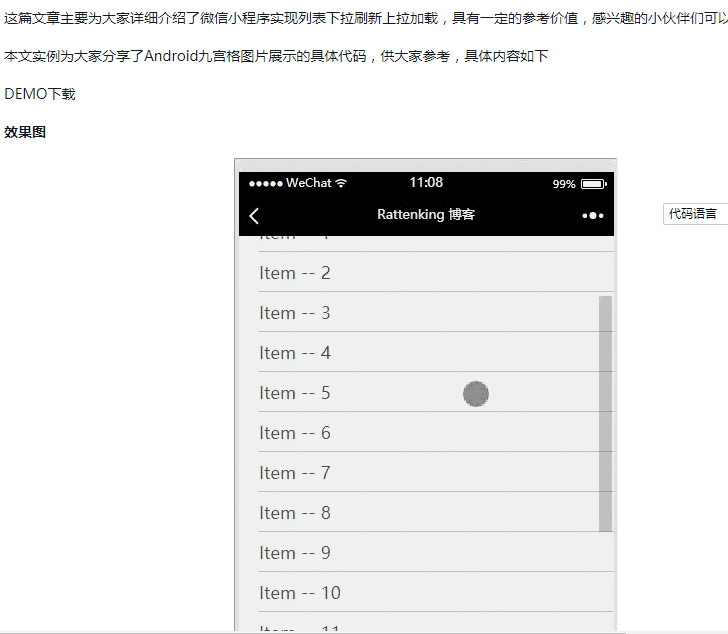
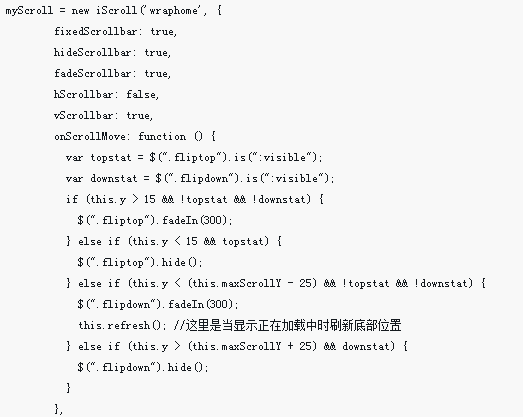
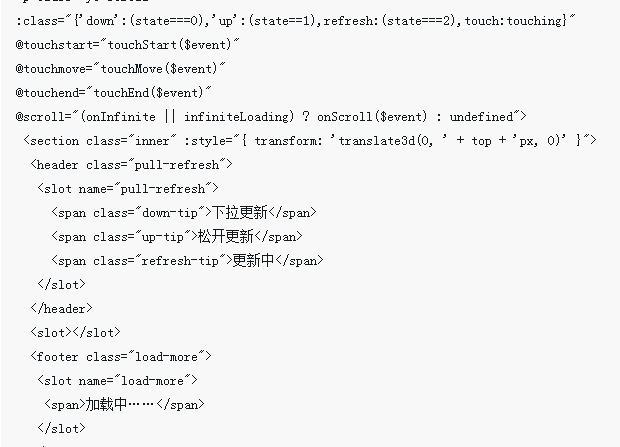
Artikeleinführung:Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt. Als leichte Entwicklungsplattform für mobile Anwendungen wurde das WeChat-Applet in den letzten Jahren in der Branche für mobile Anwendungen weit verbreitet und weiterentwickelt. Die Pulldown-Aktualisierung ist ein häufiger interaktiver Effekt. Sie kann den Inhalt automatisch aktualisieren, wenn der Benutzer die Seite in der Listenseite herunterzieht, wodurch die Benutzererfahrung verbessert und die Daten zeitnah aktualisiert werden. In diesem Artikel wird erläutert, wie der Pulldown-Aktualisierungseffekt im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um eine Pulldown-Aktualisierungskomponente hinzuzufügen, fügen Sie zunächst in der WXML-Datei der Seite, auf der Sie einen Pulldown-Aktualisierungseffekt hinzufügen müssen, Folgendes hinzu:
2023-11-21
Kommentar 0
3615

uniapp implementiert das Hinzufügen von Pulldown-Aktualisierungs- und Pullup-Ladefunktionen zur Seite
Artikeleinführung:Es ist eine sehr häufige Anforderung für Uniapp, Pull-Down zum Aktualisieren und Pull-Up zum Laden von mehr zu implementieren. In diesem Artikel stellen wir detailliert vor, wie diese beiden Funktionen in Uniapp implementiert werden, und geben spezifische Codebeispiele. 1. Implementierung der Pulldown-Aktualisierungsfunktion Wählen Sie im Seitenverzeichnis die Seite aus, auf der Sie die Pulldown-Aktualisierungsfunktion hinzufügen möchten, und öffnen Sie die Vue-Datei der Seite. Um der Vorlage eine Pulldown-Aktualisierungsstruktur hinzuzufügen, können Sie die uni-eigene Pulldown-Aktualisierungskomponente uni-scroll-view verwenden. Der Code lautet wie folgt: <
2023-10-25
Kommentar 0
2119


