Insgesamt10000 bezogener Inhalt gefunden

Was sind die integrierten Objekte von Vue?
Artikeleinführung:Zu den integrierten Objekten von Vue gehören Vue, Vue-Instanz, Daten, El, Optionen, Eltern, Root, Kinder, Slots, ScopedSlots, Refs, isServer, Attrs und Listener. Vue.js ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen. In Vue.js gibt es einige integrierte Objekte oder globale APIs, die zum Erstellen und Verwalten von Vue-Anwendungen verwendet werden können.
2023-11-08
Kommentar 0
1595

Welche Filter werden zum Definieren in Vue verwendet?
Artikeleinführung:Vue-Filter werden zum Formatieren oder Transformieren von Daten verwendet, damit sie beim Rendern besser angezeigt werden. Sie können Datums- und Uhrzeitangaben sowie Währungen formatieren, Text umwandeln und Arrays oder Objekte filtern. Vue bietet integrierte Filter, und Sie können auch benutzerdefinierte Filter erstellen, was zur Vereinfachung von Vorlagen und zur Verbesserung der Wartbarkeit des Codes beiträgt.
2024-04-28
Kommentar 0
693


Zu welchem Rahmen gehören Vue und React?
Artikeleinführung:Vue und React gehören zu den JavaScript-Frameworks. Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. React ist ein JavaScript-Entwicklungsframework, das zum Erstellen von Benutzeroberflächen verwendet wird und hauptsächlich zum Erstellen von Benutzeroberflächen verwendet wird. React minimiert die Interaktion mit DOM, indem es DOM simuliert.
2022-07-14
Kommentar 0
2065
So verwenden Sie Vue-Gerüst und Vue-Router
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Vue-Gerüst und Vue-Router verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue-Gerüst und Vue-Router gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-25
Kommentar 0
1216

Sind Vue und JQuery kompatibel?
Artikeleinführung:Vue- und JQuery-kompatibel. Eine sinnvolle Verwendung von JQuery und Vue führt nicht zu Konflikten, da sich Vue auf Datenbindung und Ansichtskomponenten konzentriert, während JQuery und Vue asynchrone Aufgaben bei der Zusammenarbeit sehr effizient erledigen können.
2021-11-19
Kommentar 0
5084


Was ist ein Instanzobjekt in Vue?
Artikeleinführung:Das Instanzobjekt in Vue ist ein Kernobjekt, das den Status und das Verhalten der Anwendung verwaltet, einschließlich reaktionsfähiger Daten, Methoden, berechneter Eigenschaften, Lebenszyklus-Hooks usw. Instanzobjekte werden über Vue erstellt und enthalten Hauptkomponenten wie Daten, Methoden, berechnete und Lebenszyklus-Hooks. Sie werden verwendet, um reaktive Daten zu verarbeiten, Methoden zu definieren, abgeleitete Daten zu berechnen, Anwendungslebenszyklusereignisse zu verarbeiten und das Anwendungsverhalten zu konfigurieren. Das Verständnis von Instanzobjekten ist für die Entwicklung von Vue-Anwendungen von grundlegender Bedeutung.
2024-04-30
Kommentar 0
527

Wie sind Laui und Vue kompatibel?
Artikeleinführung:Ja, Layui und Vue können zusammen verwendet werden, um ein leistungsfähigeres Toolset bereitzustellen. Zu den kompatiblen Methoden gehören: Verwendung des offiziellen Vue-Plug-Ins von Layui, das einen Vue-Wrapper für Layui-Komponenten bereitstellt. Manuelle Integration durch Importieren von Layui-Dateien und Mounten von Komponenten mithilfe der Methode $mount(). Es gibt Versionskompatibilität, API-Kompatibilität und jQuery-Nutzung, die Sie beachten sollten. Zu den Vorteilen der Kompatibilität mit Layui und Vue gehören die Erweiterung der Komponentenbibliothek, die Wiederverwendung vorhandener Komponenten sowie die Verbesserung der Entwicklungseffizienz und Wartbarkeit.
2024-04-04
Kommentar 0
959

