Insgesamt10000 bezogener Inhalt gefunden

Schließen-Schaltfläche HTML
Artikeleinführung:Die Schaltfläche „Schließen“ in HTML wird zum Schließen eines Fensters oder Popups in einer Webseite oder Anwendung verwendet. Bei der Schaltfläche „Schließen“ handelt es sich im Allgemeinen um ein Symbol oder einen Text, und der Benutzer kann das aktuelle Fenster oder Popup-Fenster schließen, indem er auf die Schaltfläche klickt. In diesem Artikel wird die Schaltfläche „Schließen“ in HTML vorgestellt und erläutert, wie verschiedene Arten von Schaltflächen zum Schließen implementiert werden. ### 1. Grundlegende Verwendung der Schaltfläche „Schließen“ In HTML ist die einfachste Schaltfläche zum Schließen ein Schaltflächenelement. Die spezifische Implementierungsmethode lautet wie folgt: „html<button onclick="window.close()">
2023-05-09
Kommentar 0
2161

Javascript-Schaltfläche zum Schließen
Artikeleinführung:Anwendung und Implementierung der JavaScript-Schaltfläche „Schließen“ Im Webdesign müssen wir manchmal eine Schaltfläche „Schließen“ in ein Popup-Fenster oder eine modale Box einfügen, damit Benutzer das Fenster jederzeit schließen können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Funktionalität der Schaltfläche „Schließen“ implementieren. 1. Verwenden Sie HTML-Code, um eine Schaltfläche zum Schließen zu erstellen. Im HTML-Code können wir das Tag „<button>“ verwenden, um eine Schaltfläche zum Schließen zu erstellen
2023-05-22
Kommentar 0
1275

HTML-Schaltfläche zum Schließen
Artikeleinführung:HTML-Schaltfläche „Schließen“: So fügen Sie Ihrer Webseite eine elegante Schaltfläche „Schließen“ hinzu. Im Webdesign ist eine Schaltfläche „Schließen“ ein häufiges Element, das Besuchern Komfort bietet und ihnen hilft, eine Seite oder Anwendung einfach zu verlassen, wenn sie mit dem Surfen fertig sind. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML und CSS eine elegante Schaltfläche zum Schließen erstellen und diese über JavaScript mit dem Schließereignis einer Webseite verknüpfen. Schritt eins: Erstellen Sie das HTML-Element. Der erste Schritt beim Erstellen einer HTML-Schaltfläche zum Schließen besteht darin, das HTML-Element zu erstellen. Wir werden ein Button-Element verwenden
2023-05-09
Kommentar 0
1666

JQuery-Popup schließen
Artikeleinführung:Wenn wir das jQuery-Popup-Box-Plugin auf einer Webseite verwenden, müssen wir normalerweise eine Schließfunktion bereitstellen, damit Benutzer das Popup-Box bei Bedarf schließen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion zum Schließen von Popup-Boxen implementieren. Schritt 1: Fügen Sie der Popup-Seite eine Schaltfläche zum Schließen hinzu. Dabei handelt es sich um ein HTML-Element, beispielsweise eine Schaltfläche oder einen Link. Zum Beispiel: „html<a href="#" class="close-btn">Close</a>```Hier verwenden wir ein Linkelement, den Klassennamen
2023-05-28
Kommentar 0
1043

jQuery-Tutorial zum Implementieren des Ereignisses „Schließen-Schaltfläche'.
Artikeleinführung:In der Webentwicklung ist die Schaltfläche „Schließen“ eine häufige Funktion. Benutzer klicken häufig auf die Schaltfläche „Schließen“, um das Popup-Fenster oder Eingabeaufforderungsfeld auf der Webseite zu schließen. In jQuery ist es sehr einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Im Folgenden finden Sie ein spezifisches Codebeispiel, mit dem Sie lernen, wie Sie das Schaltflächenereignis „Schließen“ implementieren. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei importiert haben, entweder über CDN oder lokal heruntergeladen. Als nächstes erstellen wir einen HTML-Code, der den Schließen-Button enthält:
2024-02-23
Kommentar 0
1177