So implementieren Sie Pulldown-Aktualisierungs- und Pullup-Ladefunktionen in Uniapp
Artikeleinführung:Mit der kontinuierlichen Verbesserung der Entwicklung mobiler Endgeräte wird auch die Nachfrage der Entwickler nach mobilen Anwendungen immer höher. In vielen mobilen Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weitere wichtige Funktionen. Um die Benutzererfahrung zu verbessern, werden viele mobile Anwendungen diese beiden Funktionen hinzufügen. Hier stellen wir vor, wie man Pulldown zum Aktualisieren und Pullup zum Laden weiterer Funktionen in Uniapp implementiert. 1. Einführung in grundlegende Inhalte uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem Vue.js-Framework basiert und einmaliges Schreiben und Multi-End-Veröffentlichung unterstützt. Gleichzeitig aufgrund seiner guten Cross-Plattform-Eigenschaften
2023-04-14
Kommentar 0
7312





Detaillierte Erläuterung der Implementierungsmethode der Pulldown-Aktualisierung und des Pullup-Ladens im WeChat-Applet
Artikeleinführung:Es gibt zwei Implementierungsmethoden für die Pull-Down-Aktualisierung und das Pull-Up-Laden von WeChat-Miniprogrammen: 1. Verwenden Sie die Methoden „onPullDownRefresh“ und „onReachBottom“, um die Pull-Down-Aktualisierung und das Pull-Up-Laden von Miniprogrammen zu implementieren bindscrolltoupper und bindscrolltolower in der Scroll-Ansicht, um das WeChat-Miniprogramm zu implementieren. Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen.
2017-05-30
Kommentar 0
3820

Ausführliche Einführung in das Pull-up-Loading
Artikeleinführung:Es gibt zwei Möglichkeiten, die Pulldown-Aktualisierung und das Pullup-Laden von WeChat-Miniprogrammen zu implementieren: 1. Verwenden Sie die Methoden „onPullDownRefresh“ und „onReachBottom“, um die Pulldown-Aktualisierung und das Pullup-Laden von Miniprogrammen zu implementieren bindscrolltoupper und bindscrolltolower in der Scroll-Ansicht, um das WeChat-Miniprogramm zu implementieren. Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen. 1. Verwenden Sie „onPullDownRefresh“ und &...
2017-06-10
Kommentar 0
2533

10 empfohlene Artikel zur PHP-Funktion every()
Artikeleinführung:Es gibt zwei Möglichkeiten, die Pulldown-Aktualisierung und das Pullup-Laden von WeChat-Miniprogrammen zu implementieren: 1. Verwenden Sie die Methoden „onPullDownRefresh“ und „onReachBottom“, um die Pulldown-Aktualisierung und das Pullup-Laden von Miniprogrammen zu implementieren bindscrolltoupper und bindscrolltolower in der Scroll-Ansicht, um das WeChat-Miniprogramm zu implementieren. Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen. 1. Verwenden Sie „onPullDownRefresh“ und &...
2017-06-10
Kommentar 0
1491


Detaillierte Erläuterung der WeChat-Applet-Implementierung des Pulldown-Ladens und Pullup-Aktualisierens
Artikeleinführung:In diesem Artikel wird die Implementierung des Pulldown-Ladens und der Pullup-Aktualisierung durch das WeChat-Applet beschrieben, wenn Sie nichts über die Implementierung des Pulldown-Ladens und der Pullup-Aktualisierung durch das WeChat-Applet wissen oder an der Implementierung interessiert sind Nach dem Pull-Down-Laden und Pull-Up-Aktualisieren durch das WeChat-Applet werden wir aufstehen und diesen Artikel lesen. Okay, genug Unsinn, kommen wir zur Sache.
2018-03-14
Kommentar 0
10487

UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte
Artikeleinführung:UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte Einführung: UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann eine Reihe von Codes auf mehreren Plattformen gleichzeitig ausführen, z. B. iOS, Android, H5 warte. Bei der Entwicklung mobiler Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weiterer Funktionen sehr verbreitet. Obwohl UniApp einige standardmäßige Pulldown-Aktualisierungs- und Pullup-Ladeeffekte bereitgestellt hat, müssen wir manchmal Effekte oder Stile anpassen, um bestimmte Anforderungen zu erfüllen.
2023-07-06
Kommentar 0
1839