Wie kann man mit Vue eine positionsbasierte Verformung von Bildern erreichen?
Artikeleinführung:Wie kann man mit Vue eine positionsbasierte Verformung von Bildern erreichen? Mit der Entwicklung von Webanwendungen müssen immer mehr Websites ortsbezogene Verformungseffekte von Bildern implementieren. Als beliebtes JavaScript-Framework bietet Vue viele praktische Tools und Methoden, um solche Anforderungen zu erfüllen. In diesem Artikel wird untersucht, wie Sie mit Vue positionsbasierte Verformungseffekte auf Bilder implementieren, und entsprechende Codebeispiele bereitstellen. Installieren Sie Vue und zugehörige Plug-Ins. Zuerst müssen wir Vue und zugehörige Plug-Ins im Projekt installieren. Sie können die npm-Befehlszeile verwenden
2023-08-26
Kommentar 0
1466

So pflegen Sie Vue für große Systeme
Artikeleinführung:Mit der rasanten Entwicklung des Internets nutzen immer mehr Großsysteme Vue als Front-End-Framework. Vue ist ein leichtes, effizientes und benutzerfreundliches JavaScript-Framework, das Entwicklern dabei helfen kann, schnell komplexe Single-Page-Anwendungen zu erstellen. Mit zunehmender Systemgröße nimmt jedoch auch die Schwierigkeit der Vue-Wartung zu. In diesem Artikel werden die Wartungsprobleme von Vue in großen Systemen unter folgenden Aspekten erörtert: 1. Komponentenbasierte Entwicklung Die komponentenbasierte Architektur von Vue ist ein wichtiges Merkmal, das die Wartung in großen Systemen erleichtert. In Vue jeder
2023-04-17
Kommentar 0
696


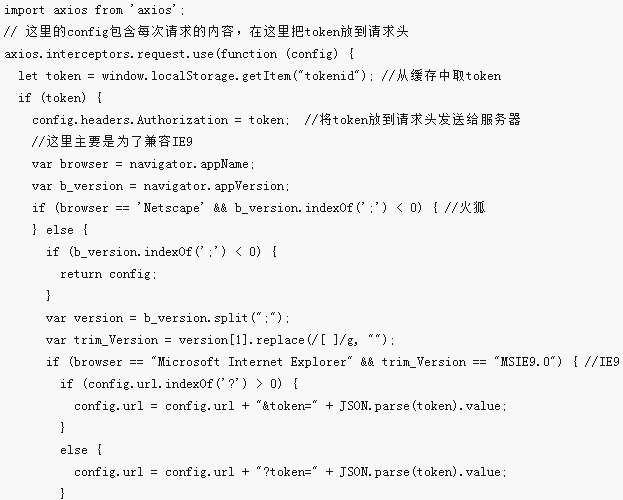
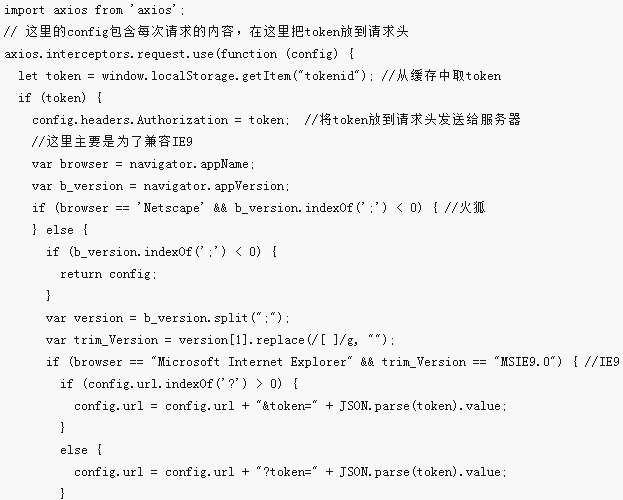
Vue-Interceptor-Kompatibilitätsverarbeitung
Artikeleinführung:Dieses Mal werde ich Ihnen den Vue-Interceptor-Kompatibilitätsprozess vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Vue-Interceptor-Kompatibilität? Hier ist ein praktischer Fall.
2018-06-04
Kommentar 0
2181

Die zum Schleifen in Vue verwendete Anweisung lautet
Artikeleinführung:Die Anweisung in Vue zum Durchlaufen von Datenarrays oder Objekten lautet v-for und die Syntax lautet <template v-for="(item, index) in items"></template>. Zu den Parametern gehören: das durchlaufene Elementelement, der optionale Indexindex und die zu durchlaufenden Datenelemente.
2024-04-30
Kommentar 0
562