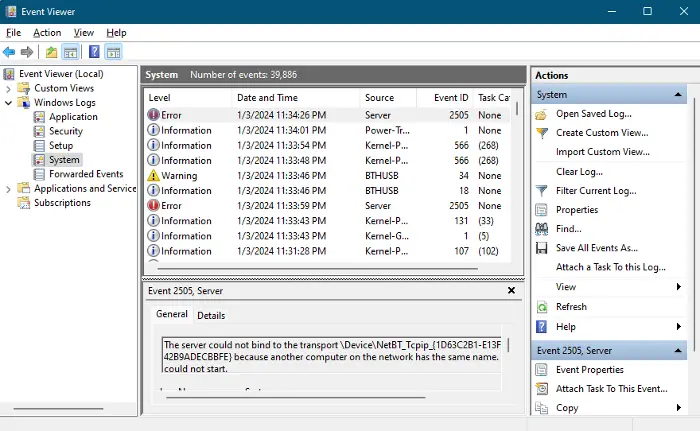
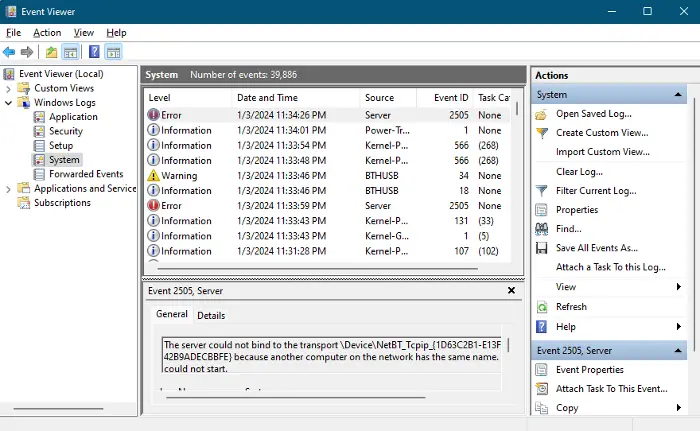
Windows schließt 1 Anwendung und fährt herunter
Artikeleinführung:Wenn wir auf Herunterfahren klicken, sollte der Windows-PC ohne Probleme direkt heruntergefahren werden. Manchmal wird eine Meldung angezeigt, dass Sie eine Anwendung schließen und dann ausschalten müssen. Hier erklären wir, was das bedeutet und was Sie dagegen tun können. Normalerweise erhalten wir diese Meldung, wenn die App im Hintergrund läuft und nicht ordnungsgemäß geschlossen wird. Wenn dieser Fehler auftritt, wird die folgende Meldung angezeigt: Schließen Sie 1 (oder mehrere) Anwendungen und schließen Sie. Um zurückzugehen und Ihre Arbeit zu speichern, klicken Sie auf „Abbrechen“ und führen Sie die gewünschte Aktion aus. Diese Anwendung verhindert das Herunterfahren. Windows schließt 1 Anwendung und wird geschlossen. Wenn beim Herunterfahren Ihres Windows 11/10-Computers „Windows schließt 1 Anwendung und wird geschlossen“ angezeigt wird
2024-02-19
Kommentar 0
1250

Fehlerbericht zum Schließen von Golang TCP
Artikeleinführung:Als ich kürzlich Golang zum Schreiben eines TCP-Kommunikationsprogramms verwendete, stieß ich auf einen seltsamen Fehler beim Schließen, den ich aufzeichnete und weitergab. Hintergrund In dem von mir geschriebenen TCP-Kommunikationsprogramm habe ich das Net-Paket in der Go-Standardbibliothek verwendet, um über die DialTCP-Funktion eine Verbindung zum Server herzustellen. Verwenden Sie nach Abschluss der Kommunikation die Close-Methode, um die Verbindung zu schließen. In den meisten Fällen ist dieser Prozess erfolgreich. Aber manchmal wird beim Aufruf der Close-Methode ein seltsamer Fehler ausgegeben und das Programm stürzt ab. falsch
2023-05-13
Kommentar 0
685

