Insgesamt10000 bezogener Inhalt gefunden

So richten Sie eine Whitelist für Tomato ToDo ein. So richten Sie eine Whitelist für Tomato ToDo ein
Artikeleinführung:Wie erstelle ich eine Whitelist für Tomato ToDo? Tomato ToDo ist eine sehr einfach zu bedienende und effiziente Zeitmanagement-Software. Wenn wir diese Software verwenden, müssen wir möglicherweise einige notwendige Software verwenden, wenn wir uns auf die Arbeit oder das Lernen konzentrieren. Wie der Name schon sagt, ist das Telefon jedoch gesperrt kann verwendet werden. Dann müssen wir eine Whitelist für unbedingt zu verwendende Software erstellen, damit diese auch dann verwendet werden kann, wenn das Telefon gesperrt ist. Wie richtet man also die Whitelist ein? Im Folgenden erklärt der Softwarepark dieser Website, wie man die Whitelist einrichtet. So richten Sie eine Whitelist für Tomato ToDo ein. In der Tomato ToDo-Anwendung kann die Whitelist-Funktion nur verwendet werden, wenn Sie eine vierteljährliche Karte erworben haben. Zuerst müssen Sie also oben links klicken
2024-03-12
Kommentar 0
1088


Erstellen Sie eine Todo-Listen-Website
Artikeleinführung:Einführung
Hallo Entwickler! Ich freue mich, Ihnen mein neuestes Projekt vorzustellen: eine Todo-Listen-Anwendung. Dieses Projekt ist perfekt für alle, die ihre JavaScript-Kenntnisse verbessern möchten, indem sie an einem praktischen und weit verbreiteten Tool arbeiten. Ob Sie j
2024-08-22
Kommentar 0
383

So verwenden Sie VSCode TODO
Artikeleinführung:So verwenden Sie VSCode TODO: Fügen Sie zunächst einen Kommentar „/*TODO: Hier ist die unvollendete Funktion*/“ im Code hinzu und installieren Sie dann das Todo Tree-Plugin, das alle TODOs im Quellcode in einer Baumform anzeigt unsere Convenience-Position.
2020-02-10
Kommentar 0
6747

Erstellen Sie eine TODO-Anwendung mit React und Vite.
Artikeleinführung:Einführung ✨
In dieser exemplarischen Vorgehensweise für das Projekt werde ich Einblicke in die Erstellung einer Todo-Webanwendung mit React und Vite geben. Wir behandeln wichtige Themen wie Statusverwaltung, Responsive Design und Interaktivität, um eine einfache, aber funktionsreiche Lösung zu erstellen
2024-11-28
Kommentar 0
540

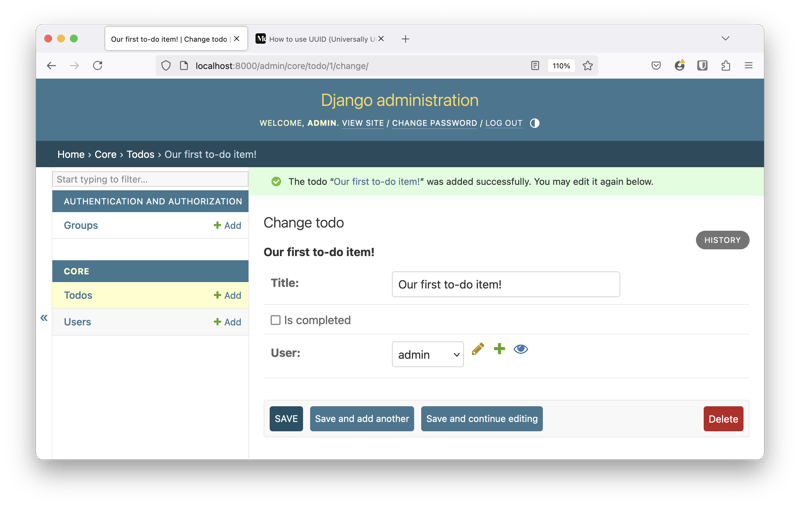
Erstellen einer Django CRUD Todo-App von Grund auf
Artikeleinführung:Ich glaube, der beste Weg, Full-Stack-Entwicklung zu lernen, besteht darin, eine CRUD-App in dieser Sprache mit einfachem Front-Back/End und einer Datenbankverbindung zu erstellen.
Dieser Leitfaden führt Sie durch die Erstellung einer einfachen CRUD-Todo-Anwendung (Erstellen, Lesen, Aktualisieren, Löschen).
2024-10-27
Kommentar 0
755

So veröffentlichen Sie eine Vue+Todo-List-Anwendung
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie eine Vue+Todo-List-Anwendung veröffentlichen und welche Vorsichtsmaßnahmen für die Veröffentlichung einer Vue+Todo-List-Anwendung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-11
Kommentar 0
1510

vue todo-list Komponenten-Upload npm
Artikeleinführung:Dieses Mal bringe ich Ihnen die Vue-ToDo-List-Komponente zum Hochladen auf npm. Was sind die Vorsichtsmaßnahmen beim Hochladen der Vue-ToDo-List-Komponente auf npm?
2018-05-02
Kommentar 0
1741