So verwenden Sie Vue.observable, um beobachtbare Objekte in Vue zu erstellen
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das viele Funktionen bietet, einschließlich beobachtbarer Objekte. Ein Observable ist ein reaktives Objekt, das alle von ihm abhängigen Komponenten und Eigenschaften benachrichtigt, wenn es sich ändert. Vue.observable ist eine Funktion zum Erstellen beobachtbarer Objekte. In diesem Artikel werden die Implementierungsmethode und gängige Szenarien von Vue.observable vorgestellt. 1. Grundlegende Verwendung von Vue.observable Verwenden Sie zunächst Vue.ob in Vue
2023-06-11
Kommentar 0
1208

So bleiben Sie mit dem Vue-Applet kompatibel
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets sind kleine Programme zu einem heißen Thema in der Internetbranche geworden. Bei der Entwicklung kleinerer Programme hat sich das Vue-Framework nach und nach zur Mainstream-Wahl entwickelt. Allerdings ist das Kompatibilitätsproblem von Vue-Applets auf verschiedenen Plattformen zu einem Kernproblem für Entwickler geworden. In diesem Artikel werden die Kompatibilitätsprobleme und Lösungen des Vue-Applets vorgestellt, um Entwicklern dabei zu helfen, die Kompatibilität und Leistung von Anwendungen zu verbessern. 1. Kompatibilitätsprobleme des Vue-Applets 1. Kompatibilitätsprobleme des WeChat-Applets und des Alipay-Applets Obwohl WeChat-Applet und Alipay-Applet beide kleine Programme sind
2023-05-24
Kommentar 0
747

Was ist der Grund, warum Vue das Objekt nicht abhören kann?
Artikeleinführung:Vorwort Bei der Entwicklung von Vue.js wird häufig die bidirektionale Datenbindung verwendet, eine der Kernfunktionen von Vue.js. Manchmal stellen Sie jedoch fest, dass Vue die Eigenschaftsänderung nicht erkennt, wenn Sie ein Objekt auf einer Vue-Instanz erstellen und dem Objekt dann eine neue Eigenschaft hinzufügen. In diesem Artikel wird dieses Problem im Detail untersucht. In diesem Artikel werden die folgenden Fragen untersucht: 1. Unter welchen Umständen kann ein Vue-Objekt Eigenschaftsänderungen erkennen? 2. Unter welchen Umständen kann Vue Änderungen an Objekten nicht erkennen? 3. Wie löst Vue das Problem, dass es nicht in der Lage ist, auf Objekte zu hören? Vue
2023-04-17
Kommentar 0
849

Welche Kamera ist das Wasserzeichen für Vue?
Artikeleinführung:Was ist das Wasserzeichen für die Vue-Kamera? Mit der kontinuierlichen Verbesserung der Mobiltelefon-Fotografie-Technologie entscheiden sich immer mehr Menschen dafür, Mobiltelefone zum Fotografieren zu verwenden. Während des Aufnahmevorgangs sehen wir häufig einige Fotos mit Wasserzeichen, darunter auch Fotos mit „mit Vue-Wasserzeichen versehen“. Wie sieht also eine Kamera mit „mit Vue-Wasserzeichen versehen“ aus? Was sind seine Merkmale? Durch die Suche nach Informationen habe ich zunächst herausgefunden, dass es sich bei „vue“ tatsächlich um ein Front-End-Entwicklungsframework handelt, nicht um die Marke oder das Modell der Kamera. Warum erscheinen also Fotos mit „Wasserzeichen als Vue“? Tatsächlich liegt dies daran, dass viele Kamerasoftware für Mobiltelefone über eine solche Funktion verfügen
2023-05-11
Kommentar 0
862

Onmount in Vue entspricht dem Lebenszyklus der Reaktion
Artikeleinführung:onMounted in Vue entspricht der useEffect-Lebenszyklusmethode in React mit einem leeren Abhängigkeitsarray [], das unmittelbar nach dem Mounten der Komponente im DOM ausgeführt wird.
2024-05-09
Kommentar 0
886