jQuery-Tipp: Behandeln Sie das Schaltflächenereignis „Schließen' elegant
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die die Manipulation und Ereignisbehandlung von HTML-Dokumenten vereinfacht. In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir Schließschaltflächenereignisse verarbeiten müssen. Zu diesem Zeitpunkt können wir jQuery verwenden, um dieses Ereignis ordnungsgemäß zu verarbeiten. In diesem Artikel werden einige Techniken zur Verwendung von jQuery bei der Verarbeitung von Schließschaltflächenereignissen sowie spezifische Codebeispiele vorgestellt. 1. Fügen Sie einen Ereignis-Listener für die Schaltfläche „Schließen“ hinzu. Bevor Sie das Ereignis „Schließen“ verarbeiten, müssen Sie zunächst einen Ereignis-Listener für die Schaltfläche „Schließen“ hinzufügen.
2024-02-23
Kommentar 0
1152

Schließen-Schaltfläche CSS
Artikeleinführung:So implementieren Sie eine schöne Schließen-Schaltfläche Die CSS-Schließen-Schaltfläche ist ein sehr einfaches Element, es gibt jedoch viele Möglichkeiten, sie in Ihrem Website- oder App-Design hervorzuheben. In diesem Artikel werden wir einige CSS-Tipps zum Erstellen schöner und auffälliger Schließen-Schaltflächen untersuchen. 1. Richten Sie den Grundstil ein. Für die meisten Schließen-Schaltflächen müssen Sie ein rundes Div-Element verwenden, um die Grundform zu erstellen. Sie können es dann mit etwas CSS formatieren, zum Beispiel: CSS.close { width: 16px;
2023-05-27
Kommentar 0
1154

html Fenster schließen
Artikeleinführung:Unter HTML-Schließfenster versteht man das Schreiben von HTML-Code, um die Funktion zum Schließen des Fensters zu realisieren. Auf herkömmlichen Webseiten erfordert das Schließen eines Fensters häufig, dass der Benutzer manuell auf die Schaltfläche zum Schließen des Browsers klickt. In einigen Szenarien, z. B. auf der Homepage einer Website, auf der Anmeldeseite usw., müssen wir das Fenster jedoch möglicherweise automatisch schließen, um die Benutzererfahrung zu verbessern. In diesem Artikel werden verschiedene Methoden zum Implementieren der HTML-Fensterschließfunktion vorgestellt. ## Fenster über JavaScript schließen JavaScript ist eine in der Webentwicklung weit verbreitete Skriptsprache
2023-05-21
Kommentar 0
1683

Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Artikeleinführung:Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert
2024-02-24
Kommentar 0
1241

Schaltfläche zum Schließen der Javascript-Produktion für die Webseitenproduktion
Artikeleinführung:Mit der Entwicklung des Internets sind Webseiten zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Für Webentwickler ist es neben Seitenlayout, Stil und anderen Elementen auch wichtig, einige Funktionen zu implementieren, darunter die Schaltfläche zum Schließen eine wichtige Funktion. Schaltflächen zum Schließen werden im Allgemeinen für Elemente wie schwebende Ebenen oder Popup-Fenster verwendet, sodass Benutzer diese Elemente einfach schließen und die Benutzererfahrung verbessern können. Wie kann man also mit Javascript eine Schließen-Schaltfläche bei der Webseitenproduktion erstellen? Schauen wir uns unten um. 1. Erstellen einer Schließen-Schaltfläche in HTML Zuerst müssen wir dies tun
2023-05-16
Kommentar 0
1214