So zeigen Sie abgeschlossene Ereignisse in der Todo-Liste an. In der Todo-Liste werden abgeschlossene Ereignisse angezeigt. Schrittfreigabe
Artikeleinführung:Führen Sie eine Aufgabenliste auf, verwalten Sie Aufgaben effizient, planen Sie ganz einfach Ihren Zeitplan und helfen Sie dabei, Ihre Arbeit und Ihr Leben geordneter zu gestalten. Heute bietet Ihnen der Editor eine spezielle Methode zur Anzeige abgeschlossener Ereignisse in einer Todo-Liste, damit Sie die Ergebnisse Ihrer Listenverarbeitung leicht nachvollziehen können. Schauen Sie bei Interesse vorbei! So zeigen Sie abgeschlossene Ereignisse in der Todo-Liste an 1. Öffnen Sie zunächst die App „Todo List“, klicken Sie auf das „Porträt“-Symbol in der unteren rechten Ecke der Hauptoberfläche, um die Benutzeroberfläche des persönlichen Zentrums zu öffnen. 2. Klicken Sie dann auf der Benutzeroberfläche des Personal Centers auf „Einstellungen“, um die Einstellungsoberfläche zu öffnen. 3. Klicken Sie dann in der Einstellungsoberfläche auf „Ereignis“, um die Ereigniseinstellungsoberfläche zu öffnen. 4. Klicken Sie dann in der Ereigniseinstellungsoberfläche auf die Umschalttaste hinter „Abgeschlossene Ereignisse anzeigen“. 5. Wenn schließlich der Punkt hinter „Abgeschlossene Ereignisse anzeigen“ grün wird, bedeutet dies, dass Todo aktiviert ist.
2024-07-11
Kommentar 0
927

Erstellen einer Todo-App mit Theme Toggle mithilfe von React
Artikeleinführung:Einführung
In diesem Tutorial erstellen wir mit React eine Todo-Listen-Webanwendung. Dieses Projekt hilft beim Verständnis der Zustandsverwaltung, der Ereignisbehandlung und der Arbeit mit Listen in React. Es ist perfekt für Anfänger, die ihre Muskulatur stärken möchten
2024-09-10
Kommentar 0
1012

Detaillierte Erläuterung des Vue-ToDo-List-Komponentenfalls
Artikeleinführung:Dieses Mal werde ich Ihnen den Fall der Vue-ToDo-List-Komponente ausführlich erläutern und die Vorsichtsmaßnahmen für die Verwendung der Vue-ToDo-List-Komponente erläutern. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-20
Kommentar 0
3273

Teil: Erstellen einer Todo-API mit FastAPI: Schritt-für-Schritt-Anleitung
Artikeleinführung:Erstellen einer Todo-API mit FastAPI: Schritt-für-Schritt-Anleitung
Den Code finden Sie hier: GitHub – jamesbmour/blog_tutorials:
I. Einleitung
Im vorherigen Beitrag haben wir FastAPI vorgestellt und eine grundlegende Projektstruktur eingerichtet. Jetzt machen wir es mal
2024-08-28
Kommentar 0
363

FastAPI Todo App: Einrichten Ihres Todo App-Projekts
Artikeleinführung:Erste Schritte mit FastAPI: Einrichten Ihres Todo-App-Projekts
I. Einleitung
In dieser Blogreihe erfahren Leser, wie sie mit FastAPI eine To-Do-App erstellen. Die Serie führt Sie Schritt für Schritt durch die Erstellung einer To-Do-Anwendung
2024-07-26
Kommentar 0
1326

So veröffentlichen Sie die ToDo-List-Komponente von Vue in npm
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die Todo-Listen-Komponente von Vue in npm veröffentlichen und welche Vorsichtsmaßnahmen für die Veröffentlichung der Todo-Listen-Komponente von Vue in npm gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
2018-04-08
Kommentar 0
1523

So schreiben Sie To-Do-Listeneinträge
Artikeleinführung:Todo List ist eine plattformübergreifende mobile Anwendung, die sich auf Aufgaben und Zeitmanagement konzentriert. Sie basiert auf der berühmten IvyLee-Zeitmanagementmethode und integriert perfekt die weltberühmte Pomodoro-Pomodoro-Methode. Heute stellt Ihnen der Redakteur vor, wie Sie eine To-Do-Liste erstellen, damit Sie Ihre Aufgaben und Zeit effizient verwalten können. Grafische Anleitung zur Aufgabenliste zum Erstellen einer Aufgabenliste. 1. Benutzer installieren und öffnen sie und melden sich dann bei ihrem Konto an. 2. Anschließend können sie mit der Verwendung beginnen und ihre erste Aufgabenliste hinzufügen. Sie können Eingabeaufforderungen festlegen und den Inhalt beschreiben. 4. Schließlich können Sie ihn in der To-Do-Liste sehen und so Ihr Leben normalisieren.
2024-07-11
Kommentar 0
623