Schließen Sie den Oracle-Befehl
Artikeleinführung:Der Befehl zum Schließen von Oracle Oracle ist derzeit eine der beliebtesten relationalen Datenbankverwaltungssystemsoftwares der Welt. Seine hohe Verfügbarkeit, hohe Leistung, hohe Stabilität und andere Eigenschaften wurden weithin anerkannt und angewendet. Wenn wir Oracle verwenden, müssen wir die Datenbank normalerweise zur Wartung oder zum Herunterfahren herunterfahren. Was ist also der spezifische Befehl zum Herunterfahren von Oracle? In diesem Artikel wird ausführlich beschrieben, wie Sie die Oracle-Datenbank in verschiedenen Umgebungen herunterfahren. 1. Schließen Sie den Oracle-Datenbankbefehl in der Linux-Umgebung. 1. Schließen Sie die Oracle-Daten
2023-05-08
Kommentar 0
4564

So hören Sie Ereignisse zum Schließen von Schaltflächen in JavaScript ab
Artikeleinführung:JavaScript ist eines der leistungsstarken Tools der clientseitigen Programmierung, mit dem verschiedene Funktionen und Interaktivität hinzugefügt werden können, um das Benutzererlebnis der Website zu verbessern. In Webanwendungen ist der Schließen-Button ein wichtiges Element. In diesem Artikel besprechen wir, wie Sie das Schließen-Schaltflächenereignis in JavaScript abhören und es verwenden, um Ihrer Anwendung Funktionalität hinzuzufügen. Die Schaltfläche „Schließen“ ist eine Schaltfläche, die in der oberen rechten Ecke des Browserfensters platziert ist. Wenn der Benutzer auf diese Schaltfläche klickt, wird die aktuell geöffnete Seite angezeigt
2023-04-24
Kommentar 0
1449

So implementieren Sie ein Button-Close-Ereignis in JQuery
Artikeleinführung:So implementieren Sie das Button-Close-Ereignis in jquery: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Erstellen Sie eine Button-Schaltfläche, um das Ereignis auszulösen. Der Code lautet „<button id="close-btn">Close</button>“; . Durch Nachdem die Seite geladen wurde, verwendet die Funktion „.read()“ die Syntax „$(“#close-btn“).click(), um das Klickereignis an die Schaltfläche zu binden. 4. Der Browser öffnet den HTML-Code Datei und klickt auf die Schaltfläche zum Auslösen. Schließen Sie einfach das Ereignis.
2023-05-26
Kommentar 0
1994

Tiefer Einblick: Ereignisaktionen für die jQuery-Schaltfläche „Schließen'.
Artikeleinführung:Titel: jQuery-Praxis: Detaillierte Erläuterung von Ereignissen der Schaltfläche „Schließen“ Mit der kontinuierlichen Entwicklung der Internettechnologie legt das Webdesign immer mehr Wert auf die Benutzererfahrung. Im Webdesign ist die Schaltfläche „Schließen“ eine sehr wichtige Funktion, mit der Benutzer Popup-Fenster, Eingabeaufforderungsfelder und andere Elemente bequem schließen können, um die Benutzererfahrung zu verbessern. In der Webentwicklung ist es eine gängige Methode, die Ereignisbehandlung von Schließen-Schaltflächen über jQuery zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery das Schließen-Schaltflächenereignis implementieren und anhand spezifischer Codebeispiele demonstrieren. 1. Vorstellung von jQ
2024-02-24
Kommentar 0
1098




Fügen Sie Javascript für die Schaltfläche „Schließen' hinzu
Artikeleinführung:Wie füge ich einer Webseite eine Schaltfläche zum Schließen hinzu? Dies mag eine oft übersehene Anforderung sein, aber in Wirklichkeit müssen Benutzer eine Webseite, die viele Informationen enthält, diese möglicherweise nach einer Weile schließen. Insbesondere auf Mobilgeräten, auf denen Benutzer aufgrund kleinerer Bildschirme nur ungern scrollen, ist es wahrscheinlicher, dass sie die Seite schließen, anstatt zusätzliche Zeit mit dem Lesen des Inhalts zu verbringen. Einige Webdesigner glauben, dass das Hinzufügen einer Schaltfläche zum Schließen in der oberen linken Ecke der Seite zu einer besseren Benutzererfahrung beiträgt. In diesem Artikel zeigen wir Ihnen, wie Sie mit JavaScript einen einfachen Abschluss hinzufügen
2023-05-17
Kommentar 0
775